2017.04.13
配色は正解のない世界だけに、ちょっと難しく感じてしまう人も多いのではないでしょうか。しかし、色の仕組みやセオリー、配色の注意点を知ればもう怖くありません。
配色をさらに魅力的に! アクセントを効かせてみよう
調和のとれた配色はとても美しく、特にビジネス書類では内容を引き立たせ、安心感も与えてくれます。しかし、それだけでは落ち着きすぎていて寂しく見えてしまうこともあるでしょう。また、特定の場所だけを目立たせたい、引き立たせたいというニーズもあるはずです。
ここで取り入れたいのが、「アクセントカラー」です。アクセントなので分量はあまり多くせず、料理で使われる飾りの葉っぱのようなものをイメージして、ほんの少しだけ用いるようにしましょう。
アクセントカラーに適しているのは、そのほかの部分との「差」が大きい色です。明度の差、彩度の差、色相の差、あるいはこのいくつかを組み合わせた差の付け方もあります。
対比
アクセントにしたい色は、ほかの色と何らかの差をつけなければなりません。この差のことを「対比」と呼びます。明度対比、彩度対比、色相対比。あるいはこれらを組み合わせた対比の強い色をアクセントカラーとして選びます。
アクセントにしたい色は、ほかの色に比べてわずかに抑えておく必要があります。
