2018.05.02
ECサイト業界研究 Web Designing 2018年6月号
ECでのUX的コンテンツ制作 「予測」 「サプライズ」 「ベネフィット」が顧客を動かす!
ECにおけるコンテンツのポイントは「予測」「サプライズ」「ベネフィット」です。この中でもっとも大切なのは、ベネフィットです。ベネフィットキーワードをいかに見つけて、どこに設置するかでUXが変わってくるのです。今回は簡単にUXに優れたコンテンツのつくり方です。
良質なコンテンツに必須なポイント
ECでもコンテンツマーケティングという言葉が注目され、さまざまなコンテンツをECサイトやブログ、SNSに情報を載せることが不可欠になってきました。このコンテンツをアップする時に、ただ単に載せるだけの場合と、キーワードの細部まで神経が行き届いたコンテンツでは雲泥の差が出ます。
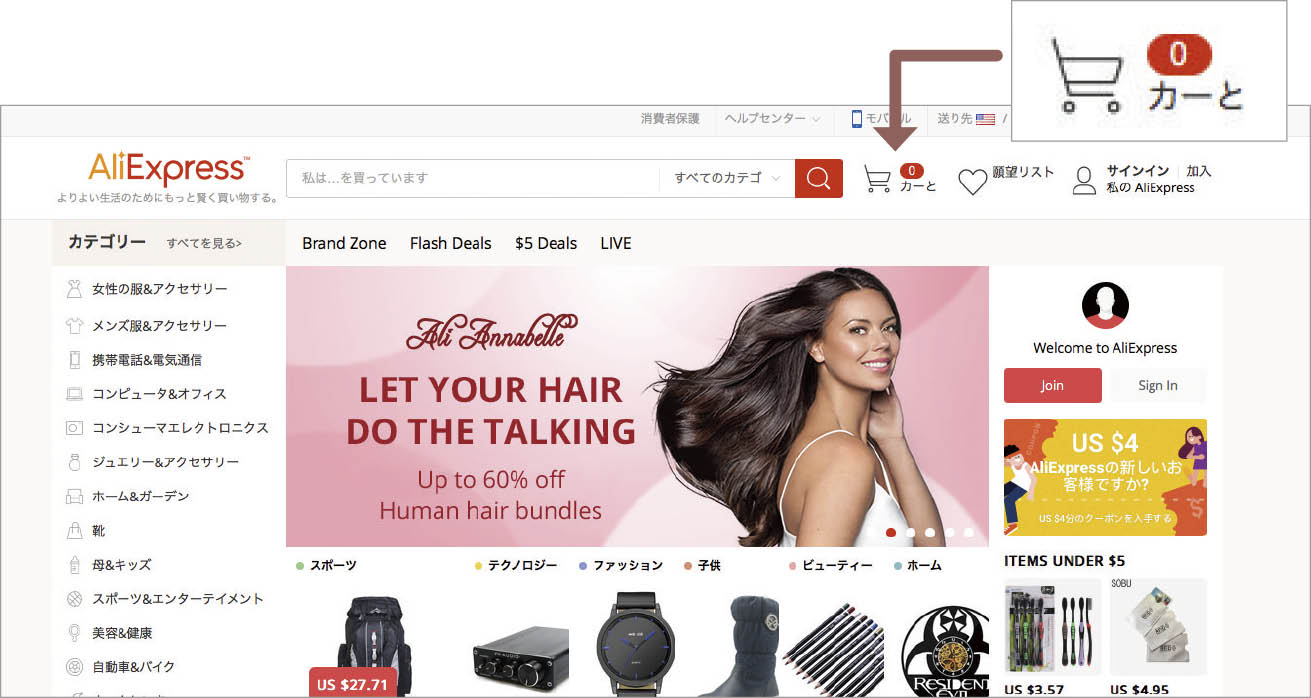
極端な例で言えば、01のアリエクスプレスの右上のカートボタンに注目してみてください。「カーと」と書かれていますよね。アリエクスプレスは私も使うECサービスで、商品もよいし、システムもUX、UIもよくできています。それになんといっても「安い」です。靴下10足送料無料で500円です。しかし、このサイトをいろんな方にお薦めしてもほとんど購入しません。サイトを見ながらその翻訳に笑い始める方もいらっしゃいます。商品やサイトのUX、UIがいくらよくても、たった一言「カーと」と書かれているだけで、不安になり購入しなくなってしまうのです。つまり、そのECサイトの情報、コンテンツの一つひとつが、お客様にどれくらい安心感を伝えているかが重要だということになります。

上の例のように、たった一言、一文字が「ん?」と思わせてしまうと、途端にサイト自体への信頼度が下がり購入されなくなってしまいます。たった1つのキーワードで購入するかどうかの判断になってしまうわけですから、商品やサービスの説明やコンテンツの言葉はとても重要だということです
