2015.11.29
課題解決のためのUI実装講座 Web Designing 2015年12月号
状況に合わせたプログレスバーで待ち時間を「見える化」する(1/2) シーンごとに適切なUIを考えてみよう
プログレスバーやそれを用いたローディング画面は、「待ち時間を可視化する」ことができるUIだ。「先が見える」ことでユーザーのストレスが軽減し、ゴールまで到達せずに途中離脱してしまうのを避けることができる。そこで、プログレスバーやローディング画面の見せ方を紹介するとともに、実装方法を解説する。
サンプルファイルダウンロードのご案内
このコーナーで紹介しているサンプルファイルは、こちらからダウンロードできます。ぜひ、サンプルを動かしたりカスタマイズしながら読み進めてください。
「ユーザーを待たせないこと」は、サイトを設計・制作する上で非常に重要だ。待ち時間が長くなればなるほど、ユーザーはストレスを感じてしまう。待ち時間を減らすために、ファイルの軽量化を図ったり、リバースプロキシ※1をはじめ、CDN※2を使ったキャッシング、また、コストに見合うようサーバスペックを上げたりするといった対策は常に行うべきである。しかし、それ以上に最近のWebサイトは、1ページごと、1ファイルごとのデータ容量が膨大になっている。
その背景には、Apple製品のRetinaディスプレイをはじめとした高精細画面が広く普及し、高解像度画像が必要になったことに加え、動画、オーディオ、Canvas、WebGLといったリッチコンテンツの技術的な進歩などがある。また、インフラ面では、LTEが一般的となりモバイルネットワークの速度が向上したことによって、提供できる情報量も増えたため、必然的にデータ容量も増えている。
このような背景から、現在のサイト制作ではデータ容量を軽くすることに加えて、「“体感”の待ち時間を短くする」ことが重要になる。待ち時間の間、画面上に何か注目を集めるものを表示して、その時間をストレスと感じさせないようにするわけだ。それを実現するUIが、プログレスバーやローディング画面である。

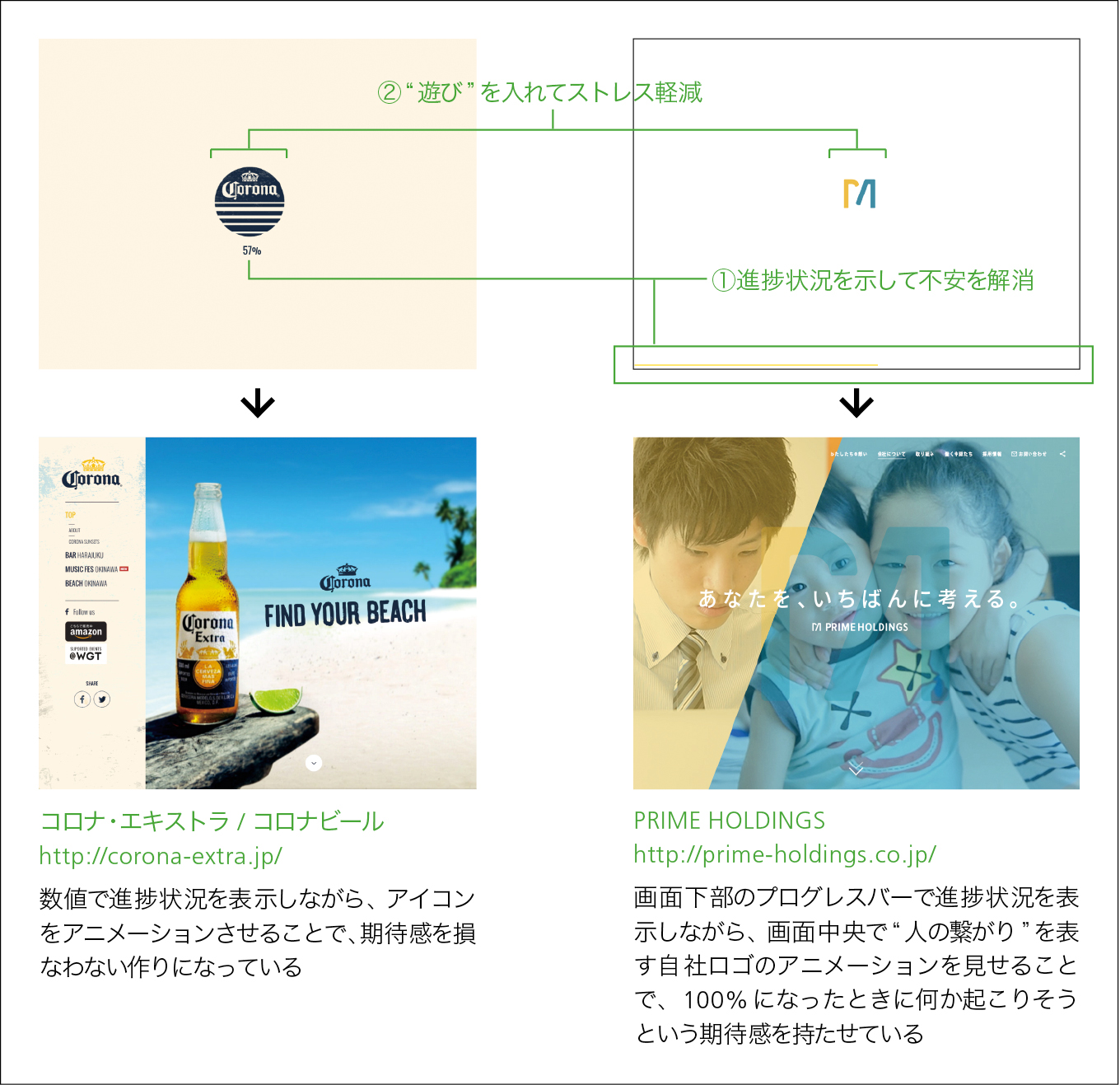
最近はリッチな表現が可能になったため、オープニングのローディング画面に力をいれているサイトが目立つ。ただ、リッチコンテンツであればあるほど、読み込みの時間はかかる。このストレスを解消するために必要なことは二つ。一つは、進捗状況を表示して、いつ終わるのかという不安を解消させる。もう一つは、“遊び”を入れる。つまり、待ち時間のストレスを楽しみで打ち消そうというわけだ

