2015.11.18
特別企画 [PR] Web Designing 2015年12月号
BiNDを使って、1日でWebサイトを公開する●小企業や個人経営者のためのWeb運営講座 時代は「効率的なサイト運営」と「積極的な自社アピール」

「すぐにサイトを用意しなければならない」場合、総合的なサービス対応が可能なデジタルステージの「BiND for WebLiFE*」(以下BiND)を選べば、現実的に解決できるだろうか? 今回は、実際にBiNDを使って1日でどれほどのサイトをつくれるかを検証した。
STEP 1 要件を整理し、案件に合致したテンプレートを選ぶ
AM09:00 始業(制作スタート)
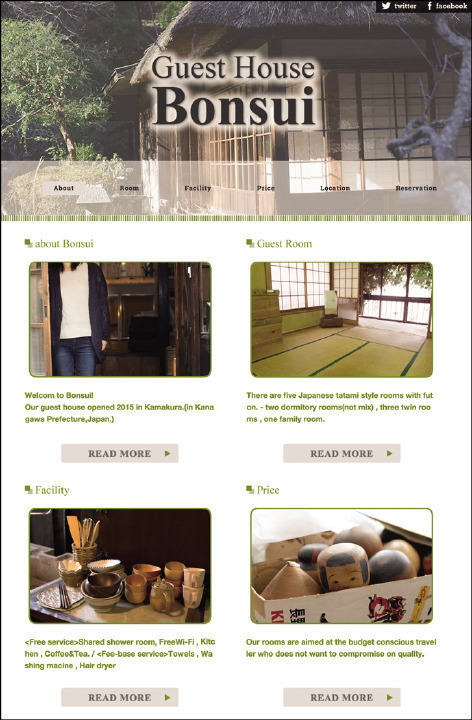
今回は3、4人で運営するゲストハウスのサイトをつくる想定で、話を進めてみよう。すでに本サイトは外注で用意し自社で運用中だが、昨今の外国人観光客の急増を受けて、英語版サイトの必要性に迫られているという設定だ。
理想は本サイト同様の外注だが、予算や制作日数を考えると厳しい。一方で、自社でのカスタマイズは技術的な困難が伴う。このような「早急なサイト制作と公開」は普遍的に存在する課題だ。
そこで、総合的なサービス力を提供するBiNDで短時間かつ効率的なサイト実装を試みることに。前日までにサイトの条件やコンテンツを整理しておき(01)、始業とともに案件のイメージに近いテンプレートの選択からスタート。選択さえできれば、サイトのベースが確保できたことになる(02)。


STEP 2 新機能「Dress」を使って、見せ方を簡単に編集する
AM10:00 テンプレートの編集
次にベースとしたテンプレートの各箇所について、画像やテキストを入れ替えていく。BiNDは各ブロック単位で編集できる「ブロック編集」機能を搭載。各ブロックの移動や追加、削除が簡単にできるため、レイアウト変更がしやすい。
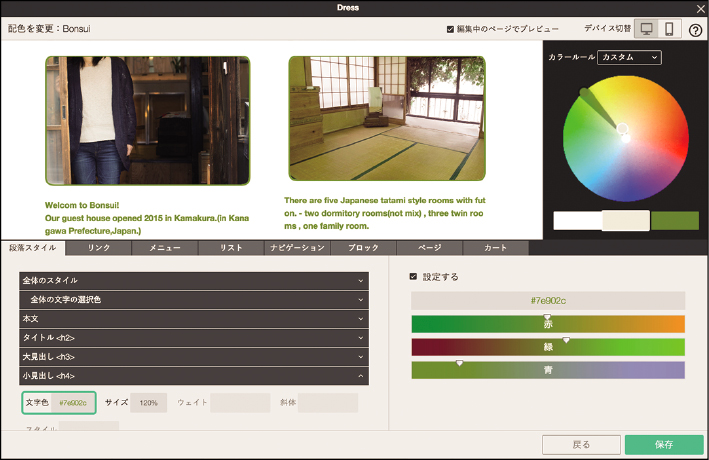
文字色や背景色、余白などの調整/変更には、BiND8から採用された新機能「Dress」が便利だ。本来はCSSを記述して変更するところを、Dressなら簡単な操作画面でサイト全体、ページ、ブロック単位でそれぞれのデザインルールを詳細に調整することができる(03)。

