2019.04.26
第4回 ループを使いこなそう
この連載では、プログラミングの経験が全くない方でもわかるように、プログラミングの学び方を説明していきます。
仕事でプログラミングをどうしても覚える必要がある方、最近流行りのプログラムに興味はあるけど何をするものか全くわからない方、近い将来必須科目になるプログラムを子供に習わせたいけど親である自分がプログラムが何なのかわからなくて不安な方など、そんな方でも気軽に読んでいただける連載です。
みなさんもプログラム初心者のMさんと一緒にプログラミングに触れてみてください。
プログラミング初心者のMさんが、ビジュアルプログラミング教材「プログラミングゼミ」を学びながら、プログラミング的思考と技術を習得していくストーリーです。
Mさん、今日は「繰り返し」について学んでいるようですよ。
繰り返しとアニメーション
 |
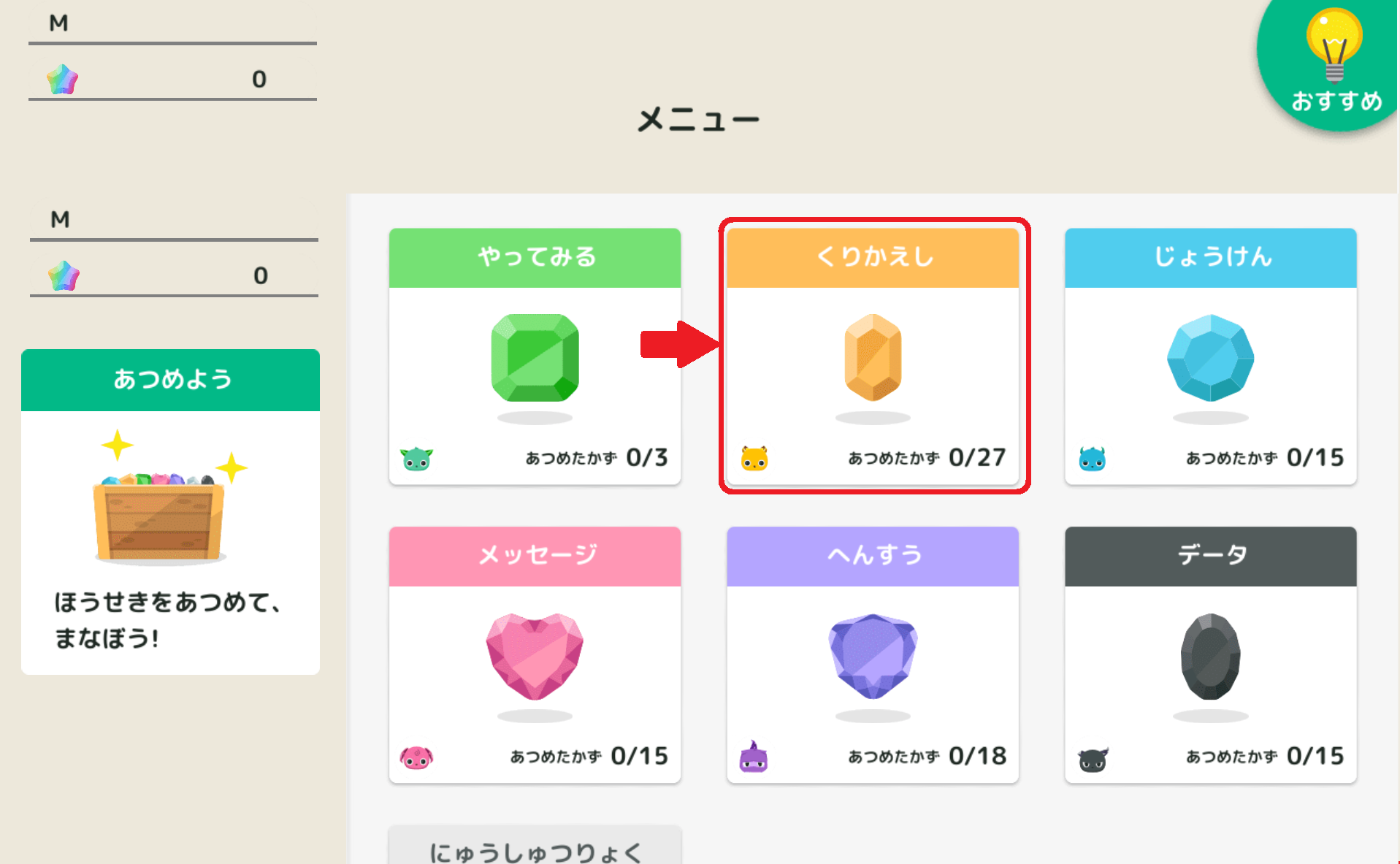
今日は、「ループ」に挑戦していきましょう。 「ループ」は、同じ処理を繰り返して実行できる便利な機能のことです。 この機能で、プログラムをより効率よく書くことができますよ。 画面左下の「あつめよう」をクリックして、「くりかえし」をクリックしてください。 まずは、「はじめてのくりかえし」からやってみましょう。 |
 |
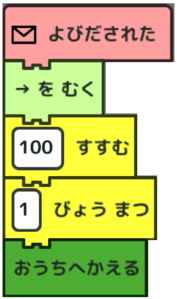
これは、最初からプログラムが書いてあるんですね。 |
 |
実際に動かしてみると、どうなるのかな? |
 |
あれ?いきなり、星が出てくるだけ?? I先生、どういうことですか? |
 |
確かに、「100すすむ」がうまく動いていないように見えますよね。 |
 |
はいっ!実際動いてないんです。 |
 |
本当に動いてないのかな? では、「→をむく」の前に、「1秒待つ」を入れて、やってみてください。 |
 |
動作確認ですね! |
 |
あっ。確かに、最初はおれもんの位置にいたんですね。 でも、一瞬で動いてますね。 |
 |
そうなんです。「100すすむ」というブロックは、 実は「一瞬で100進む」ということなんです。 では、少しずつ動いているように見せるには、どうすればいいですか? ヒントは、今回の単元ですよ。 |
 |
そうか!繰り返しですね。 少しずつ動かせばいいんですね。 |
 |
その通りです。 よくパラパラ漫画で説明されるアニメーションの原理と同じです。 参考までに、おれもんから木までの距離は300ですよ。 |
 |
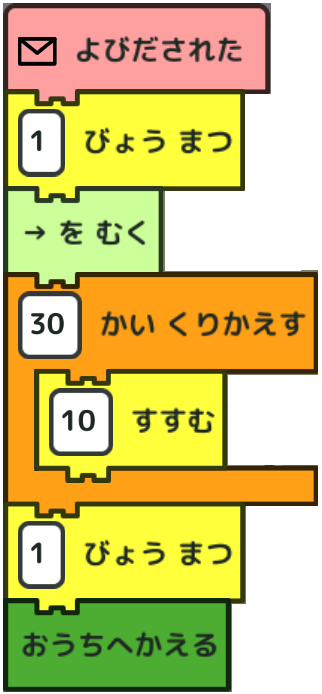
ありがとうございます。 では、こうすればいいのかな。 |
 |
