2015.09.10
課題解決のためのUI実装講座 Web Designing 2015年9月号
「人が集まるWeb」のための一覧ページの作り方(2/2)
グリッド型のUI表現の形がわかったところで、そのシンプルな実装をサンプルを使って解説していこう。デザイナーと打ち合わせて、どちらの表現が適切なのかを探っていこう。
サンプルファイルダウンロードのご案内
このコーナーで紹介しているサンプルファイルは、こちらからダウンロードできます。ぜひ、サンプルを動かしたりカスタマイズしながら読み進めてください。
【Implement 01】jQueryプラグインを使った「均等グリッド型」一覧ページの実装
こういった一覧ページのUIは、具体的にどのように実装するのかをサンプルで見てみよう。非常にシンプルに実装しているので、ひとまずは、どんな要素が必要になるのか、基本的な動きなどを理解しておこう。これをベースに、どのようなカスタマイズや見せ方があるのかを調べていくとよいだろう。
jQueryプラグインで簡単実装
まずは均等グリッド型レイアウトを実装してみよう。ここでは、jQueryとプラグインを使うことで、非常に簡単に実装している。ここで利用しているのは、「matchHeight」というjQueryプラグインだ。
jQueryは、いまやWeb制作では欠かせないJavaScriptライブラリ(ほかのプログラムで使うために、さまざまな機能をまとめたもの)だ。また、jQueryは足りない機能を追加できるようになっており、拡張するためのさまざまなjQueryプラグインがリリースされている。「matchHeight」も、その一つだ。
では、実際のコードを見てみよう。01、02、03のように記述するだけで高さを均等に揃えることができる。画像のサイズやコンテンツのサイズが異なった場合は、もっとも高い要素にあわせられることになる。このように非常に簡単に実装ができるので、動きをつけたり要素の配置に工夫を施したい。たとえば、グリッド型の一覧ページのUIではリンクできる領域がわかりにくくなるため、動きをつけるという方法がある。04のようなコードを追加すれば、マウスを合わせるとサムネイルが大きくなる。
なお、ここでは、見た目をわかりやすくするために、マテリアルデザイン風なデザインのように仕上がる「Materialize」というCSSフレームワークを利用している。手軽に見た目を調整したいときに重宝するので、こちらも研究してみるとよいだろう。
<body> <div class="list"> <div class="list-item"> a<br>df </div> <div class="list-item"> b </div> <div class="list-item"> c </div> <div class="list-item"> d </div> </div> <script src="lib/jquery-1.11.0.min.js"></script> <script src="lib/jquery.matchHeight-min.js"></script> <script src="js/match-height-demo.js"></script> </body>
$(‘.list-item’).matchHeight({
byRow: true,
property: 'height',
target: null,
remove: false
});
.list {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.list-item {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.card-thumb {
transition: 0.2s ease-out all;
}
.list-item:hover .card-thumb {
transform: scale(1.2,1.2);
}

