2017.04.13
普段、私たちが読み書きしている「文字」というものは、人から人へ情報を伝達するために欠かせないものです。この文字をいかに効果的に見せられるかは、デザインの重要なポイントです。
【PART 1】文字・書体のイメージを掴む
和文と欧文の違いを理解しよう
文字は、読みやすく並べることで、読み手に正確な情報を伝えることができます。いかに美しく(読みやすく)文字を並べるかは、デザインの重要なポイントになります。そのためには、まず和文と欧文の文字の基本設計を理解しておきましょう。
まず、和文の文字は正方形の中にデザインされています。これはもともと金属活字が正方形で作られていたためですが、デジタルフォントになった今でも、文字は正方形の仮想ボディの中にデザインされています。これに対し、欧文では文字ごとに異なる幅でデザインされています。和文と欧文では、そもそも設計時の文字幅が異なりますが、どちらも文字をすき間なく並べていくことが組版(文字を組むこと)の基本であり、これを「ベタ組み」といいます。
さらに、現在の和文組版では、漢字やひらがな、カタカナ、約物(やくもの)、算用数字、欧文など、他の言語よりも多くの要素から成り立っています。実際に組版をする際には、各要素ごとに分けて考える(処理する)と、作業しやすいでしょう。
和文フォントの基本設計
日本語のデジタルフォントは、実際には目に見えない正方形の「仮想ボディ」の中にデザインされています。また、文字を並べたときに、文字がくっついてしまわないように、「字面」は「仮想ボディ」よりも小さく設計されています。なお、「字面枠」の大きさは、フォントによって異なります。
欧文フォントのラインシステム
(1)アセンダライン/(2)キャップライン/(3)ミーンライン/(4)ベースライン/(5)ディセンダライン/(a)エックスハイト/(b)キャップハイト/(c)アセンダ/(d)ディセンダ
欧文フォントでは、キャップラインやミーンライン、ベースライン等を基準に文字の高さを合わせる「ラインシステム」により文字がデザインされています。
「見せる文字」と「読ませる文字」を意識しよう
実際に組版する際には、「見せる文字」と「読ませる文字」を意識するようにします。「見せる文字」とは、ポスターであればキャッチコピー、雑誌の記事であればタイトルなどです。もちろん、その文言自体にも意味はありますが、それよりも「いかに読み手の興味を引くか」が大きなポイントです。興味を引いてもらうことで、実際に伝えたい内容である本文を読んでもらうわけです。そのためには、文字サイズを大きくしたり、太い字体のフォントにしたり、目立つカラーにしたりと、目を引く表現を考えます。
また、本文ではいかに読みやすく、内容が読者の頭の中に残るかがポイントになります。つまり、本文では読み進めるのに邪魔にならない組版が求められるわけです。言い換えれば、さりげない、主張しない組版です。まずは「見せる文字」で読者の興味を引き、実際に読んでもらいたい「読ませる文字」に誘導するのが基本となります。
タイトルと本文のそれぞれの役割
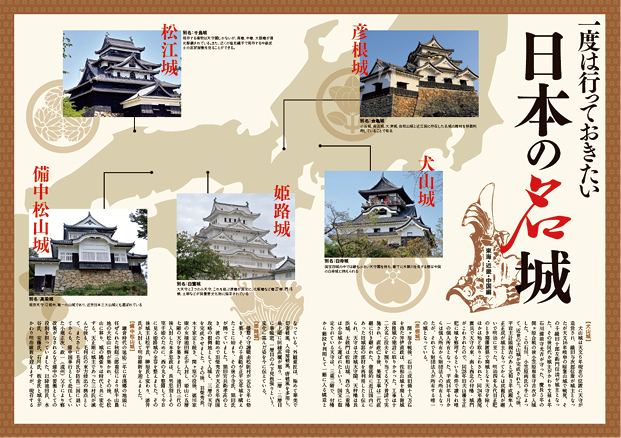
この作例の場合、「日本の名城」というタイトルで読者に興味を持たせ、本文へ誘導しています。
