2016.03.29
Adobe Animate CCの全貌とその戦略(3/3)●集中企画 Chapter 03: 事例から見るAnimate CCの使いどころ
リッチコンテンツツールとしてWebシーンの一時代を築いてきたAdobe Flash Professionalが約3年ぶりのメジャーバージョンアップをし、2016年2月、その名称を「Adobe Animate CC」として正式に公開された。ここでは全貌と、これからの展望について解説する。
最後に、実際にAnimate CC(旧Flash Professional)経由でHTML5 Canvasコンテンツを制作した事例を紹介。どのようなシーンでAnimate CCを用いると効果的か、使いどころを解説する。
Animate CCとHTML5 Canvasの関係
具体例を見る前に、HTML5 Canvasについてあらためて触れておく。
Canvasは、HTML5で導入された新しい要素で、JavaScriptを使うことで動的に図を描画することができる。逆に言えば、たとえ簡単な図形であっても、JavaScriptを書くことができなければ何も描画することができない。
その点Animate CCで作成したコンテンツは、Canvasへの描画に必要なJavaScriptに自動的に変換して書き出すことができる。そのため、アニメーションを再生するだけであれば、JavaScriptを1行も書くことなく実装することが可能。もしクリックによってアニメーションを再生するといったインタラクション制御などを実装する場合に、初めてJavaScriptを記述していくことになる。
パーツアニメーションへの利用
ここからは、筆者が制作に参加した事例2点をもとに解説する。

