2019.08.23
解析ツールの読み方・活かし方 Web Designing 2019年10月号
成果をあげる人間中心のデータ分析と行動の理解

Webサイトのリニューアルを行ったり広告施策を検討するとき、デザイン案や施策内容を先につくり始めていないだろうか? 時間の制約はWeb担当者を常に悩ませるが、求められる成果をより確実に生み出すためにデザイナーやWeb担当者が必ず意識しておくべきユーザー理解のポイントを、あまり紹介されることのない「サポートサイト」の事例でお伝えする。
NTTコミュニケーションズ(株) お客さまサポート
https://support.ntt.com
NTTコミュニケーションズのサポートサイト。同社の企業向け専用線やセキュリティサービス、インターネット接続サービスのOCNなど、200を超えるサービスのサポート情報を提供している
ペルソナは“想像する”のではなく“データ”から導く
Webサイトの改善やキャンペーンを立案する時、初期段階でペルソナやターゲットユーザーを設定することは多いと思う。案件によっては既にそれらが決まっていて、変わらぬ情報を使い回しているケースもあると思われる。しかし、Webサイトの向こうにいるのは人間だ。興味・関心や身体的な変化が現れたりするし、想定外な行動も起こす。
目標達成の確度をより上げるためには、そのことを念頭に置いてWebサイトのユーザー属性と行動をデータから正しく理解する必要がある。解析ツールを日常的に使うWeb担当者からすれば、サイト訪問者のユーザー属性を確認することは当然と思うかもしれない。しかし、そのデータを本当に確認し活用できているだろうか?
ここで、まず筆者がデータからペルソナやユーザー像を導くことの重要さを思い知った事例を紹介したい。
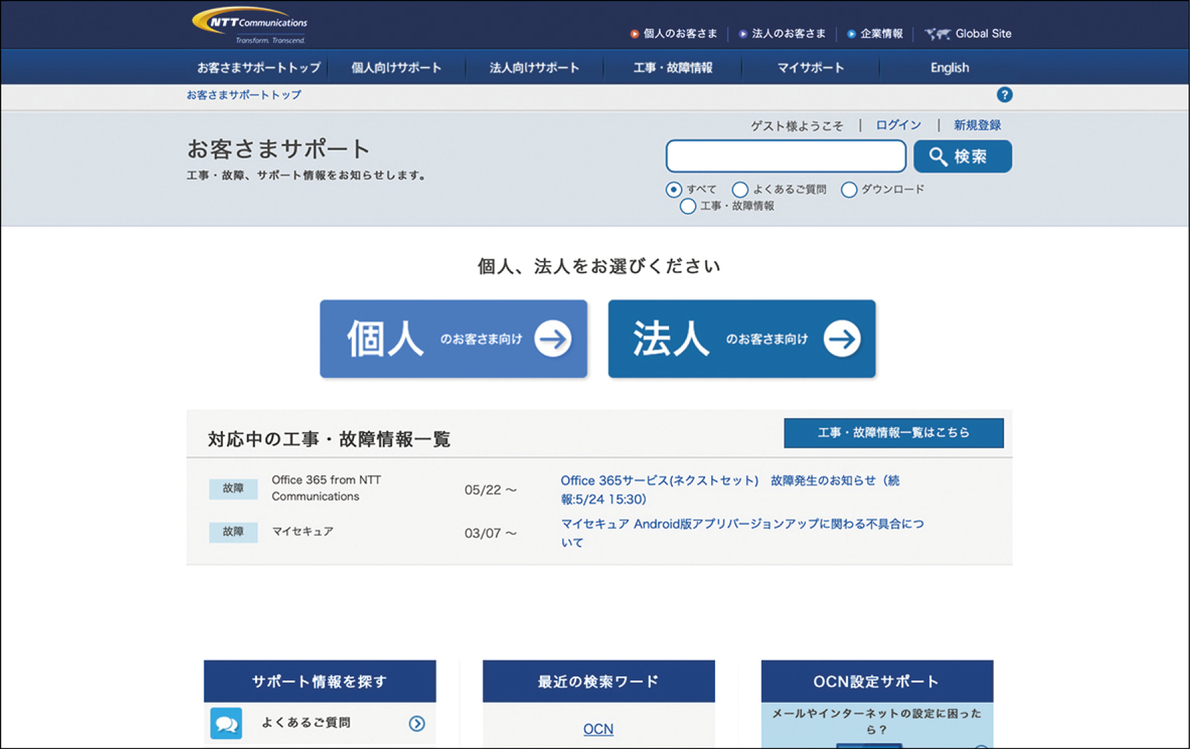
