2022.02.22
特別企画 [PR] Web Designing 2022年4月号
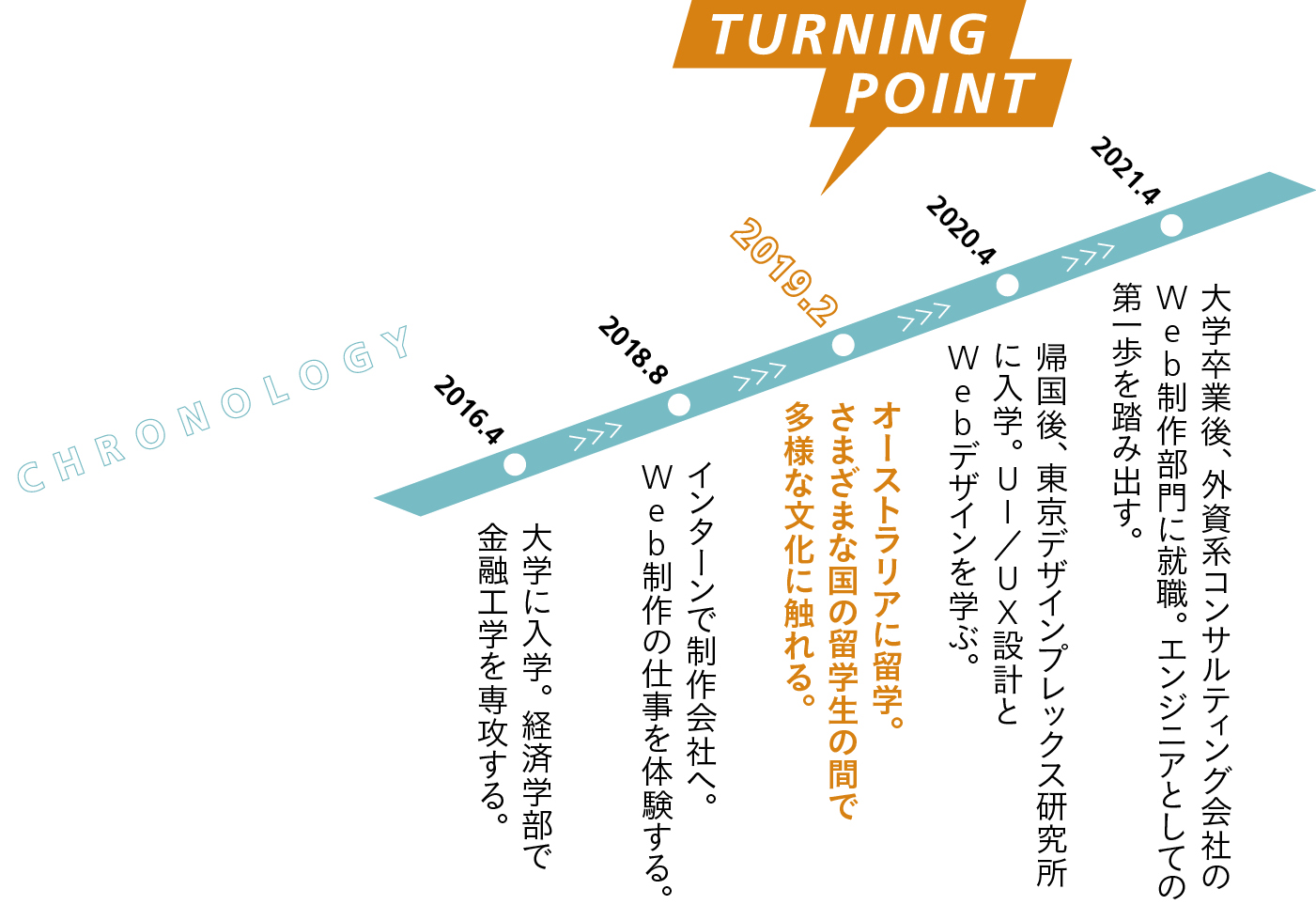
一段ずつ、力強く。夢への階段を登っていく わたしたちのターニングポイント