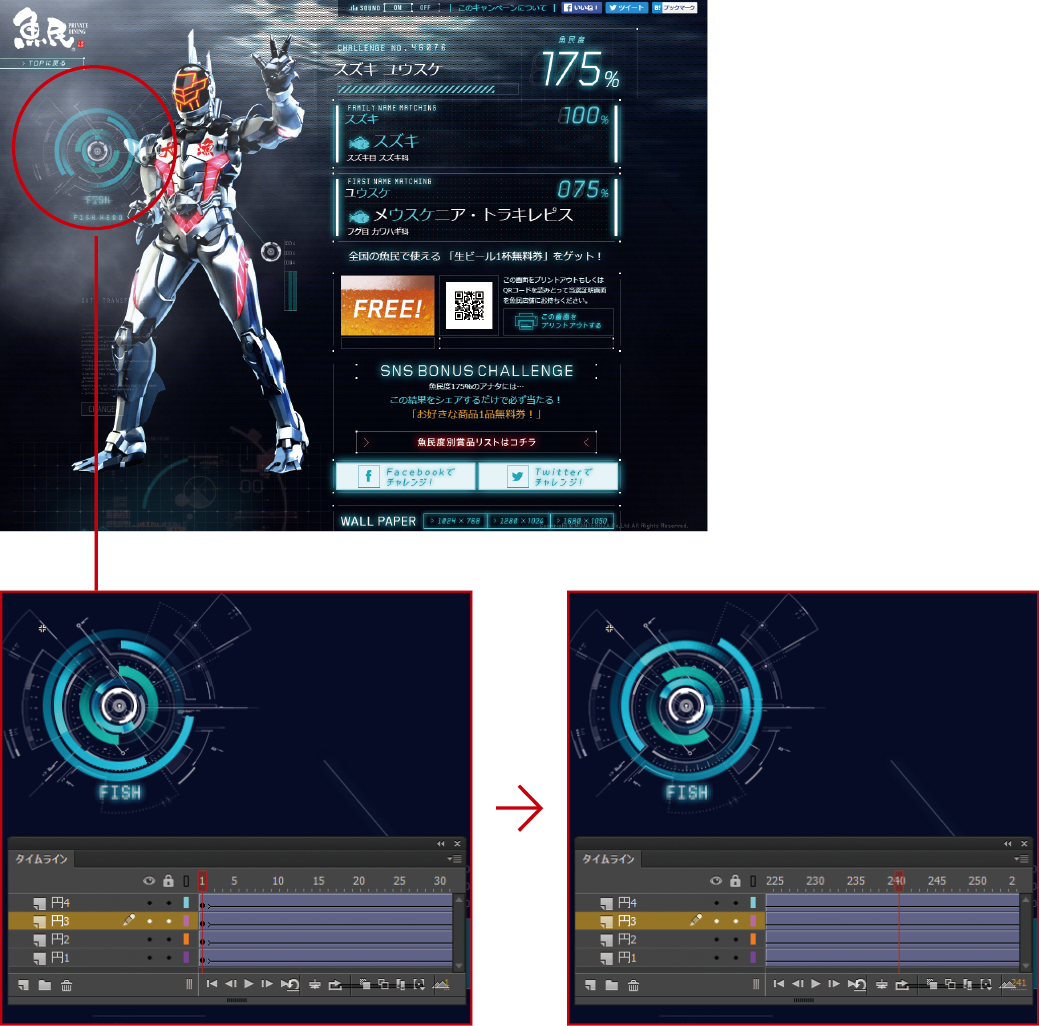
「魚民はどこにいる?」 公開終了 エージェンシー:DENTSU プロダクション:RYDEN
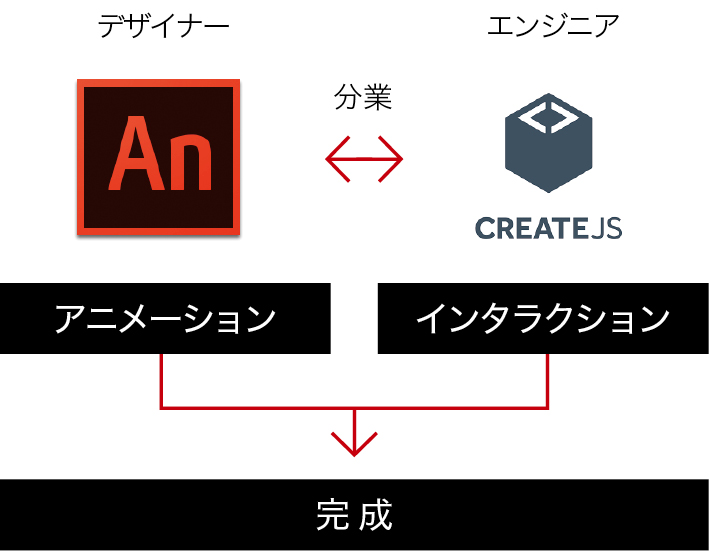
1点目の「魚民はどこにいる?」は、HTML5でつくられたキャンペーンサイトだ(01)。キャンペーン用につくられたオリジナルキャラクターに合わせた世界観を演出するため、各画面に合わせてアニメーションを実装した。その中で、キャラクター登場時や抽選時には、よりリッチな表現が必要になり、部分的にCanvasを使ったアニメーションを採用している。ここにAnimate(Flash)を利用することで、タイムラインを使って効率的に複雑なアニメーションを作成することができた。また、アニメーション作成とインタラクション実装の2つの工程を分離することができたため、並行して作業が可能になるというメリットもあった(02)。

