2019.05.17
第5回 アニメーションをよりリアルに - ポーズを使いこなす
この連載では、プログラミングの経験が全くない方でもわかるように、プログラミングの学び方を説明していきます。
仕事でプログラミングをどうしても覚える必要がある方、最近流行りのプログラムに興味はあるけど何をするものか全くわからない方、近い将来必須科目になるプログラムを子供に習わせたいけど親である自分がプログラムが何なのかわからなくて不安な方など、そんな方でも気軽に読んでいただける連載です。
みなさんもプログラム初心者のMさんと一緒にプログラミングに触れてみてください。
プログラミング初心者のMさんが、ビジュアルプログラミング教材「プログラミングゼミ」を学びながら、
プログラミングの思想と技術を習得していくストーリーです。
Mさん、少しずつではありますが着実に進歩しているようですよ。
ポーズでアニメーションを動かす
 |
Mさん。今日は、リアルなアニメーションに挑戦してみましょうか。 |
 |
リアルなアニメーション? 難しいんですか? |
 |
これまでよりは難しいですが、Mさんならきっとできますよ! |
 |
そうですかー? では、やってみます。 |
 |
この前、星を動かしたときは、星の位置が変わっていっただけで、 星の形は同じでしたね。 |
 |
そうですね。ということは、今度は形を変えるんですか? |
 |
その通りです! それには「ポーズ」という考え方を使います。 ひとつのキャラに、複数の画像を割り当てておくことです。 |
 |
