2015.09.21
ECサイト業界研究 Web Designing 2015年10月号
モバイルコマース~モバイルEC対応の最大の敵「かご落ち」を防ぐには

スマートフォン利用率が時とともにうなぎ上り。それにあわせて、スマートフォンやタブレットでネットショッピングをする人も増えてきました。ショップサイドとしてはその需要に応えるため、ネットショップのモバイルコマース(モバイルEC)対応が必要になってきています。では、モバイルコマース対応は、どのようなポイントを意識して行えばいいのでしょうか?
ECのモバイル対応に欠かせない2つのポイント
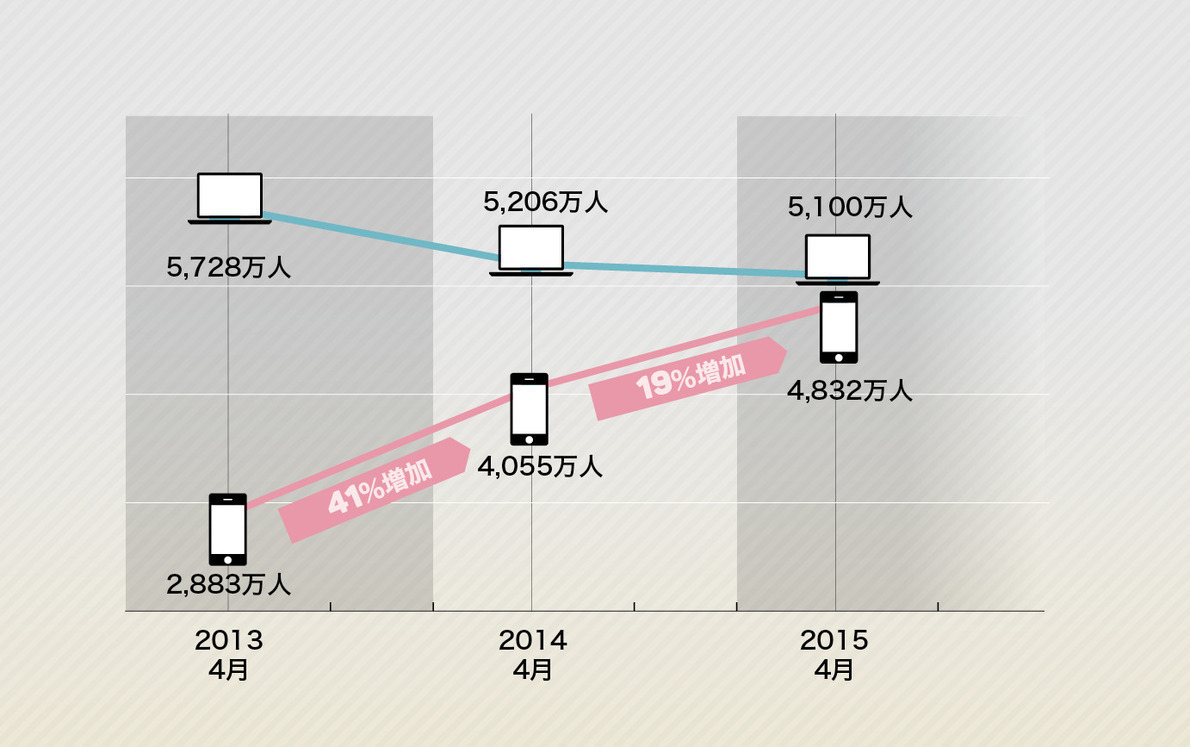
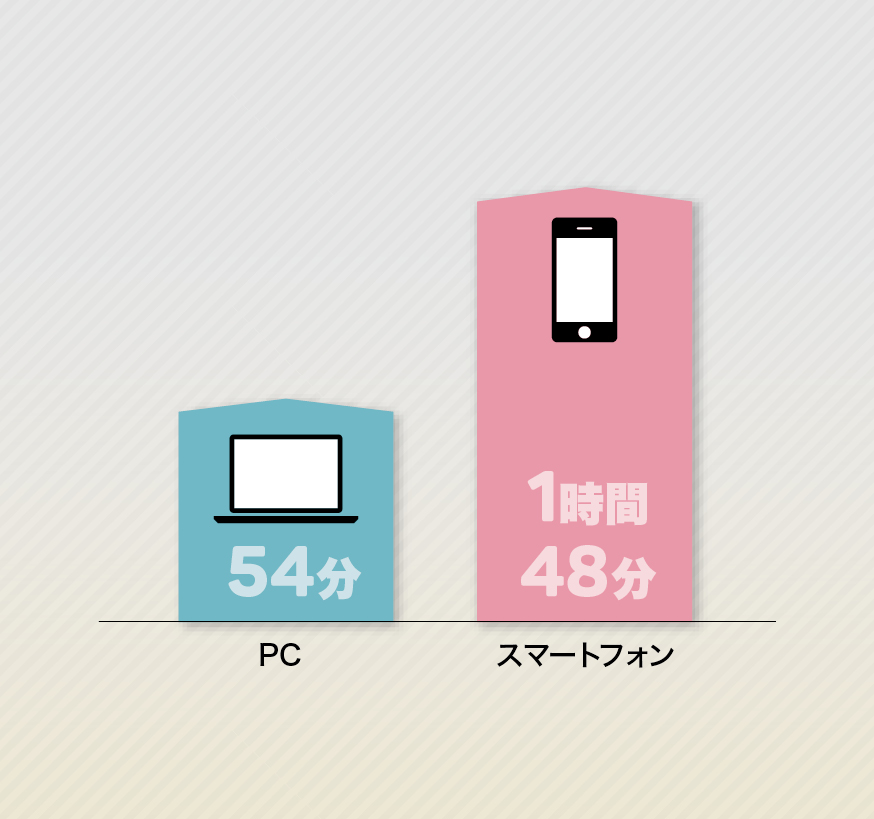
モバイルコマース(モバイルEC)、つまりスマートフォンやタブレットでのECがいよいよ成長してきました。ニールセンの発表によると、スマートフォンからのインターネット利用者数が2014年から2015年にかけて19%増加し、PC利用者数に肉薄してきています。また、1日あたりのインターネット利用時間は、スマートフォンからのアクセスがPCの2倍にまでなっており、モバイルコマースの成長の大きさもうなずけます(01、02)。
この状況を鑑みると、モバイル向けECサイトへのなんらかの対応が急務と考えるのは自然な流れでしょう。しかし、これからモバイル向けECサイトをつくる場合、もしくは今あるECサイトのモバイルコマース対応を考える時に、気にしなくてはならないことが2つあります。それは、「スマートフォンのアクセスと購入最終確定の比率が違う」ことと、カート内の画面遷移の段階(ステップ)で「カゴ落ち(いったん商品をカートに入れたにもかかわらず、 結局買わないこと)の比率が大きい」ことです。


