2019.09.24
プロトタイピングによるUXデザインをTCの世界に テクニカルコミュニケーションシンポジウム2019イベントレポート
2019年8月27、28日、東京学芸大学・小金井キャンパスにて「テクニカルコミュニケーション(TC)シンポジウム2019」が開催されました。同シンポジウムでは、さまざまな製品・サポート情報を扱うテクニカルコミュニケーターが集い、2日間にわたって数多くのセッションや事例・研究発表が実施されました。
ここでは、2日目に行われた「非GUI/Webデザイナーでも『やってみよう』と思えるプロセス改革を提言!」と題されたパネルディスカッションの模様をご紹介します。パネリストは、株式会社メンバーズの川田学さん、アドビ システムズ 株式会社の轟啓介さん、パナソニックライフソリューションズクリエイツ株式会社の中原司郎さん、株式会社リコーの森川博さんの4名。コーディネーターとしてWeb Designing編集長の岡が進行を担当しました。

デジタルマーケティング会社でUXデザインを実践する川田さん、Adobe XDのマーケティングを担当し、UXに関するワークショップ「UX道場」を主催する轟さん、メーカーで実際に製品・サポート情報の制作に関わる中原さん、森川さん、それぞれの立場からUXデザインやプロトタイピングの方法、TCの現状などが語られ、テクニカルコミュニケーターがUXデザインを行う意義について議論されていました。以下、セッションの中身をレポートします。


なぜTCにUXデザイン、プロトタイピングが必要なのか
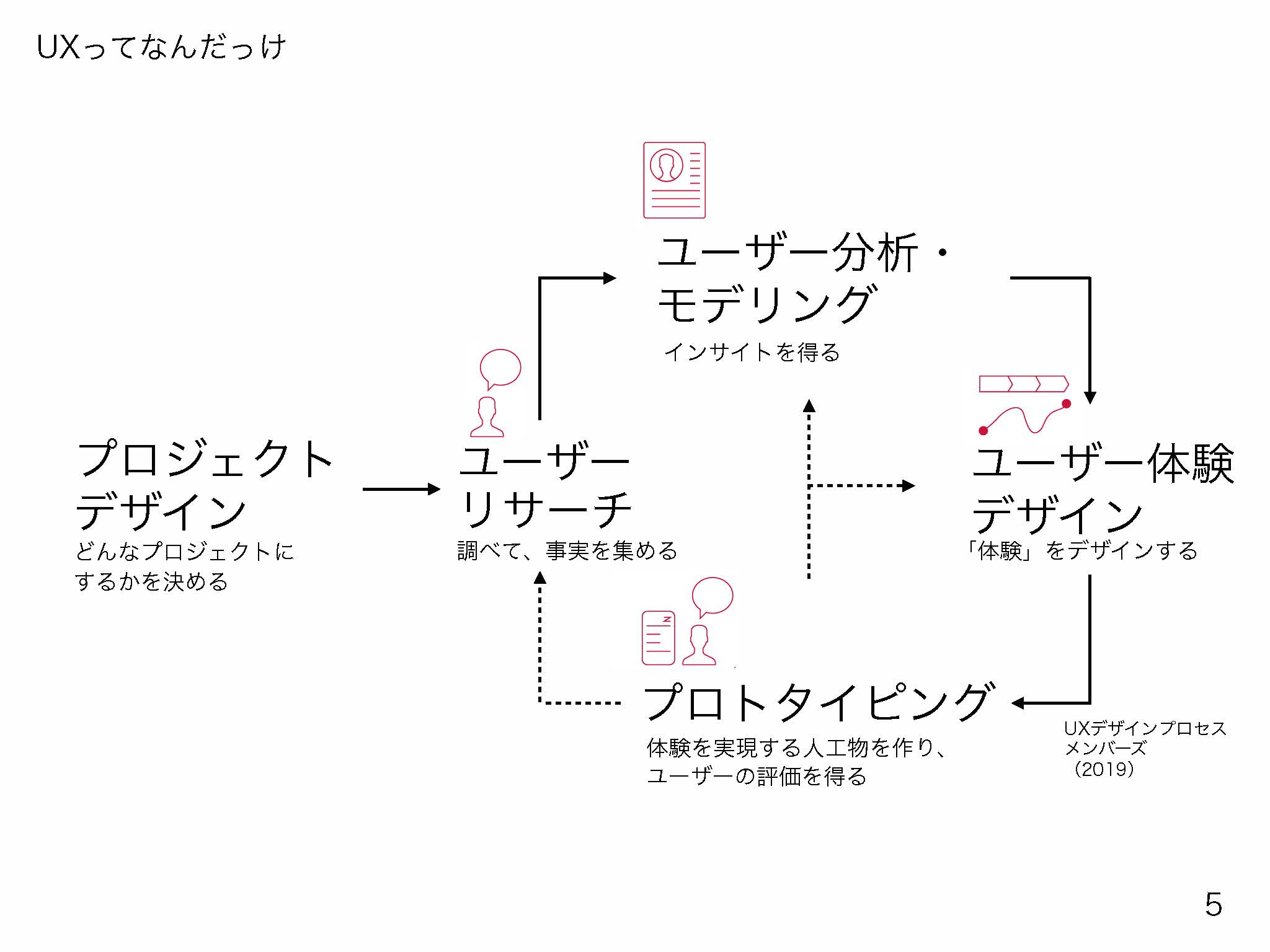
