2015.10.30
解析ツールの読み方・活かし方 Web Designing 2015年11月号
そのスマホ最適化は本当に最適化されているといえますか? 解析結果に裏付けられた施策を解説
本誌10月号でも「ビジネスをスマートフォンに最適化する」という特集を組んだように、いまやモバイル対応は絶対条件になっている。しかし、単にスマートフォンでも表示できるというだけでは最適化とはいえない。データに基づいて「ユーザーが求めている」最適化を行う必要があるのだ。今回は、その例を見ていこう。
モバイルをめぐる環境の変化
2015年春、Googleはモバイルフレンドリーアップデートを実施し、モバイル版の検索では最適化されたページの掲載順位が引き上げられるようになった。また、本誌10月号でも「ビジネスをスマートフォンに最適化する」という特集を組んでいるように、ビジネスではモバイルデバイスへの対策が必須となっている。
そこで今回は、女子学生に人気のメーカーのリクルーティングサイトの解析結果をもとに、モバイル対策として「どのような指標に注目するべきか」、そして、その指標をもとに「どのような最適化を行うべきなのか」を見ていこう。
まずは、実際に学生がサイトを閲覧する際に、昨年度(2014年度)はどのデバイスで閲覧していたかの実績をGoogleアナリティクスのデータで確認してみる(01)。

なお、初期状態ではPCのみを表示させるセグメントが存在しないため、このグラフではPC用のカスタムセグメントを作成している(「タブレットとPCのトラフィック」を複製し、「条件」のフィルタから「tablet」に関する条件を削除する。さらに「セグメント名」に「PC トラフィック」と記入して「保存」を押す)。これを見ると、「モバイル トラフィック」が4,839(57.06%)、「PC トラフィック」が3,490(41.15%)であり、半分以上のユーザーがモバイルデバイスで閲覧していたため、モバイルデバイスを中心にしたサイト構築を考えるべきであると判断できる。