へぇ。 難しそう。 |
 |
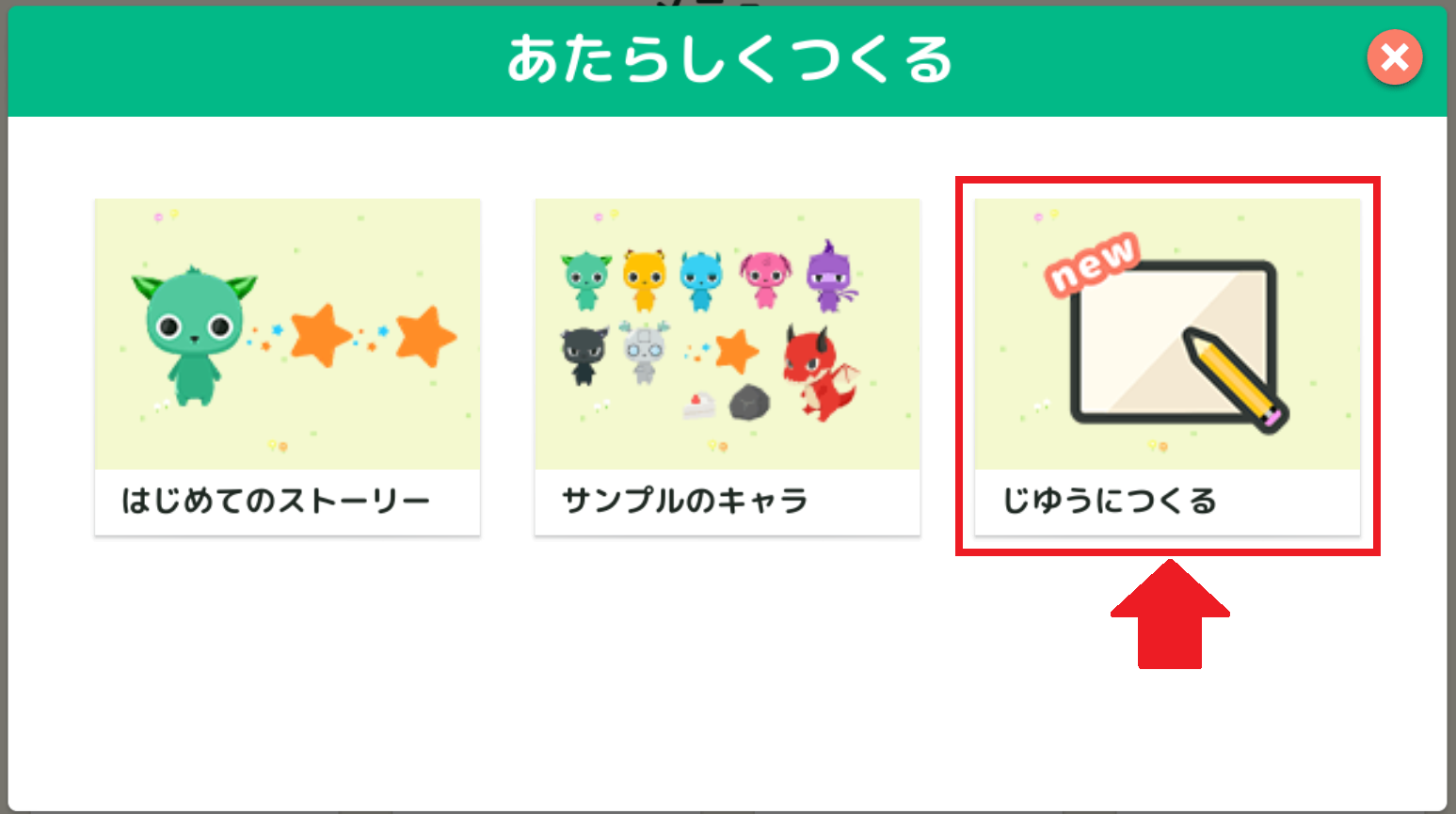
少し手間はかかりますが、難しくはないですよ。 「習うより慣れろ」です。早速やってみましょう! まず、「あたらしくつくる」→「じゆうにつくる」を開いてみてください |
 |
はい。 |
 |
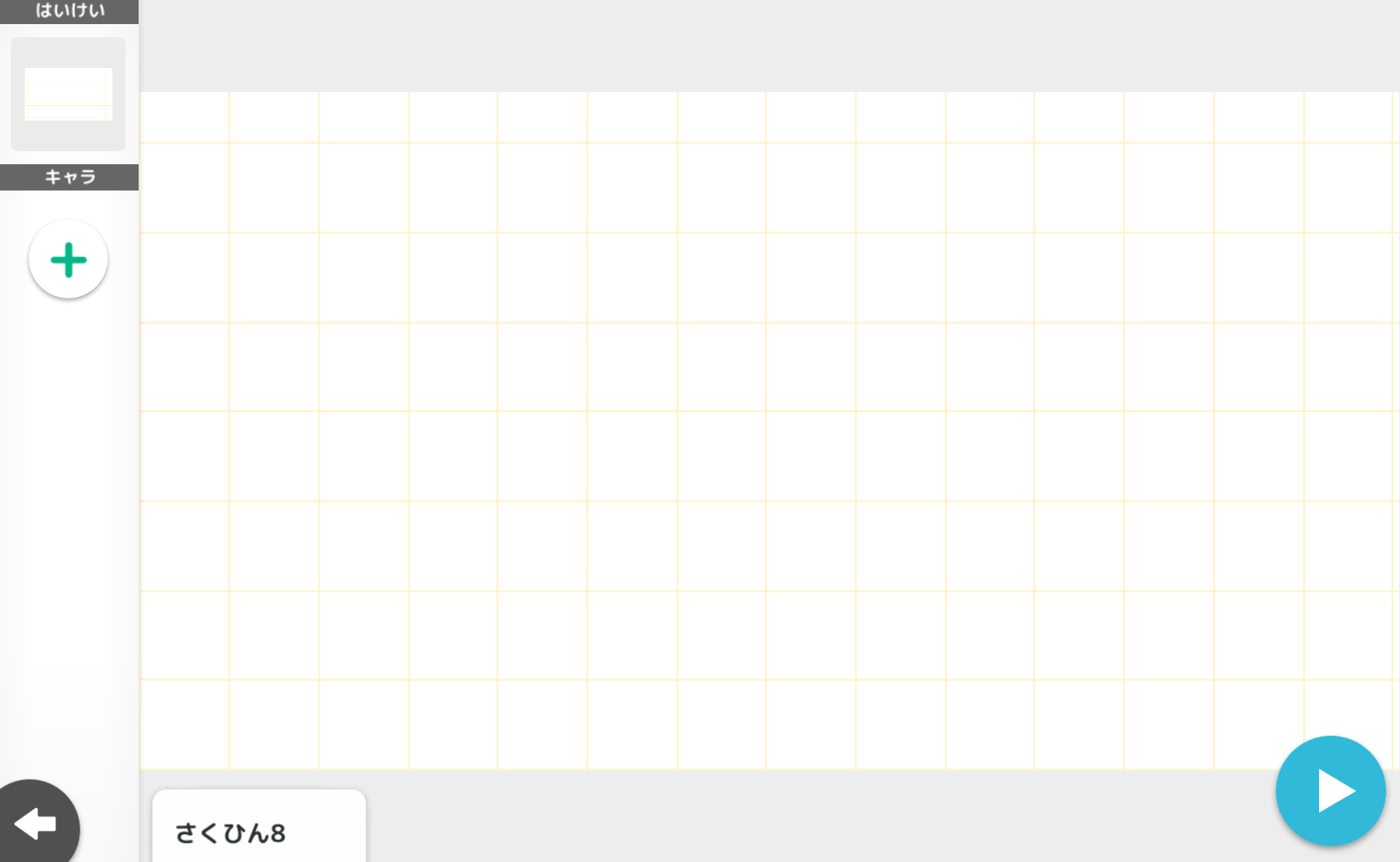
なんにもないんですね~。 |
 |
そうですね。 その代わり、本当に自由に作れますよ! まず、左の「キャラ」の下の「+」をクリックしてみてください。 |
 |
はい。 |
 |
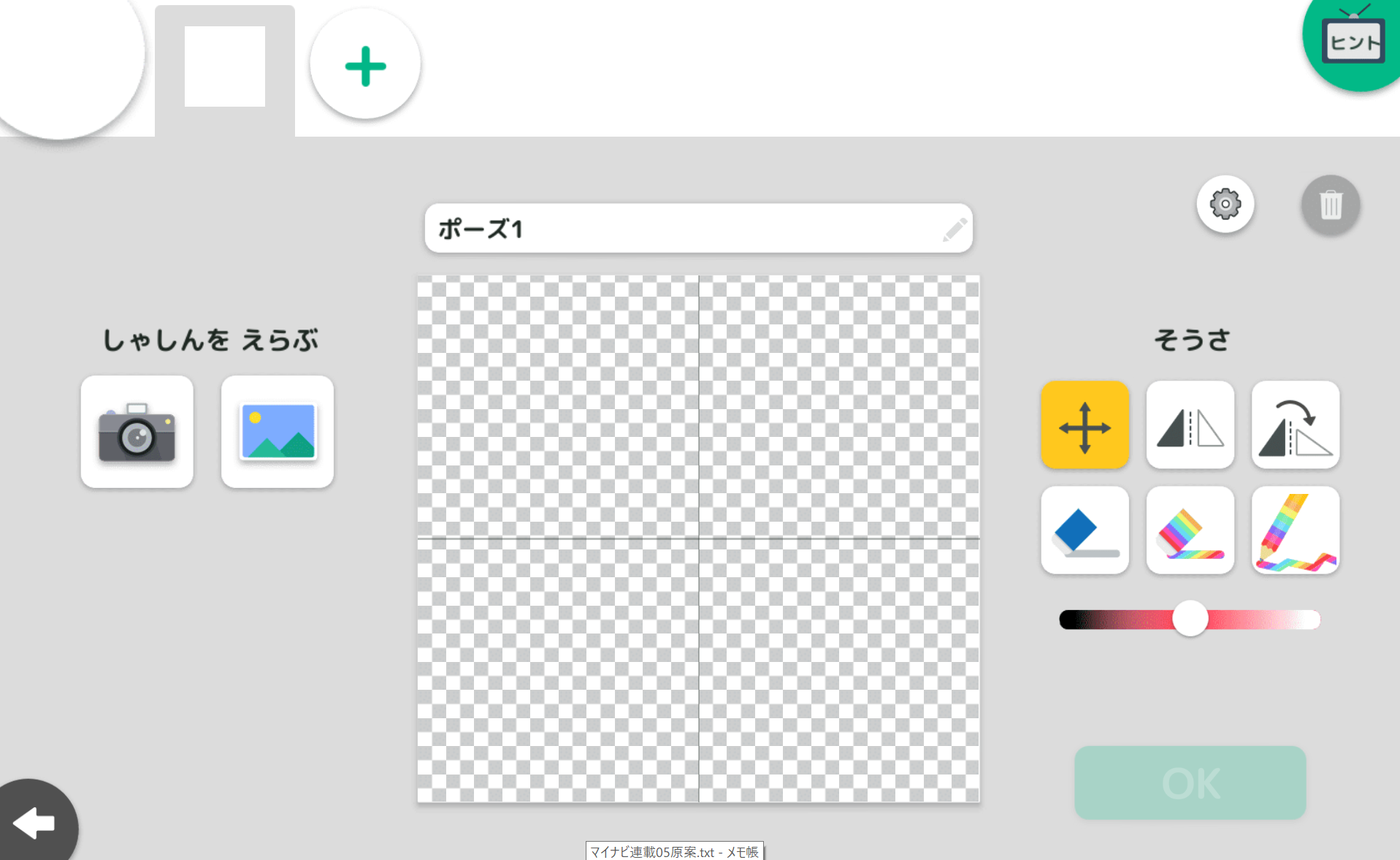
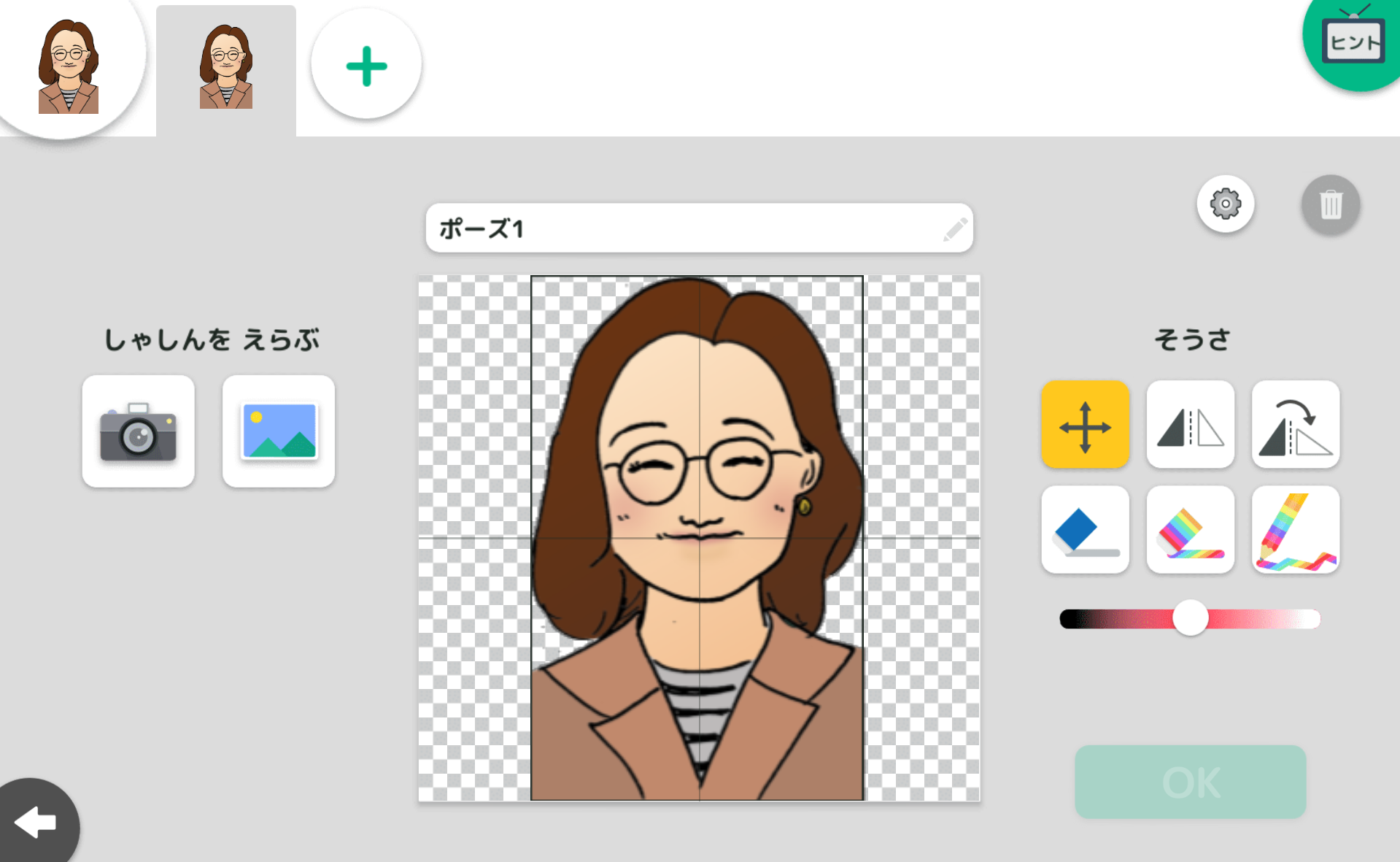
こんな画面が出てきました。 |
 |
ここで、キャラの画像を取り込めるんです。 画像は、ファイルからも取り込めますし、写真を撮ってもいいんですよ。 |
 |
そのファイルはどうするんですか? |
 |
自分で書いてもいいですが、 今回は、あらかじめ用意されている画像を使いましょう! 「しゃしんをえらぶ」の下にある |
 |
やってみますね。 |
 |
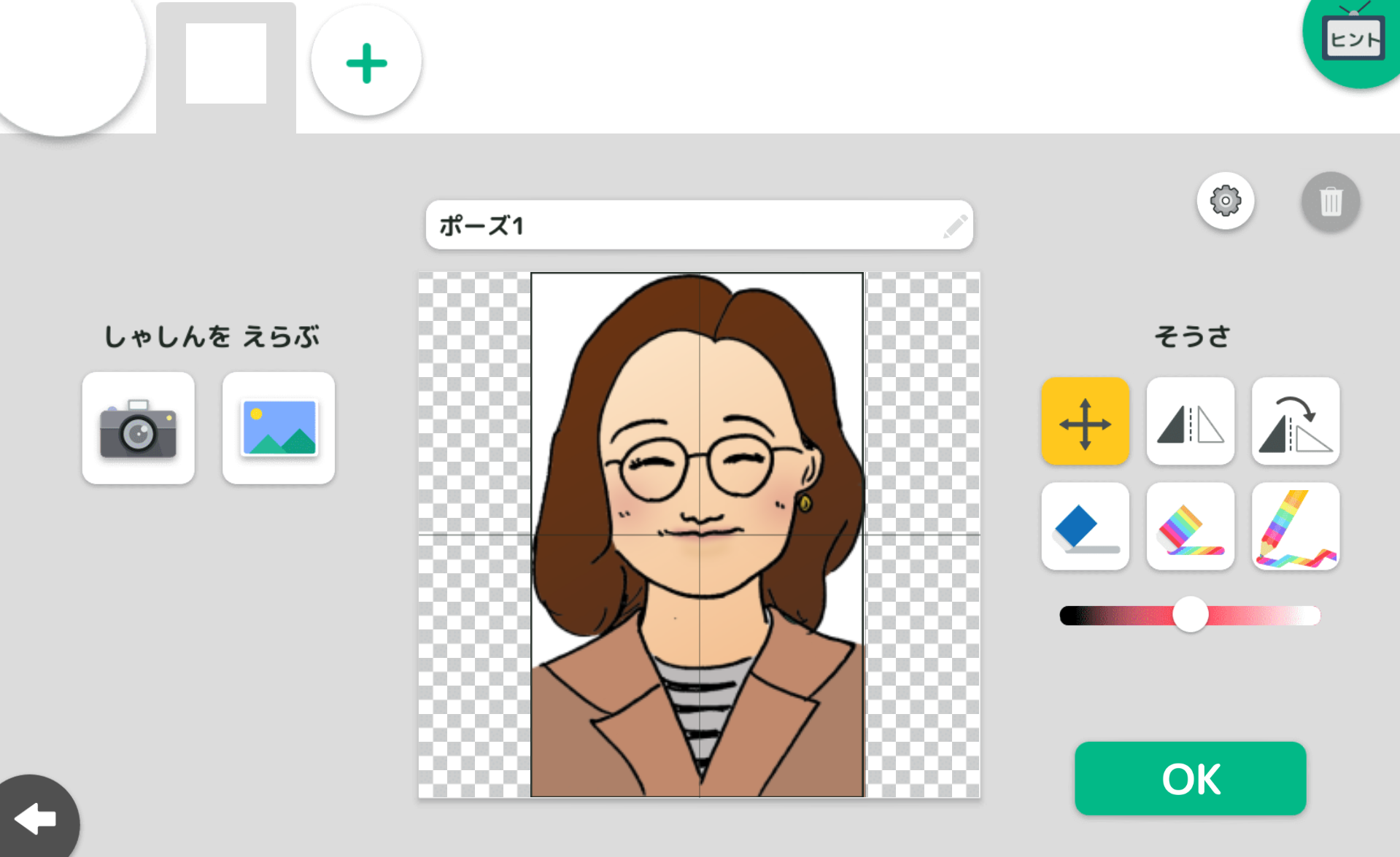
えっ!? これって…、わたし? |
 |
細かいことは気にしないで、とりあえず、「OL_01.png」を取り込んでみてください。 |
 |
なんか、恥ずかしいな。 |
 |
取り込みました。 |
 |