ちなみに同キャンペーンでは、PC、スマートフォン、フィーチャーフォンの3つのプラットフォームそれぞれに、専用のページを制作。モバイル向けにはファイルサイズを抑えるために、PC用に作成したCanvasアニメーションの一部のみを利用する、という工夫も行った。
Animate CCを適材適所で使いこなす
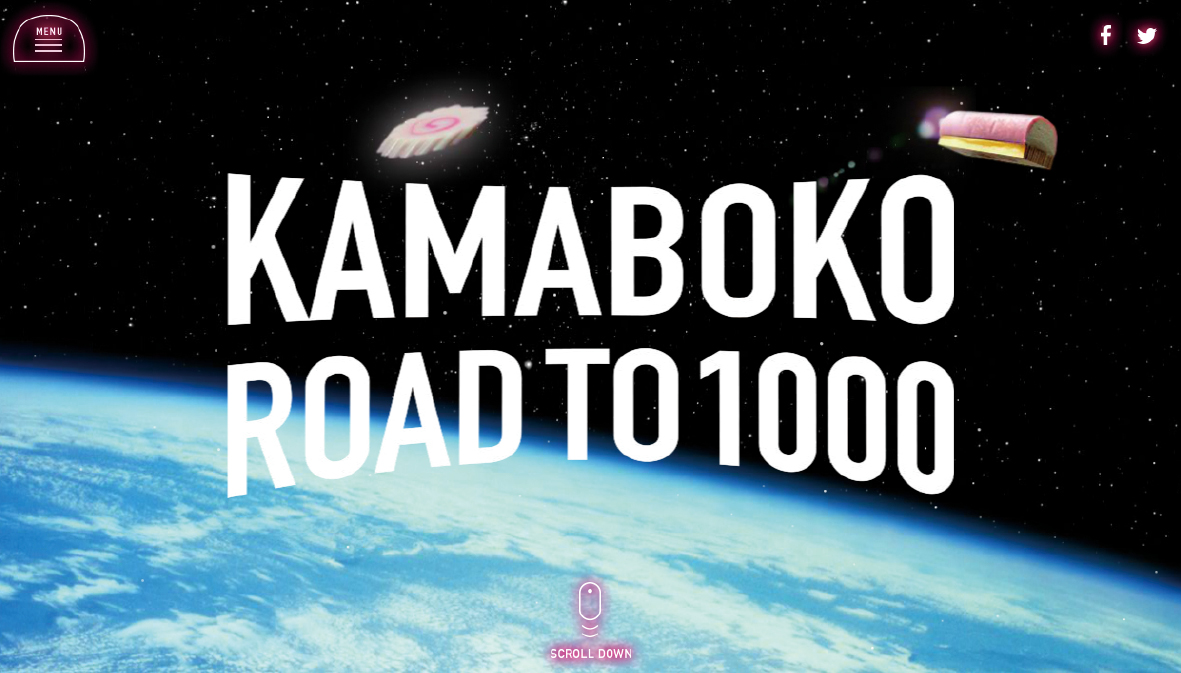
もう1例の「KAMABOKO ROAD TO 1000」は、かまぼこ900周年を祝うためのスペシャルサイトだ(03)。

「KAMABOKO ROAD TO 1000」 エージェンシー:DENTSU プロダクション:RYDEN
オープニングや、コンテンツ内のグラフのアニメーションにAnimate(Flash)を利用しており、1例目と同様にアニメーション作成とインタラクション実装の分業を行った(04)。

Animateから出力されるJavaScriptでは、簡潔かつ直感的なコードでCanvasを利用するために「CreateJS」というライブラリが利用されている。このCreateJSには、アニメーションの再生以外にもさまざまな機能が用意されているため、エンジニア側ではそれを利用する形でコンテンツのプリロード、BGMの再生、スクロール位置に応じたグラフの再生を実装している(05)。

なお、同サイトには、途中で挿入されるアニメーションがあるが、ここでは意図的にGIFアニメーションを使っている(06)。動く箇所すべてにAnimateを使うのではなく、ツールの向き・不向きを理解して活用するのが重要なポイントとなる。

Web標準技術に対応するAnimate CC
ここまで、Animate CCを活用したWebサイトの事例を紹介してきたが、これ以外にもAnimate CCの活用事例は多数ある。HTML5でつくるカジュアルゲームやバナー広告、タイムラインを用いたソーシャルゲームの素材、モバイルアプリのプロトタイプなど、活用される幅も広いが、いずれも、Animate CCの強みである、直感的かつ効率的なアニメーション作成機能と、インタラクション制御機能をおおいに活かしている。
Animate CCは、HTML5やWebGLといったWeb標準技術に寄り添いながら、良質なインタラクティブコンテンツを制作するメリットを備えている。使いどころを踏まえたAnimateの活用が、効率的で高い生産性をもたらしてくれるはずだ。

- Text:沖良矢(Chapter 01、Chapter 03)
- 愛媛県生まれ。デジタルコンテンツ制作会社にて各種制作/ディレクションを務めた後、2008年に独立。インタラクションデザイナーとして、さまざまなプロジェクトに参加している。

- Text:池田泰延(Chapter 02)
- (株)ICS代表。筑波大学非常勤講師。Flash経験15年。勉強会やメディアサイト運営などの活動を通して積極的にWebのインタラクションデザインの情報共有に取り組んでいる。https://ics.media/