図01はNTTコミュニケーションズのお客さまサポートサイトにおける、本原稿執筆時から1年前までを期間としたGoogleアナリティクスによる訪問者デバイスカテゴリの割合データとグラフである。驚く読者も多いと思うが、全体の約6割を占めているのがデスクトップ。モバイルからの割合は3割程度となっており、デスクトップの半分。つまり、パソコンからの訪問が圧倒的に多いのだ。
Webサイトのトレンドはモバイルファースト。今回の事例として紹介しているサポートサイトもレスポンシブ対応を行っており、ほぼすべてのページがスマートフォン表示に最適化されている。
後述するが、このサイトの参照元はGoogleの自然検索が最も多く、Googleによる検索クロールもモバイルファーストインデックス対応となっており、Webサイトとしてはスマートフォンからのアクセスに準備万端である。しかし、ユーザーの利用実態はトレンドや筆者の想像とは大きく異なっていた。
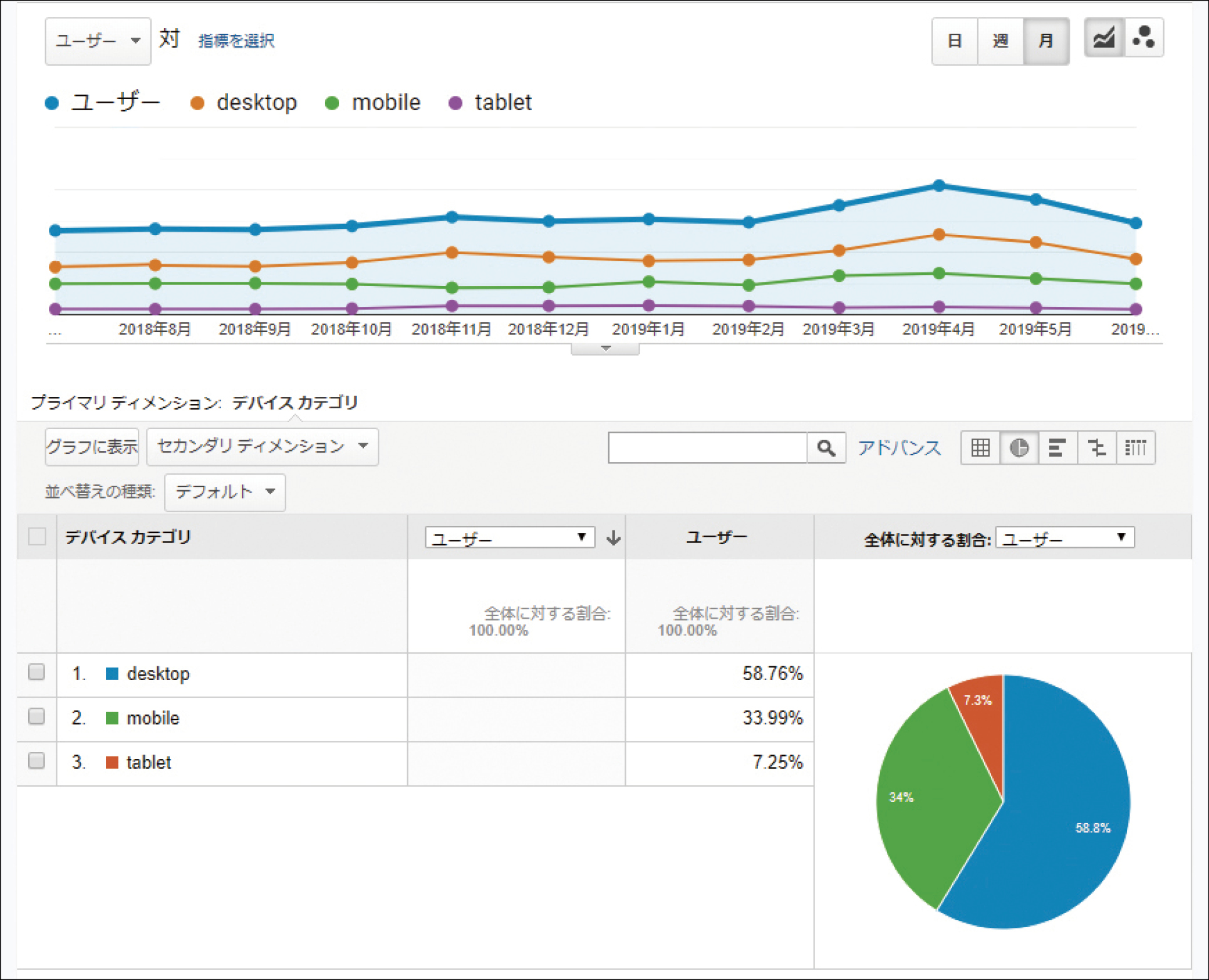
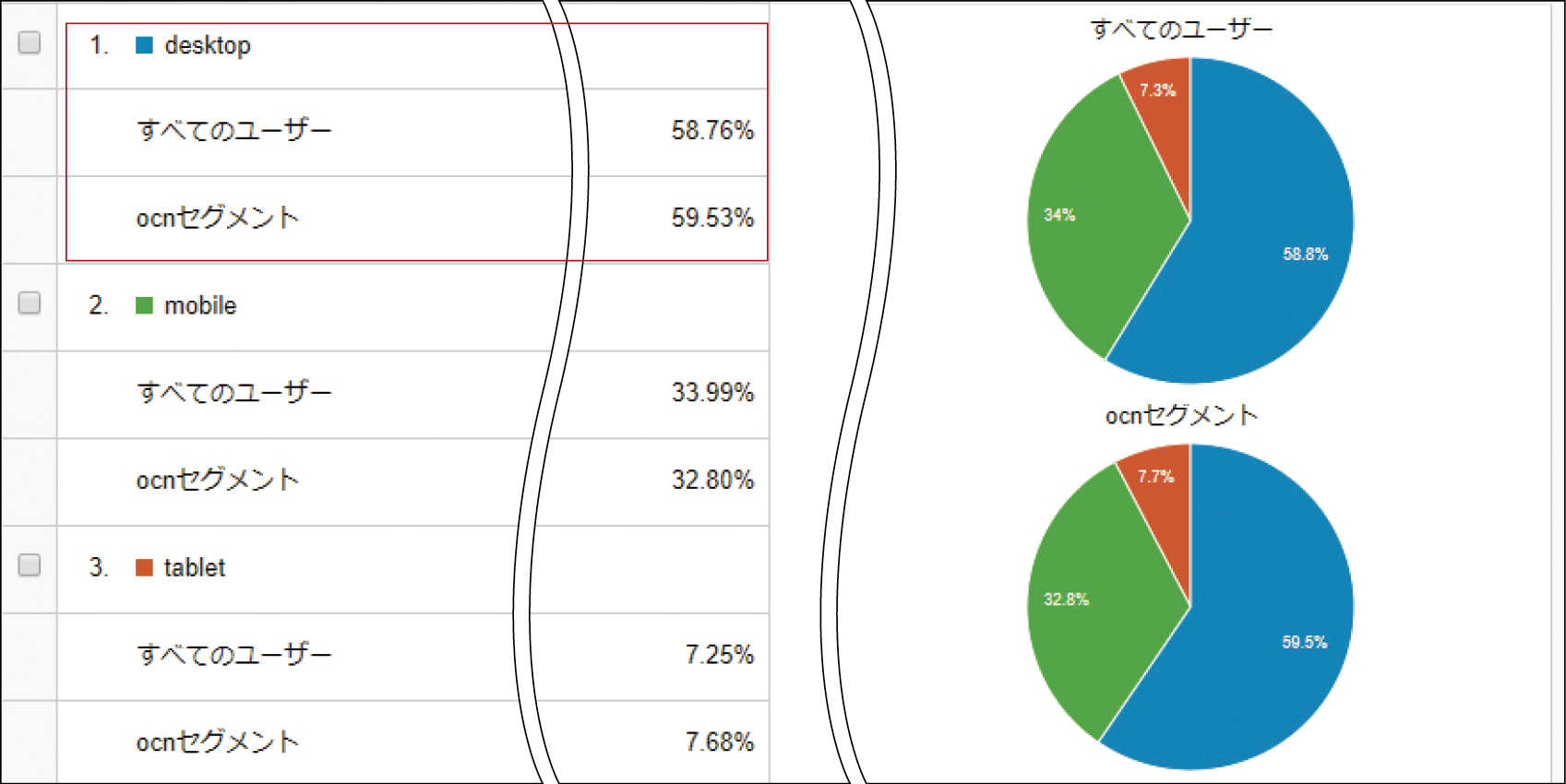
分析を行った当初、パソコンからの訪問が多い理由は、法人向けサービス利用者である企業からのアクセスが多数であるためと考えていた。しかし、訪問の6割を占めているページは、インターネットサービスプロバイダーである個人向けOCNサービス関連で企業からのアクセスが大多数ということではない。また、個人向けOCNサービスのURLセグメントに絞った分析でも、同様にデスクトップが占める割合が半分以上を占めていた(図02)。
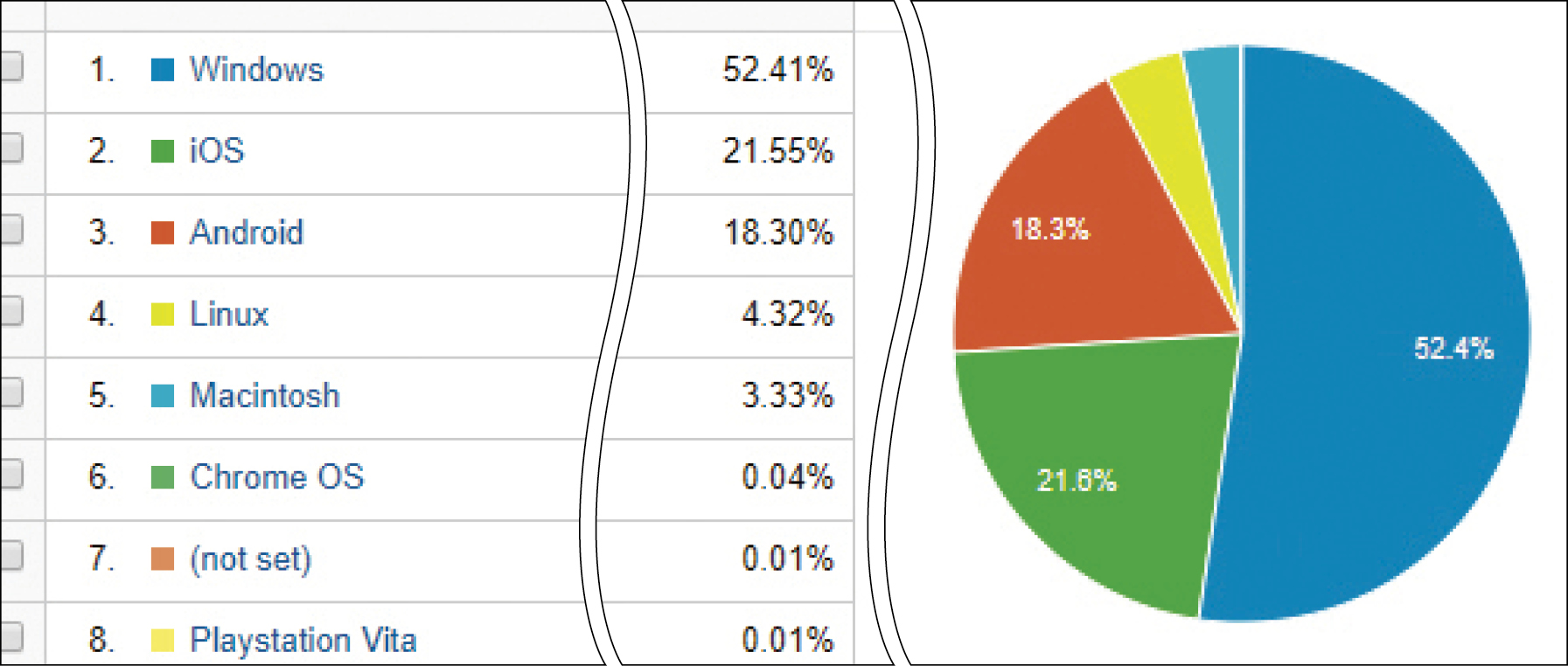
次に、人間ではなくbot・検索エンジンのクローラーによるアクセスの可能性も考えてOSを軸とした調査を行なったが、図03のとおりWindowsやiOS、Androidが並び、サーバーOSについては数パーセント。botの影響は考えにくいという結論に至った。
