2023.04.18
クリエイターのためのノーコードツール「STUDIO」が描くWeb制作の未来 Web制作の制約を、解き放つ
ノーコードツールというイメージを超えて、自由自在に思い通りのデザインを制作できると評価の高まる「STUDIO」。多くの制作会社に選ばれている理由はどこにあるのか。開発の理念や機能の特長等、STUDIO株式会社に伺いました。
あなたの創造性を、解き放つ
クリエイターにはいつも創造的でいてほしい。けれどWeb制作には、それを邪魔する多くの非効率がつきまとう。ツールの行き来、コードの心配、指示書の作成…。
こうした「コスト」を削減し、クリエイターにはより自由な表現に没頭してもらいたい。「デザインクオリティとビジネス効率の向上を両立する」ためにSTUDIOは生まれました。

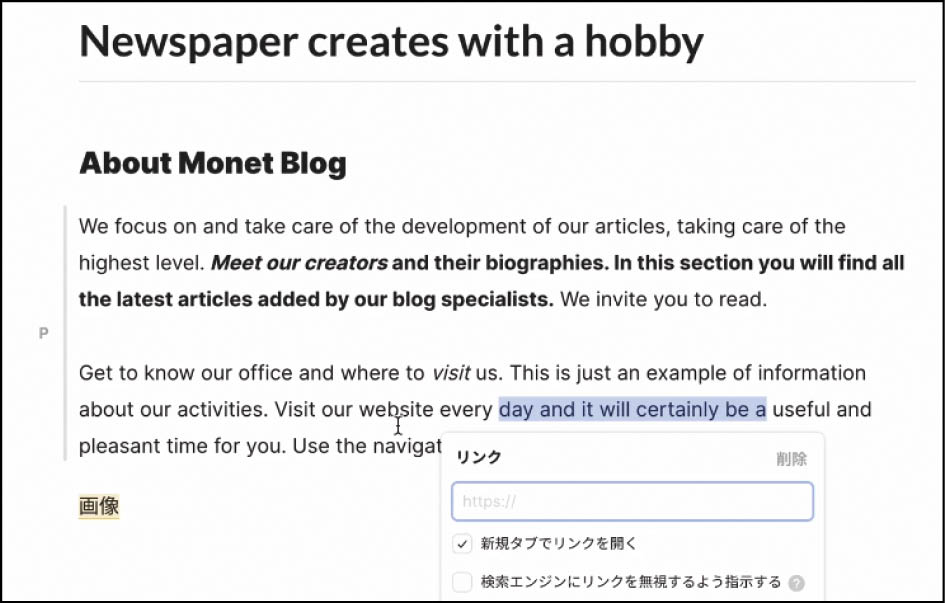
デザインプロセスをシームレスにする新発想のデザインエディタ
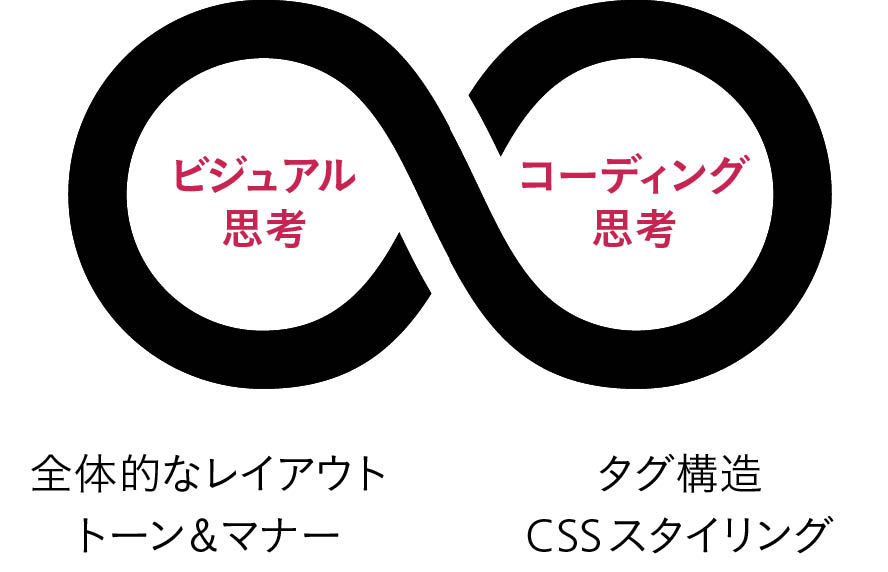
Web制作における非効率の大きな原因は、ビジュアル作成とコーディングの「分断」にあると私たちは考えています。STUDIOのデザインエディタは、それら制作プロセスを一体化し、ビジュアル的な思考とコーディング的な思考をシームレスにつなぐことを考えた設計になっています。そのため、作業コストを気にせず、クリエイティブを追求することができるのです。
ビジュアル思考とコーディング思考をシームレスに