見栄えをよくするために、背景の白い部分を消しておきましょうか。 右のアイコンを選択すると、消しゴムとして使えますよ。 輪郭の線を自動認識して消してくれるので便利ですよ。 |
 |
なるほど。こうして背景を消すのか。 |
 |
できました! |
 |
はやいですね。 では、今できたMさんのキャラをもう一度クリックしてください。 |
 |
わかりました。 |
 |
そこで、「しゃしん」をクリックすると、先ほどと同じ画面が表示されますね。 |
 |
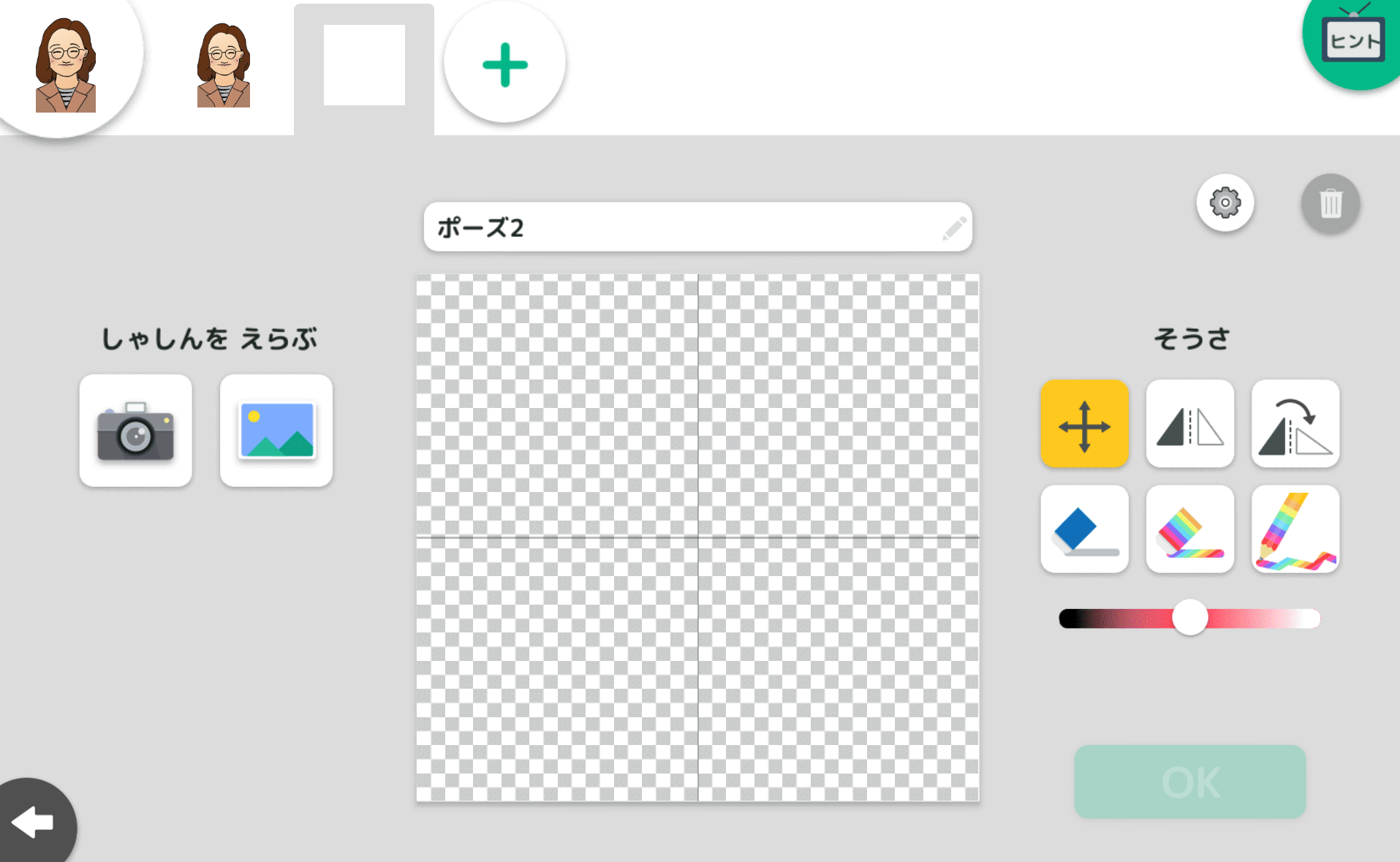
ここで、画面の上の方に顔が2つ表示されていて、その右に「+」がありますね。 そこをクリックしてみてください。 |
 |
はい。 |
 |
画像が消えましたよ。 |
 |
心配しないでください。上の方には、画像が残っていますから。 ここで、もう一度 |
 |
はい。 |
 |
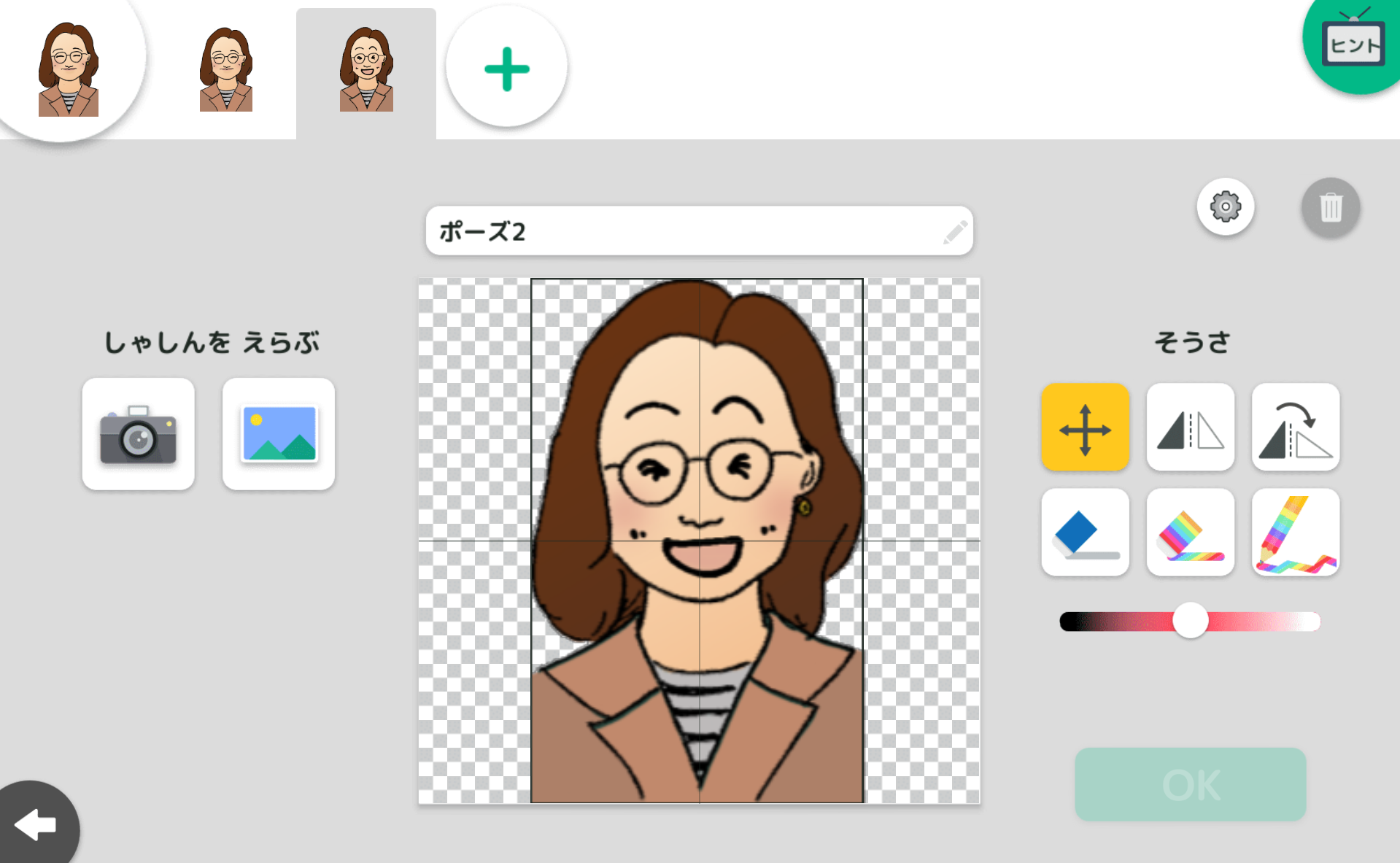
できました。 |
 |
慣れてきましたね。 では、画面の上の部分に注目してください。 二つの違った表情のMさんがありますね。 |
 |
あ、本当だ。前に取り込んだ画像は消えてしまったわけではないんですね。 |
 |
そうです。 そして、これが、「ポーズ」です。 このキャラには、2つの違ったポーズが用意されたことになります。 |
 |
これをどう使うんですか? |
 |
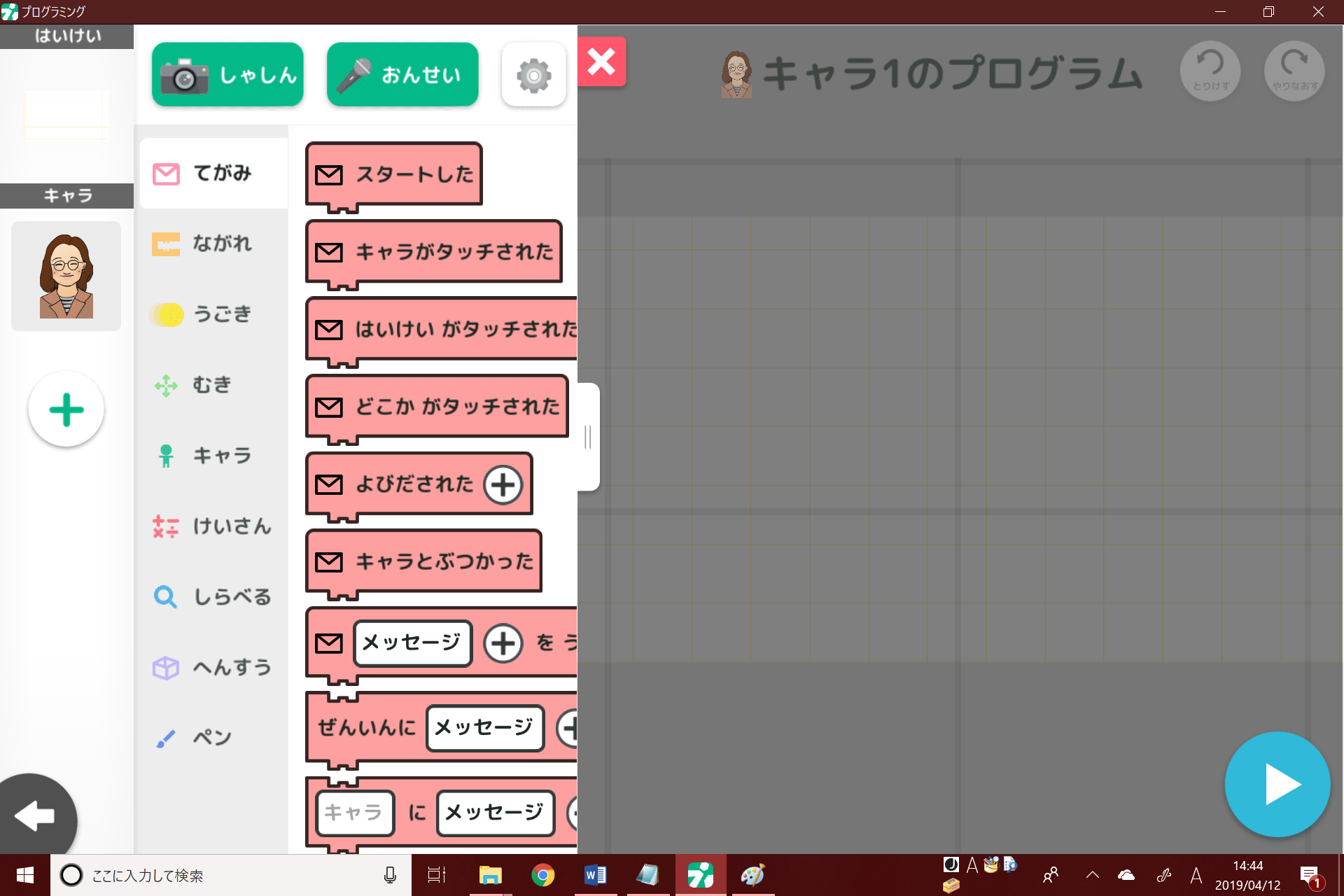