見出しや本文の文字色や文字の大きさ、各スペースの色や背景などサイトイメージを一括して変更できる
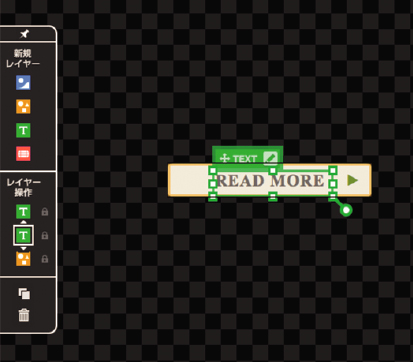
また、BiNDには画像編集ツール「SiNG Pro」も搭載されているため、画像加工もBiND上で行うことが可能。画像制作のために別途ソフトウェアを用意する必要がないことも、手ばやく作業を進める上では有利だ(04)。

レイヤー機能も備えており、簡単な画像加工が可能
STEP 3 短時間で予約フォームを実装する
PM01:30 フォームの機能を実装
昼食後は、予約専用のフォームの用意に着手。宿泊予約では個人情報を扱うので、SSL対応のセキュアなフォームを実装しておきたい。
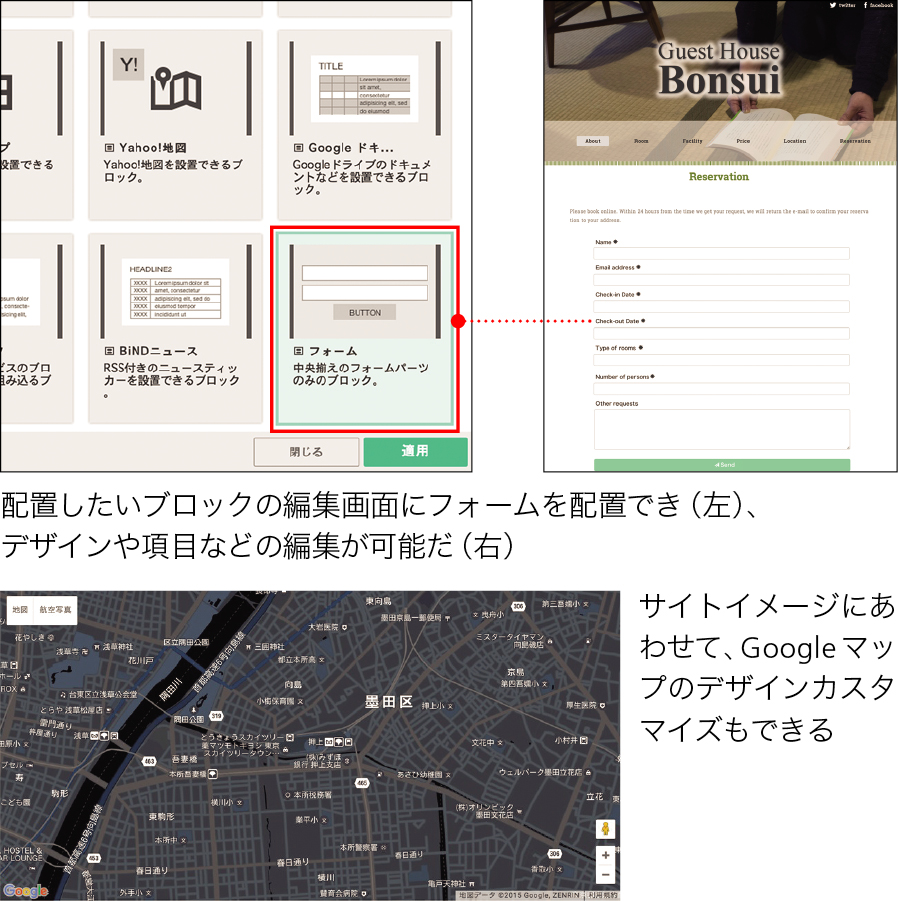
ここでは、BiND発のフォームサービス「Smooth Contact」を利用し、簡単な選択画面経由でサイトにフォームを設置することにした(05上)。Smooth Contactには、SSL対応サーバ環境や管理画面も無償で用意されており、管理画面を使った顧客管理や分析も可能だ。
外部のWebサービスとの連携がしやすいのも特徴だ。たとえば、各種SNSボタンの設置をしたり、Googleマップをデザインカスタマイズした上で埋め込むことが可能(05下)。このほか、Instagramの投稿写真のリアルタイム表示なども、BiND上の操作画面経由で簡単に実装することができる。