小学生の頃から“つくること”が好きで、アクセサリーをつくったり、ブログで発信をしてきたという谷川智博(たにがわ ちひろ)さん。いつかは自分もつくることを仕事にすると決めていた彼女は、その思いを実現するために、自らの課題と時間をかけて向き合ってきた。
Photo●五味茂雄(STRO!ROBO)
正解は一つじゃない
「志があるだけじゃダメなんです」
それまで笑顔で話していた谷川さんが急に強い言葉を口にしたのは、今の自身の課題についてどう考えているかを質問した時のことだった。
「やりたいことがあって、アイデアがあっても、自分に力がなければ何もできません。もっともっと成長しないと」
これまでも谷川さんは、自ら課題を見つけては一段ずつ階段を登ってきた。
「小さな頃からずっと、“つくる仕事”に憧れていました。でもそういう仕事に就く前に、苦手なことは克服しておきたいと考えていたんです」
大学で経済を学ぶと決めたのは、お金の動きを通じて広く社会を知っておきたいと思ったから。専攻に金融工学を選んだのは、数学的な思考力が必要だと感じていたから。そしてオーストラリア留学を決めたのは、自分が知らない世界に触れておくべきと考えたから。
「オーストラリアには、いろいろな国から多様な留学生が集まると聞いていたのですが、それが想定以上で…(苦笑)」
議論をしようにも我を通そうにも、コミュニケーション自体がうまく行かない。
「それぞれの違いが大きすぎて…。でも『正解はひとつじゃない』と違いを認めて相手と目線を合わせてみると、だんだんと気持ちが通じ合うようになりました」
この経験は谷川さんのコミュニケーションに対する意識を変えただけでなく、将来の仕事像を明確にした。
「自分が思う正解を押し付けるのではなく、相手の立場で考えてみよう」
その思いが「UXデザイン」という言葉とつながるのに、そう時間はかからなかった。谷川さんは、制作の道に進むことを決意する。

共につくるからこそ
外資系コンサルティング会社のWeb制作部門に入社が決まると、谷川さんは働き始めるまでの時間を使って、WebデザインとUXデザインを本格的に学んでおくことを決めた。
「東京デザインプレックス研究所を選んだのは、講師の皆さんが現役のデザイナーであることと、生徒の多くが経験のある社会人だと聞いたからです。私よりも視座の高い人たちと学ぶことで、得るものが大きいだろうと考えました」
さまざまなカリキュラムの中でもっとも印象的だったのは、UI/UX専攻の授業で、アプリ制作を体験したこと。
「自分たちで課題を見つけ出すところから始めて、体験設計、モックアップの作成、校内のユーザーテストと進めていく、業務さながらのプロセスを踏みました」
そこで谷川さんは、自ら提案した『スポーツベッティング』アプリの制作を、チームの仲間と共に、時にリーダーシップをとりながら進めていった。
「オーストラリアでの体験をもとに提案をしたのですが、日本では馴染みのない分野のアプリということもあって、体験設計が本当に難しかった。チームのメンバーに対して面白さを伝えるのにも苦労しました。でも、その苦労をしたからこそ、今、会社の先輩や仲間たちとがんばれているのだと思います」
アイデアがあっても、志があってもそれだけでは足りない。技術を身につけ、仲間と力を合わせて初めて成長できる。谷川さんはもう、自らが登るべき次の階段を見つけ出している。
「今は新しい技術習得のために、仲間と一緒に勉強会を催しているんです」
一段ずつ着実に、力強く。谷川さんのステップはこれからも続いていく。

UI/UX講座の課題で制作した作品。谷川さんが留学先のオーストラリアで体験して面白さを感じた「スポーツベッティング」をテーマにしたアプリのモックアップを制作。チャットや投げ銭といった機能を採り入れ、初めてのユーザーにも親しみやすいものとした。日本では経験者が少ないジャンルのアプリということもあり、体験設計やUI構築はもちろん、チーム内のコンセンサスづくりも難しかったという

オーストラリア留学時代の仲間たちと。さまざまな国から訪れた、それぞれに異なる価値観を持った留学生たちとの交流は、谷川さんの考え方を変える転換点となっただけでなく、将来像を明確にする機会にもなった

コンサルティング会社のWeb制作部門で働く谷川さんだが、そのスキルを活かして谷川さんの父親が運営する会計事務所のWebサイト制作や、知り合いの梨園の名刺作成など、身近な人たちからの依頼を受けた制作も行っている。なお最近は、NFTやデジタルアートなどにも興味を持ち、制作を試みているそう
企画協力:東京デザインプレックス研究所