あれっ? 今回も瞬間移動!? |
 |
困ってますね。 実は、さっき、ヒントを一つ出さないでいたんです。 |
 |
先生、意地悪ですね。 |
 |
恨まないでくださいね。トライ&エラーで学ぶ方がMさんのためになりますから。 ヒントは、「PCの処理が非常に速い」ということです。 Mさんが作ったこのプログラムでは、ちゃんと30回繰り返しているんですが、PCの処理速度があまりにも早いので、一瞬で移動しているように見えるんです。 |
 |
なるほど! じゃあ、繰り返しごとに、ちょっと待ってあげればいいんですね! |
 |
できたー! |
 |
素晴らしいです! あとは、最初と最後の「1秒待つ」を取っておくと、スムーズですね。 「繰り返し」の使い方が分かりましたね。 |
星を3回投げよう! ループのネスト
 |
では、次の応用課題に取り組んでみてください。 おれもんが星を3回投げるプログラムを作ってみてください |
 |
はい。 さっきのプログラムを3回繰り返せばいいから…、こうかな? |
 |
あれっ? 先に進んでいくだけで、繰り返してない(T T)。 |
 |
やっぱり最初はそうしてしまいますよね。 |
 |
何がいけないんでしょうか? |
 |
さっきと同じように「1秒待つ」を使って動作確認をしてみたら? |
 |
あっ、そうか。 じゃあ、「1秒待つ」を「ループ」の最後に入れて。 |
 |
木のところで止まった! ということは、繰り返しているんだけど、元の位置に戻ってなかったんだ! |
 |
いいところに気づきましたね! では、元の位置に戻るにはどうすればよいか、考えてみてください。 |
 |
300戻ればいいんだから、まず「←をむく」、そして、「300すすむ」かな? |
 |
あれ?戻ったけど、今度は逆方向に進んじゃった。 |
 |
もう少しですね! |
 |
はい。 もうできそうです! 繰り返しの最後に、「→をむく」を入れて…、これで大丈夫なはず! うまくいきますように! |
 |
やったー! 先生、できましたよー! |
 |
おおっ!よくできましたね。 これでいいんですよ。 では、ここからどんな点が学べるか考えてみましょうか。 |
 |
はい。 |
 |
繰り返すときは、「どの部分を繰り返すか」が大切です。 そして、同じ動作を繰り返すためには、最初と全く同じ条件になっている必要があるということです。 |
 |
なるほど、そこまで考える必要があるんですね。 |
 |
最後に、最適化を一つ。 次のように、「→をむく」の位置を調整すると、もう少し簡略化できますよ。 |
「呼び出し」を使ってさらに最適化しよう
 |
わぁ。これで完璧ですね! |
 |
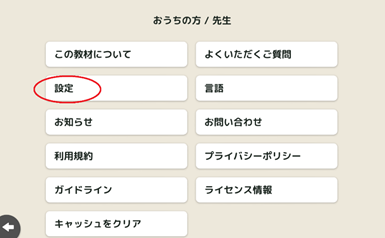