モバイルデバイスにおける指標の考察
では、どのような構成にすれば、モバイルデバイスに最適化されたサイトといえるのだろうか。さらに詳しく指標を確認し、考察していこう。

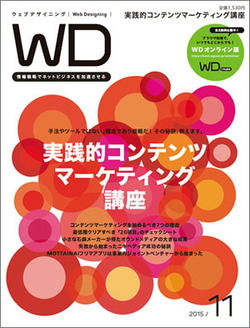
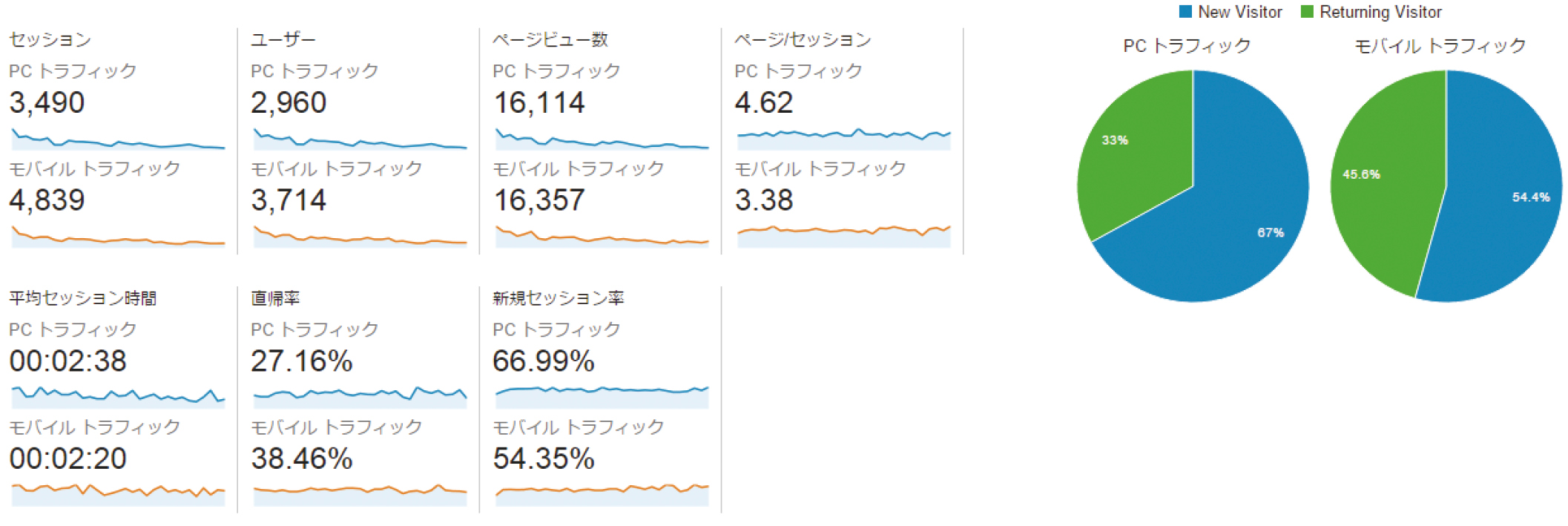
まずは、各デバイスの閲覧環境によってユーザーの行動に違いがあるのかをサマリーで確認してみる(02)。新規ユーザーは「PC トラフィック」が2,338で「モバイル トラフィック」が2,630とほぼ同じであるのに対して、リピート訪問は1,152と2,209とモバイルが多い。
「ページ/セッション」の値は「モバイル トラフィック」が3.38、「PC トラフィック」が4.62となっており、モバイルの値が少ない。「ページ/セッション」の値は1セッションにつき平均何ページ閲覧されているかを示しているので、スマートフォンでは、一度の訪問で閲覧しているページ数が少ないということになる。
また、「新規セッション率」の指標に注目すると、「モバイル トラフィック」は「新規セッション率」の指標が54.35%と、「PC トラフィック」の66.99%より10%ほど低い。「新規セッション率」は、初めてサイトを訪れたユーザーの比率であり、スマートフォンでの閲覧は、PCでの閲覧に比べて再訪率が高いということがわかる。