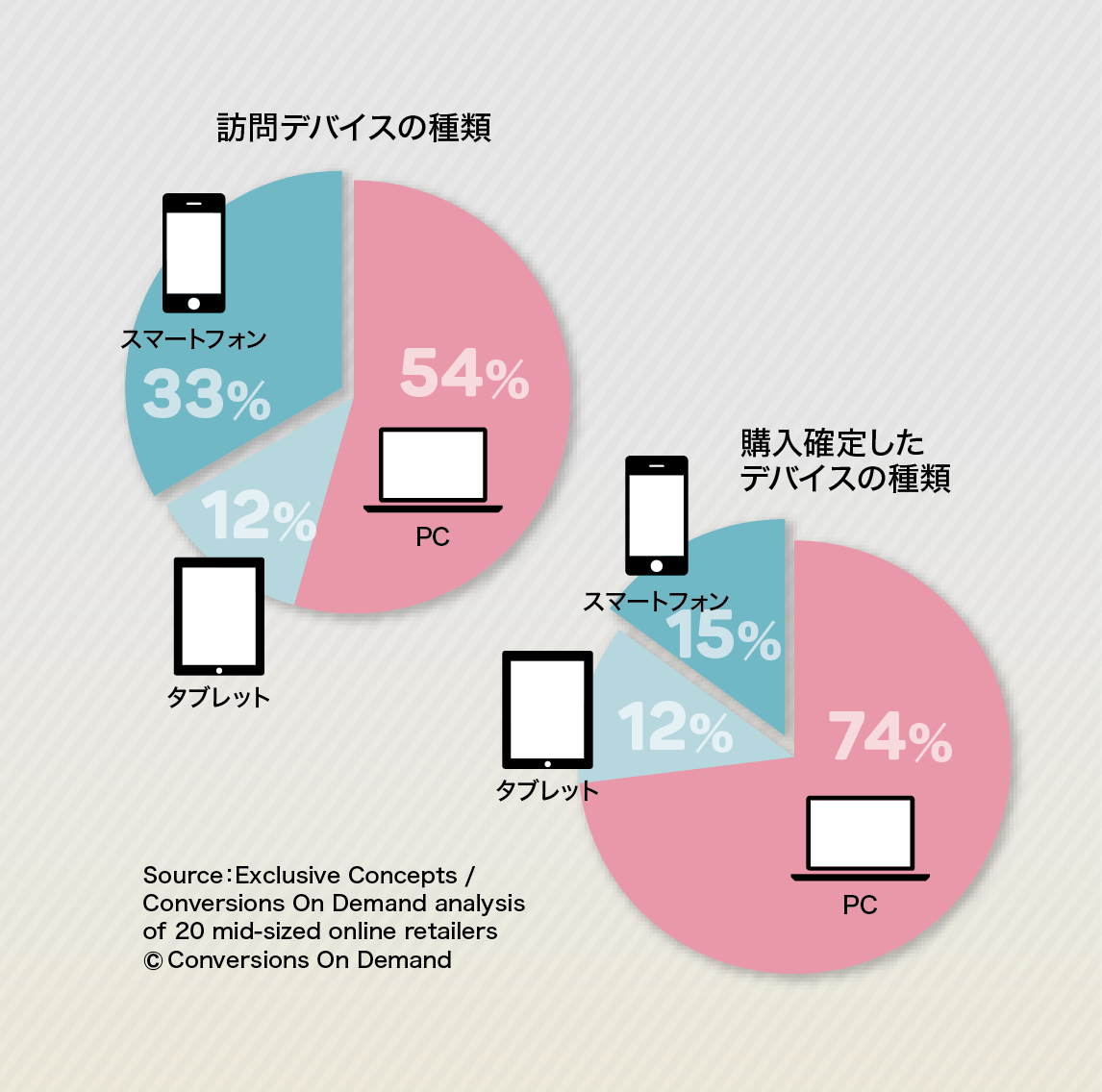
それを裏付ける数字をご紹介します。まずは各デバイス(PC、スマートフォン、タブレット)のアクセス比率と購入最終確定比率を見てみましょう。03は米国の中規模ECサイト20社のデータです。サイトを訪れたデバイスの割合が54%、スマートフォンが33%、タブレットが12%になっています。購入の最終確定したデバイスの種類はPCが74%、スマートフォンが15%、タブレットが12%。つまり、タブレットはアクセスしてそのまま購入まで至ることが多いのに対し、スマートフォンだけで見ればアクセスした約半分がスマートフォンで購入していないことがわかります。これは、まだまだスマートフォンだけでは意思決定ができないということです。これは、楽天市場や国内のECサイトでも同じ傾向にあります。
この対策について現状できることは、まずはECサイトがスマートフォンやタブレットに「完全」対応することが必須です。レスポンシブでもアダプティブ(ある特定の画面サイズでのみレイアウトの切り替える)でもどちらでも構いません。
「完全」と書いたのは、よくトップページや商品ページだけモバイルに対応するのではなく、マイページやカート内も当然対応しておく必要があるからです。商品をカートに入れたらPC用の画面が出てきて、文字が小さくて何が書いてあるかわからないのでは困ります。また、PC画面に慣れているユーザーにとっては、PCとスマートフォンの画面が選択できるとありがたいでしょう。
