2019.12.25
STEP3・ゴールまでを「見える化」しよう 失敗しないプロジェクトマネジメントのために
プロジェクトに関わる錯綜した情報をきちんと漏れなく整理したら、関係者全員が状況把握できるゴールまでの「見える化」が肝です。その描き方を解説します。
ゴールまでを4ステップで描く
ここまでの工程で、プロジェクトの輪郭がはっきりとしてきました。やるべきことが整理できると、ゴールまでのスケジュールが立てやすくなります。ここから、BtoBおよびBtoC問わず、汎用的に使える手順でゴールまでの予定の立て方、ツボを外さないスケジュールの組み立て方を解説します。
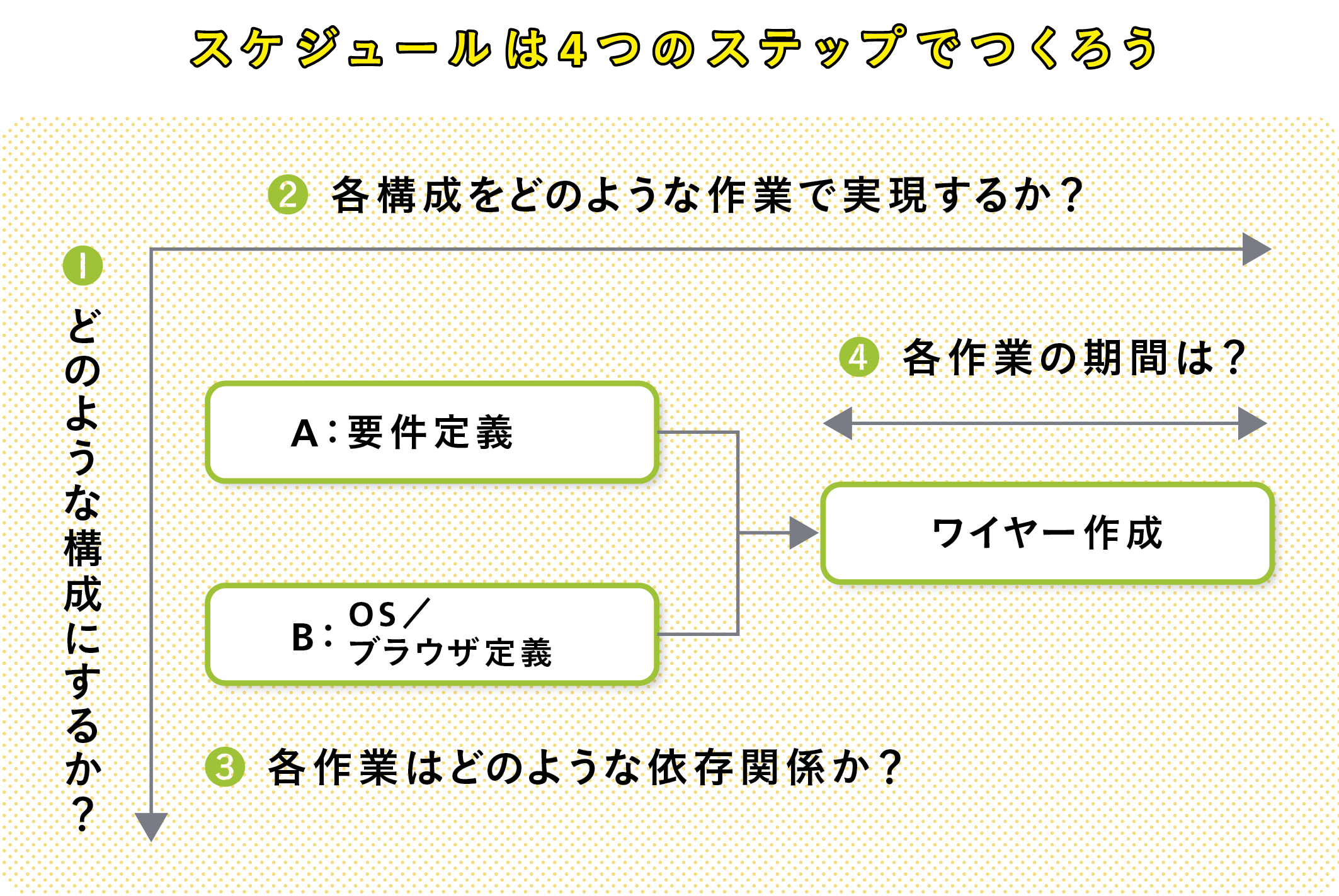
スケジュールは、4つのステップを踏まえて組むといいでしょう。❶縦軸に「どのような構成にするか」を、❷横軸に「各構成をどのような作業で実現するか」を用意したら、縦軸に構成要素を並べてください。例えば、UIなどのフロント部分と、インフラなどの裏側を、それぞれ別レイヤーとして並べる、ということです。次に、構成ごとに進めていくべき手順を横軸に展開していきます。こうしてプロジェクトに関わる作業要素を洗い出します。いきなりスケジュールを考えはじめるのではなく、構成と作業に関する要素を洗い出しながら、要素の抜けや漏れに注意を払います。
後は洗い出せた構成とそれぞれに対応する作業手順とがどう組み合わせていくのかを考えます。❸作業Aと作業Bがどのような関連性、依存関係があるのか。さらに構成全体が組み上がる中で、構成Yと構成Zがどういう依存関係にあるのか? その上で、❹それぞれの作業がどの程度の期間を要するのかを反映できると、要素漏れのない形で作業期間を逆算できます。

まずは「構成」要素を洗い出す
4つのステップの具体例として、静的なWebサイトをつくる場合を考えると、大枠の構成要素はフロント部分とインフラ部分とに分けられます。
現場でよくありがちなのは、クライアントに「ざっくりと…」を求められたとき、インフラ部分を考慮せずフロント部分のスケジュールや予算だけを回答するケースです。例えば、制作対象のWebページをクライアントの既存サーバに相乗りしてほしい、という要件が出てきたらどうでしょうか。既存インフラベンダーとの調整が必要になりますし、結構な作業工数が必要になる可能性もあります。フロントだけでなく、すべてのレイヤーでどのような作業が発生するかを事前に整理できるかが重要です。
静的なWebサイトは、構成が比較的シンプルです。それでもフロントだけでなく、ドメイン取得や、DNSなどのネットワーク設定を考慮する必要があるなど、それなりに検討すべきことがあります。これがスマートフォンアプリや、業務システムとなると、さらに構成は複雑です。仮に1つのレイヤーが抜けてしまえば、描いていたスケジュールが途端に実現不可能な代物になります。
過去の案件について、みなさんもレイヤーで整理してみると、それぞれに作業の共通項が見い出せるはずです。そこで、会社として「図」のような構成図を作っておけば、案件ごとに新規に作業を整理する必要がなく、漏れも防げるようになり、作業計画をスピーディーに立てられるようになります。