【Implement 02】masonry.jsによる「ランダムグリッド型」一覧ページの実装
Pinterestのように、ランダムな高さのグリッドレイアウトのサンプルも紹介しよう。コンテンツの高さにあわせて表示させるには「masonry.js」というjQueryプラグインを使うことで簡単に実装できる。このプラグインは高性能なので、いろいろと研究してみるとよいだろう。
ランダムグリッドの実装
このサンプルで利用している「masonry.js」は非常にカスタマイズ性が高いライブラリであるため、ここではシンプルな使い方を解説する。
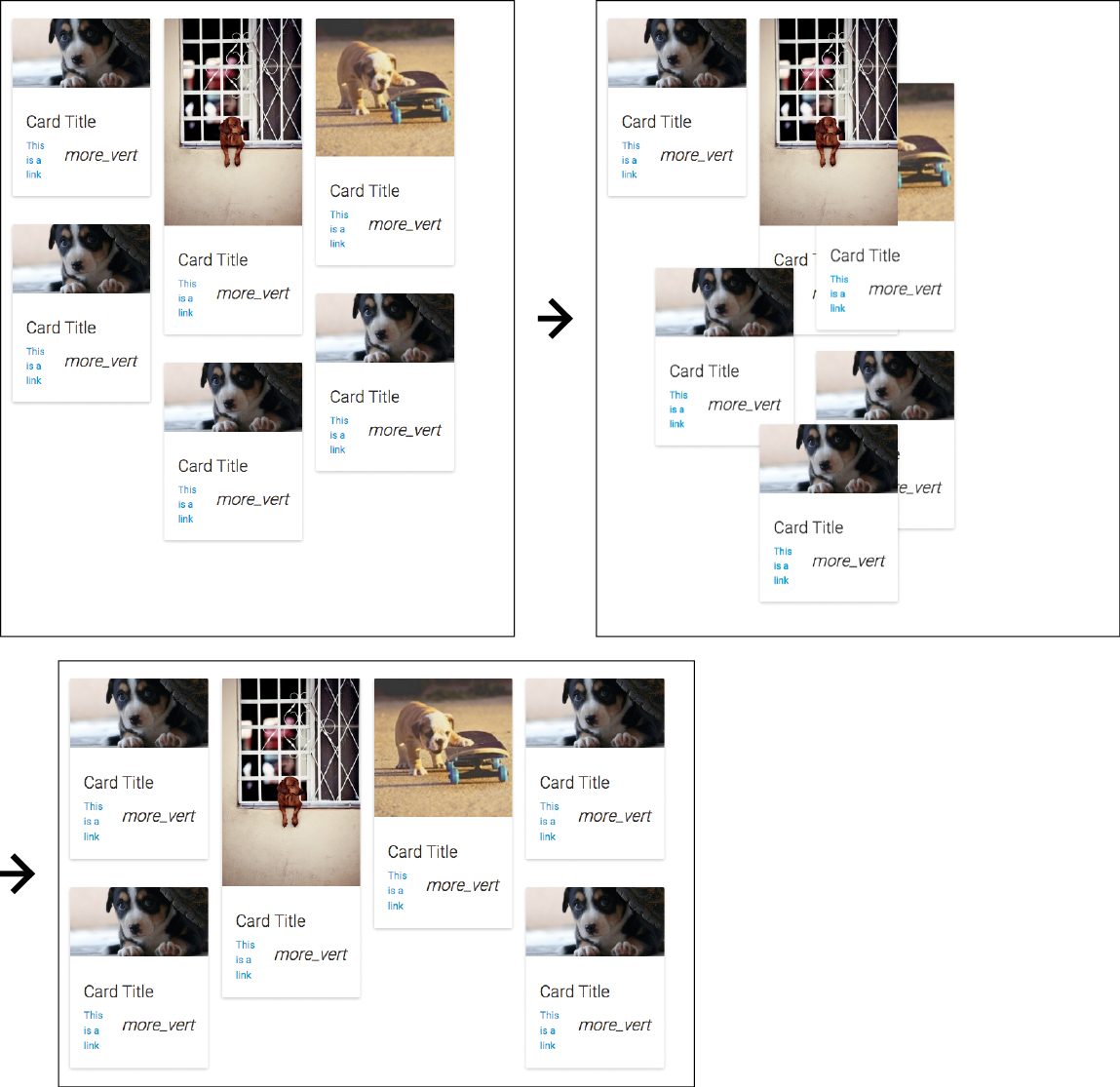
01と02のように、非常にシンプルなコードで、異なる高さの記事を隙間なく整列させることができる。また、masonry.jsはレスポンシブWebデザインにも対応しているため、このサンプルでは画面サイズを変えると、アニメーションしながらレイアウトが変更される(03)。
また、このサンプルでは、画像が読み込み終わってから実行されるため、レイアウトが確定するまでに少し時間がかかっている。そういう場合には、CSSでいったん非表示にしたり、ローディング画像を表示したりといったことが有効であることも覚えておこう。
<body> <div class="list"> <div class="list-item"> a<br>df </div> <div class="list-item"> b </div> <div class="list-item"> c </div> <div class="list-item"> d </div> </div> <script src="lib/jquery-1.11.0.min.js"></script> <script src="lib/masonry.pkgd.min.js"></script> <script src="js/demo.js"></script>
(function() {
$(window).on('load', function() {
$('.list').masonry({
// options
itemSelector: '.list-item'
});
});
})();

グリッドレイアウトの使い分け
記事の一覧ページは、同じサイト内でもコンテンツの性質によって使い分けているケースもある。それぞれのメリット・デメリットを理解して、うまく組み合わせよう。
たとえば、時系列が重要なコンテンツをランダムグリッド型で実装してしまうと、順番がわかりにくくなり、ユーザーを迷わす原因となってしまう。一覧表示する際にもっとも重要な要素が、時系列に並ぶことなのか情報を多く目視できることなのか、写真なのかタイトルなのかなどをきちんと優先付けして、どのようなUIが最適なのかを考えよう。
一覧画面は情報過多になりやすい。「誰に」「何を」伝えるのかを考えて、レイアウトとUIを両立させて構築していこう。

- Text:岩上貴洋
- 大学在学中から、アーリーステージを対象とした独立系投資会社にて、投資業務、コンサルティング業務に従事。2007年、(株)LIG創業。 http://liginc.co.jp/

- Text:林優一
- ソーシャルゲーム開発会社にてUI/UX開発本部本部長として、フロントエンド設計・開発及びマネジメント業務に従事。その後、(株)LIGにフロントエンドエンジニアとして入社し、現在、同社のCTOを務める。