そして、自分のECサイトでPCとモバイルがシームレスにカート内情報を受け渡せるシステムかどうかを確認しましょう。これはスマートフォンで購入決定までいかなかった場合でも、PCを開いた時にその情報が共有されていれば、買い物を続けられるからです。スマートフォンだけで購入の決定ができない現状であれば、せめてその流れをアシストできるようにしておくべきでしょう。

ステップカートとカゴ落ち
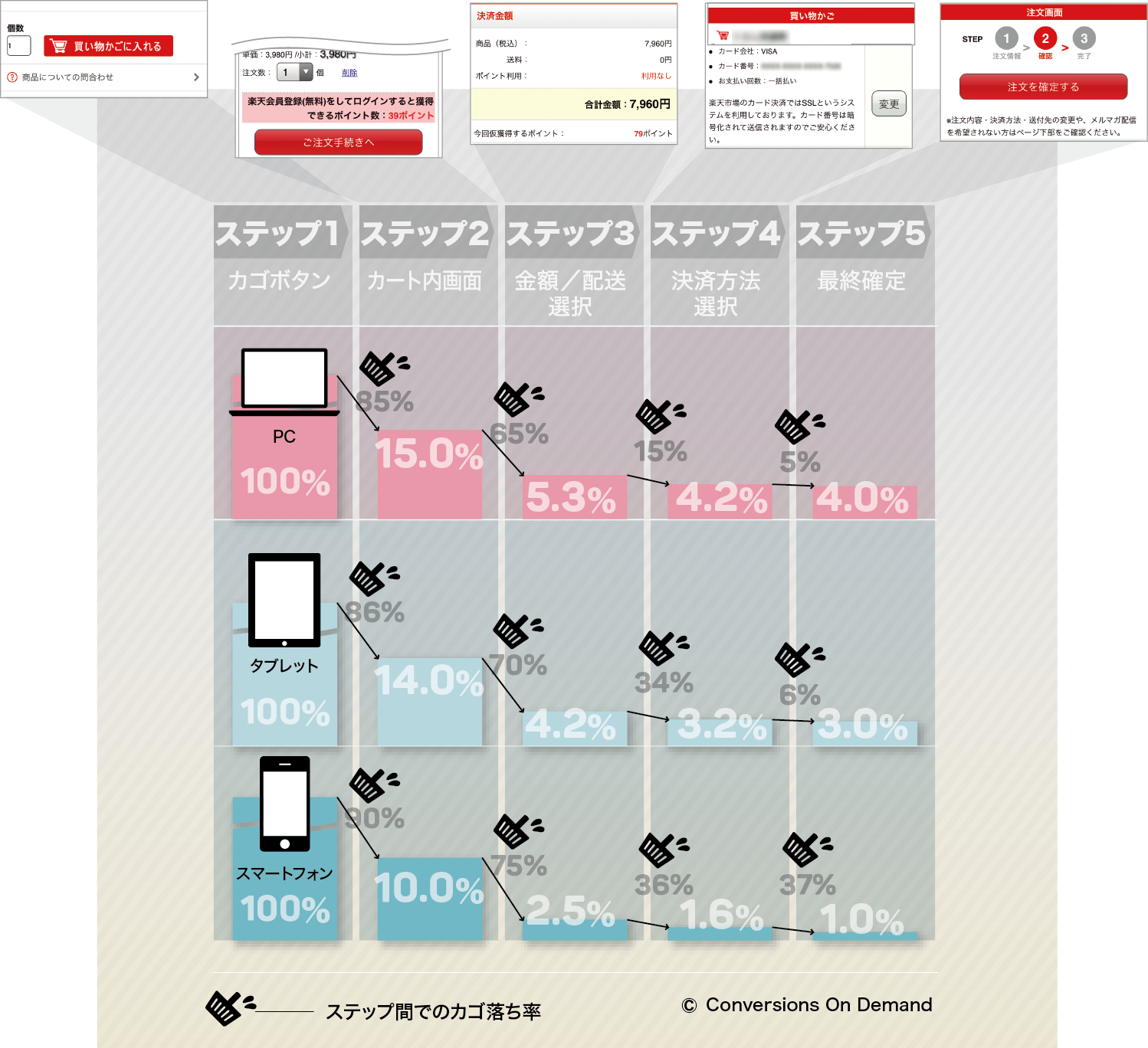
そして、もう一つ気にしなくてはならない点が「カゴ落ち」。通常、PCでもモバイルでもカート内のステップは5ステップになっています。これを「ステップカート」と言い、現状ECサイトのカートシステムはほぼこのステップカートで構成されています。カート内のステップはシステムによって若干違いますが、ステップ1は商品ページのカートボタン、ステップ2がカート内の最初の画面、ステップ3で金額の確認や配送方法を選択し、ステップ4で決済方法選択、ステップ5で最終確定となります。これをデバイスごと、ステップごとにマトリックスにしたのが、図04です。
PCでは、ステップ2で15%のところがステップ3から5.3%、4.2%となり、最終確定で4%となっています。カゴ落ち率はステップ2とステップ5の割り算で計算しますので、この場合のカゴ落ち率は73%となります。一方タブレットは、ステップ2で14%、ステップ3から4.2%、3.2%となり最終確定が3%で、カゴ落ち率は79%。そしてスマートフォンは、ステップ2で10%になりステップ3が2.5%、ステップ4が1.6%、最終確定が1%、カゴ落ち率は90%です。スマートフォンは最初からカゴ落ちが大きいですが、時にステップ3とステップ4のカゴ落ちが大きくなっています。日本のステップカートでもほぼ同じ傾向になっています。
