2016.02.27
課題解決のためのUI実装講座 Web Designing 2016年3月号
コンバージョン率アップを目指せ! ユーザビリティの高い入力フォーム(1/2) フォームのユーザビリティを向上させる6つのポイントと実装例
お問い合わせや登録など、さまざまなサイトに設置される「入力フォーム」。コンバージョンの向上に直結する重要なUIであるだけに、ユーザーがスムーズに入力できるようにし、ストレスを軽減して途中離脱を防ぎたいところだ。今回は、入力フォームのユーザビリティを向上させる工夫について、導入事例をもとに実装方法を解説する。
サンプルファイルダウンロードのご案内
このコーナーで紹介しているサンプルファイルは、こちらからダウンロードできます。ぜひ、サンプルを動かしたりカスタマイズしながら読み進めてください。
コーポレートサイトや商品サイトのお問い合せや、サービスサイトのアカウント登録など、入力フォームを設置するサイトやシーンは多岐にわたる。サイト運営側にとっては、コンバージョンを左右する重要なポイントとなる。一方、ユーザーにとっては、閲覧以外の面倒なアクションを強いられることになり、離脱しやすいポイントだ。
ユーザーの離脱を防ぎ、フォームの入力から送信完了まで導くためには、入力にかかるストレスを軽減し、スムーズに入力してもらう工夫が必要となる。今回は、入力フォームのユーザビリティについて考えてみる。まずは、入力フォームのユーザービリティを高める6つのポイントを見てみよう。
[Case Study]ユーザビリティを考慮した入力フォームの実装例
上で挙げたポイントをどのように実践していけばよいのか、筆者らが所属するLIGが運営している「EDIMO」サイトのお問い合わせフォームを例に紹介する。まずは、ビジュアル面と機能面での工夫を見てみよう。

「必須」と「任意」を日本語で表示する
EDIMOのサイトでは、入力が必須の項目と任意の項目を分けてマークをつけている。ポイントは、「*」マークなどではなく、「必須」「任意」と日本語で書いている点だ。これにより、ユーザーが必須か任意かを瞬時に判断できるようになり、心理的負荷や手間の軽減に繋がることが期待できる。
プレースホルダーに記入例を表示する
各項目では、項目名の言葉遣いに注意を払い、ユーザーが参考にできる記入例を表示させる。EDIMOサイトでは、記入例をプレースホルダーテキストとして表示させ、わかりやすさとスマートな外観の両立を目指している。
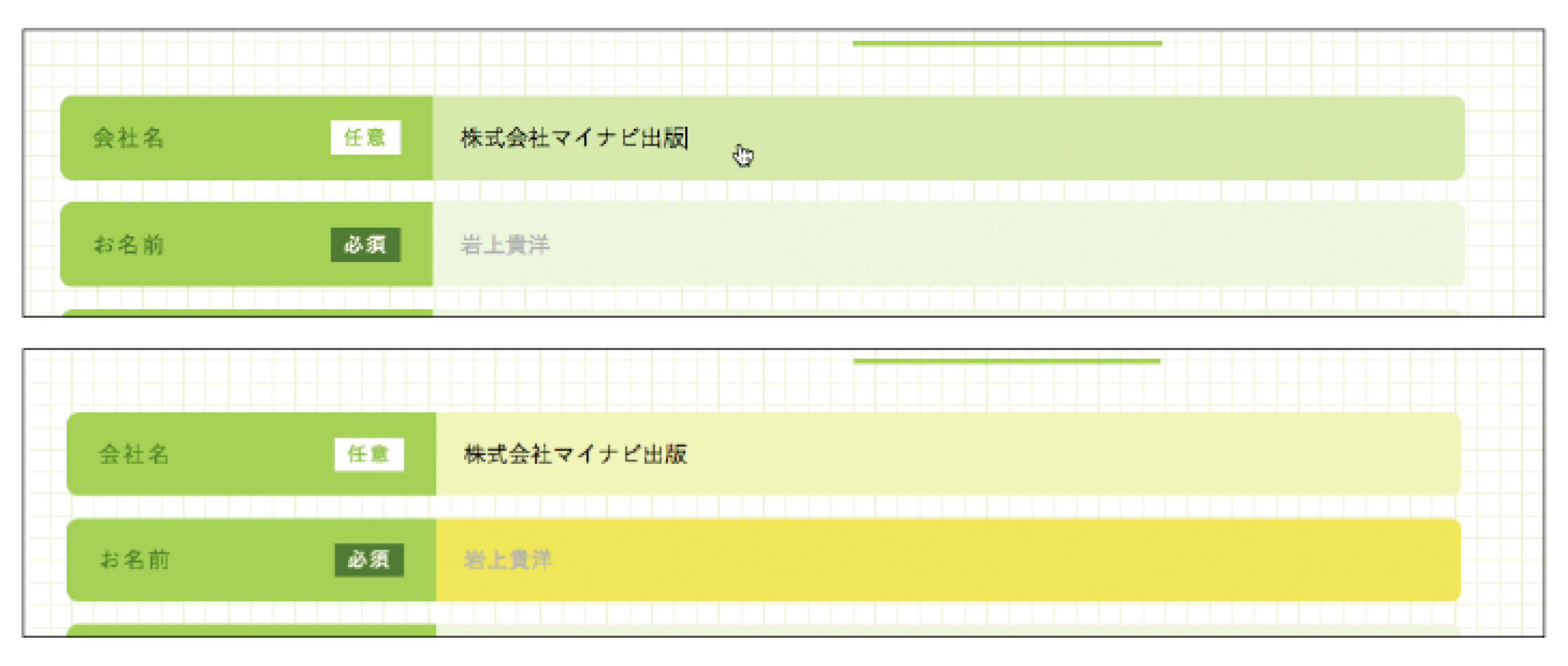
色の変化で状況を伝える
テキストボックスでは、アクティブ状態(入力中)やエラー時の色を変えることで、ユーザーがいま何をしているのかをわかりやすくしている。これにより、ユーザーは迷うことなく入力完了までの操作を進めることができるだろう。

上記以外にも、入力に対してリアルタイムでバリデーション(検証)を行ったり、必須項目がすべて適切に入力された場合のみ「送信する」ボタンを有効状態にしたりなど、機能面でもユーザビリティを向上させる施策を行っている。これらの実装方法については、次ページで詳しく解説していこう。

- Text:尾谷真希子
- デザイナー。京都工芸繊維大学を卒業後、グラフィックデザインやコピーライティングの仕事を経て、WebサイトやアプリなどのUIデザインに携わる。2015年、株式会社LIGに入社。

- Text:堀口誠人
- フロントエンジニア。ずっと日本で暮らしたかったため、ベトナム出張のあるWeb制作会社の内定を辞退し、2012年に株式会社LIGに入社。2015年、フィリピンに派遣される。 http://liginc.co.jp/