そうですね。 では、ちょっとレベルを上げて、別の角度から考えてみましょうか。 まず、「メニュー」の一番右下の「おうちの方・先生」というボタンを押しましょう。 |
 |
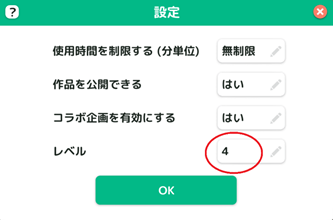
はい。 設定画面が出てきました。 |
 |
このようなポップアップ画面を「ダイアログボックス」といいます。 そこで、レベルを30に上げましょう。 |
 |
いきなり30まで上げてもいいんですか? 私にできるかな? |
 |
レベルを上げると、使えるブロックが増えるんです。 別にプログラムが難しくなるわけではありません。 こども向けには、宝石を取るごとに自動でレベルが上がっていくんですが、 大人の場合は、使いたいブロックに応じてレベルを上げていくと良いですよ。 |
 |
そうなんですね。安心しました。 |
 |
ここで、「あたらしくつくる」→「サンプルのキャラ」とたどって、 新しい画面を開いてください。 |
 |
はい。 |
 |
左にたくさんのキャラが出ていますね。 その中から、「ほし」のキャラを見つけて、それに、先ほどと同じ、「星を1回投げるプログラム」を書いてみてください。 |
 |
分かりました。 |
 |
できました! |
 |
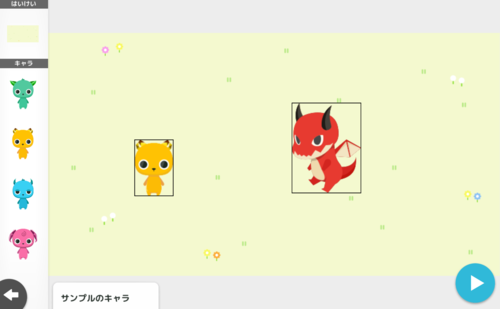
さらに、「はじめてのくりかえし」と似たような画面になるように キャラを配置してみてください。 |
 |
はい。 あれっ、「ほし」のキャラはあるんですが、「木」のキャラがありません。 |
 |
そうでしたね。 木のキャラをフォルダから探してもいいんですが、今回は、木の代わりに「ドラゴン」のキャラを使ってみましょうか。 |
 |
分かりました。 「ドラゴン」に向かって「ほし」を投げるんですね。 |
 |
できました! |
 |
では、動かしてみてください。 |
 |
あれっ、何も動きませんよ。 さっきと同じプログラムをしたのに。 |
 |
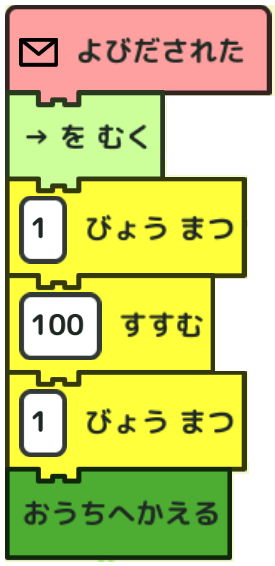
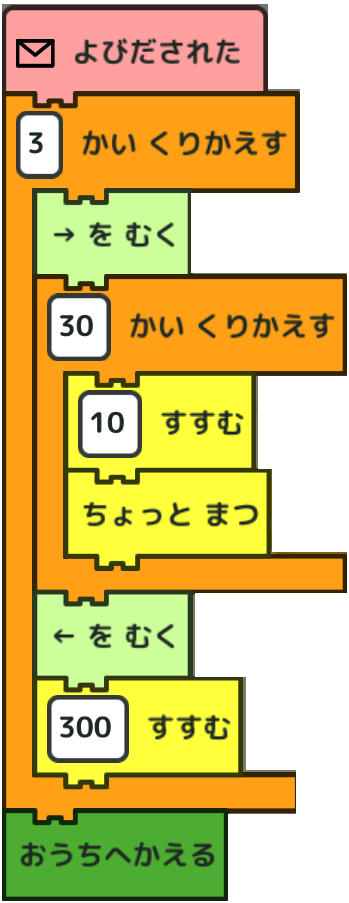
ですよね。 実は、「はじめてのくりかえし」では、ユーザーに見えないところで、「おれもん」のキャラにプログラムが組んであったんです。 こんなプログラムです。 |
 |
そんなに難しくはないでしょう? |
 |
意外と簡単なプログラムなんですね。 じゃあ、「おれもん」にこのプログラムを作ってみますね。 |
 |
できた! では、動かしてみよう。 |
 |
できたー! |
 |
いいですね。 このプログラムは、「おれもん」をタッチすると「ほし」が呼び出され、呼び出された「ほし」がプログラムに従って動いていますね。 |