Amazonの1-Click決済や日本でよく見るようになった2クリック決済であればステップが短いため、カゴ落ち率は低くなりますが、この短いステップで購入するにはあらかじめ会員登録や配送設定、決済方法設定をしなくてはなりません。

カゴ落ちを防ぐ5つの心得
スマートフォンにおけるカゴ落ちの理由はいくつかあります。主に5つの理由が考えられます(05)。
まず、そもそもモバイル対応していない場合にはかなり致命的です。早急に変更しましょう。カートのステップは当然ながら、カート内からリンクしているページもすべてモバイル対応しましょう。規約や個人情報保護方針のページがPCページヘリンクしている場合もありますので忘れずに。
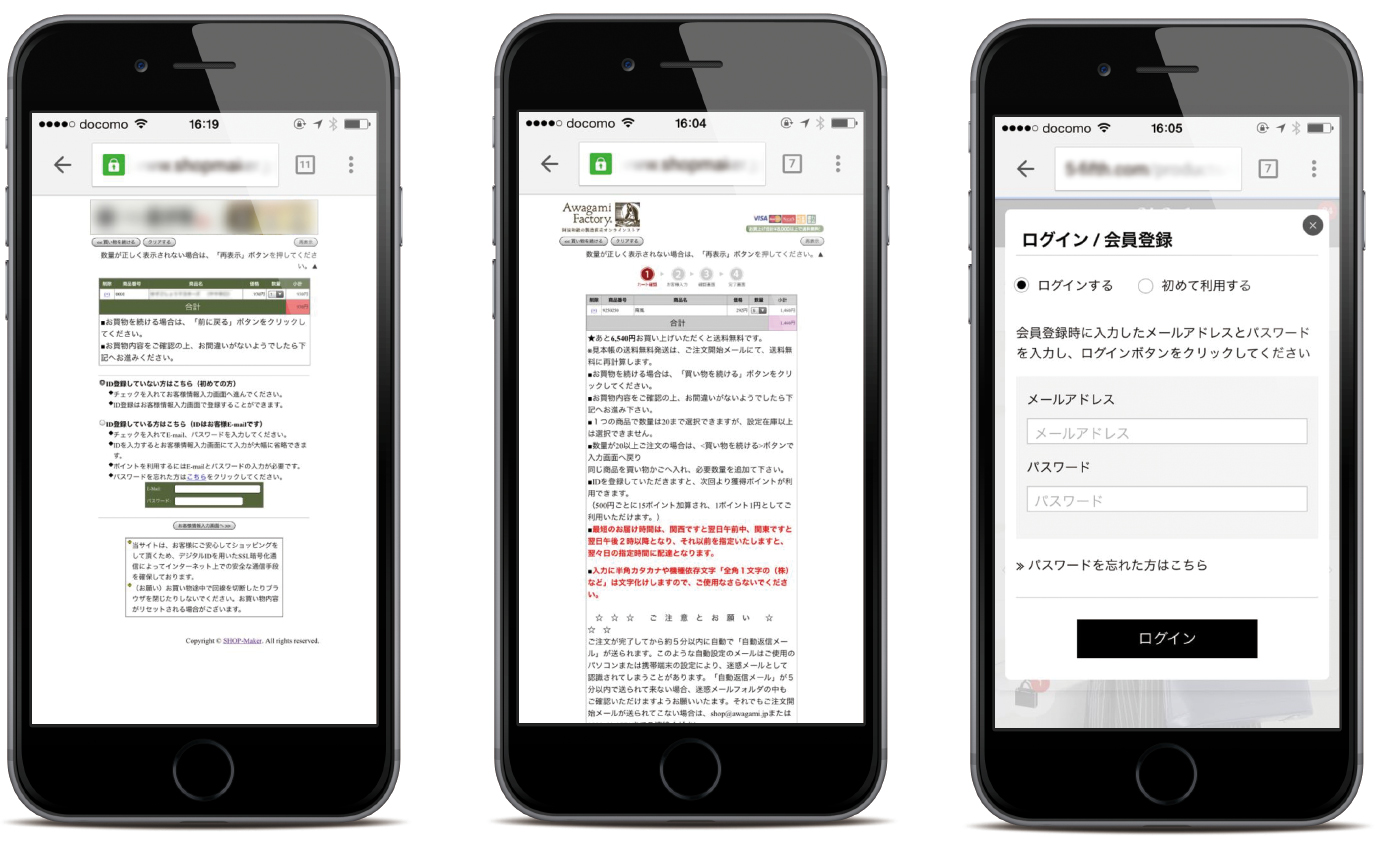
そして、これはデザイナーが陥りやすい罠だと思いますが、デザインを優先すると文字は小さくなる傾向にあります。いろんなカートシステムを見てもテンプレートでは文字が小さい場合が多いですが、スタイルシートでお客様にあった文字の大きさにしましょう。その時、情報量が少なすぎても多すぎてもよくありません。特にスマートフォンの場合、画面が小さいため一覧性が悪くてスクロールしなければ情報を見ることができなくなりがちですが、例えば送料情報や返品情報、会社情報をカート内で確認したいユーザーも多くいます。リンクで飛ばすよりも折りたたみ式の方がよいでしょう。リンクで飛ばす場合には戻るボタンでしっかり戻れるように。また、SSLのサイトシールを貼るという方法も安心感につながりますが、位置には注意したいところ。できる限り上部に貼り、決済も上部だけでできるようにしたほうがよいでしょう。