左下の矢印をクリックして、プログラムの画面に戻りましょうか。 「キャラ」のグループをクリックしてみましょう。 |
 |
なんか、ポーズのブロックが増えてますね。 |
 |
そうですね。 では、Mさんが1秒ごとに表情を変えるプログラムを作ってみてください。 |
 |
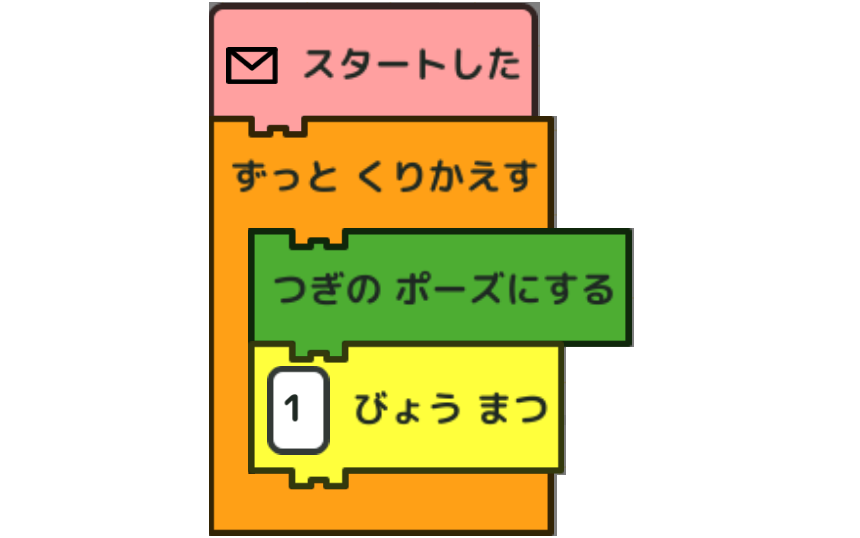
分かりました。 うーん。試しに「つぎのポーズにする」のブロックを使ってみようか。 一秒ごとに表情を変えるから、「1びょうまつ」のブロックをつないで、…これを繰り返せばいいのかな。 |
 |
できたー! |
 |
できましたね。意外と簡単でしょう? |
 |
そうですね。 アニメーションで表情を変えるときに使えますね。 |
 |
そうそう。ほかの表情も取り込んでやってみると面白いですよ |
動きの条件分岐 サッカーゴール
 |
今度は、サッカーのアニメーションにチャレンジしましょうか? |
 |
面白そうですね。 |
 |
さっきと同じように、ファイルの取り込みから始めましょう。 1番目から6番目のポーズを取り込んでください。 |
 |
では、ボールを蹴りながらゴールに近づき、ゴールするプログラムを作って下さい。 |
 |
はい。分かりました。 |
 |
これでいいのかな? |
 |
動かしてみよう。 |
 |
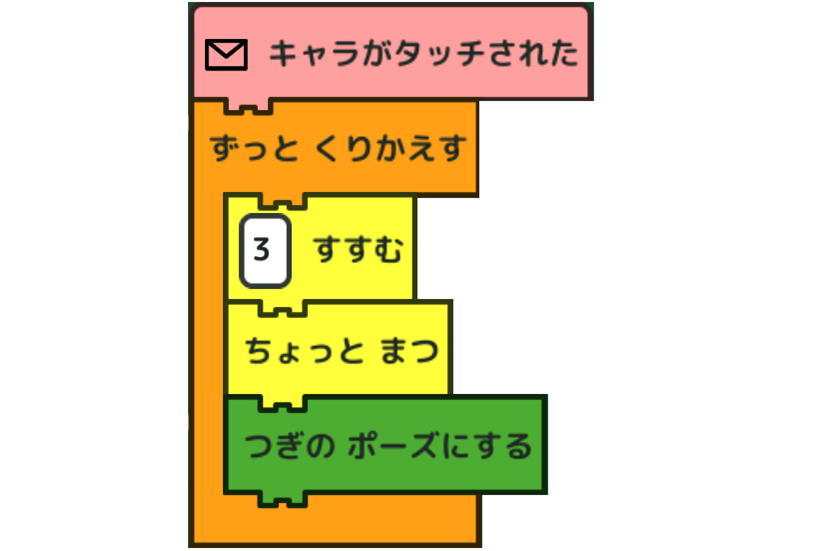
動きが早すぎる! もっと遅くしないと。 「ちょっとまつ」ではなく、「0.1びょうまつ」にしてみようかな。 動かしてみよう。 |