まず、UXとUXデザインの定義について「UX=顧客の主観的な体験」「UXデザイン=顧客の体験を設計する」とメンバーズの川田さんが説明。 メンバーズでは、ISO9241-210で定義された「人間中心設計のプロセス」(https://www.hcdnet.org/hcd/column/hcd_06.html)を基本的な考え方として、UXデザインに取り組んでいるとのことです。

続いて、なぜテクニカルコミュニケーションにUXデザインの考え方が有用かが語られました。
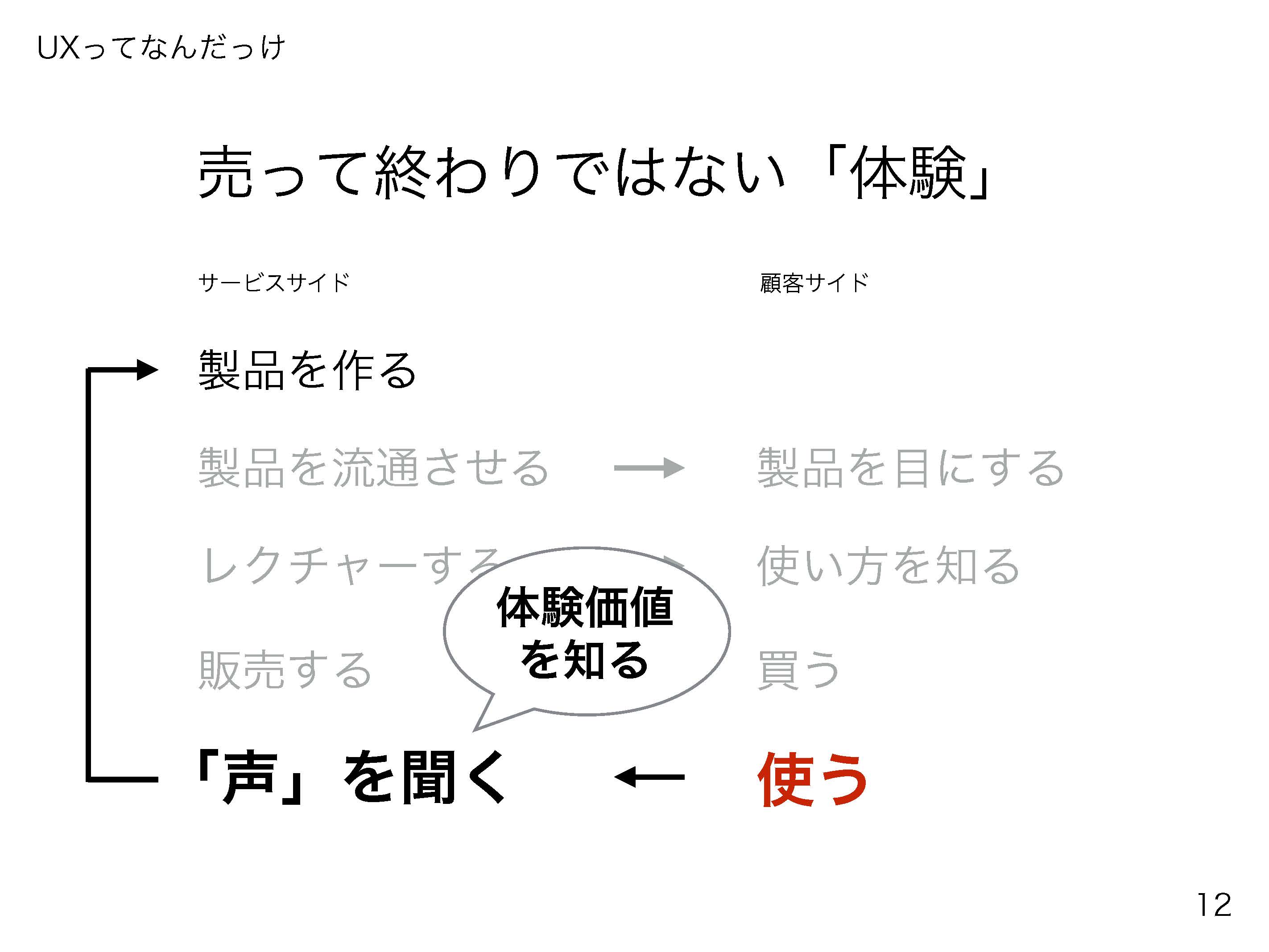
「インターネットの普及もあり、すべての企業が『体験』をつくる時代になりました。モノをつくるメーカーも、モノを接点にした体験を実現するサービス業と解釈できます。サービスの価値は、モノを提供する企業だけが生み出すものではなく、顧客それぞれが工夫しながら使うことで生まれます。そのため、企業はモノを売って終わりではなく、顧客の声を受けて、改良していくことが求められます。企業と顧客で価値を『共創』していくうえでは、UXデザインの発想が役立つわけです」(川田さん)

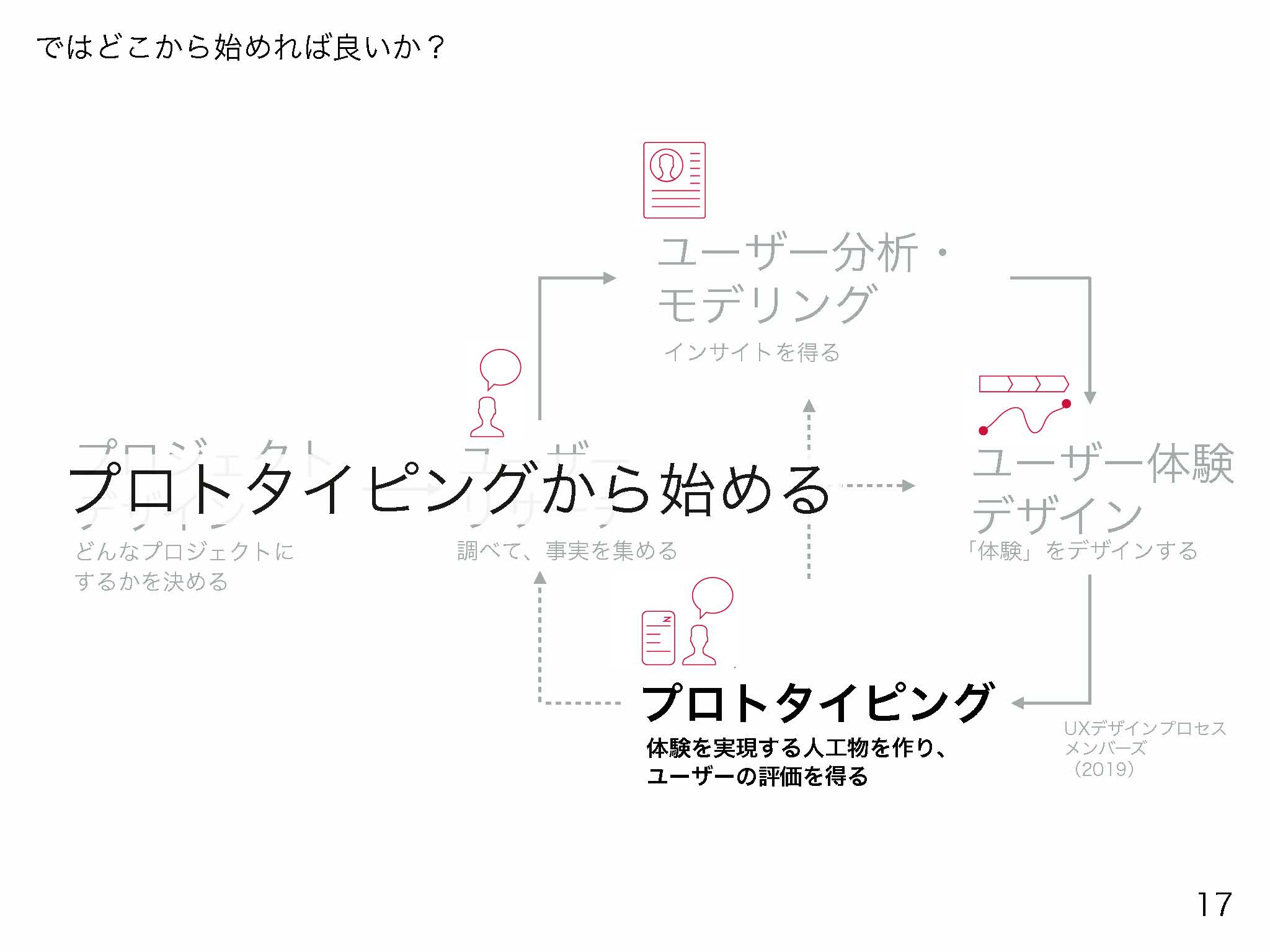
UXデザインの実践としては、「まずは、つくって評価するところから始めてほしい」と川田さんはいいます。それも、「文字だけでなくビジュアルで」というのがポイントになります。
「あるデザイナーいわく、人が文字を読む時、脳は『舌の動き』を想像しているため、日頃しゃべらないような言葉出てくると理解できないといいます。また、2019年5月の国際規格改定で製品・サポート情報の伝達媒体がマニュアル(取扱説明書)に限られなくなったとも聞いています。文字だけでは限界があるので、ビジュアルは必要になるはずです」(川田さん)

