2016.03.28
Adobe Animate CCの全貌とその戦略(2/3)●集中企画 Chapter 02: Adobe Animate CCの新機能から見えてくること
リッチコンテンツツールとしてWebシーンの一時代を築いてきたAdobe Flash Professionalが約3年ぶりのメジャーバージョンアップをし、2016年2月、その名称を「Adobe Animate CC」として正式に公開された。ここでは全貌と、これからの展望について解説する。
Animate CCとなって強化された機能としては、その名の通りアニメーション制作系のものが目立つ。ここでは、搭載された新機能を中心にWebコンテンツにどのように役立つのかを確認する。
軽量なアニメーション配信にも対応
Animate CCで作成したアニメーションは、さまざまなフォーマットで利用できるようになった。前ページまでに紹介したHTML5 CanvasやWebGLのほかに、拡張機能によってSVGやUnityの素材出力などにも対応しており、ワンソース・マルチユースが実現できる。
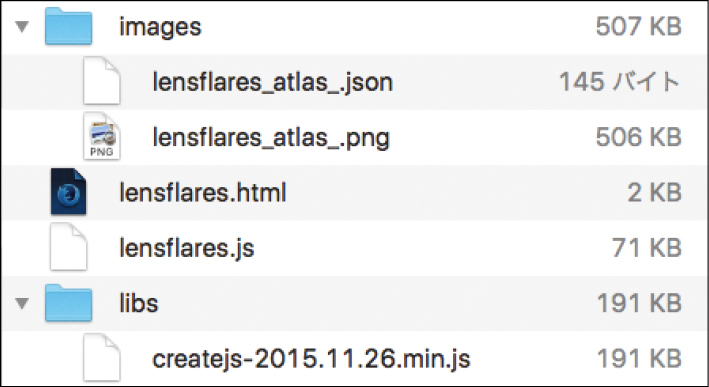
また、Animateで制作したアニメーションをHTML5 Canvasとして書き出すと、データサイズが非常に小さくなるのも特徴だ。一般的な動画形式は一コマごとの全画素を記録するため容量が膨らむが、HTML5 Canvasでは動きの差分をデータとする分、コンパクトになるのだ(01、02)。通常の動画だと1分あたり約60MBかかるところ、Animateだと10分の1の容量に抑えられることもある。特にスマートフォンを対象としたムービーにとって、データサイズの節約は有効だろう。


バージョンアップするたびに、画像を一つにまとめる機能が搭載されるようになるなど、より短い読み込み時間で再生できるような最適化が進んでいる(03)。

4KとフルHD動画制作への活用
動画出力機能の精度も向上しており、今回のリリースでAnimate CCは4Kの動画に対応した。はじめから4Kで制作すると編集時の負荷が高いので、制作時は小さなサイズで進めておき、動画出力時に4Kのサイズを指定すればいい。ベクターなのでアップスケールしても画質が劣化することがない。
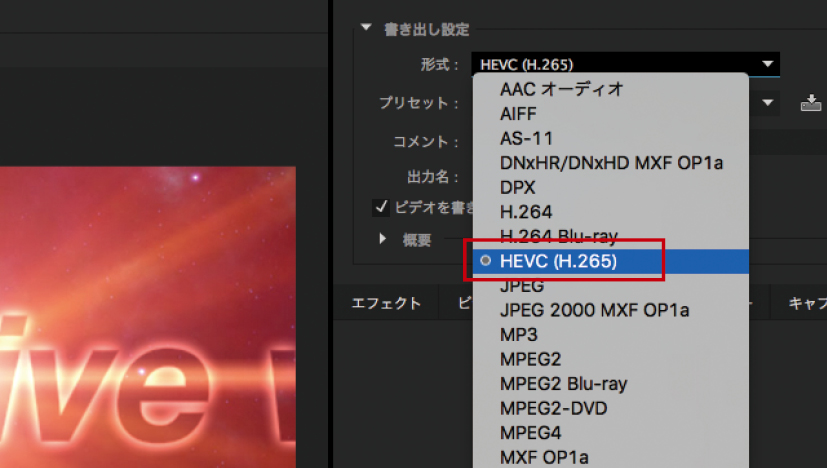
Animate CCを含むAdobe Creative Cloudには「Adobe Media Encoder CC 2015」もラインナップされている。このエンコーダーには、H.264やHEVC(H.265)コーデックの変換にも対応している。HEVC(H.265)は次世代の動画形式で、従来の動画容量の半分の容量で配信できるようになる。

