2015.09.29
課題解決のためのUI実装講座 Web Designing 2015年10月号
「視線導線」を考慮したメガメニューの構造設計(1/2)
多階層サイトのナビゲーションを設計する際、多くのコンテンツをどのように整理し、ユーザーを目的のコンテンツに導けばよいだろうか? 今回は、多くの有名サイトで使われている「メガメニュー/メガドロップダウンメニュー」を紹介する。「視線導線」を考慮したメニュー内の構造についても考えてみよう。
サンプルファイルダウンロードのご案内
このコーナーで紹介しているサンプルファイルは、こちらからダウンロードできます。ぜひ、サンプルを動かしたりカスタマイズしながら読み進めてください。
多階層サイトにおけるナビゲーションの設計
多階層のサイトのナビゲーションは、ユーザーが「何の目的」で「どんな情報」を求めて来ているのかをよく理解した上で設計することが重要だ。選択肢が多く、迷ってしまうようなナビゲーションは、ユーザーのモチベーションを下げ、結果的に回遊率の低下を招き、離脱率の高いサイトとなってしまうからだ。

今回は、多階層のサイトで最近よく使われている「メガメニュー」や「メガドロップダウンメニュー」と呼ばれるナビゲーションを紹介する。大型のメニュー内に、多階層構造のリンクを一覧で表示したり、商品画像やアイコンを表示したりして、ユーザーを誘導するナビゲーションだ。ここでは、サイドのナビゲーションから横(左)に飛び出すものを「メガメニュー」、上部のナビゲーションから下に降りてくるものを「メガドロップダウンメニュー」と呼ぶ。

