2015.11.23
サイト改善基礎講座 Web Designing 2015年12月号
最初に訪問されるWebページで離脱されないための改善方法とは? 効果的なデジタルコミュニケーションを知るための分析と対策

Webサイト運用時に、たびたび問題視される直帰率。せっかく費用と手間をかけて集客を強化しても、直帰率が高い状態ではその苦労は報われない。Webサイト訪問の入口となるページを改善することで閲覧を促し、コンバージョンへと繋げていきたい。そのための改善手順を紹介しよう。
Illustration:goo
直帰される原因は何か
Webサイト閲覧において、どのような場合に「直帰」されてしまうのだろうか? 主に二つの場合が考えられる。
一つは、Webサイトに訪問し、最初のページを眺めてみたが「求めていたものと違う」となる場合。もう一つは、ページを眺めて、欲しい情報を得られたように感じたが「次のページを見たいと思わない」場合だ。前者は「訪問者のニーズに応えられていない状態」、後者は「次の行動を促すナビゲーションが機能していない状態」といえる。「ニーズ」と「ナビゲーション」のいずれか、または両方の原因によって直帰が生じていると考えられる。
訪問者のニーズに対応する
「ニーズ」の問題は、さらに次の二つの疑問に分解できる。一つは「そもそも訪問者の欲しているコンテンツがあるのか?」、もう一つは「訪問者が欲しているコンテンツに気づいているのか?」である(01)。

訪問者が欲しているコンテンツが現状の閲覧開始ページに含まれているのか把握するためには、訪問者の満たされていないニーズ(未充足ニーズ)をあぶりだしたうえで、現状ページを観察し、コンテンツの不足がないかチェックしていく。未充足ニーズを把握するために、まず閲覧開始ページの流入元となる検索キーワードから直帰率の高いものをピックアップし、キーワードトレンドやキーワードアドバイスツールを用いて、関連キーワードを見ていく(02)。

まず、同時に検索される関連キーワードから、検索者が何に着目しているのかという傾向を読み取る。次に、同じ検索キーワードで検索上位にある3~5サイトをピックアップし、訪問者のニーズを念頭に置いたうえでコンテンツの過不足や表現のわかりやすさを観察して、「気づき」をまとめる。観察は、なるべく他のメンバーやターゲットに近い人を巻き込んで取り組むと良い。気づきの精度(広がりと深さ)が高まるのと同時に、問題としての深刻さを感じとることができるからだ。この気づきをもとに、改善プラン(仮説)をいくつか組み立てて実行し、仮説検証をしていく。
また、訪問者がサイトを訪れた際に、最初に表示される画面(ファーストビュー)で、そのページにどのようなコンテンツがあるのかを伝えることも重要だ。欲していた情報がそのサイトにあるのかないのか、訪問者はファーストビューを見て即座に判断してしまう。ここでページ内に求められるコンテンツがあることを伝えられていれば、多くのユーザーがページ
下部までスクロールしてくれるというわけだ。
ファーストビューの表示内容が訪問者をページ下層へ誘導できているか否かは、ヒートマップツールを用いると簡単に明らかにできる。代表的なヒートマップツール「Ptengine(ピーティーエンジン)」は、セグメント機能に優れていてオススメだ(03)。たとえば、特定のキーワードで来訪したユーザーが閲覧開始ページのどこまで閲覧したのかを簡単に知ることができる。

