2020.01.23
モリサワ『デジタルサイネージジャパン2019』出展レポート TypeSquareがお役に立ちます!
駅、街中、お店などで、広告や情報を表示する大きなディスプレイを見かけることが増えていると思いませんか? これは「デジタルサイネージ」と言われ、大きなディスプレイでコンテンツを再生することで、リアルタイムに情報を更新したり、動画を使った広告を流したりするなど、通常のポスターや電飾看板ではできない多彩な使い方ができることが特徴です。最近は新しい広告媒体としても成長が期待されています。
そんなデジタルサイネージの最先端情報が集まる展示会「デジタルサイネージジャパン2019」が、6月12~14日に幕張メッセで開催され、今回モリサワがここに出展しました。デジタルサイネージとモリサワ…と言われてもすぐに結びつかない方もいらっしゃるかもしれませんね。一体どんな関係があるのでしょうか。

今回は会場にお邪魔して、弊社フォントソリューション部の吉野誠、そして今回の展示会のデモコンテンツ制作にご協力いただいた、制作会社の城あきこさんに、詳しいお話を聞いてきました。

デジタルサイネージでもTypeSquareが使えます
ーーデジタルサイネージとモリサワはどんなつながりがあるのでしょうか?
吉野 これまでもモリサワのフォントは、視認性やデザイン性といった理由から公共施設や交通機関の案内板、看板や広告などで多くお使いいただいてきました。看板がデジタルサイネージになっても同様です。ただ、これまではテキストではなく画像化した状態で表示されているケースがほとんどだったんです。ディスプレイに接続されたパソコンやUSBメモリーなどに保存された画像や動画をディスプレイ上で再生するシステムが多かったからです。
交通機関などでは公共性の高さからユニバーサルデザインに対応した弊社のUDフォントをデジタルサイネージのシステム内に組み込むことでテキストベースの情報更新に対応するケースもありましたが、容量の問題もあって搭載できるフォントの種類は限られていました。それが近年、弊社のTypeSquareのようなWebフォントを活用できるようになってきたんです。
ーー従来と何が違うのでしょうか?
城さん HTMLコンテンツの表示に対応したネットワーク型のデジタルサイネージシステムが増えてきているんです。従来のように画像や動画をローカルで再生するのではなく、インターネットに接続して指定されたURLを開きコンテンツを表示するという、PCでWebサイトを開くのと同じ仕組みが利用できるというものです。
吉野 HTMLだからWebサイトと同じようにWebフォントを使うことができるんです。そこで、デジタルサイネージでTypeSquareをお使いいただくことをご提案しているというわけです。
ーーデジタルサイネージでTypeSquareを使うとどんな利点がありますか?
吉野 ひとつは、PCやスマートフォン向けのWebサイトでWebフォントを使う場合と同じく、表示側のフォント環境に関わらずさまざまな種類のフォントを画像化せずに表示できることですね。
城さん デジタルサイネージ用のコンテンツは、PCやスマートフォン以上に解像度の違いが大きいんです。同じ内容でもそれぞれのディスプレイサイズに合わせて画像を用意しなくてはならない、となると制作も管理も大変です。ひとつのコンテンツでどんなディスプレイにも文字を美しく表示しようとすると、Webフォントでしか解決ができないんです。
機能的なサイネージを読みやすいフォントで表示
ーーなるほど。確かに、タブレット型から壁全面まで、サイネージのサイズは多種多様ですよね。
城さん そうなんです。それに、逐次新しい情報が求められるような場所で読みやすくキレイなコンテンツを表示するためにもWebフォントが必要です。こちらのデモはHTML5(※1)とJavaScriptで構築したものです。気象情報のサーバからAPIでデータを取得し、いったんテキストになった情報をJavaScriptに読み取らせてレイアウトを組み立てています。それを、TypeSquareのフォントで表示しているから、常に最新のデータをキレイな書体で表示することができるんです。これもネットワーク配信対応のデジタルサイネージシステムだから可能なことです。

ーースマホアプリで見るような、データベース連携やインタラクティブなコンテンツがデジタルサイネージで利用できるわけですね。
吉野 そうなんです。こちらのデモはタッチパネルでクイズができます。質問文も回答も画像ではなくテキストにWebフォントを当てています。なので、すぐにフォントを切り替えて表示することができます。タッチして多言語表示に切り替えられるコンテンツを目にすることがありますが、新たなコンテンツや言語の追加があってもWebフォントであれば各言語の画像を作成することなく容易に対応ができます。