このメニューを実装する際には、注意すべきポイントが三つある。まず特に重要なのが、「視線導線」を理解したナビゲーション内の配置だ。視線の流れ(視線導線)にコンテンツを沿わせることで、視認性や可読性を向上できる。あとは、ユーザーニーズやユーザーに見せたい情報を理解した上で、ナビゲーションに強弱をつけて設計することと、複雑な構造は避けて、できるだけシンプルに設計することだ。
有名サイトにおける「メガメニュー」「メガドロップダウンメニュー」の実例
ナビゲーションは、サイトの回遊率を上げ、離脱率を下げるために非常に重要なUIパーツである。しかし、設計次第ではサイト全体の情報量が増えてしまい、逆効果になりかねない。そこで、まずは有名サイトで実際に使われているメガメニューやメガドロップダウンメニューのUI表現を見てみよう。
メガメニュー
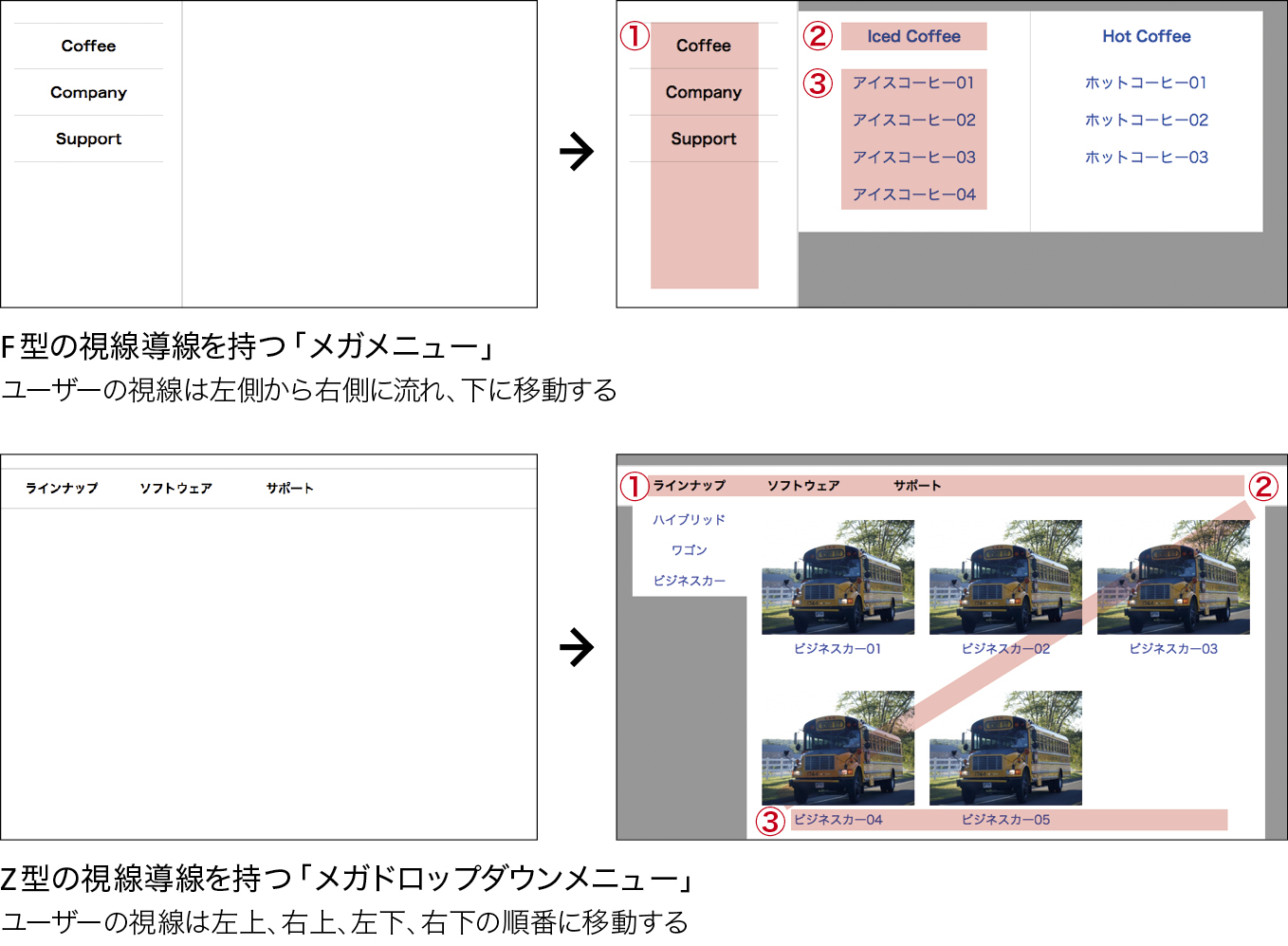
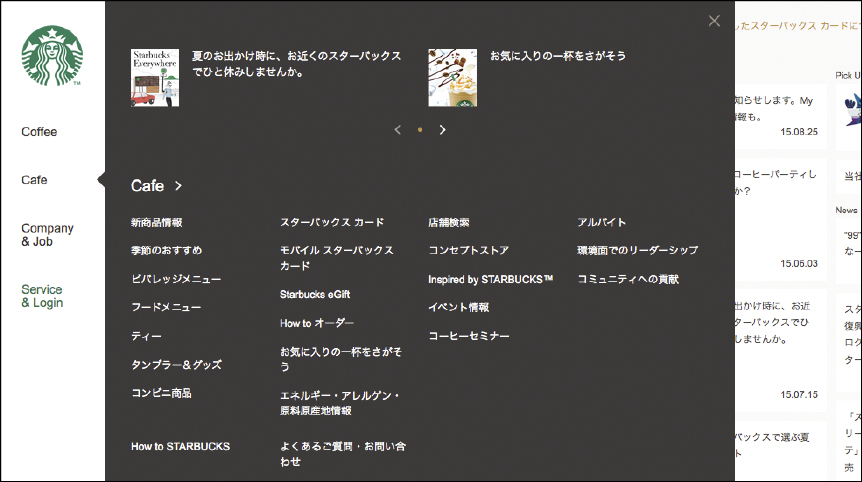
メガメニューの視線導線は、「F型」に分類される。ブラウザの左上を始点として、メニューやタイトルなどを読み、下に落ちていくというパターンだ。商品数の多いECサイトで多く見られるナビゲーションだ。これをうまく活用しているのが「スターバックス コーヒー ジャパン」のWebサイトだ(01)。ナビゲーションはとてもシンプルで、一覧性が高く、目的のコンテンツが探しやすい。その他の情報に関してもバランスよく配置し、ページ全体の情報量・選択肢を制限することで、ナビゲーションを使ってもらおうとする意図が伝わってくる。