彩度対比でアクセントを効かせたパッケージデザインの例。ほかの部分は無彩色で統一し、メインのビジュアルのみ高彩度の色を使用しています。
メインのカラー(ブルー)に対し、色相対比の強い黄色をアクセントにした例。目立たせたい部分にのみ使用しています。
アクセントにする色は、彩度の低い色(下)よりも高い色(上)のほうが、目を惹く効果が高くなります。
ただし、彩度の高い色同士の組み合わせ(上)は、刺激が強すぎてハレーション(チカチカして見える)を起こす場合もあります。
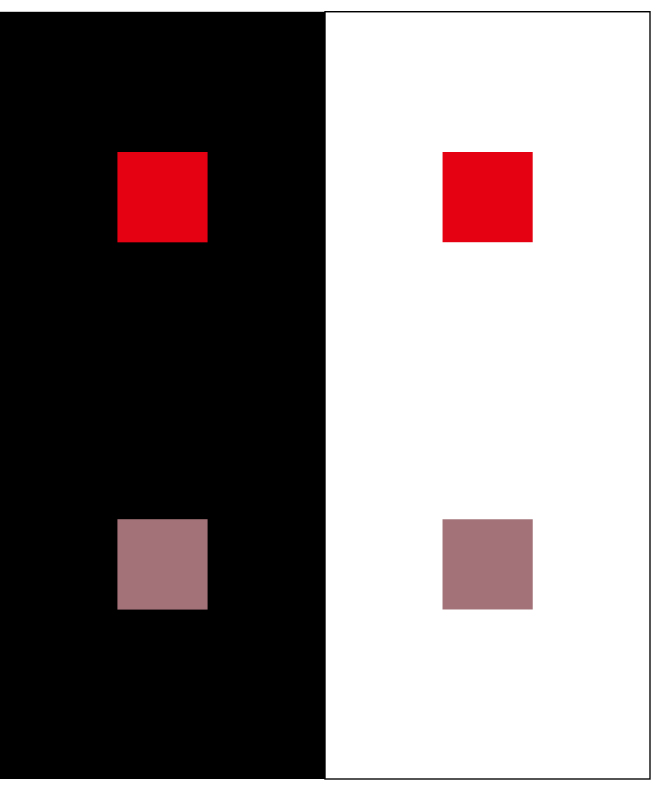
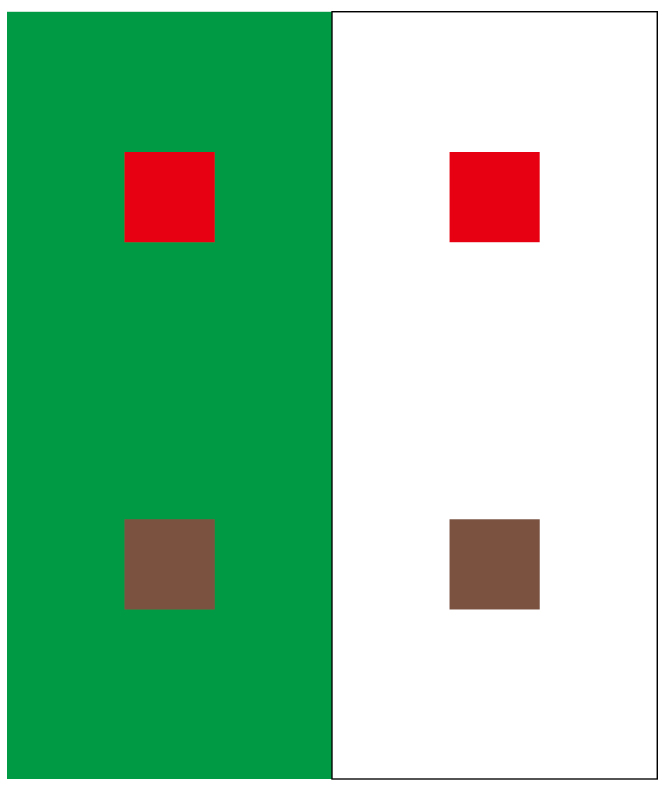
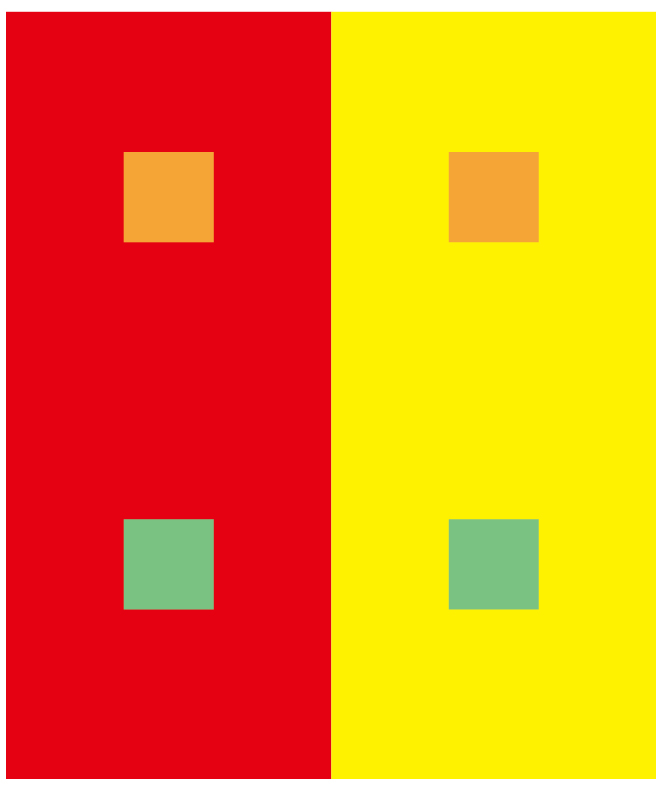
色の組み合わせによっては、正しく色を判別しにくくなる場合もあります。赤の中のオレンジや緑は黄色みが強く感じられますが、黄色の中では赤みや青みが強く見えます。
配色によって「見やすさ」も変わる 文字は読みやすい配色を心がけよう
人間の視細胞は、明るさを判別する部分と色合いを判別する部分とが分かれています。ここまで解説してきたとおり、色には人の感性に訴えかける表現力がありますが、人の目がより強く判別できるのは、「色合い」ではなく「明暗」なのです。