すべては美しいWebデザインのために
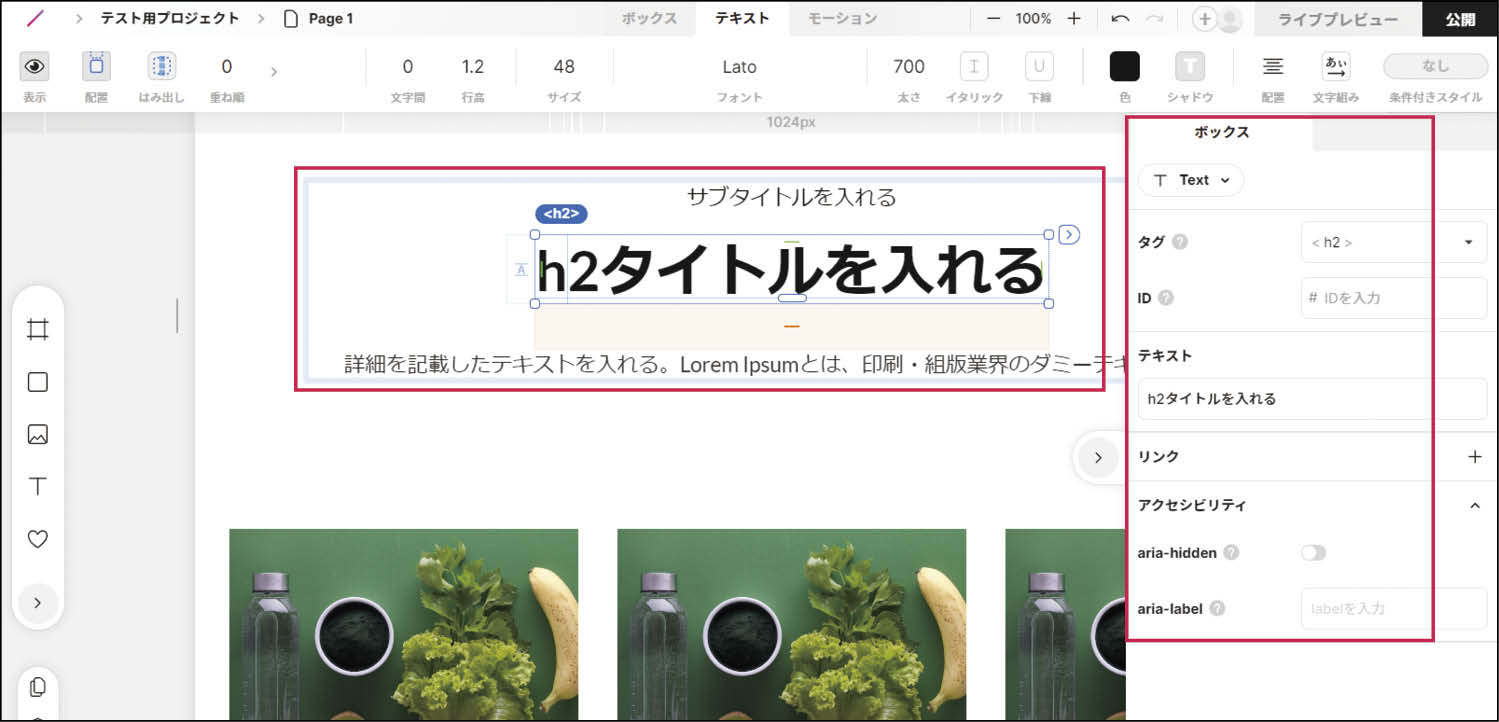