しかし、1つのコンテンツを作成するのに、1カ月や3カ月もかかっていては店舗運営に支障をきたします。いかに早く、良質なコンテンツをつくり出すか。そのために必要なポイントが「予測」「サプライズ」「ベネフィット」になります。
「予測」とは、例えば「カートボタン」を押したら「カート」の中、つまり「買い物かご」の中に入ってほしいですね。このカートと買い物かごが同義語であると認知されていればよいのですが、わからない方には「カート」だったら「カート」とし、「買い物かご」の方がわかりやすいお客様だったら「買い物かご」にしなくてはなりません。
クリックした時に予測したとおりの内容が表示されている、または文章を読んでいるとある程度予測された内容であることが必要だということです。
続いて「サプライズ」。予測していた内容より「よい」方に振ったちょっとした驚きが用意されていると次に進みたくなります。例えば、バナーをクリックしたら、そのバナーから予測されるイメージよりもよいメイン画像が並んでいたらついついその商品の詳細を見てみようと思います。もし、バナーをクリックしたらまったく違うイメージ画像だったりするのは、よいサプライズとは言えません。上級者になるとこの「よい」を「悪い」方に振る方もいらっしゃいますが、まずは「よい」方の驚きで試してみてください。ちなみに、映画や小説はこのサプライズをうまく使っていますね。ヒットする映画や小説はこのサプライズによる感情の揺さぶり方が非常にうまいです。
情緒的ベネフィットは幸せ系と苦痛系
そして「ベネフィット」です。ベネフィットとは、大きく分けて「機能的ベネフィット」と「情緒的ベネフィット」に分かれています。
「機能的ベネフィット」はクルマでいえば衝突被害軽減ブレーキが付いているとか、600馬力あるとかといったことです。機能が好きなユーザーに刺さります。