Animateの活用は同じCreative Cloudのツールで対応できる利点を活かせるものであり、来るべき4K動画時代を見越したワークフローが提供されているともいえる(04)。
“使いどころ”が向上したAnimate CC
Flash時代からのユーザーにとっては、制作効率を向上させる新機能や、使い勝手を堅実にするs改善も嬉しい。
Animate CCでは、コマ割りやモーショントゥイーン、ボーンアニメーションといったさまざまなアニメーション制作手法をサポートしている。また、無償の拡張機能「Dragon Bones」を使えば、ゲーム開発で定番となったスプラインアニメーションの実装も可能だ。Animate CCは制作手法の選択肢が多く、スキルや用途にあわせた最適な方法が用意されている。
最新バージョンでは、前後のコマの差分を可視化するオニオンスキン機能がカラーリングに対応した。コマの中間を描く作業(コマ割り)に役立つ機能で、細かい使い勝手が向上。従来からのユーザーにとっても、アニメーション制作の生産性が高くなっているのは嬉しい(05)。

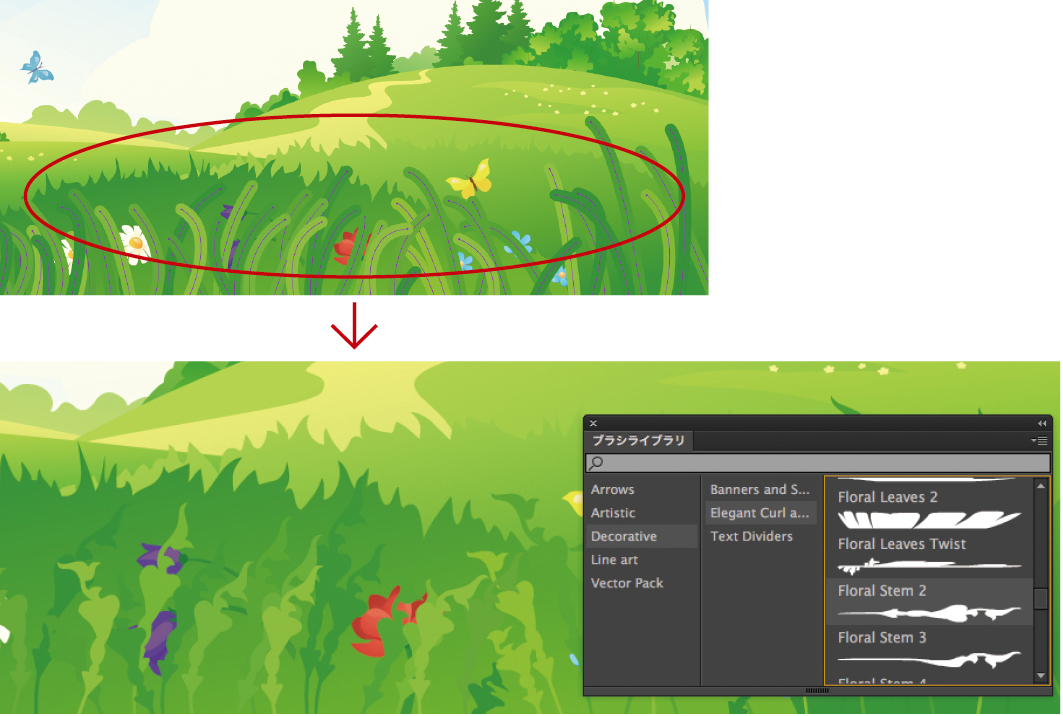
また、象徴的な新機能の一つに「ベクターブラシツール」も挙げておきたい(06)。

これを使うと、さまざまなブラシ形状のグラフィックを効率よく描くことができる。たとえば、06の草は複雑なグラフィックに見えるが、じつは草1本あたりに骨格が1本存在するだけだ。この骨格はベジェ曲線なので、曲がり方や長さはアンカーポイントを使って簡単に編集できる。髪の毛や風でなびく草木といった表現のアニメーション制作に効果を発揮する(07)。