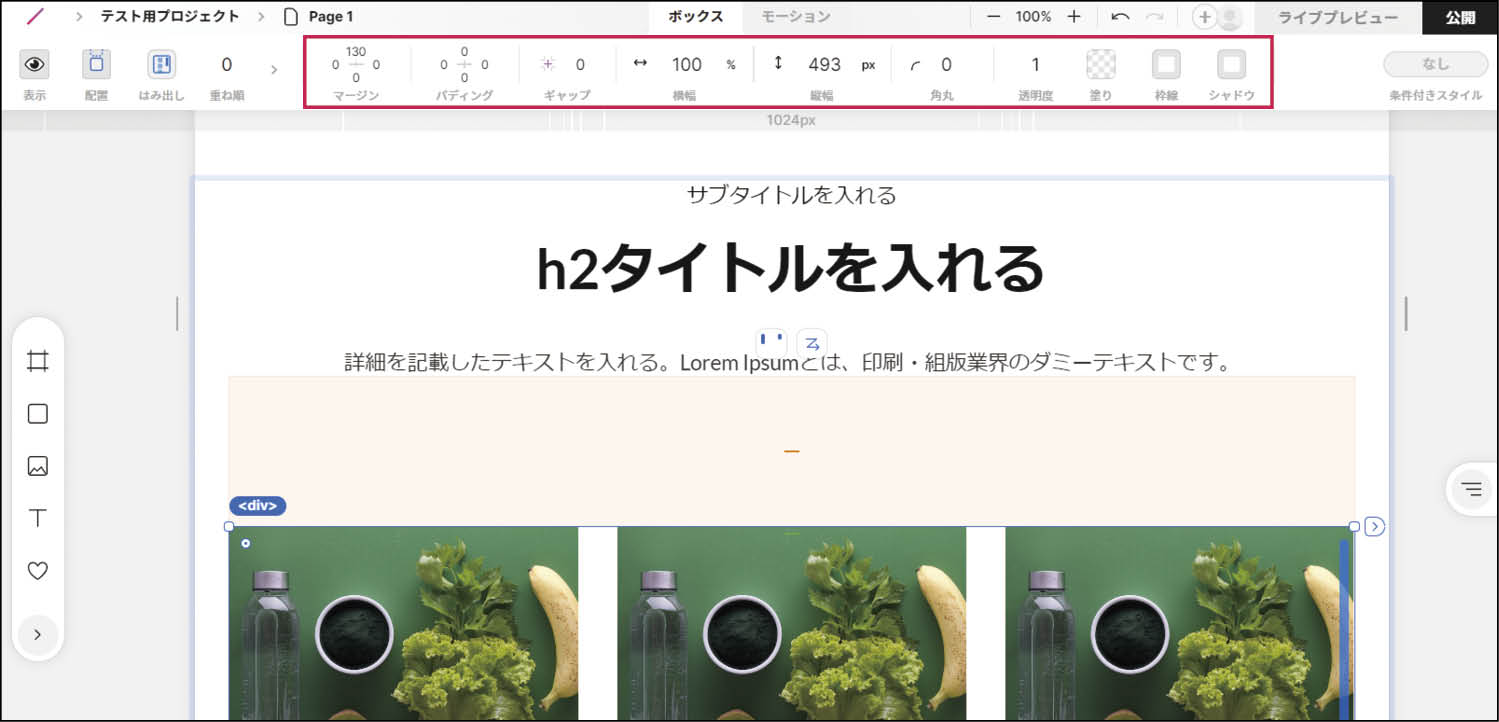
ビジュアル作成とコーディングを一体化するデザインエディタ
テンプレートに縛られず、自由自在にレイアウト作成