例えば、一昔前のPC好きな方はマシンスペックやOS、ソフトができることに一喜一憂し、実際に実機を使ってみることもなく新製品を購入したりしていましたが、これは機能的ベネフィットで購入に踏み切っていると言っていいでしょう。一方、日本車でよく見かける光景としては、実際に見て乗ってみて、いろいろ確認をしてようやく購入へと進みます。もちろん、壊れたら大クレームです。ところがiPhoneを触っていて、途中で止まってしまっても、見ずに購入したユーザーは特にクレームを言う訳でもありません。どうすればよいかを自分で調べます。機能的ベネフィットで購入している方の特徴と言えます。マーケティング用語で言えば、イノベーターとかアーリーアダプターと言われているユーザーグループです。
一方、「情緒的ベネフィット」には2つあります。幸せ系と苦痛系です。幸せ系の例としては、「ワゴンタイプのクルマで、家族でキャンプに行って遊んで、帰りの道では子どもたちが寝ていて、奥さんが横で笑っている」といった内容や「以前のラーメンでは食べた後に団欒はなかったが、このラーメンは食べた後に家族との会話があって団欒がある」といった「幸せを想起させる」内容になっています。
一方、苦痛系のベネフィットに代表されるのは保険の営業です。「あなたが死んだら家族はどうなるのですか?」といったキャッチコピーがそれです。心的に苦痛を伝えることで何とかそれを打開したい気持ちが購入へと進んでいきます。
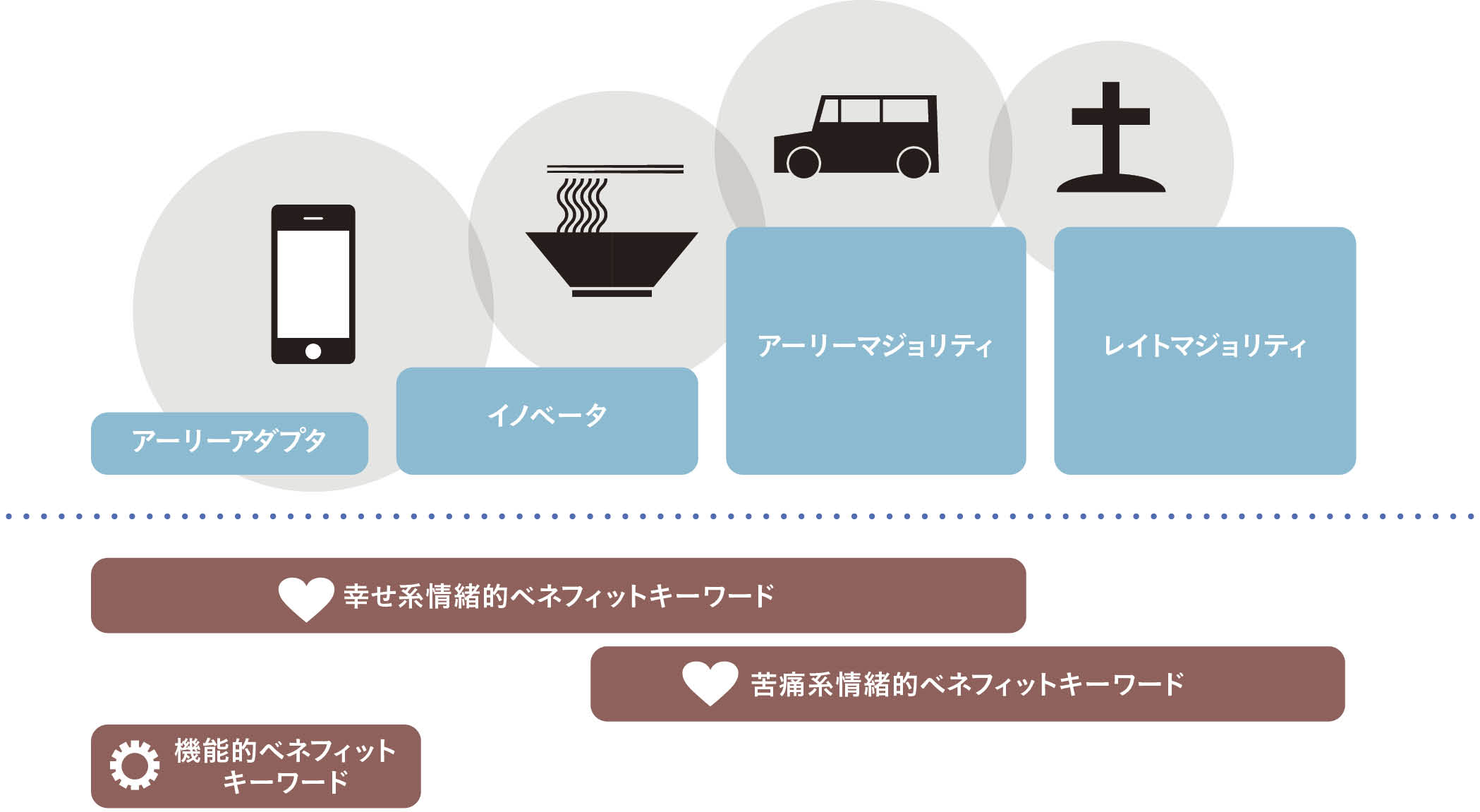
売れる、売れないでいえば、一番売上に効果的なのは「苦痛系のベネフィット」、次いで「幸せ系のベネフィット」そして「機能的ベネフィット」となります。これはどんな商品やサービスであっても通じます(02)。

アーリーアダプターからキャズム、アーリーマジョリティのユーザーを動かすのであれば、「幸せ系のベネフィット」、アーリーマジョリティからレイトマジョリティのユーザーを動かしたいのであれば「苦痛系のベネフィット」は必須となります