 |
動きはなめらかになったけど、動く速さが遅すぎるなー。 |
 |
同じポーズのまま何回か進んで、次のポーズにするといいですよ。 |
 |
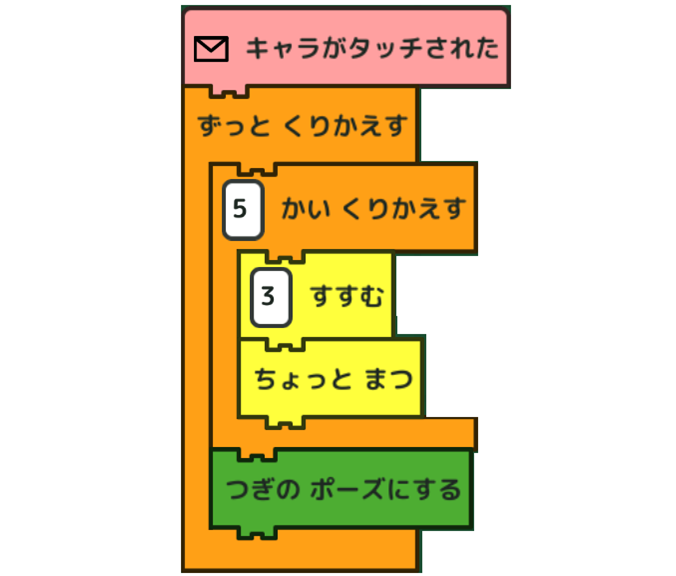
なるほど、その手がありましたね。 では、早速やってみよう。 |
 |
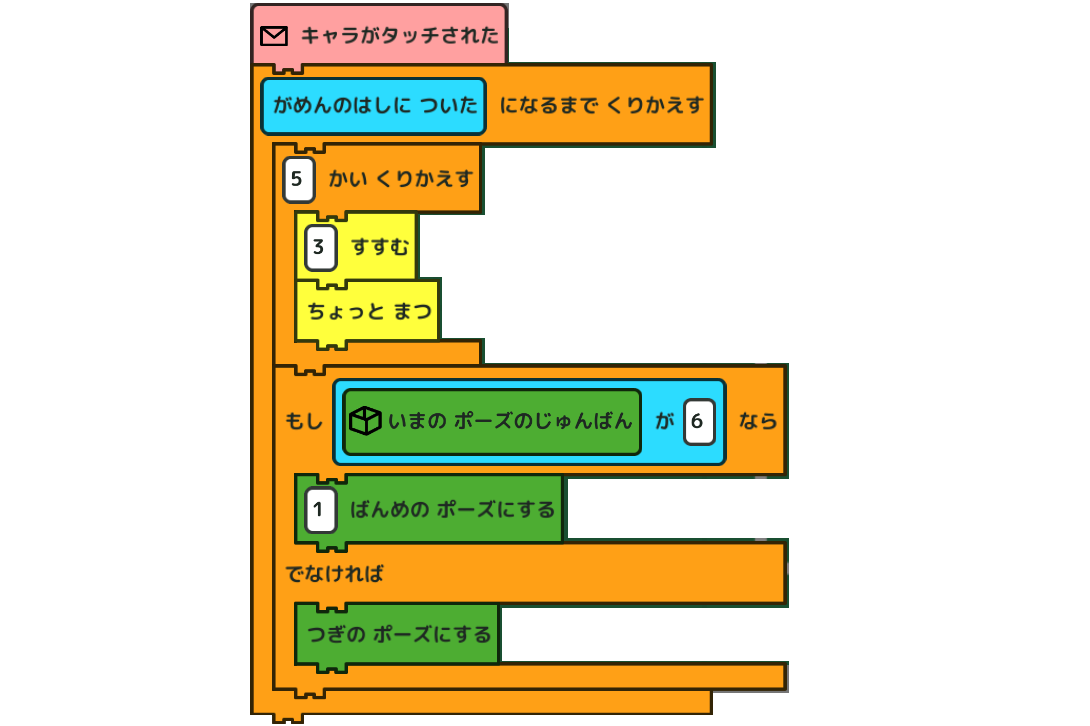
できた。 次は、「ずっとくりかえす」ではなくて、「(がめんのはしについた)になるまでくりかえす」を使ってみよう。 |
 |
あれ? ゴールしてないのに、ゴールのポーズが入っちゃった。 先生、7番目のポーズを最後だけ表示させるにはどうすればいいですか? |
 |
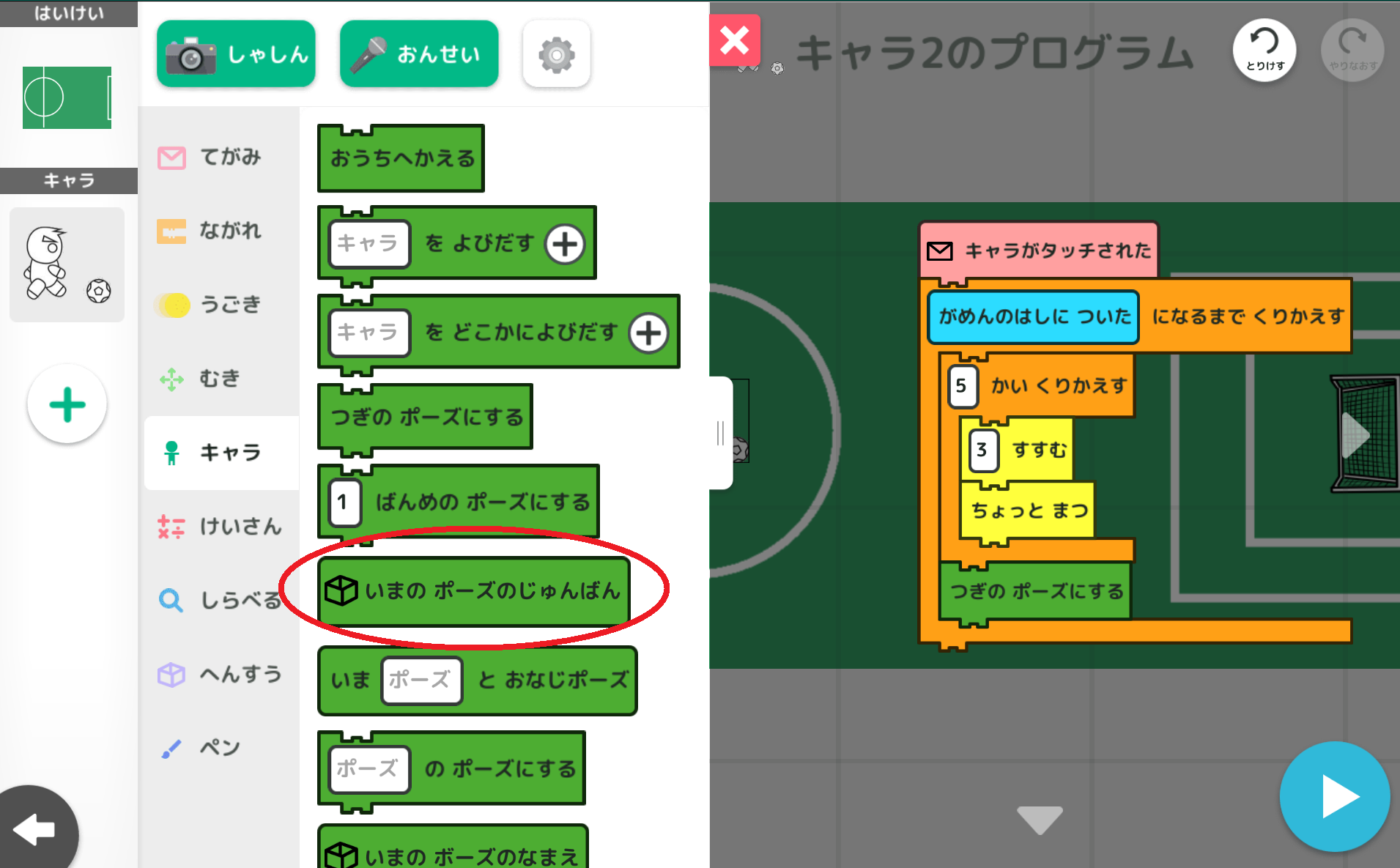
特定のポーズを指定するには、「キャラ」のブロックリストの「いまのポーズのじゅんばん」を使えますよ。 |
 |
それを使って、うまく条件を考えてみてください。 Mさんなら、きっとできますよ。 |
 |
自信ないけど、やってみよう。 画面の端に着くまでは、7番目のポーズを表示させてはいけないんだから、6番目のポーズの次は1番目のポーズにすればいいのね。 こうかな? |
 |
できたー。 でも、ここからゴールのポーズにするにはどうすればいいんだろう? |
 |
ゴールした後に7番目のポーズにしたいんですから、 ループを抜けてからポーズを変えてみたらどうですか? |
 |
あっ、そうですね。 では、やってみます。 |