Margin、Paddingで細かい余白の調整も可能

「欲しい」が揃ったフォント設定

豊富なレイアウトプリセット

簡単操作でアニメーション

まだまだあるぞ
制作の悩みを解決するSTUDIOの機能
【できる1】更新機能をつけたい
小規模コーポレートサイトでは、ちょっとしたCMS… 例えば「お知らせ」の更新機能をどうするかが悩みの種ですよね。STUDIOはCMS機能がデフォルトで使用できるので、設定やメンテナンスのコストを考えることなく簡単に実装できます。
導入・設定作業不要

メンテナンス業務不要

WordPressインポート

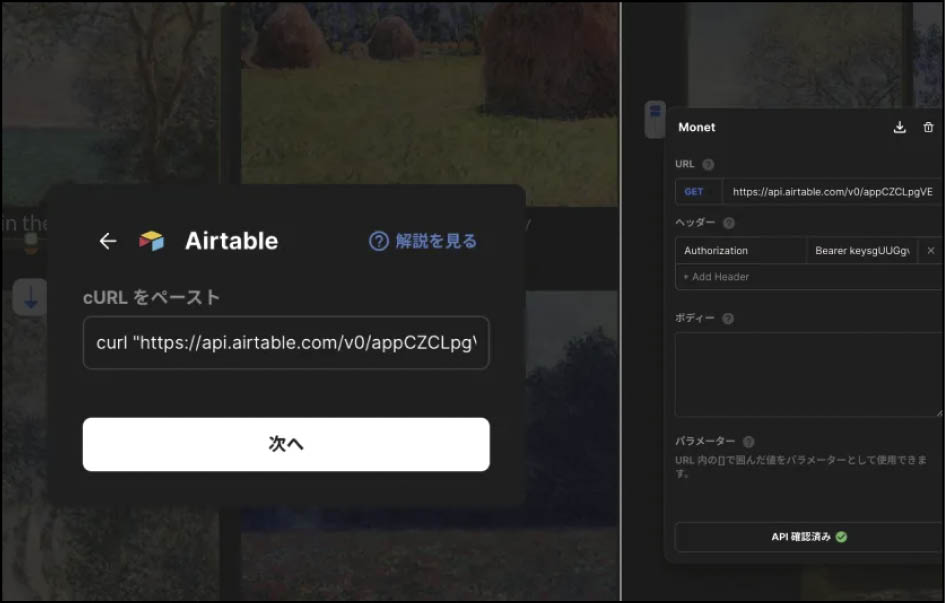
【できる2】ヘッドレスCMSのビューが欲しい
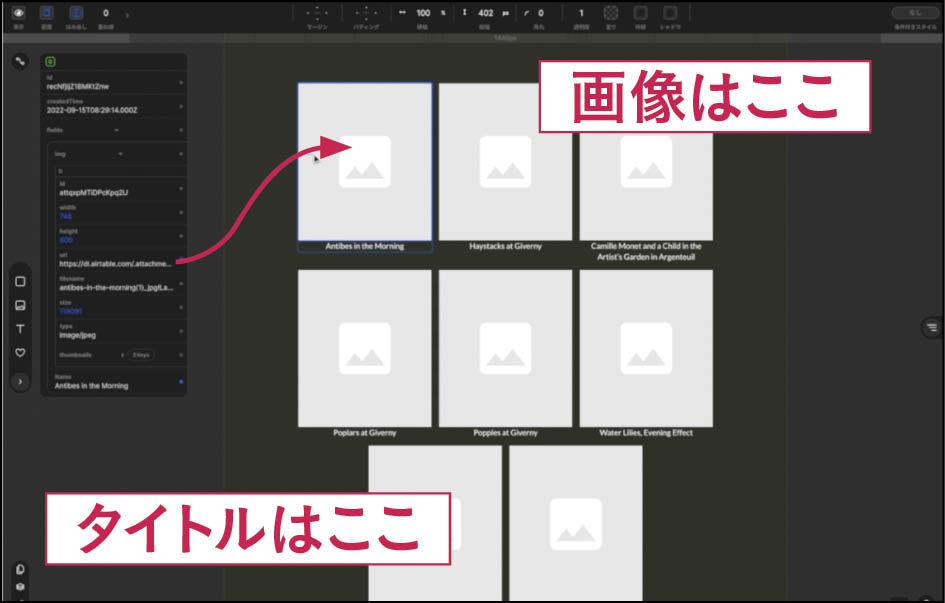
スタートアップ企業等を中心に、サイト管理にNotionやmicroCMSを活用するケースも増えてきました。でも、APIやReact等、非エンジニアの方には実装が難しい面も。STUDIOならGUI操作だけで簡単にデータ連携することが可能。案件の幅が広がります。
アクセスキーを貼り付け