つまり、「スマートフォンの普及によりWebサイトへのアクセス環境・デバイスはデスクトップからモバイルへ移行している」という予想は、このWebサイトには当てはまらない。
このような誰しもが正しいと思えるような世のトレンドに反する予想外なことがあるからこそ、ペルソナやターゲットを担当者の想像や会議の雰囲気で決めることはお勧めしない。解析ツールであったり自社で保有する定量データから判断を行う方が確実である。この部分を慎重に行わないとWebサイトの改善やキャンペーンを行っても届けたい人に届かず、思うように成果が出ないことにつながってしまうので注意してほしい。

1年間を通じて、デスクトップからのアクセスが6割ほど。訪問数は故障などにより増える日はあるが、月単位のグラフで表示すると変化は緩やかである。4月前後は個人のお客様の引っ越しなど、環境の変化によりWebサイト訪問数が増える傾向がある。なお、社内や委託先の訪問は集計から除外している

個人向けOCNサービス関連ページのセグメントに絞ってもデスクトップが6割ほどである状況に変わりはない。世の中のトレンドを知ることも大切だが、正しい戦略を立てるためには担当するWebサイトの数字を直視することが重要だと気づかせてくれるデータだ

デスクトップからのアクセスが多いため、OSの分析でもWindowsが多い結果となっている。iOSとAndroidの比率については月によって多少の変化はあるが、ここ1年ほどでiOSが多くなったと確認できるようになってきた。このあたりの状況も感覚ではなく解析ツールを使い数字を確認しないと正しく把握できない
ユーザー行動を理解してサイト改善の優先順位を見極める