これらのことから、モバイルデバイスで閲覧するユーザーは、その利便性を活かして、移動中や外出先などの空き時間に「お手軽に」「短い時間で」「何度も」訪れていると予想できる。つまり、よりモバイルデバイスに最適化するには、再訪しやすい設計にし、「リピート訪問」の指標に注目した施策にする必要があるのだ。
再訪しやすい設計とは
では、「再訪しやすい」とは、どのような設計なのだろうか。採用サイトでは、エントリー、一次面接、二次面接、最終面接など、採用フェーズの段階ごとに再訪している可能性が考えられる。採用フェーズの段階によって閲覧したいと考えている(求めている)コンテンツが違うため、その各自が必要としているコンテンツにスムーズに辿り着けるような設計にする必要がある。つまり、階層が浅く、簡潔な構造だ。 そこで、2015年度のサイトでは階層を浅く、簡潔な構造とし、モバイルデバイスにおける「リピート訪問」の増加をKPIとして設定した。
サイトリニューアルに関する施策
そういった事前の分析をもとに、2015年度のリクルーティングサイトでは、次の3点を念頭において設計を行った。
・簡潔なナビゲーション
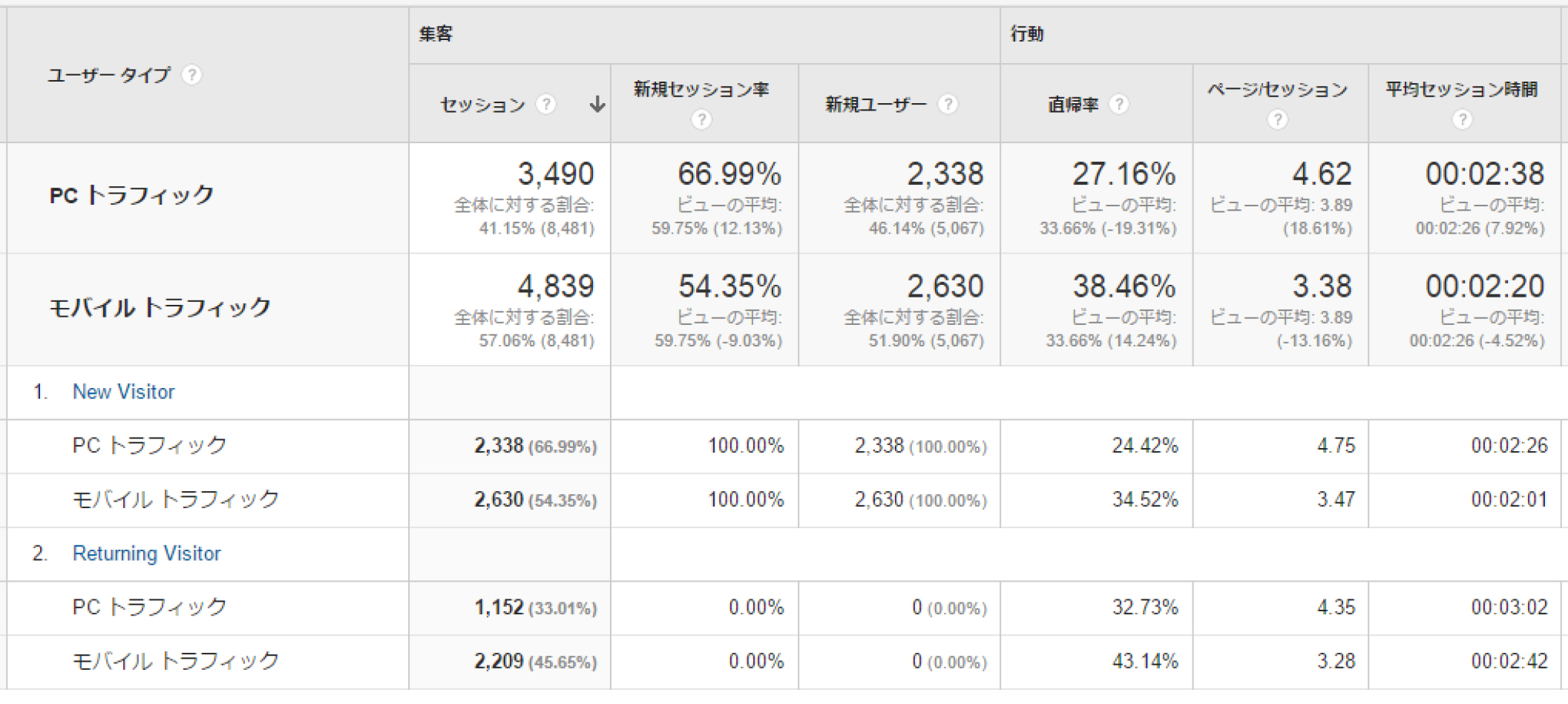
イメージ訴求に重点を置いたデザインから、簡潔にコンテンツ内容を判読できるナビゲーション、UIに変更した(03左上)。ディレクトリ構造も2階層までとし、知りたい情報へのクリック数を最小限に抑えるように工夫した。
・文章量の少ないコンテンツ
短時間で読みきれる文章量の少ないコンテンツ(1ブロック200~300文字)と写真や図版などのビジュアル要素で設計した(03右上)。
・コンテンツブロックの明確化
各コンテンツブロックのグルーピングを判別しやすいように設計した(03左下)。コンテンツブロックごとに背景色を敷くなど、素早くスクロールした際もコンテンツの境界が判断できるように工夫した。

効果検証。セッション率に注目