GUI操作で情報を紐づけ

使い方はいろいろ

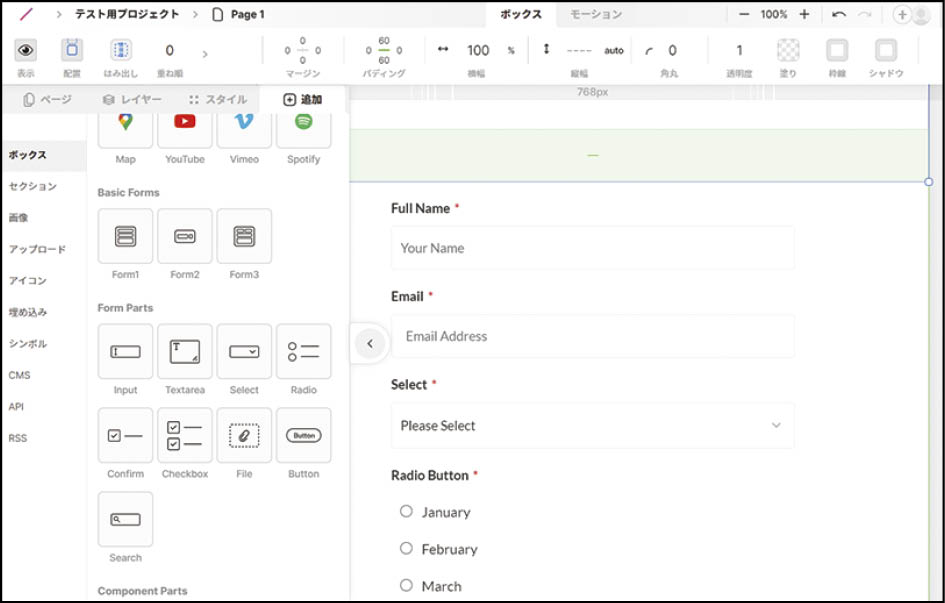
【できる3】コンタクトフォーム
コーポレートサイトに不可欠でありながら、ベストプラクティスの定まらないコンタクトフォーム。STUDIOなら、スパム対策はもちろん、簡単実装ですぐに使用可能。外部ツールへのエクスポートで、アンケートフォームとしても利用できます。
すぐに使える簡単実装