筆者の関わる改善プロジェクトの進め方として、調査・分析フェーズが完了したら次はペルソナ・ターゲットの設定を行う。そして、ユーザー行動の理解も深める。筆者が持つ人間中心設計資格の基本スキルとして「HCD専門資格コンピタンスマップ」にも記述があるのだが、このプロセスは現状のモデル(構造)化と言って、よく知られた「カスタマージャーニーマップ」を利用することが多い。
この「ユーザー行動を理解する」ことの重要性を実感した事例がある。それはWebサイトリニューアル案件でデザイン検討を行う段階でのことである。
外部ベンダーに提案を依頼したケースでのこと。提案資料を受け取りデザインカンプに目を通すと、Webサイトのトップページデザインばかりに力が入っており、下層ページのデザインやIA(情報設計)は重視されていない内容だったのである。
もちろん、トップページはWebサイトの顔であるからデザイナーが力を入れる気持ちはわかる。提案を受ける側も求めている部分はある。しかし、丁寧に分析を行いユーザー行動を理解すると見方は異なってくる。
続けて解説しよう。図04はWebサイト内ページ別訪問数ランキングの上位である。1位は個人向けOCNサービスのサポートトップページである。最も訪問者を集めているわけだから重要なページではある。しかし、全体の訪問に占める割合は数パーセントしかない。分析の切り口をランディングページに切り替えたとしても割合はほとんど変化がなかった。
そして、次は図05をご覧いただきたい。 この図はWebサイトの参照元/メディアのデータとグラフである。Webサイトの参照元の半分がGoogleなど検索エンジンの自然検索が占めている。次にダイレクトでのアクセスが3割ほどある。「ダイレクト」とはブックマークからのアクセスであったりサポートメールマガジンに記載されているリンクからのアクセスが含まれる。
