2015.11.03
集中企画一覧 Web Designing 2015年11月号
ユーザー行動を見える化する「ヒートマップツール」導入ガイド(4/4) INTERVIEW: ヒートマップツールの使いどころとは
日ごろの業務で使う立場の人は、ヒートマップツールをどう使いこなしているのだろうか? Webマーケティング支援業務を行うソウルドアウト(株)の寺島菜緒氏に、利用者の観点からヒートマップに関しての話しを聞いてみた。

寺島菜緒氏 Nao Terashima
ソウルドアウト(株)
WEBマーケティング本部
成果改善支援部部長
http://www.sold-out.co.jp/
ユーザー行動の可視化という利点を活用
――どのような形で、ヒートマップツールを使うことが多いのでしょうか?
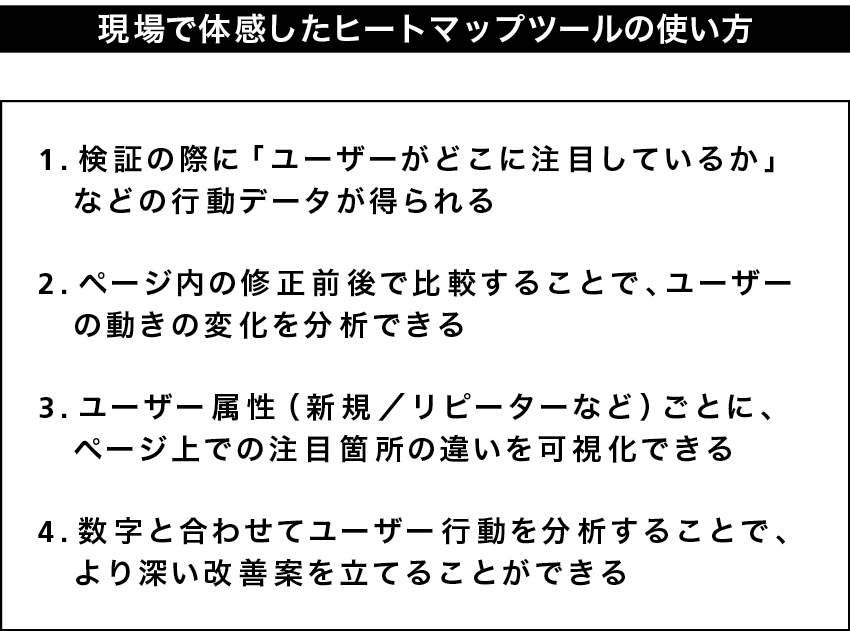
寺島:弊社は、主にスタートアップやベンチャー企業に対する支援業務を行っています。より効果的な支援策を提供する上で、アクセス解析やユーザビリティテストなどとともに、ヒートマップを併用した分析を行うことが多いです(01)。

スタートアップ系の企業は、数字に関するデータが少ないこともあるため、アクセス解析(数字)とヒートマップ(行動データ)とユーザビリティテスト(実際のユーザーの行動)など、より多くのインプットをしながら分析することで、より効果的な改善案を提示するようにしています。
――ヒートマップに関して、具体的に実際の現場でどのように活用していますか。
寺島:まず仮説をきちんと立てます。その上で、ユーザーの属性別に分析を行うと、思わぬ発見を見出せることがあります。たとえばECサイトを分析する場合、「新規とリピーターではページ内での注目コンテンツが違うのでは?」という仮説を立てて、実際に属性別の表示を見ていくといいでしょう。仮説どおりに違いが明確なら、属性別(新規とリピーター)の対応を検討するという流れです。ページを分けることも一案でしょうし、コンテンツを入れ替えたり、ボタンの配置を変えてみるなど、具体策が講じやすくなるはずです。
ページ改善時に意識的に利用する
――検証時に他ツールと組み合わせて利用する際、どういった使い方がおすすめでしょうか?
寺島:ヒートマップはA/Bテストを実施する際の利用にも有効です。数字による検証だけでなく、「ページ内のどの箇所に視線が集まって、どういう導線に注目されたから効果があったのか?」といった仮説の検証にも役立つからです。たとえば、「コンテンツの配置を変えたこと」と「メインビジュアルを変更したこと」のどちらが「ユーザーの注目を集め、より結果に寄与したのか?」といった点の分析ができるのはヒートマップならではの特徴です。
――利用するタイミングについては、どのようにお考えですか?
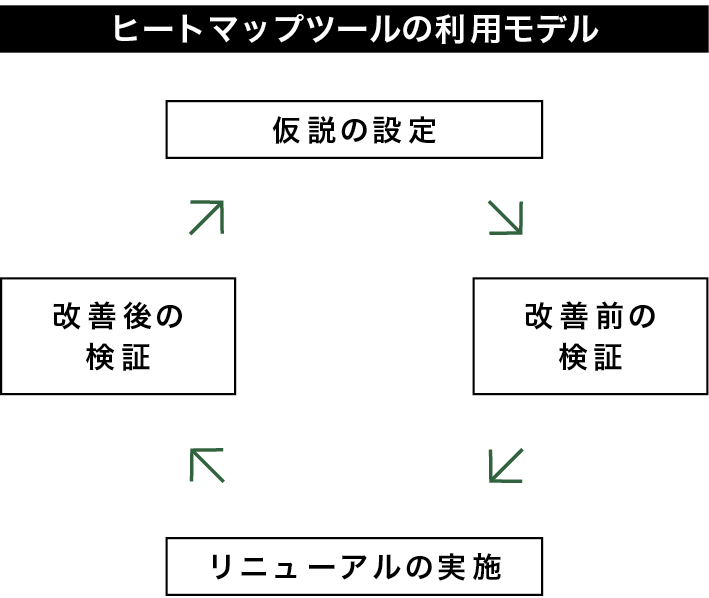
寺島:たとえば、コンバージョンレート(CVR)の改善を目的としたページの修正を検討するタイミングはいいですね。最初に現状のユーザー動向を把握して問題点を抽出しておき、改善に取り組みます。次に、ページ改善後に改めて検証を行い、どこにユーザーの注目が集まって、どのような結果が得られたかを分析します。ユーザーの行動に基づく気づきが得られるため、「コンテンツの配置を変えたことが、ユーザーの動きに変化をもたらしたか」など、ユーザーの注目箇所の変化について、踏み込んだ考察が可能となります(02)。

――今後、ヒートマップに関して考えていることは何でしょうか。
寺島:ネイティブアドやスマートフォンの検証精度を磨いていきたいですね。ページからの離脱原因の特定に相性がいいツールですので、各ツールとのベストミックスによって、つねにクライアントに最適解を提供していきたいです。