コンテンツは絶えず改善していく
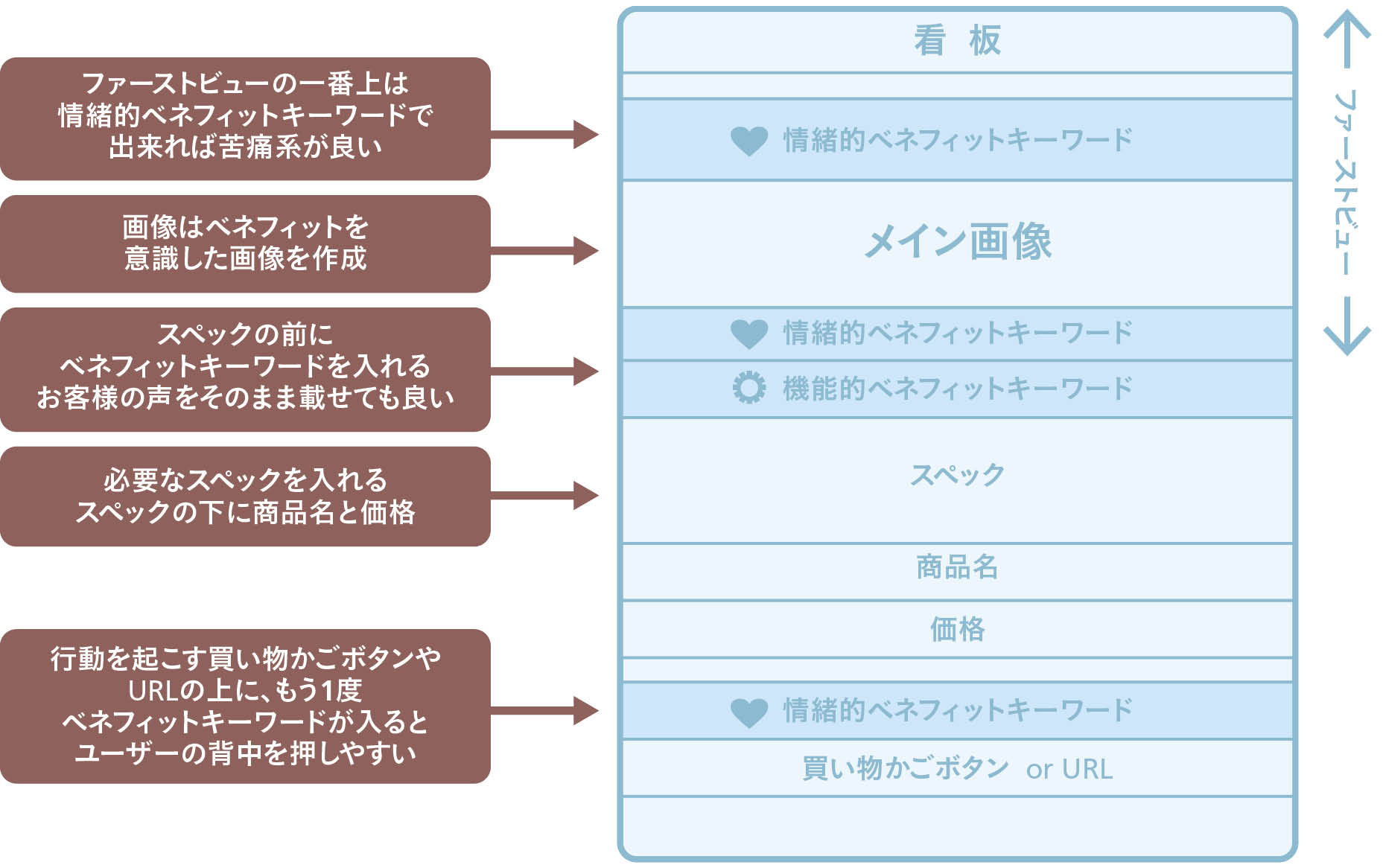
では、このベネフィットをどう使えばよいか考えてみましょう。サイトやメルマガでの使い方は、一番上が情緒的ベネフィット、機能的ベネフィット、スペック、商品名、価格、買い物かごまたはURLの順番になります。ワークシートを用意しましたので実際に作成してみてください(03)。ベネフィットを上部に置くか置かないかで商品の伝わり方がまったく違います。

サイトでもメルマガでもブログでもまったく同じだと考えてよいです。お客様が接触するタッチポイントではある程度ルールがあり、統一したほうが一貫性を保つことができます。メーカーのTVCMや雑誌広告などを見ても同じキャッチコピー、同じ画像を使用しています。一貫性を大事にしています。この一貫性が崩れると逆効果になってしまいます
そして大事なことは、一度作成したコンテンツをアップして、アクセス数や転換率などを見ながら、キーワードやコンテンツの中身を改善していくことです。すべてのサイトページを店長がチェックして修正することはできないかもしれませんが、売りたい商品や売れている商品をさらに売りたい場合には、集中してそのページの改善を行うことをお薦めします。最後のふりかけは自分で行いましょう。そうすると生き生きとしたページに生まれ変わります。
では、上記のベネフィットが機能するキーワードはどのように考えればよいでしょうか。実は、自分で考える必要がありません。ベネフィットとは日本語で利益ですが、ここで言うベネフィットは「その商品やサービスを通して得られたモノやコト」になります。ECサイトでのベネフィットとしては、「時間」が最大のメリットだと思います。それ以外であなたのお店で購入したベネフィットは何か?