ナビゲーションで行動を促す
ページを読み進めていて、もっと知りたいと思ったポイントに詳細や関連情報へのリンクが配置されていたり、商品を試したいと思った時に適切な割引オファーがあれば、訪問者は直帰せずに次ページへと進んでいくだろう。こうしたナビゲーションが、ページを読み進めてきた訪問者に対して次の遷移先を示して、Webサイト内への誘導を促している。服を買いに店を訪れて選んでいると、店員が近づいてきて自分が選んでいた服の説明をしてくれ、そのまま話に同調していると選択と決断を迫られ、いつの間にか購入してしまうという状況と似ている。店員が自分の考えに寄り添いながらも、次の行動へと誘導しているのだ。閲覧開始ページで直帰率を下げるためには、洋品店の店員のように訪問者の次なる行動を積極的に促すことが求められる。訪問者がページを眺めている最中であってもボタンに気づかせ、そこに記されている文言が次なる行動を明快にしている方が行動に移されやすいだろう。
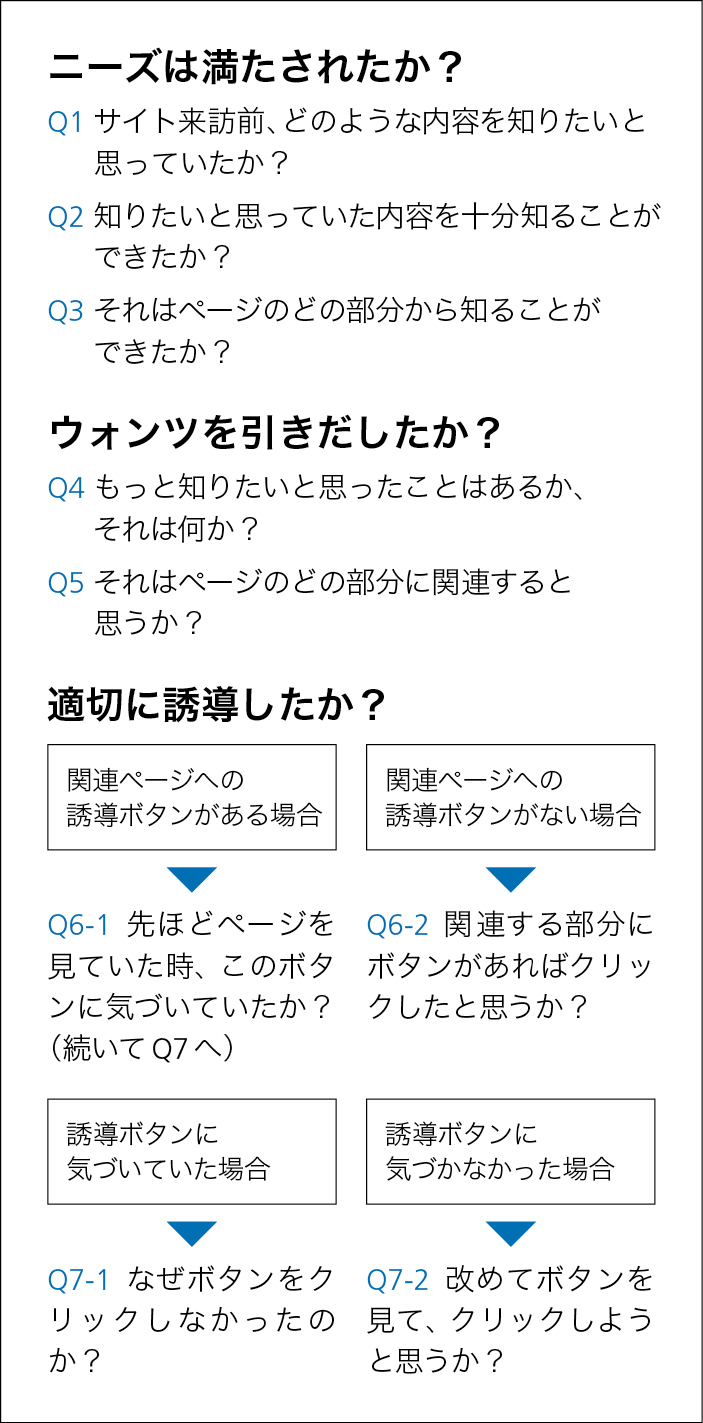
訪問者がナビゲーションをクリックしたか否かは、アクセスログから把握できるが、「ナビゲーションに気づいていたか」「ナビゲーションに記載された内容に魅力を感じられたのか」までは知ることができない。そうした訪問者の心理を把握するためには、ユーザー調査が役に立つ。ユーザー調査をオンラインで安価に提供する会社もあるので、ぜひ試してもらいたい。これは、ターゲット(想定するユーザーと属性の近い人)にWebサイトを閲覧してもらい、閲覧開始ページを下部まで閲覧するというもので、ナビゲーションをクリックしなかった人が調査対象者だ。「ボタンに気づいたか?」「なぜボタンをクリックしなかったのか?」状況や理由を丹念に聞いていくなかで、ボタンの視認性や適切な誘導内容を把握する(04)。問題が明らかになれば、ナビゲーションを改善していけば良い。

閲覧開始ページの重要性
閲覧開始ページは、Webサイトのイメージ形成において大きな役割を担っている。イメージが悪ければ以後のコミュニケーションへと発展しないが、イメージが良ければ状態の良いコミュニケーションが続き、自然とサイトが目指す成果(コンバージョン)へと近づく。訪問者の心理に寄り添ってサイトをチューニングするという小さな改善の積み重ねとaなるが、きちんと対処することが後の結果に繋がるので、辛抱強く改善に励んでもらいたい。

- Text:中川雅史
- (株)アンティー・ファクトリー マーケティングリサーチャー&データアナリスト。前職の市場調査会社で身につけた定量・定性調査の経験をベースに、Webサイトのユーザー調査やデータ分析に携わる。また、一般社団法人 日本Web協会(JWA・旧JWSDA)Websアナリスト委員会委員長として、Webアナリティクスの手法や技術の発展に努めている。書籍『サイトの改善と目標達成のための Web分析の教科書』(弊社刊)を監修。 http://www.jwa-org.jp/