スパム対策

データエクスポート

あのサイトも?
STUDIO活用事例、増えてます
従来よりご活用いただいているコーポレートサイトやブランドサイトだけでなく、CMS機能を活用したオウンドメディアの構築実績も増えています
鯛のないたい焼き屋 OYOGE
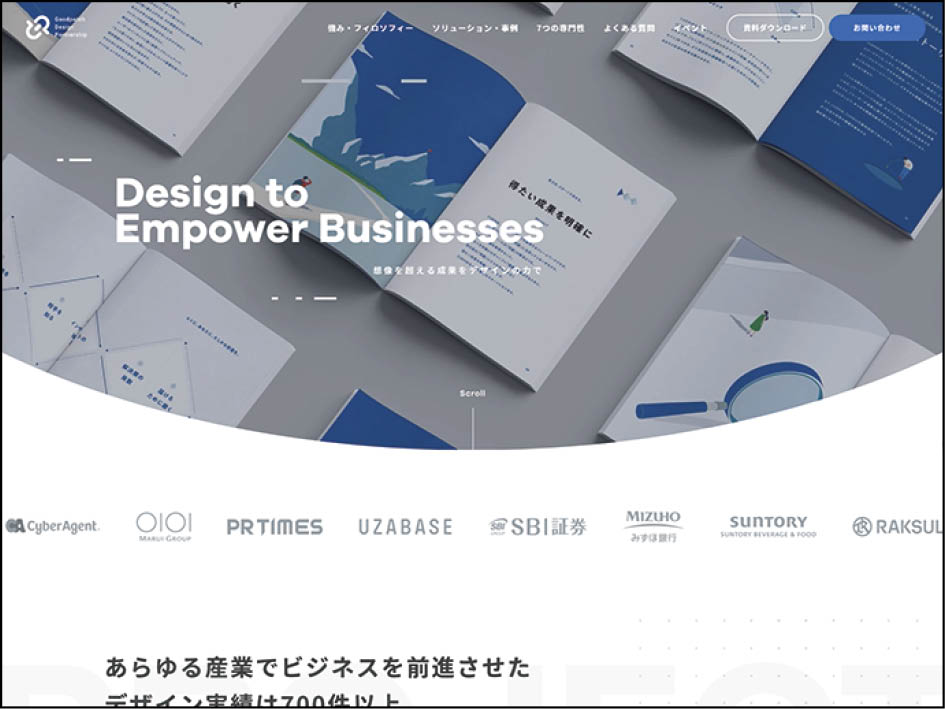
グッドパッチデザイン パートナーシップ

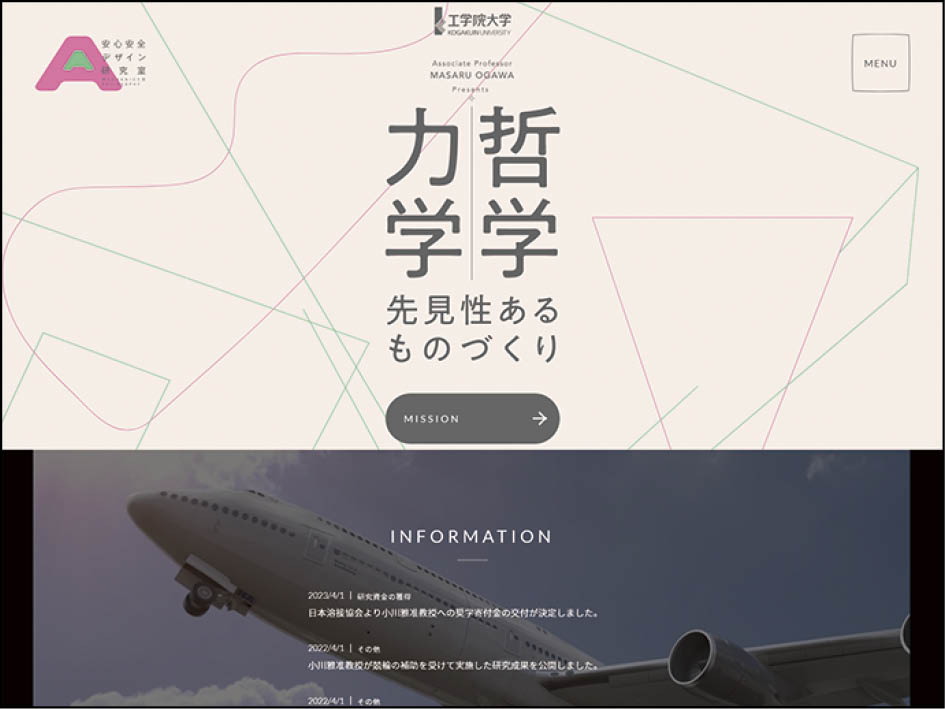
安心安全デザイン研究室(工学院大学)