 |
そうですね。 |
 |
では、ここで問題です。 「ほし」のプログラムを変更せずに、 「おれもん」のプログラムだけを変更して、 「ほし」を3回投げるプログラムを作ってみてください。 |
 |
分かりました。 |
 |
とりあえず、3回呼び出してみようかな。 |
 |
あれっ? 3回繰り返してない!? |
 |
うまくいきませんでしたか? では、さっきと同様に「動作確認」をしてみませんか? |
 |
あっ、そうだ。動作確認。 じゃあ、「1秒待つ」を入れてみよう。 |
 |
おおっ、できてる! |
 |
いきなりできてしまいましたね。 素晴らしい! では、ここから何が分かりましたか? |
 |
えーっと、何でしょう? 確認するつもりが、できてしまったので、はっきりいって、あまり理解できてません。 |
 |
試行錯誤を繰り返しているうちに正解にたどり着くこともあるということですね。 でも、せっかくですから、ポイントを伝えますね。 |
 |
お願いします。 |
 |
「はじめてのくりかえし」で作った3回投げるプログラムと、 「サンプルのキャラ」で作った3回投げるプログラムは、 同じ動きに見えますが、実は異なる仕組みだということです。 |
 |
どういうことですか? |
 |
はい。 「はじめてのくりかえし」の方は、1つの星が行ったり来たりしています。 こんなイメージですね。 |
 |
それに対して、「サンプルのキャラ」の方は、3つの星を時間差で動かしています。 |
 |
なるほど、これで分かりました! 「1秒待つ」を入れないときに、星が一つしか飛ばないように見えたのは、実は同じタイミングで3つの星が飛んでいたってことですね! |
 |
その通りです。 ですから、ある動作をするプログラムを作ることが難しいとき、 発想を変えて、全く別の考え方を試してみるのもいいということなんです。 |
 |
頭を柔軟に、ということですね! |
 |
はい。 使えるブロックが増えていくと、考え方のバリエーションも増えていきます。 Mさんも、さらに学ぶにつれて、どんどんバリエーションが増えていくと思いますよ。 いずれは、レベル999にもチャレンジしてみましょう! |
 |
先生、お上手ですね。 もっとプログラミングを続けてみたくなってきました! |
皆さん、実際に作ってみていかがでしたか?
繰り返しを使うと、色々な動きを表現できることが分かりましたね。
また、今回は、2つのキャラに別のプログラムを割り当てることにもチャレンジしました。
これからもMさんと一緒に、プログラミングを楽しんでください。
次回は、「アニメーションをよりリアルに-ポーズを使いこなす」というテーマです。
お楽しみに!