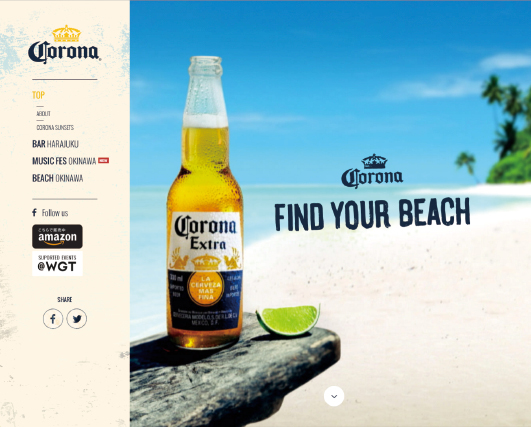
数値で進捗状況を表示しながら、アイコンをアニメーションさせることで、期待感を損なわない作りになっている

画面下部のプログレスバーで進捗状況を表示しながら、画面中央で“人の繋がり”を表す自社ロゴのアニメーションを見せることで、100%になったときに何か起こりそうという期待感を持たせている
シーンごとに適切なプログレスバーやローディング画面を使う
プログレスバーやローディング画面の表現は、シーンによって変わってくる。必要な箇所に最適な「かたち」で設置しないと、本来の目的である「“体感”の待ち時間の短縮」を達成できなくなってしまう。プログレスバーやローディング画面が使用されるシーンを、いくつかの種類に分けて考えてみよう。
データアップロード
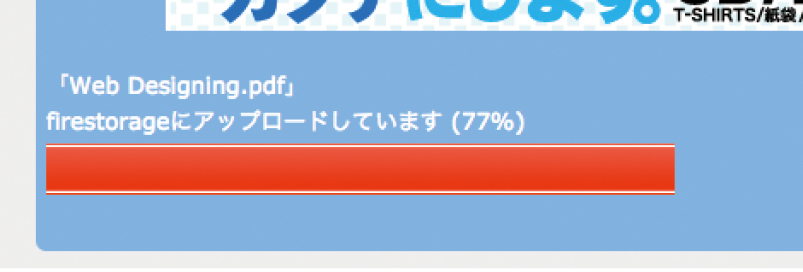
ファイルのアップロード画面などでは、左から右へ伸びていく水平方向のバーで進捗状況を表す「プログレスバー」がよく使用される(01)。処理の進捗状況を感覚で把握できるところが特徴だ。

filestorage オンラインストレージのfilestorageでは、アップロード状況を数値(%)とプログレスバーで表現している。数値があることで、プログレスバー単体よりも状況を把握しやすくなっている
サイトのオープニング
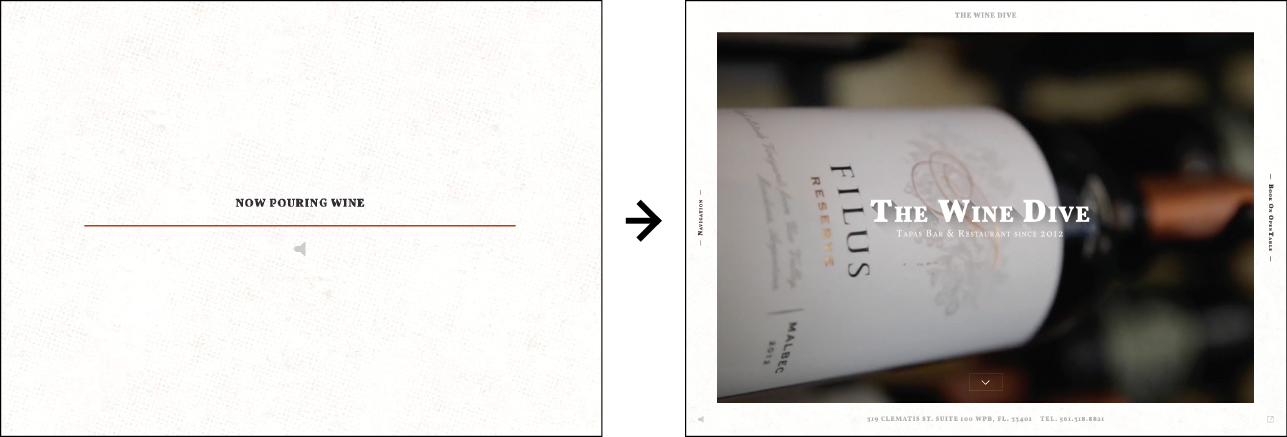
サイトにアクセスした際に表示されるオープニング、いわゆるローディング画面では進捗状況を数値(%)で表したり、プログレスバーを画面全体で表現したりする(02)。単に進捗状況を見せるだけでなく、次のアクションに期待感を持たせることが大事だ。