となります。なぜその商品やサービスがよいのか、なぜあなたのお店で購入するとよいのかになります(04)。

あなたが選んだ言葉一つひとつでユーザーの行動を変えることを目指します。ネットショップの店長さんによく伝えるのですが、クラウドソーシングでキレイなサイトをつくる方に依頼しても、最後に山椒というか胡椒をふりかけるのは店長さん自ら行ってくださいと依頼しています
このベネフィットを考えると、すぐに「うちの米は美味しいから」とか「当社の商品は非常に優れている」とかになってしまうのですが、そうではなくその商品やサービスを使ったことで何が得られるかになります。つまり、お米で言えば「このお米は旦那や子どもが美味しい!って言って食べてくれた!」とか「新しい◯◯を揃えたら気分が最高! 店長のおすすめで購入してよかった!」などと商品の先を言わなければなりません。これがないと単純な価格競争に陥ってしまいます。
もうお気づきかもしれませんが、ベネフィットはお客様の言葉にあります。レビューや口コミに載っていることが多いです。このレビューをチェックするとお客様のうれしかった、楽しかったなどといったベネフィットになるキーワードがあります。
レビューを書きにくい商品や口コミしづらいサービスもあります。この場合にはクローズドのアンケートやメルマガでお客様の声を募集するのも手です。FAXもお薦めです。一般的な商品になるとさらに差別化がしづらくなりますのでレビューを書くこともほとんどなくなります。
お客様の声を集める
実際、多くのお店がさまざまな方法でお客様の声を集めています。声を集めれば集めるほど、それがうれしい声であればあるほど、社員のモチベーションも上がり、自分のサイトの価値も上がります。よって売上も利益も上がるという2重3重にうれしい状態になります。このため、お客様の声はとても重要だということになります。
ベネフィットキーワードを設置するために、お客様の声を集める。その中でよいものだけを抽出して、サイトに当てはめていく。お客様の声を変更せずにそのまま載せるのがさらによいのです。考える必要があるのは、お客様の声を集める方法だけです。
できれば、お客様ごとにベネフィットを変えてサイトページをつくりたいですね。ランディングページをたくさんつくると管理も大変になりますが、せめて重要なユーザーに対しては別で作成してあげたいです。私の例だと、看護婦さん向け、株のトレーダー向け、タクシードライバーの家族向けなどもつくったことがあります。携帯電話会社がよくやっている学生だけとか、シニア世代向けのスマホなども同じです。いかにそのユーザーの心が「ピクッ」と動いて、気にしてくれるかです。ベネフィットキーワードでユーザーの心を捉えて、あなたのお店の商品やサービスを受けてもらうようお客様の行動をぜひ変えてみてください。それは今回ご説明した「予測」「サプライズ」そして「ベネフィット」を頭に入れてコンテンツを作成することで可能になります。

- Text:川連一豊
- JECCICA(社)ジャパンE コマースコンサルタント協会代表理事。フォースター(株)代表取締役。楽天市場での店長時代、楽天より「低反発枕の神様」と称されるほどの実績を残し、2003 年に楽天SOY受賞。2004年にSAVAWAYを設立、ECコンサルティングを開始する。現在はリテールE コマース、オムニチャネルコンサルタントとして活躍。 http://jeccica.jp/