図04および図05を見た筆者の分析結果として、目標達成のためにまず注力すべきはWebサイトトップページのデザインリニューアルではなく、以下の2点であった。
A.検索サイトにおけるインデックス順位の向上
B.下層ページから閲覧を開始する前提でのコンテンツの改善
AはWeb担当者にとっては常識となっているSEOだが、筆者のアプローチ方法はWebサイト内のページ作成・更新に利用する独自CMSにおいて、サイトマップ生成の自動化、検索エンジンのクロールを意識したシステムを開発。年間で数千ページにもおよぶページ更新に対する効率的なSEO対策が行える基盤を整えた。
Bについては、目標達成の要であるユーザーの多い個人向けOCNサービスのサポートページにおいて、高速なPDCAを実現するコンテンツ制作体制を確立。コールセンターの問い合わせ状況や検索からの直接アクセスを意識したコンテンツ作成を迅速に行えるようにした。
また、制作するページは、確認ポイントの選択肢を階層化してスムーズに課題が解決できるように構成。これは、ユーザーの利便性を第一に心掛け、「人間」という視点からユーザーが解決したい課題において、心理的ストレスを感じずに読み進めて対応できるよう工夫した結果だ。

ページビューや訪問の数値に目が行きがちだが、改善が目的の分析では全体に占める割合を見ることも重要である。コンバージョン目標に至るまでの途中ページで直帰率や離脱率が高い場合は詳細な分析が必要だが、比較できるデータがないのが現状だ。そこで、この図では直帰率、離脱率を開示しているので、ぜひ、参考にしてほしい

1年間を集計期間とした場合は自然検索が多いが、期間設定によってはメール配信の影響などで「ダイレクト」が最も多くなる場合もある。通常時は自然検索が参照元として多くを占めるため、Google Search Consoleも活用し検索キーワード分析によるニーズ調査や検索エンジン観点での問題点の確認を行っている