ステップ位置が不明、要するに現時点で購入操作のどの段階なのかがわかりにくい場合もお客さまを不安にさせます。クーポンコード入力などがあるとさらにステップが増えるため、上部にステップ位置を明記しましょう。ちなみに、他の決済システムへ遷移したら明らかにそれまでのデザインと違うことがよくありますが、これは不信感につながります。カート内のデザインのまま、遷移して決済できるように変更しましょう。そして、カートの中はSSLで守られていますが、環境によっては通常ページより遅くなることがあります。このため、一瞬カートのページが真っ白になってしまう場合があります。この時、ユーザーの頭の中も真っ白になってしまうことがあり、今何をやっていたかわからなくなってしまう状態に陥りやすいです。少しでもこのようなことがないようにつくらなければなりません。
入力フォームでエラーがわかりにくい問題は、PCでも同じですがスマートフォンではなおさら気をつけたいところです。スマートフォンではエラーがあった時には次のステップへのボタンを押さないとわからないことも多いので、エラーメッセージの位置やエラー情報にも注意しましょう。
そして最後に、ボタンやバナーの大きさ。手の大きな人ならなおさら、スマートフォンでボタンをタッチすることが大変なのはおわかりだと思います。画像、バナーなどもスマートフォンに対応していないことがあり、PCのシミュレーターで画像やバナーの大きさをチェックするのではなく、必ず実際のスマートフォンやタブレットで確認しましょう。画像の大きさもモバイル用に変更していくことも大切です。
05 考えられるカゴ落ちの理由

1. そもそもモバイルコマースに対応していない。PCのカート画面が表示される。