ビジュアルを実際に手早くつくって評価する際、役立つのがプロトタイピングツール。川田さんは、Adobe XDをはじめとする複数製品を紹介したうえで、プロトタイピングのメリットを「実際の形に近いもので見せられるので、本番前にユーザーの使う様子を確認できるほか、社内承認を通しやすく、プロトタイプは本番用のベースにもなるため制作スピードも向上できる」と話していました。

川田さんからUXデザインに関する一連の発表があった後、TCの現場にいる森川さん、中原さんがコメント。
「操作支援情報を提供する立場として、どこまで人間中心設計をやり切れているかは疑問。アイトラッキング評価を取り入れたりもしていますが、課題設定やプロトタイピングなどは、なかなかできていない実感があります」(森川さん)
「私は、もともと紙の説明書を中心につくっており、ここ3年くらいは動画などにも取り組んでいます。以前は提供側の想定する使い方にあわせてもらうスタンスで考えていましたが、今は人間中心設計の発想が必要だと考えています」(中原さん)
便器に貼ったQRは読み込まれる? TC現場の取り組みとUX視点の活用
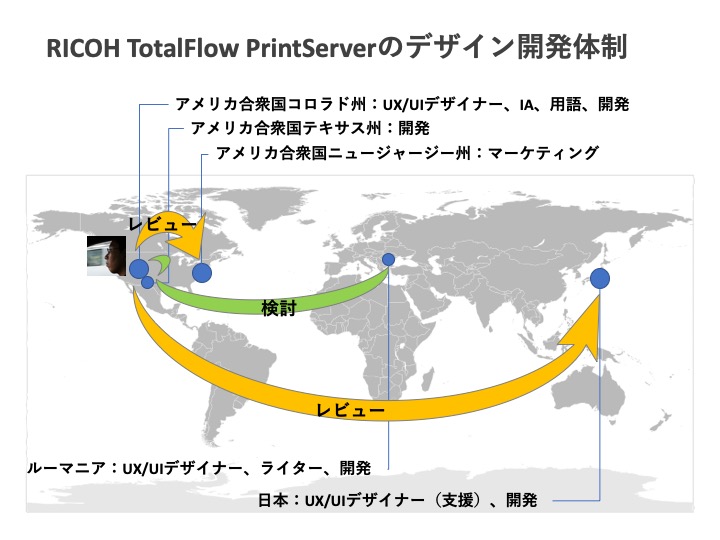
次に、森川さんから「プリンタコントローラーの操作支援情報」、中原さんから「トイレの説明書」の制作事例について発表がありました。森川さんのお話では、制作体制の話が印象的でした。