このような施策をもとにリニューアルした2015年度リクルーティングサイトは、どのような結果となっただろうか。Googleアナリティクスのデータを確認してみよう。
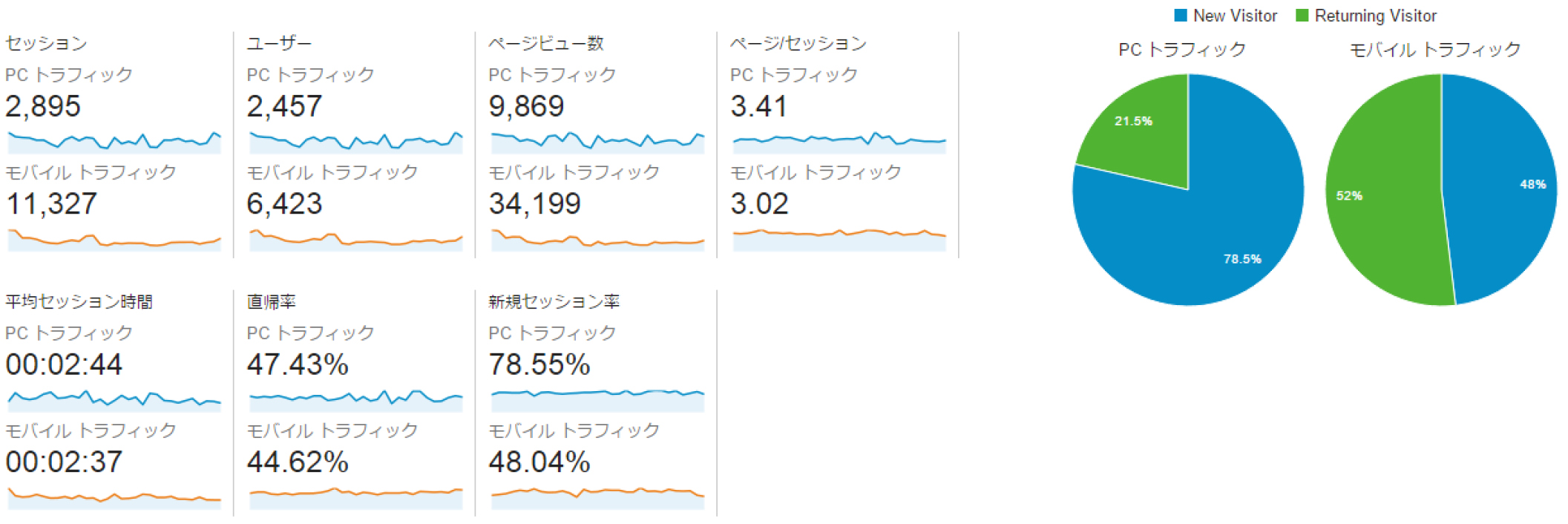
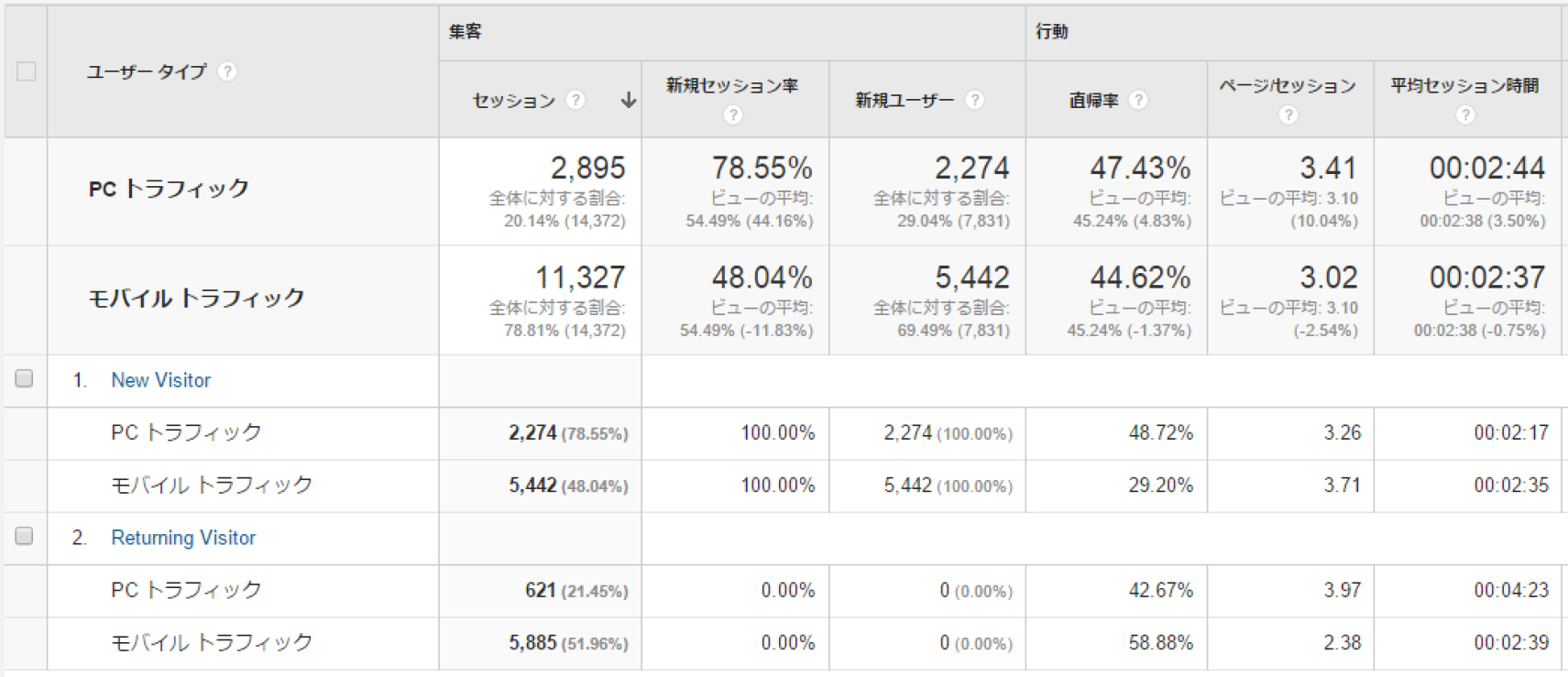
まずは、全体に関するユーザーのサマリーを確認してみる(04)。

「PC トラフィック」と「モバイル トラフィック」を足したセッション数が14,372(前年比+5,891、以下同様)、ユーザー数が8,948(+2,144)、ページビュー数が44,525(+11,511)と、流入数に関する指標が増加していることが確認できる。特に、「モバイル トラフィック」は、セッション数が11,327(+6,488)、ユーザー数が6,423(+2,709)、ページビュー数が34,199(+17,842)と、飛躍的に増加している。逆に、「PC トラフィック」は、セッション数が2,895(−595)、ユーザー数が2,457(−503)、ページビュー数が9,869(−6,245)と、リニューアル前と比較するとどの数字も減少している。全体のセッション数が増加しているのに対して、流入に関する指標が減少しているということは、「モバイルトラフィック」の増加と合わせて、ユーザーの閲覧環境がモバイルデバイスへとシフトしていることを裏付けている。
また、各デバイス比率を確認すると、「PC トラフィック」の閲覧比率は20.14%、「モバイル トラフィック」の閲覧比率は78.81%と、モバイルデバイスでの閲覧比率が20%以上増えている(05)。

