2015.10.28
課題解決のためのUI実装講座 Web Designing 2015年11月号
スクロールに追従するナビゲーションの工夫と実装(1/2) 要素を工夫してスマホユーザーのストレスを軽減する
追従要素とは、スクロールに応じてページに表示されるナビゲーションのことだ。スマートフォン(以下、スマホ)では画面が狭くページ内の要素を一望できないだけに、追従要素は必要なリンクを探す手間を省くのに役立つ。しかし、同時にコンテンツを読む妨げになる可能性も高い。今回はスマホサイトにおける追従要素の工夫例と、基本的な実装方法を解説する。
サンプルファイルダウンロードのご案内
このコーナーで紹介しているサンプルファイルは、こちらからダウンロードできます。ぜひ、サンプルを動かしたりカスタマイズしながら読み進めてください。
スマホにおける「利便性の高い」ナビゲーションとは
「利便性の高いナビゲーション」を目指してサイトの構成を考える際、ユーザーが「どんな情報を求めているのか」を理解し、「どのようにコンテンツを移動しているのか」の導線を把握することが重要だ。そして、ナビゲーションを配置する際に注意すべき点が、画面の狭いスマホではクローム(サイトの利用に役立つインターフェイス要素)に割ける面積比率がPCと異なることだ。PCサイトならば、常に表示されているロゴや検索窓はノイズになりにくいだろう。しかし、スマホサイトではその分コンテンツ領域が狭くなり、ユーザーがストレスを感じ、結果、離脱率の高いサイトとなってしまう。