「日本、アメリカ、ルーマニアの拠点に関係者やステークホルダーが散らばっていたので、ネットを介して確認できるプロトタイピングツールが役立ちました。役割分担としては、TCを担うテクニカルライターとは別に、UX/UIデザイナーがいました。操作支援情報を表示させるフレームワーク内でも、それぞれの役割が分担されています。個人的には、自らプロトタイピングツールを活用し、デザイナーと協業しながら、全体としてのUXデザインに取り組むなど、テクニカルライターが、もっとUI/UX領域に入り込んでもいいと考えています」(森川さん)

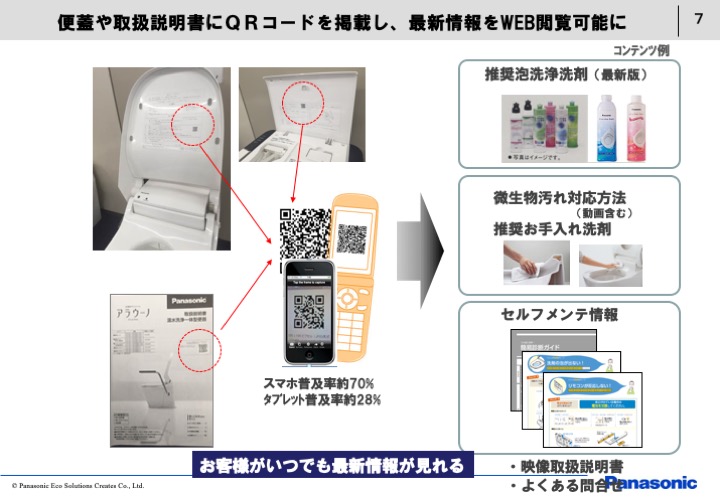
中原さんのお話では、製品・サポート情報のデジタル化によるメリット・デメリットが理解できました。
「自社製品のトイレの蓋の裏側にQRコードを掲載し、製品情報をWebでも見られるようにしました。デジタル化することで、常に最新情報を提供できる、イラストや動画で表現できる、検索が可能になるといったメリットがあります。一方、紙とデジタルの両方をやることで、費用やメンテナンス負荷が増えるのはデメリットと捉えられます」(中原さん)

今度は、TCの現場の話に対し、川田さん、轟さんがコメント。両者が「トイレにQRコードがついているのは意外」と述べたうえで、「QRコードを用いたUXデザインの難しさ」に関する話題で盛り上がりました。
「例えば、トイレの水が詰まったり、溢れたりして困った時、手元にスマートフォンはあるだろうか。トイレ内に持ち込んでいたとしても、もしアクシデントが発生したら、1回外に出てしまうのではないか。開けていた便座の蓋を閉めてしまうのではないか。そうした場合、タッチポイントとしてQRコードという手段が正しいのかは疑問です。