STEP 4 スマートフォンサイトも短時間の作業で簡単に準備可能
PM03:30 モバイル対策
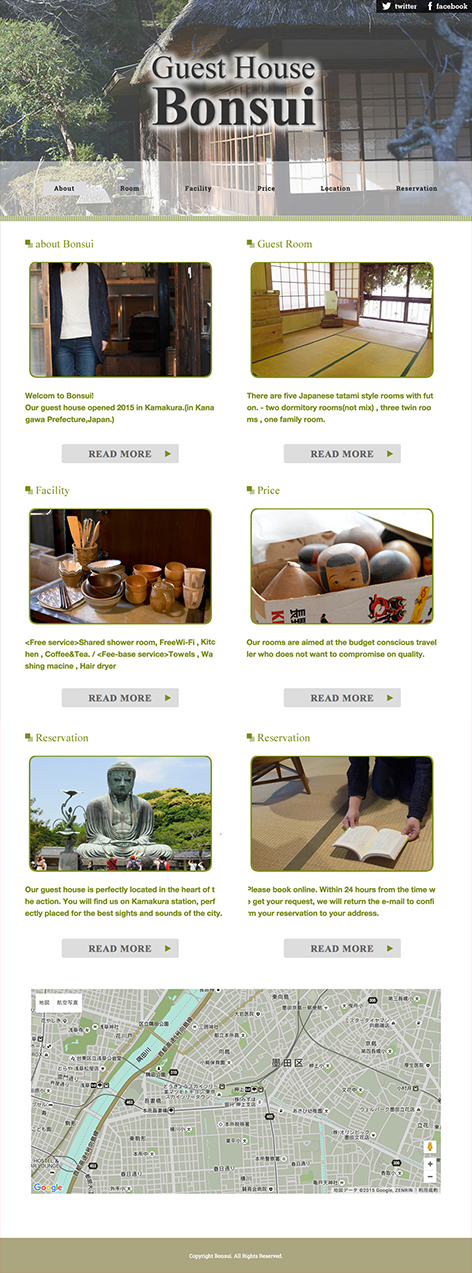
いよいよ終盤。特に旅先で宿泊先を検索するお客様のために、スマホサイトも用意したい。だが今回は、レスポンシブWebデザイン対応のテンプレートを使っているため、すでに自動でスマホサイトに対応していることになる(06)。

つくりながらスマホ版のプレビューが確認できるため、レイアウトチェックをしながら要素の表示/非表示や、段組みの変更などを行うといいだろう。スマホから利用しやすいように、より適切な構成にカスタマイズしていけばいい。
以上で、終業時間までに一通りの機能を実装することができた。あとはサーバの設定を済ませれば公開が可能となる。
PM05:00 終業(サイト完成!)

デジタルステージ「BiND for WebLiFE* 8」
スタンダード版:1万9,800円
プロフェッショナル版:2万9,800円
BiNDクラウド(プロコース):2,980円(月額)※すべて税別
[PR]企画協力:株式会社デジタルステージ