一般的な追従要素としては、サイトロゴ、グローバルナビへの導線、検索への導線、ページトップへ戻る、などがある。どれも使う場面が限られるものだけに、必要とされたときに表示することで「画面を占有する邪魔なもの」から「ユーザーの利便性を高めるもの」に変化する。
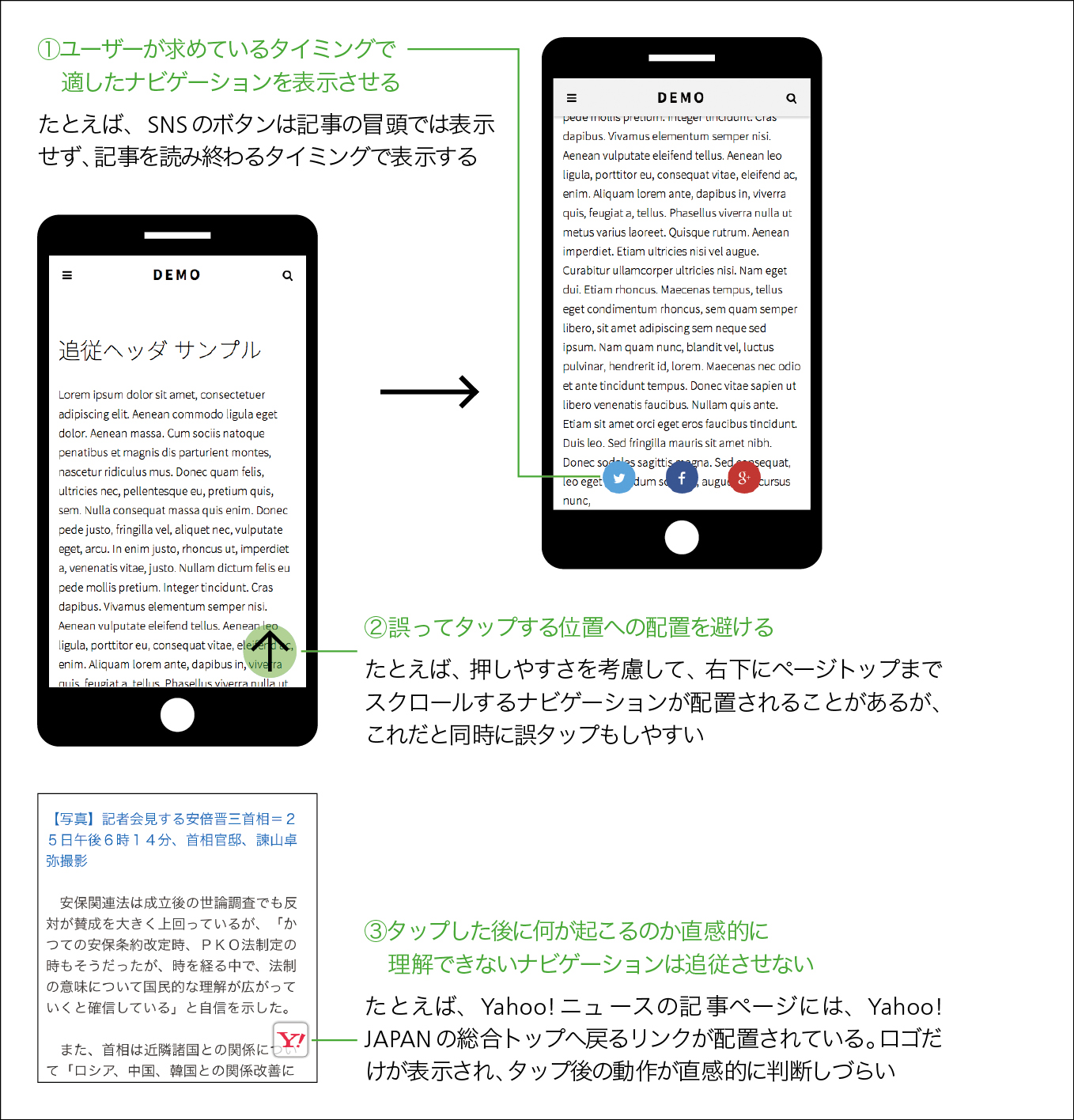
スマホサイトの追従要素において考慮すべきポイントは次の三つにまとめられる。一つ目は、ユーザーが求めているタイミングで適したナビゲーションを表示させること。二つ目は、誤ってタップする位置への配置を避けること。三つ目は、タップした後の動作を直感的に理解できないものは追従させないことだ。
事例に学ぶ、スマホサイトでの追従要素の工夫
追従要素は画面の狭いスマホサイトにおいて利便性を上げる重要なUIだが、表示され続けることでユーザーにストレスを与える要因となる。また不要なものと判断された場合、ユーザーの意識から追い出され認識されなくなる可能性が高い。実際のサイトで使われている追従要素のUI表現を見てみよう。
スクロール方向を利用した工夫
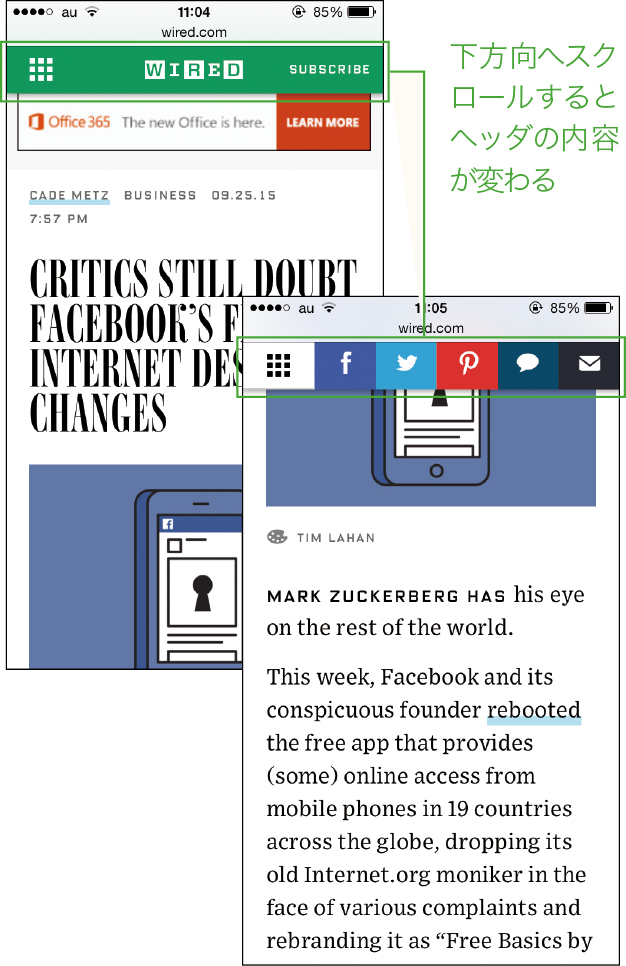
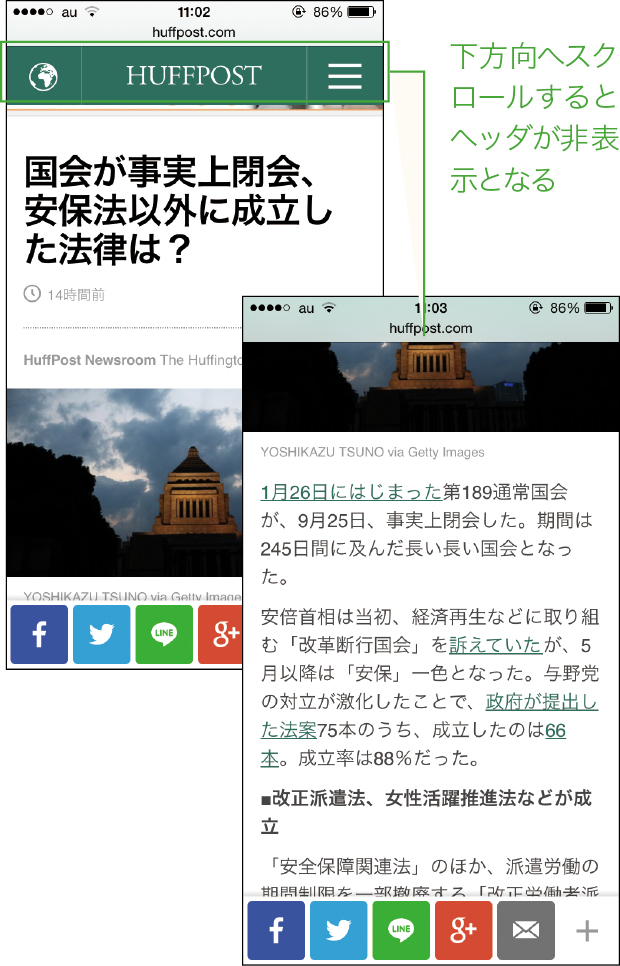
追従要素を活用するには、ユーザーが何を表示し、何をしようとしているのかを判断する必要がある。その際に役立つのがスクロールの「方向」と「位置」だ。一般的にWebページは上から下へ向かって読むように構成されている。つまり、下方向へスクロールしている間はコンテンツを読んでいる可能性が高い。これをうまく利用しているのが「WIRED」(01)や「ハフィントンポスト」(02)のサイトだ。