UXデザインでは、伝える情報の内容だけでなく、ユーザーの状況を掘り下げた出し方も考えなければなりません。また、Webの強みである検索性には、『正しく言語化できないと検索できない』という弱点もあります。『水が詰まった』という表現をする人もいれば、『水が出てこない』と表現する人もいます。検索結果として定義されていないと情報を提供できないのは大きな弱点で、こちらはAI技術の活用も踏まえつつ再設計する必要があると思います」(川田さん)
「QRコードは世の中に溢れており、模様と化しています。いろいろ書いてある中にQRコードが書いてあっても、ユーザーはなかなか気に留めません。スマホへの自然な動線を導けるモノの例としては、Bluetooth連携する体重計などがあります。トイレも仮にスマホと連携していたとすれば、何かあった際にスマホの専用アプリを確認するというユーザー行動につながるかもしれません。実際に、QRコードが利用されるかどうかも、事前にプロトタイプをつくってテストする必要があると思います」(轟さん)
プロトタイピングの実践。学習コストの低さも魅力の「Adobe XD」
セッションの最後には、轟さんからAdobe XDの説明とプロトタイピングの実演がありました。
「Adobe XDは、UI、プロトタイプ、共有の3つを実現した最初のツールです。思考の速度でデザインするという開発理念のとおり、軽さが大きな強み。シンプルなUIも特徴としており、学習コストが低く、すぐに使えるようになります」(轟さん)
TCにおける活用を想定した場合でも、「コーダーやデザイナーいらずで現場検証を素早く行える点はメリット」と話していました。