 |
これでどうかな? |
 |
やったー、できた! |
 |
Mさん、すごいですね。 プログラミング、すごく上達しましたね。 |
 |
先生が褒めるときは、何かウラがありそうだな―。 |
演出のために背景を変えよう -メッセージの概念
 |
鋭いですね。実はあるんです。 もっとカッコよく見せるために、2点ほど改良してみましょう! 1点目は、ゴール後のキャラの位置です。 今は画面からはみ出てるので、もう少し左に移動させて表示させるといいですよ。 2点目は、ゴールの演出です。 ゴールした時、背景をピカピカさせてみましょうか。 |
 |
1点目は簡単そうですね。 でも、2点目は、どうすればいいのか見当が付きません。 先生、何かヒントをお願いします! |
 |
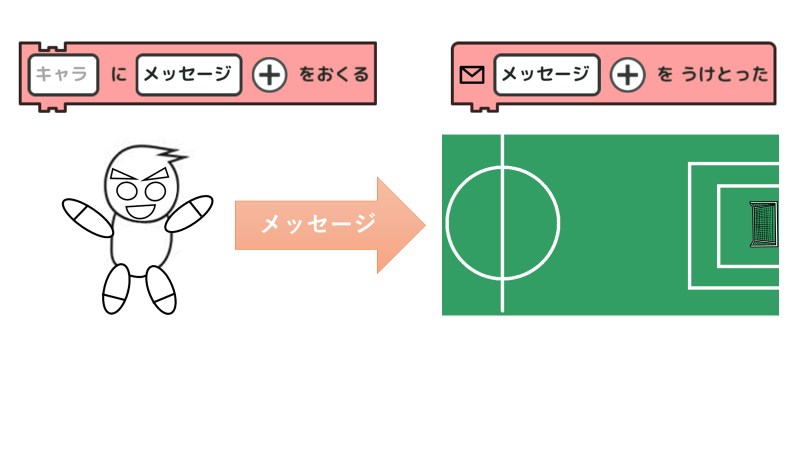
キャラが画面の端に着いたときに、背景が変わるようにするには、キャラから背景に「着いたよ!」というメッセージを送るといいですよ。 |
 |
メッセージ? ピンとこないなー。 |
 |
これまでは、キャラに自分を動かすプログラムを作ってきましたね。 でも、あるタイミングで、他のキャラを動かしたいとき、「メッセージ」を送るんです。 仕事でも、契約を取るのは営業、金銭の受け渡しは経理、というふうに、分業化されていることがありますよね。そのとき、営業から経理に「あとはお願いね」という申し送りをしますよね。それと同じです。 |
 |
なるほど、なんとなくイメージは掴めました。 プログラミングではどうすればいいんですか? |