吉野 TypeSquareでは既にUDフォントのラインナップとして欧文や中国語の繁体字、簡体字、韓国語のWebフォントを揃えていますが、今後タイ文字、ベトナム語用文字、アラビア文字、インドの多くの言語を表記するのに用いられるデーヴァナーガリー文字なども追加していく予定です。それぞれの文字に精通した海外デザイナーが制作に携わり、いずれもひとつの書体の中で揃うため、言語が変わっても統一感のある表現が可能になります。
ーー読みやすさに加えてデザインの統一が担保されていると、安心して使えますね。
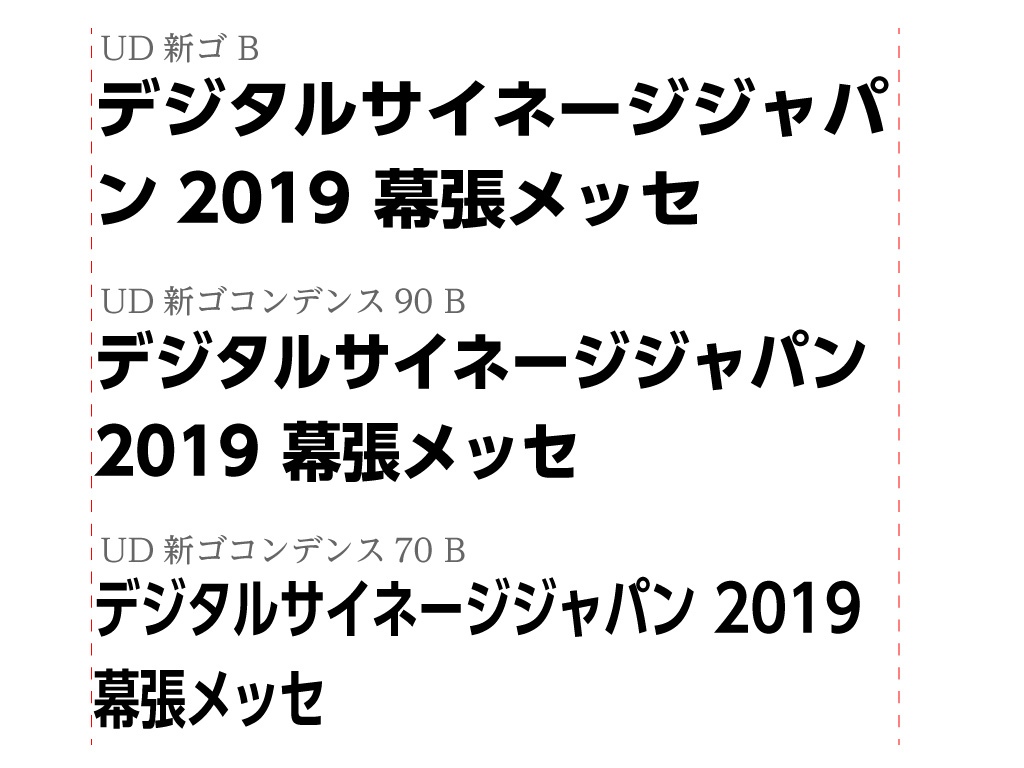
城さん 制作側のかゆい所に手が届くよう配慮されているところが本当にありがたいです。日本語でも、最近追加された「UD新ゴ コンデンス」のシリーズなどはとても助かっています。コンテンツの文字数が多くて枠からあふれてしまう可能性がある場合は、JavaScriptで文字数を判別して、一定数を超えていたらコンデンスに変更することで枠内に収めることができるんです。しかも、読みやすくデザインされていますよね。
吉野 はい、コンデンス書体とは、基準となる書体に比べて横幅が狭く設計されている書体のことです。グラフィックソフトやブラウザの機能を使って文字の縦横比を変形させると本来あるべき文字のデザインが崩れ、読みにくくなったり、画数の多い文字が潰れてしまったりします。その点、コンデンス書体は横幅を狭くしつつも、視認性・可読性を損なうことなく表示できるように画線の太さやバランスが調整されているため、読みやすさを保ったまま文字を詰めて表示したい場合に適しています。

ーー今後はネットワーク対応のデジタルサイネージが増えていくのでしょうか?
城さん まさにこれからだと思います。デジタルサイネージは災害発生時の情報配信など、社会インフラとしての充実を期待されるとともに、Webベースサイネージに関する標準化が進められてきています。それを受けて、、各メーカーでHTMLの表示に対応したディスプレイやコンテンツ配信システムの需要増加が見込まれています。HTML5のコンテンツがとても利便性が良いこともあって、今後の主流になっていくのではないかと思っています。
吉野 東京2020オリンピック・パラリンピック競技大会(※2)に向けて、デジタルサイネージの多言語対応がより必要とされるようになってくると思います。この機会に、コンテンツを制作するデザイナーさんはもちろん、サイネージのメーカーの方や設置する施設・店舗の方にも、読みやすさや多言語対応に配慮した文字があることを知っていただきたいと思います。
ーーありがとうございました!
視認性を重視したデザインや多言語対応、リアルタイムの情報配信、また多種多様なディスプレイでの表示に最適化するなど、デジタルサイネージでTypeSquareがお役に立てる場がたくさんあることがわかりました。TypeSquareがより多くの方に読みやすい情報提供を支える存在になっていけたらと思います。
※1 HTML5:Webページの構造をつくるHTMLというプログラム言語のようなもの(5は改訂第5版の意味)。JavaScriptやCSSという技術と組み合わせることで、データベースと連携した動的なコンテンツや、操作に反応して動くインタラクティブなコンテンツをつくることができる。
※2 東京2020オリンピック・パラリンピック競技大会:モリサワは、東京2020オフィシャルサポーター(フォントデザイン&開発サービス)です。
もっと詳しく→TypeSquareサイト
企画協力:株式会社モリサワ