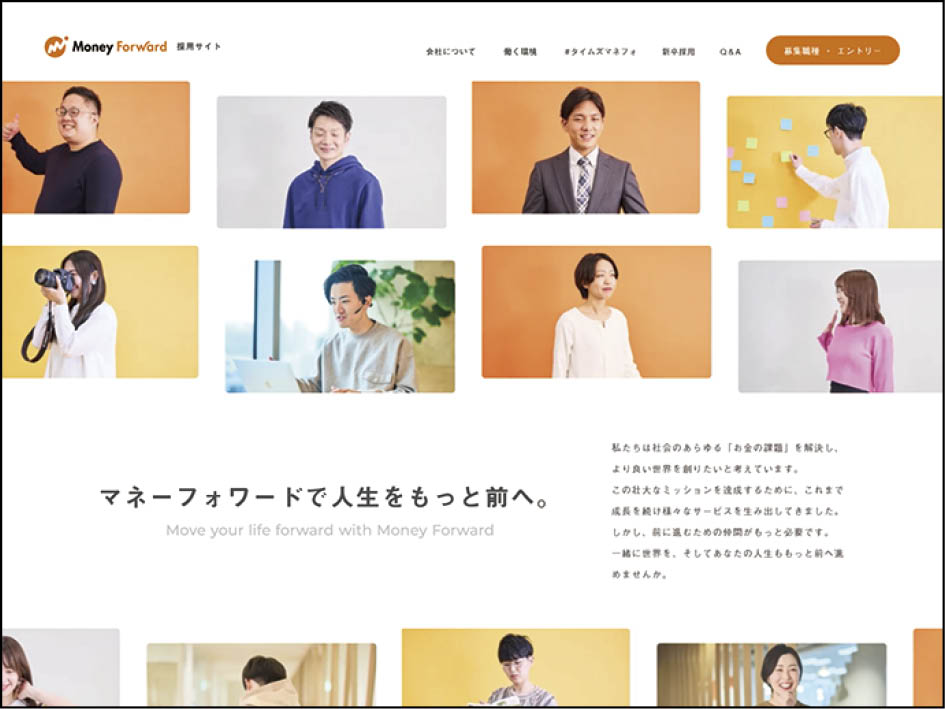
マネーフォワード 採用サイト

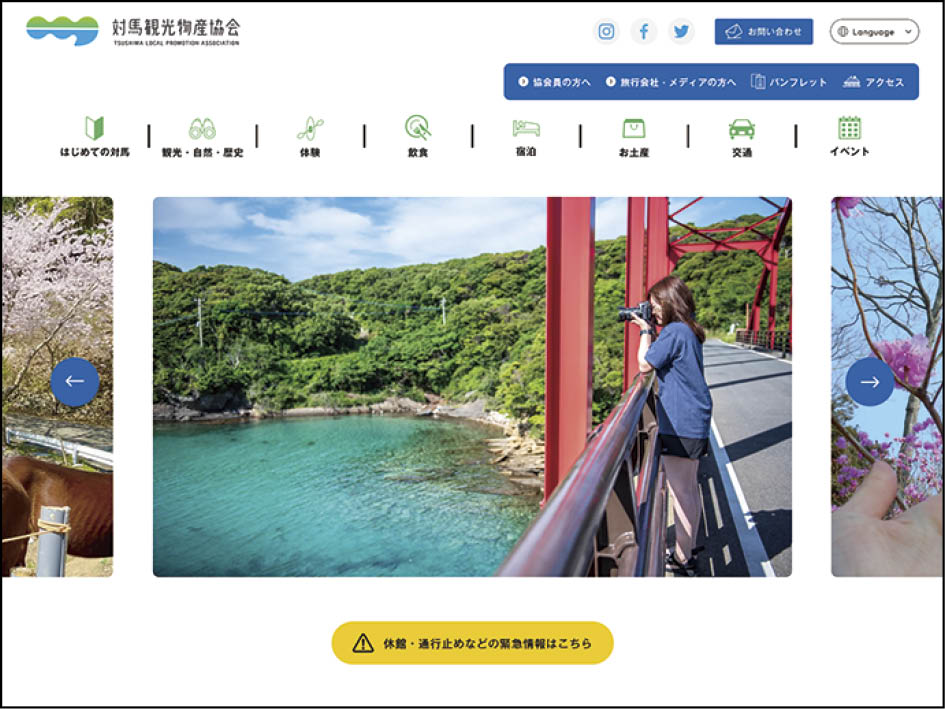
対馬観光物産協会

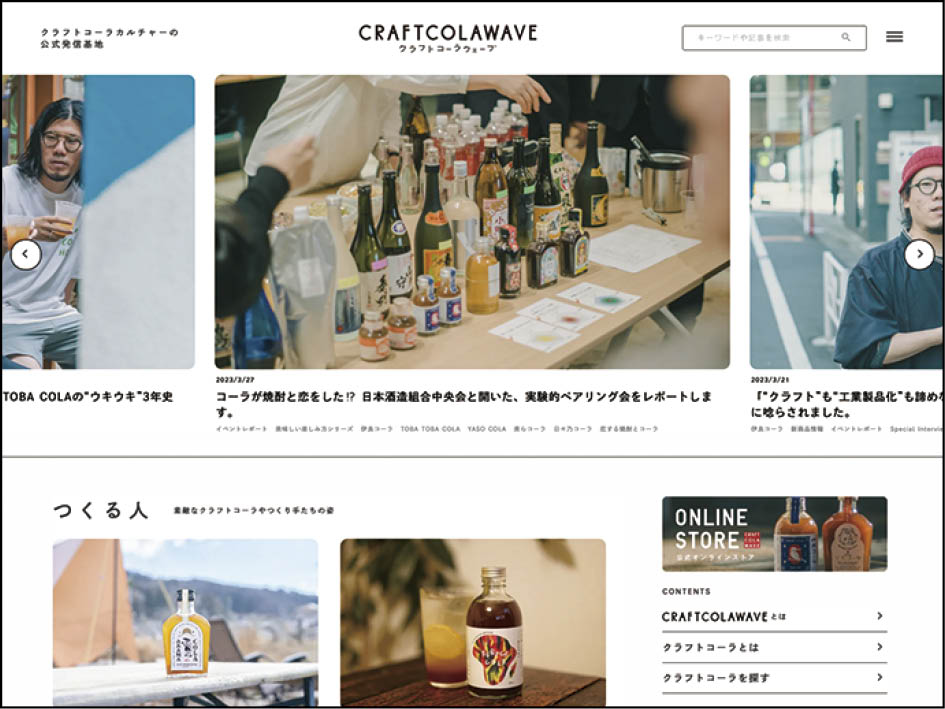
CRAFTCOLAWAVE

クリエイターと二人三脚で進化するノーコードツールでありたい
美しいデザインは細部にまで及ぶクリエイターの努力の上に築かれるものです。そこで、制作に関する不合理なコストを削減し、クリエイターが制作に注力できる環境をつくる…その理念からSTUDIOは始まりました。
STUDIOは、Web制作のプロセスや思考方法に即した形で設計しており、ビジュアルとコーディングをシームレスにつなぐデザインエディタという点で、一般的なノーコードツールとは一線を画すものです。
最近では、STUDIOを活用してつくられた美しいWebデザインに、私たち自身驚かされることも多く、STUDIOもまた、クリエイターによって息を吹き込まれ、その真価を発揮するツールだと実感しています。
直近ではAIの導入も進めており、めまぐるしく変わるWeb制作の世界においても、常に実務のスタンダードとして活用されるツールとして進化を続けていきたいと考えています。(STUDIO株式会社 CEO 石井 穣)
企画協力:STUDIO株式会社