データ分析から導き出された改善の成果
では、データ分析をもとに対策を立てた改善の成果はどのようなものになったか、数年間運用した結果を説明する。
個人向けOCNサービスのサポートページでは年間PVが1.2倍増加し、コールセンターの問い合わせ受付数と待ち時間は数十パーセント改善した。期待通りの成果を出すことができたのだ。
また、冒頭で説明したWebサイト訪問者のデバイスカテゴリ分析でパソコンからのアクセスが過半数を占めることが把握できたため、サイト改善に並行してWindowsパソコン対応のインストール型サポートソフトウェアやMacのSafariで機能するWebアプリも開発して提供した。これらは多くのユーザーに利用されており、現在も毎月数万人ものお客様による問い合わせ要因の自己解決が実現できている。
ここ数年の成果は予想を超える部分もあるが、データ分析により正しいユーザーの理解を行い、改善策を検討し実行できたことで実現できたものである。この取り組み、考え方は他社や他業種でも再現可能なものであるため、本記事から取り入れることができる部分があれば、ぜひ実行して各自の成果につなげてほしい。

- Text:松浦 啓
- HCD-Net認定 人間中心設計スペシャリスト、上級ウェブ解析士。東京工芸大学芸術学部卒業後、広告制作会社、Webサイト運営会社などを経てNTTコミュニケーションズ(株)に入社。主にカスタマサービス部門に所属し、サポートセンター統括、顧客生涯価値向上、業務プロセス改革を担当。2012年よりWeb・アプリ開発担当にて分析データを利用した企画・デザインディレクション、プロジェクトリードを行う。

- Text:一般社団法人ウェブ解析士協会
- 事業の成果に導くWeb解析を学ぶ機会の創出、研究開発、関心を持つ人たちの交流促進、就業支援などで、Web解析を通じての産業振興やWeb解析の社会教育を推進する。