モバイルワークフローとの連携
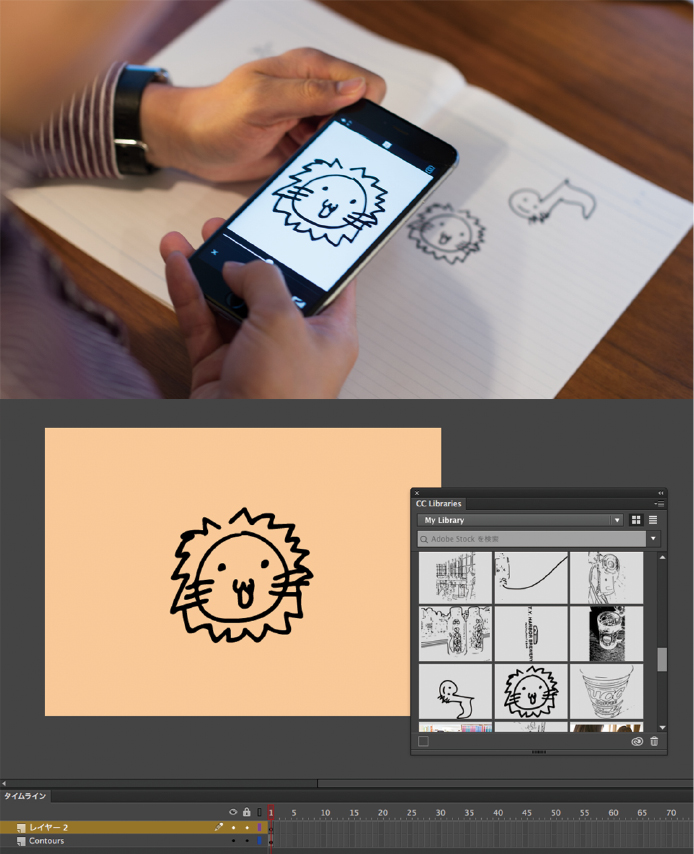
Animate CCは、同社が提供するモバイルアプリ「Adobe Capture CC」とも連携する。Capture CCのカメラで撮影して取り込んだシェイプやベクターブラシは、Animate CCに同期され、すぐに利用することが可能だ。

Animate CCで絵を描くのに不慣れなうちは、紙のノートに絵を描いて、それを取り込むと便利だろう。また、この機能はPhotoshopやIllustratorに搭載されていたCCライブラリと同じものなので、Animate CCとこれらソフトウェア間での素材の受け渡しがしやすいというメリットもある(08)。

- Text:沖良矢(Chapter 01、Chapter 03)
- 愛媛県生まれ。デジタルコンテンツ制作会社にて各種制作/ディレクションを務めた後、2008年に独立。インタラクションデザイナーとして、さまざまなプロジェクトに参加している。

- Text:池田泰延(Chapter 02)
- (株)ICS代表。筑波大学非常勤講師。Flash経験15年。勉強会やメディアサイト運営などの活動を通して積極的にWebのインタラクションデザインの情報共有に取り組んでいる。https://ics.media/