「未来のトレンドを配信する」というコンセプトでさまざまな話題を取り扱うアメリカのニュースサイト。レスポンシブWebデザインとなっており、デバイスの画面サイズに応じてクロームの取捨選択がされる様子を確認することができる

政治やビジネス、社会情勢などを中心に取り扱うニュースサイト。下方向へスクロールしている間はヘッダが非表示となり、上方向へスクロールを開始するとヘッダが降りてきて追従するナビゲーションとして表示される。コンテンツに集中したいときには表示領域を最大限にするという、ユーザーへの配慮を感じる
WIREDでは、記事ページで下方向へスクロールを開始すると、追従するヘッダに表示されている内容が「グローバルナビへの導線、ロゴ、定期購読への導線」から「シェアボタン、グローバルナビへの導線」に変化する。そして、上方向に戻るときには再度ロゴへと切り替わる。狭い画面を効率的に活用し、ユーザーの利便性と制作側が表示したい要素をシンプルに両立させている。
スクロール位置を利用した工夫
スクロールで隠れるナビゲーションを画面に残し、ページの一覧性を保つこともできる。
「Yahoo! JAPAN」のスマホサイトでは(03)、タブを横移動することでカテゴリを横断できるように設計されている。

言わずと知れたポータルサイトであり、スマホサイトでは重視するコンテンツをトピックスと検索機能に絞り、直感的に操作しやすいUI設計がなされている
Yahoo!トピックスのエリアまでスクロールすると、タブ内のコンテンツ領域が画面縦幅に収まらないため、カテゴリの見出しを兼ねたタブをヘッダに固定し、ユーザーがページ内での現在位置を見失わないよう工夫されている。このとき検索窓とタブだけが追従し、その他のグローバルナビやロゴは隠れて見えなくなる。提示する導線を絞ることで、追従するナビゲーションをユーザーにとって利便性が高いものにしている。

- 森田珠奈子
- 独学でHTML・CSSコーディングを学ぶ。大学卒業後、専門学校にてグラフィックデザインを専攻。2012年に(株)LIGに入社。現在はWebデザイナー/イラストレーターとしてデザイン業務に従事している。

- 小見祐介
- カフェでの勤務を経験後、独学でWeb制作を勉強。2013年からWebデザイナーとして働き始める。2015年に(株)LIGに入社。現在はフロントエンドエンジニアとして主にAngularJSを使った案件の開発・運用に従事している。 http://liginc.co.jp/