The Wine Dive フロリダにあるレストランのサイト。店名にもあるワインをモチーフとしたローディング画面となっている。画面中央には「NOW POURING WINE(ワインを注いでいます)」というコピーがあり、一筋の赤ワインのようなプログレスバーが左右に伸びていく
非同期処理
非同期処理(たとえば、“続きを読む”など、ページ内にコンテンツを追加していくシーン)では、進捗状況を表示するというよりは、「少し待ってほしい」という意味合いが大きい。そのため、プログレスバーではなく、「スピニング待機アイコン」と呼ばれる円が回転しているアニメーションのものや、流れるようなアニメーションのアイコンを使うことが多い(03)。

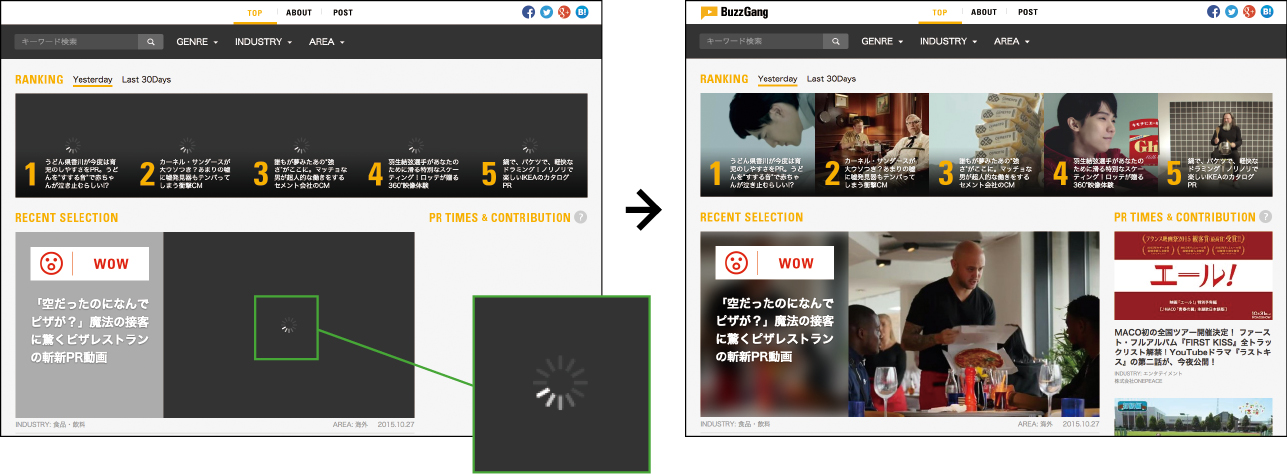
BuzzGang テレビCMやPVなどのプロモーション映像を厳選して紹介しているメディア。トップページの記事インデックスでは画像を多用しており、読み込み待ちを示す手段としてスピニング待機アイコンを使用している
このように、いずれのシーンでも、何か処理を行う間の進捗状況を可視化するために用いられているが、その体裁はシーンによって異なっている。シーンに合わせて適切な表現を選択することが、ユーザーに与えるストレスの軽減に繋がるだろう。
※1 特定のサーバのリクエストを管理するプロキシサーバ。
※2 コンテンツデリバリネットワーク。大容量のコンテンツを効率よく配信することができるネットワーク技術。

- 野辺地美可子
- ITベンチャー企業にてWebデザイン・フロントエンド・ディレクション業務に従事したのち、2013年より株式会社LIGに参画。コンセプト・ブランド設計から入り込んだデザイン業務を担当している。

- 中村大騎
- 独立系SIerを経て、Webデザイン会社にてバックエンドエンジニアとして従事。その後、フロントエンドエンジニアとして株式会社LIGに参画。最近は、IoTの勉強会登壇など、Webにとらわれない表現を求めている。 http://liginc.co.jp/