 |
「キャラにメッセージを送る」と「メッセージを受け取った」のブロックをペアで使います。 |
 |
サッカー少年には、これまでと同じプログラムで、最後にメッセージを送るブロック、 背景には、メッセージを受け取った後の動きのプログラムを書くようにします。 そのとき、メッセージには、「ゴール」のように、分かりやすい名前を付けておくといいですよ。 |
 |
とりあえず、やってみますね。 |
 |
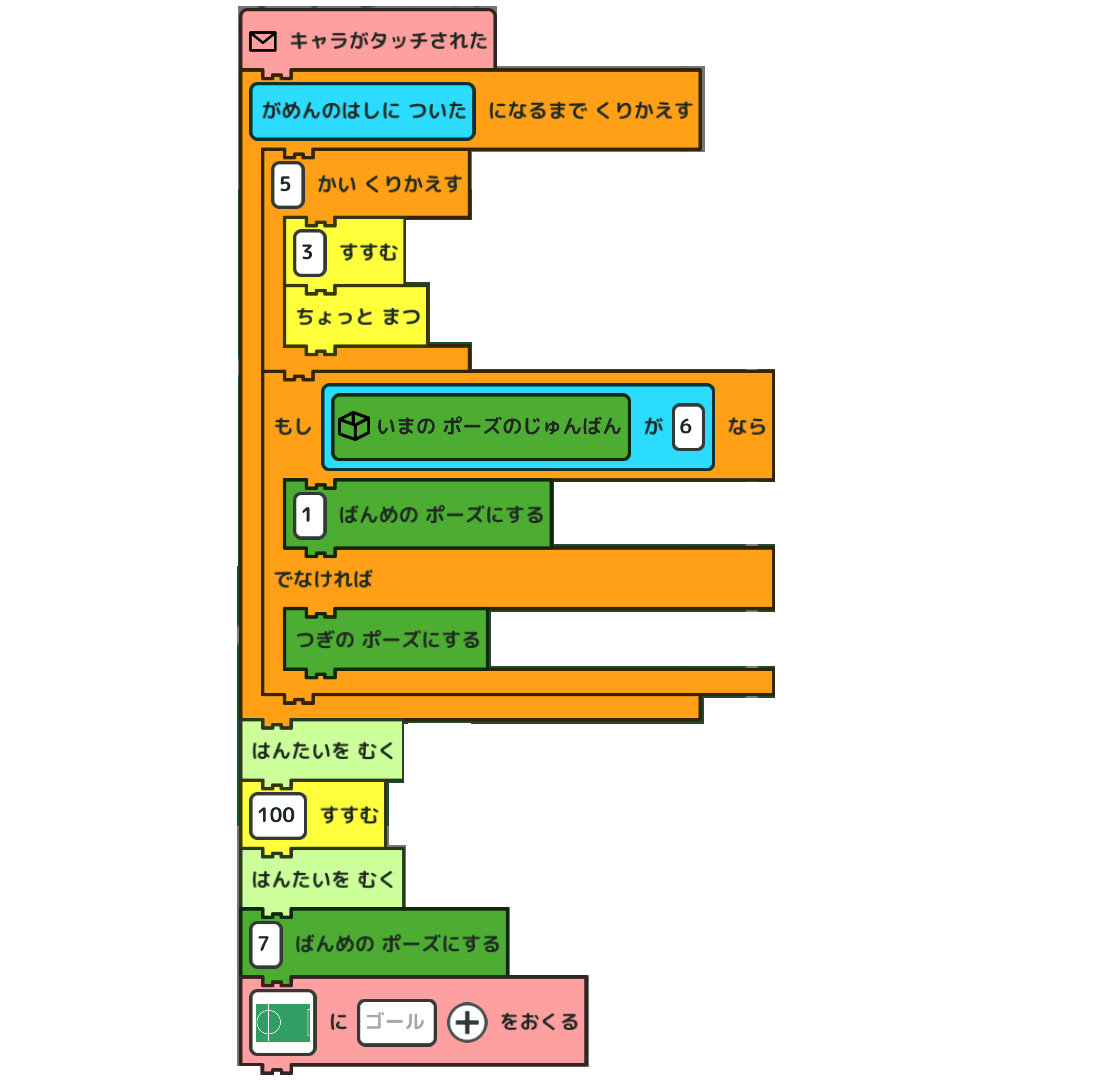
サッカー少年のプログラムは、 画面の端から少し戻るので、「はんたいをむく」を使って、 最後に、背景に「ゴール」というメッセージを送る、…これでいいかな。 |
 |
いいですね。 今度は、背景にプログラミングしてみてください。 |
 |
背景をピカピカさせるには、新しい画像をポーズで取り込むんですか? 新しい画像はないんですけど。 |
 |
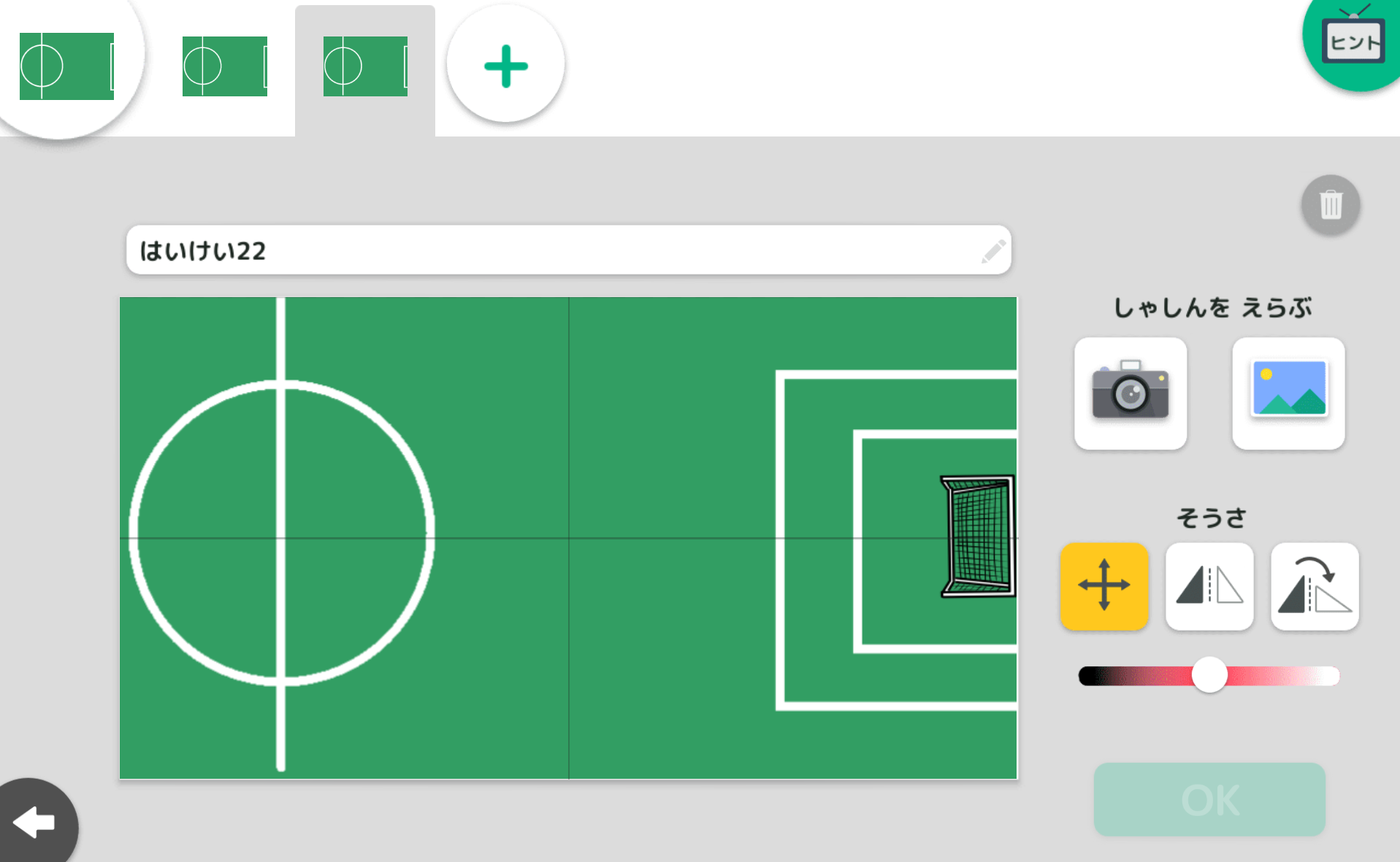
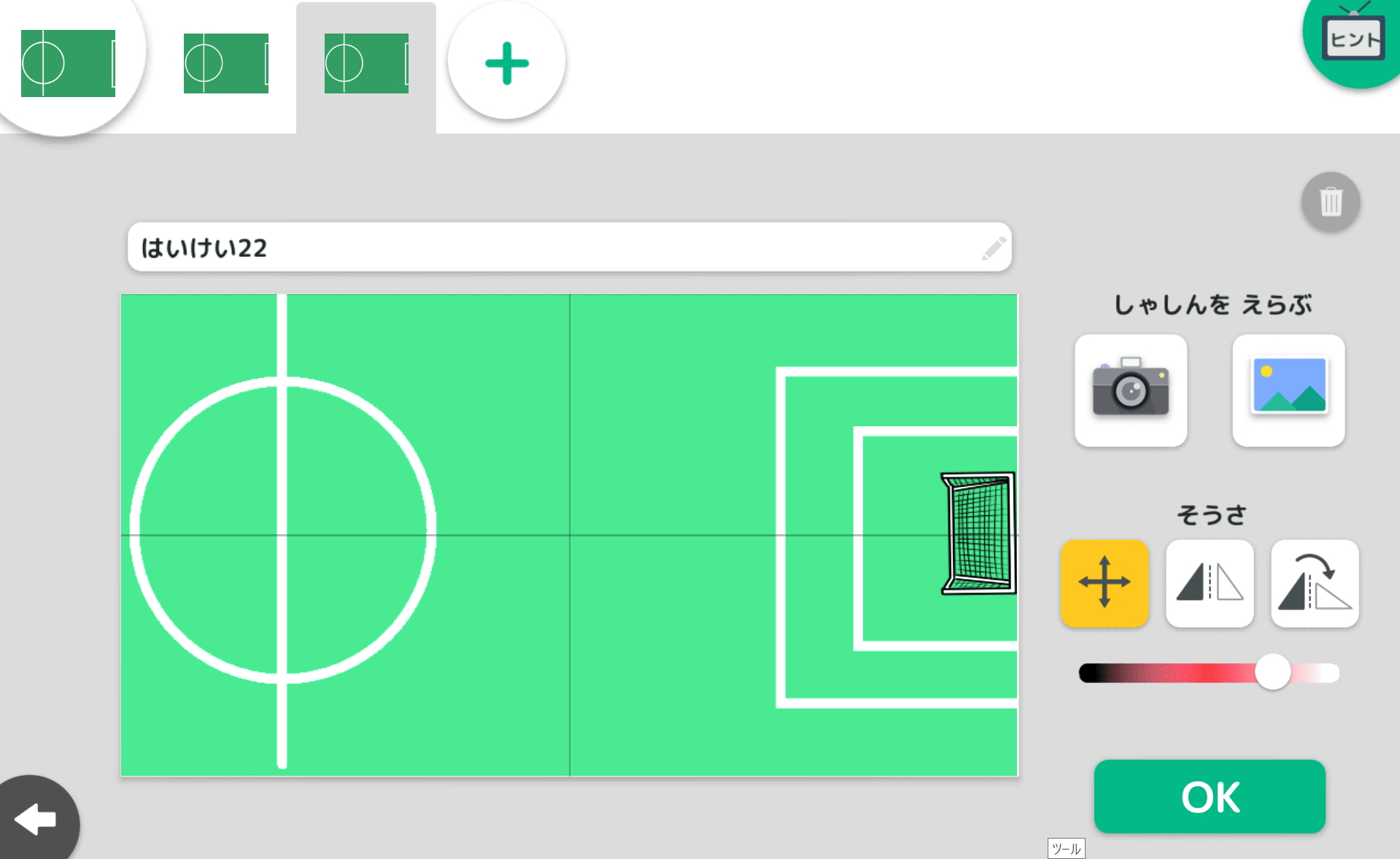
別の画像を取り込んでもいいんですが、今回は、今ある画像を加工してみましょう。 背景のプログラムで、「しゃしん」をクリックして、今と同じ画像を新しいポーズとして取り込んでください。 |
 |
はい、分かりました。 |
 |
取り込みました。 |
 |
では、次に、画面右下の「OK」ボタンのすぐ上のスライドバーをずらしてみてください。 |
 |