新商品・メニュー情報や店舗情報、コーヒー豆の解説やIR・CSR情報が掲載され、コーヒー豆やタンブラー、グッズなども購入できるコーポレートサイト兼ECサイト。商品情報と企業情報を分けて整理しているため、目的まで迷わせないナビゲーションだ
メガドロップダウンメニュー
メガドロップダウンメニューは、「Z型」に沿わせてデザインすることで、ユーザーの視認性、可読性が向上する。メニュー内に表示するコンテンツ(画像、レイアウト、アイコン)などもZ型を意識して作ることが必要になる。
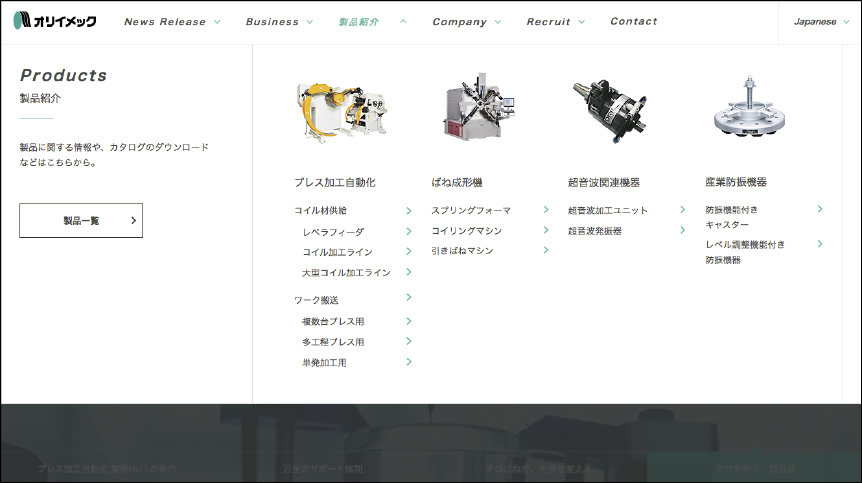
これをうまく活用して表現しているのが「オリイメック」のWebサイトだ(02)。コンテンツが多い中で、「どんなことをしている会社なのか」「自社の事業紹介や取り組み」「製品情報」など、ナビゲーションからシンプルに目的のコンテンツまで到達することができる。また、写真やアイコンを活用しながらわかりやすくきれいに整理し、一覧性がとても高いサイトとなっている。

プレス自動化装置や精密ばね成形機などを製造・販売しているメーカー。用途別に 製品を整理しているため、一覧性が高く、わかりやすいナビゲーションだ
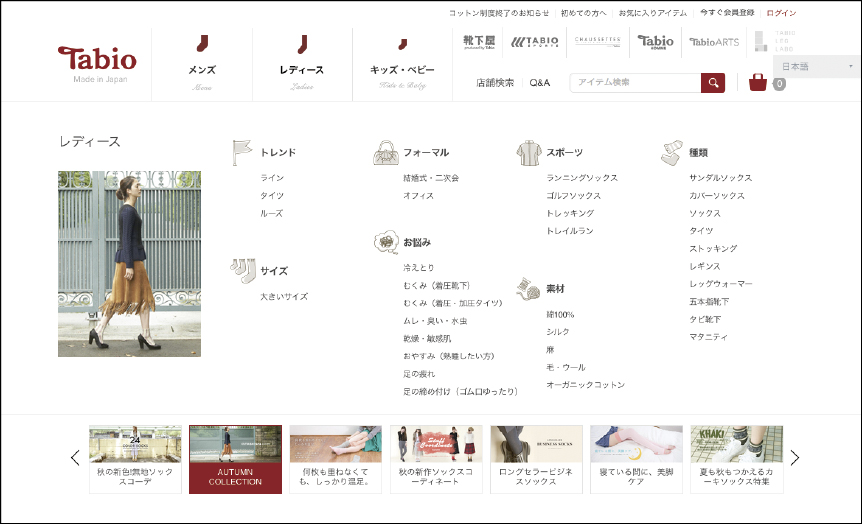
ECサイトでは、「靴下専門店 Tabio(タビオ)」(03)が、アイコンや写真などを交えながらわかりやすくナビゲーションを整理していて、とても使いやすい。うまく強弱をつけて見やすくしている好例だ。

靴下・タイツ・レギンスなどをオンラインで販売している。新生児から成人、フォーマルやカジュアルスタイルなど、商品ラインナップは幅広い。写真やイラストを使用して強弱をつけながら、一覧性を確保したナビゲーションとなっている

- Text:長岡宏
- (株)LIGで、事業部マネージャー、アートディレクターおよびデザイナーとして、クリエイターの育成、アートディレクション、チームマネジメントなどを行ないつつ、2014年10月より、データ分析、グロースハックなども担当している。 http://liginc.co.jp/

- Text:後藤寛一
- デジタルハリウッドにてグラフィックデザイン、Webデザインを学ぶ。デバイス連動のインスタレーション作品を在学中から制作する。2014年からフロントエンドエンジニアとして(株)LIGに参画。