実演では、中原さんより説明のあったトイレ製品の情報ページを2画面デザインし、画面が遷移する様子をプロトタイピング。繰り返し行う作業を省略できる機能「リピートグリッド」が活用されていたり、直感的なドラッグ&ドロップの操作で画面遷移が設定されるなど、手際よく制作が進んでいました。プレビューに関しても、Adobe XDを保有していない人への共有リンク発行、スマートフォンの専用アプリで最新のプロトタイプをリアルタイムに確認する機能が披露。2画面遷移のプロトタイプ制作からチェックまで、たった30分弱の時間で実演されたことからも、Adobe XDの「思考の速度でデザインする」という理念が伝わってきました。

実演の後、中原さんが「1週間かけてやっていたことが1時間になってしまうような印象を持ちました。時間の短縮と人間中心設計が両方実現でき、ぜひ試してみたいです」とコメント。実際に利用している森川さんも「ユーザーからのフィードバックを吸収したアップデートが頻繁に行われていて、今後も楽しみです。いろいろな使い方を試していきたいと思います」と話していました。
Adobe XDのような手軽にプロトタイピングできるツールが登場している今、UXデザインの考え方が、さまざまな領域において重要視されているように感じます。TCの世界に広まることで、製品・サポート情報がどういった進化をみせるのか。そんな期待が高まるパネルディスカッションでした。
なお、Web Designing 10月号では、「Adobe XDで進化するWeb・アプリの開発プロセス」と題した特別企画を掲載。Web制作では定番ツールとなっているAdobe XDを詳しく紹介しています。WD ONLINEでもご覧いただけますので、こちらよりチェックしてみてください。