はい。 |
 |
背景の色が変わりました! |
 |
いいですね。 これらを何回か交互に表示させれば、画面がピカピカしますよね。 |
 |
なるほど! これでバリエーションが広がりそうです! 何回か交互に表示させるには、ポーズを切り替えればいいのね。 |
 |
動かしてみようっと。 |
 |
カッコいい! わたしって天才かも!? |
 |
素晴らしい!カッコいいですね~! |
 |
先生、今日は、ちょっと難しかったけど、すごく楽しかったです! |
 |
その調子です! 今回は、「ポーズ」とメッセージを扱いましたが、二つともリアルな動きをさせるときに不可欠な考え方です。 もちろん、アニメーションだけではなく、ビジネスプログラミングにも役立ちますよ。 |
 |
ええっ、そうなんですか? どのように役立つんですか? |
 |
複雑なシステムを組む時には、一つのプログラムで書こうとするのではなく、 処理を分割して、それぞれをメッセージでつないでいく手法がとられます。 パーツパーツをまず作って、それを組み合わせるので、 作りやすいし、デバッグも楽なんです。 是非マスターして下さいね! |
 |
はいっ、分かりました! |
皆さんも、Mさん同様、楽しくなってきましたか?
やはり、できることが増えてきて動きのあるプログラムを作るのは楽しいですね。
今回学んだ「ポーズ」と「メッセージ」は先生が指摘したように、プログラミングに不可欠の概念ですので、是非マスターしてください。
次回は、「プログラミングで図形を描こう」というテーマです。
お楽しみに!