さらに、それぞれの場合の新規訪問とリピート訪問の比率を見てみると、「PC トラフィック」では新規訪問比率が78.55%(+11.56%)、リピート訪問比率が21.45%(−11.56%)である。「モバイル トラフィック」では、新規訪問比率が48.04%(−6.31%)、リピート訪問比率が51.96%(+6.31%)と逆の伸びになっている。モバイルデバイスではリピート訪問が新規訪問を圧倒的に上回っており、モバイルデバイスでは再訪しやすいサイトになっていたと考えられる。
ターゲットによって指標を考える
この案件ではモバイルデバイスの閲覧比率が高いため、モバイル最適化に重点を置き、簡潔なナビゲーションを工夫し、目的のコンテンツに最短距離で辿り着けるように設計した。しかし、すべてのリクルーティングサイトでモバイルデバイスでの閲覧比率が高いわけではない。同じリクルーティングサイトでも、デバイス比率に差異が見られないサイトや、PCでの閲覧比率が高いサイトも、もちろん存在している。リクルーティングサイトでは採用フェーズによって求めるコンテンツが異なるので、採用フェーズに合わせてコンテンツの優先度を変更してみるといった施策が考えられる。
ここではリクルーティングサイトの例を紹介したが、どんなサイトでもデバイスの種類によって着目する指標や基準は変わるので、常にターゲットユーザーの閲覧環境を想定し、それに合わせたPDCAサイクルを実施することが重要だろう。

- Text:石井洋一
- 同志社大学卒業後、マニュアルコンサルティング企業にて編集作業に従事。2013年10月より(株)揚羽に参画。現在は、同社制作部にてデータ解析およびWebデザイナーを兼務。

- Text:一般社団法人ウェブ解析士協会
- 事業の成果に導くWeb解析を学ぶ機会の創出、研究開発、関心を持つ人たちの交流促進、就業支援などで、Web解析を通じての産業振興やWeb解析の社会教育を推進する。