配色で見やすい状態を作るには、色合いではなく明暗の差についての意識を強く持つ必要があります。特に、文字は可読性(よみやすさ)が重要な要素です。色の中でもっとも明暗の差が大きいのが白と黒。特別にどうしても色を付けたいという場合を除き、文字の配色は白地に黒というシンプルな設計をおすすめします。
色味が必要な場合でも、明るい背景に暗い文字を心がけてください。逆に背景が暗い場合は文字の色を白にします。
↓
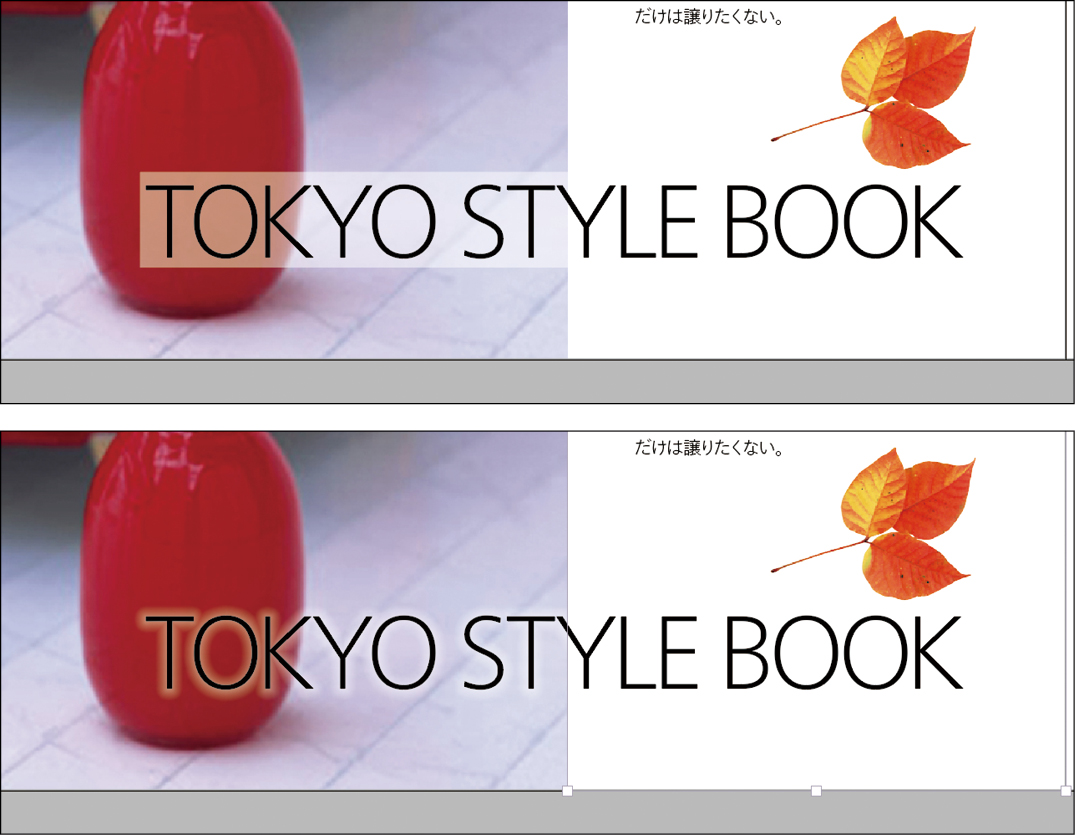
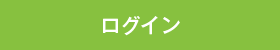
上は見づらい色の組み合わせ。下は明度差を大きくして見やすく工夫した組み合わせ。暗い地色には明るい文字、明るい地色には暗い文字を組み合わせます。
↓
明度差の少ない色の組み合わせは見づらいですが、色の間に輪郭線を入れることで色がはっきりと見えるようになります。
可読性の高い配色
上から色相差、彩度差、明度差を強くした例。文字が読みやすく浮き出て感じられるのは、明度差の大きいためです。
テキストは白地に黒がもっとも見やすい組み合わせです。色を入れる場合は、明度を高くして黒文字にするか、明度を低い色にして白文字にします。
明度がまちまちの背景の場合は、文字部分だけ背景色を変更するか、文字にシャドウやふちどりをつけて見やすく工夫します。