2. 文字が小さすぎて読めない。情報量が多すぎるか少なすぎる。
3. ステップ位置が不明。決済遷移が複雑だったり、他の決済システムへ遷移する。
4. 入力フォームでエラーがわかりにくい。
5. 選択ボタンや画像やバナーがモバイルに最適化されていない。
モバイルコマースは始まったばかり
これら5つの理由を考えると、機能よりもユーザーインターフェイスやユーザーエクスペリエンスが大事だということがわかります。
スマートフォンやタブレットでアクセスするユーザーが増えていますが、購入最終確定の低さやカゴ落ち率の高さを見るとモバイルコマースはまだ発展途上にあります。まだまだ課題解決していく事項が多いのが現実です。逆を言えば、このようなポイントを実践しモバイルコマースに最適化することで、いまだ対応しきれていない他ショップよりもモバイルにおいてアドバンテージを持つことができるとも言えます。
常に考えておく要素は、PCよりもさらに安心・信頼感を出していくこと、スマートフォンやタブレットといった実機を使って、自分の目で確認するということです。そしてユーザーのカスタマージャニーのアクセス分析から高速改善していくことが重要です。

- Text:川連一豊
- JECCICA(社)ジャパンE コマースコンサルタント協会代表理事。フォースター(株)代表取締役。楽天市場での店長時代、楽天より「低反発枕の神様」と称されるほどの実績を残し、2003 年に楽天SOY受賞。2004年にSAVAWAYを設立、ECコンサルティングを開始する。現在はリテールE コマース、オムニチャネルコンサルタントとして活躍。http://jeccica.jp/














