2018.04.09
Mac Fan独自の視点で、アップル周辺の最新ニュースや話題に切り込む!
ネイティブアプリのように振る舞うWEBアプリとして注目されている「プログレッシブWEBアプリ」(PWA)。そのサポートにAppleが動き出した。他企業と足並みが揃ったことで、PWAの標準化はほぼ確実になった。それはiOSアプリにとって脅威と呼べるようなライバルの出現を意味し、App Store戦略にも大きく影響する。
不可能だったUXを実現
「HTML5を過大評価しすぎたのは大きな失敗だった」。2012年にフェイスブックがアプリをネイティブアプリで構築し直した。その際のマーク・ザッカーバーグCEOのコメントだ。元々情報を共有するための技術として作られたWEBで、マルチメディアやアプリを扱えるように設計されたHTML5。WEBアプリ時代の到来を期待させたが、速度や機能、ハードウェアとの連動といった面で、ネイティブアプリとの差は埋められなかった。フェイスブックの断念によって過熱していたHTML5ブームが落ち着き、モバイルの「ネイティブアプリ対WEBアプリ」の論争にも決着がついた。
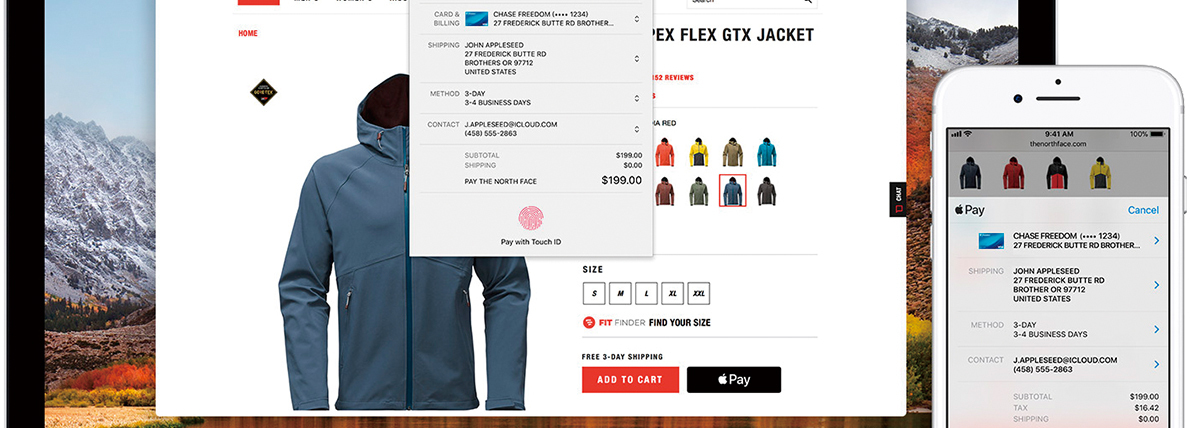
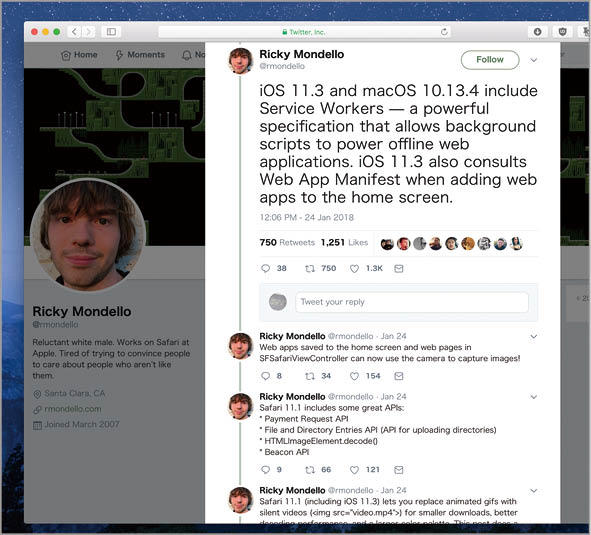
あれから5年、ネイティブアプリに劣らない操作性や表現力を持ち、オフラインでも動作するWEBアプリが実現されようとしている。それこそが「プログレッシブWEBアプリ」(PWA)だ。その要素技術であるサービスワーカーや、WEBアプリ・マニフェストが「サファリ(Safari)11.1」に追加された。
PWAは、HTML、CSS、ジャバスクリプトといったWEB技術によって構成される。クロスプラットフォーム、リンクやインデックスが可能であるというWEBアプリの長所はそのままに、アプリとして快適に使えるようにHTML5や周辺技術を発展させた。今年フラッシュ(Flash)がWEBの世界から消えようとしているが、PWAはインタラクティブコンテンツを発展させたフラッシュの空白を埋め、モバイルデバイスの体験を進化させる技術になると期待されている。
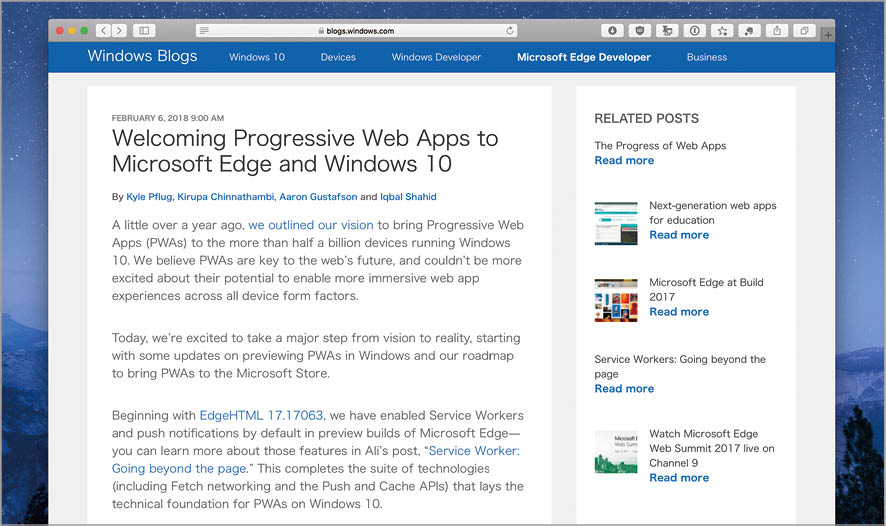
オープン戦略に舵を切るMicrosoftは、Windows 10でPWAがネイティブアプリと同様に扱えるようにWindows 10でサポート、ユーザがMicrosoftストアでPWAを検索・導入できるようにする。