見せる文字と読ませる文字
見せる文字なのか、読ませる文字なのかなど、テキストの内容により、その使用目的は異なります。
書体の持つイメージを把握しよう
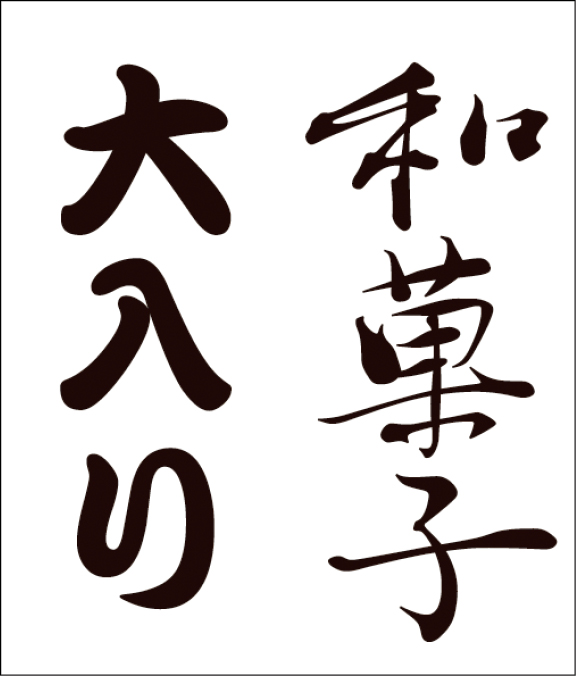
書体の持つイメージについて考えてみましょう。たとえば、「和菓子」のテキストで使用している筆書体であれば「和」のイメージを連想し、「大入り」のテキストで使用している勘亭流(かんていりゅう)であれば「歌舞伎」を連想します。このように書体が持つイメージは、読み手に内容を伝えるのに大きな役割を果たします。これは、普段生活する中で目にする商品や文字から受けるイメージが関係しています。
また、一般的に明朝体は柔らかい女性的なイメージ、ゴシック体は力強い男性的なイメージといわれますが、たとえば「凸版文久見出し明朝 エクストラボールド」からは明朝体でも力強さも感じますし、「ヒラギノ角ゴProN W3」からはすっきりとしたモダンなイメージも感じられます。このように、書体から感じるイメージというのは、デザインするうえでも非常に重要です。
書体から感じるイメージ
勘亭流(左)と筆書体(右)を使用した文字。書体から内容がイメージしやすいことがわかります。
書体によって大きく印象が変わる
同じ文言でも、使用する書体によってそのイメージは変わります。また、文字の太さによってもイメージは変わっていきます。
書体の選び方を覚えよう
実際に書体を選択する際には、書体を2~3つに絞って作業するようにしましょう。一般的には、明朝体1書体とゴシック体1書体、さらに場合によってはアクセントとして使用する書体をプラス1書体といった具合です。慣れないうちは、どうしても多くの書体を使いたくなってしまいますが、書体を使いすぎると、逆に伝えたい内容がぶれたデザインになってしまいがちです。
なお、明朝体と一口に言っても、その種類はたくさんあり、イメージもそれぞれ異なります。たとえば、「ヒラギノ明朝ProN W3」であれば、シャープでモダンな印象を受けますが、「游明朝体+36ポかな ミディアム」であればクラシカルな印象を受けます。モダンな印象のフォントであれば、ビジネス文書などに最適であり、オールドスタイルのフォントであれば縦組みの文芸書などに最適でしょう。実際に書体を選択する際には、特に「かな」の表情に注視して書体を選択するとよいでしょう。
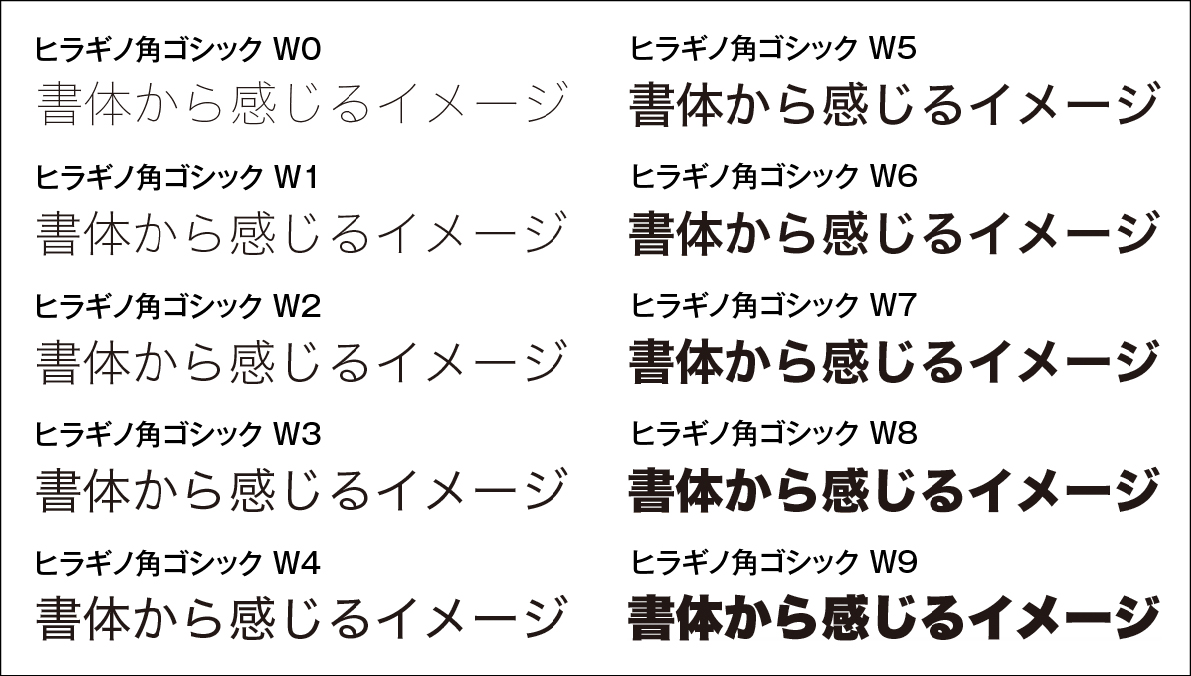
ヒラギノ角ゴシックのウエイト
macOS標準で搭載されている「ヒラギノ角ゴシック」には、W0からW9までの10ウエイトが用意されています。なお、「ヒラギノ角ゴシック W0」は、レティナ(Retina)ディスプレイの登場で、細いフォントも鮮明に視認できるようになったことで追加されたフォントといえます。
同じ明朝体で異なるイメージ
クールでスマートなベーシック書体、がコンセプトの「ヒラギノ明朝ProN W3」と、クラシカルな仮名を持つ「游明朝体+36ポかな ミディアム」。組んだ際のイメージはかなり異なります。
ニュースタイルとオールドスタイル
仮名の表情が大きく異なる「ヒラギノ明朝ProN」と「游明朝体」、「游明朝体+36ポかな ミディアム」。オールドスタイルでは、毛筆の表現力が活かされています。