2017.03.02
第5回 Webサービス開発にUXデザインを導入する
UXおよびUXデザインのビジネス価値を読み解く『UX × Biz Book ~顧客志向のビジネス・アプローチとしてのUXデザイン』。デジタル・マーケティングから顧客との関係構築、ブランディング、実装まで、それぞれ現場で活躍する執筆陣が、多面的・複合的な視点、切り口で分かりやすく解説しています。この連載では各章の読みどころを掲載していきます。第5回目はWebサービス開発プロジェクトにおけるUXの導入を解説するChapter5(執筆:川田 学、塚本 洋)から、「5-2 Webサービス開発にUXデザインを導入する」(執筆:川田 学)を紹介します。
失敗を前提にしたプロジェクトで始める
私たちの支援したサービスは失敗をします。そして同じだけ改善をします。ユーザーが多様になりニーズもバラバラになる中で、一度で完璧なサービスを作るのは困難です。使ってくれるユーザーのことを見つけ、その人に使ってもらい、声なき欲求や不安に耳を傾け、よりよいサービスにユーザーと一緒に育てていく。その変化することを前提に共創していくことこそが、新しい「ブランド体験」なのだと考えます。しかし致命的な失敗はブランドを毀損してしまいかねません。失敗を修正可能な範囲におさえ、さらに将来にもっとよくなるとユーザーに感じてもらわなければなりません。そのために必要なものは「筋の良い仮説を見つける」、「仮説をサービスに一貫性をもっておとしこむ」、そして「ユーザーの評価をフィードバックする」ことです。その有用な手段がUXデザインであると感じています。
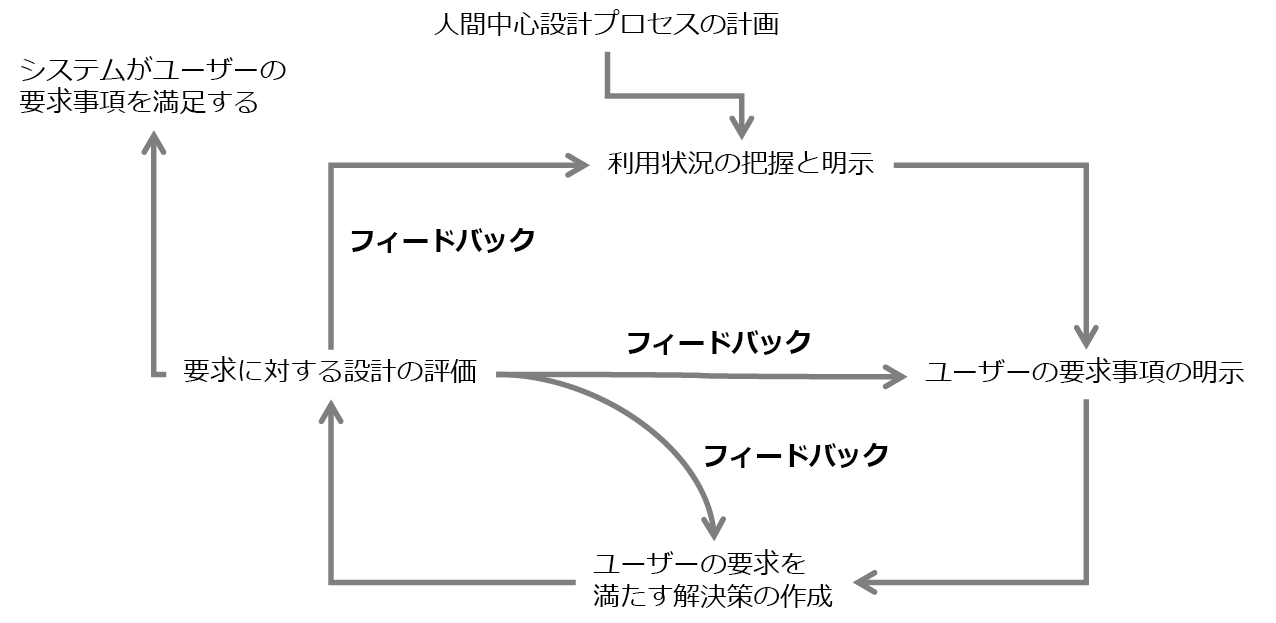
具体的にどのように進めていけばいいのでしょうか。UXデザインの元になっている考えかたに、人間中心設計(Human Centered Design)があり、ISOで規定された人間中心設計プロセス(図5-1)があります。

図5-1 ISO9241-210における人間中心設計のプロセス
その特徴は円を描いていることです。これは作ったプロダクトがユーザーに受け入れられたかを図り、改善を続けることが考えられています。だからこそ終わりがない「円」でプロセスが表現されているのです。
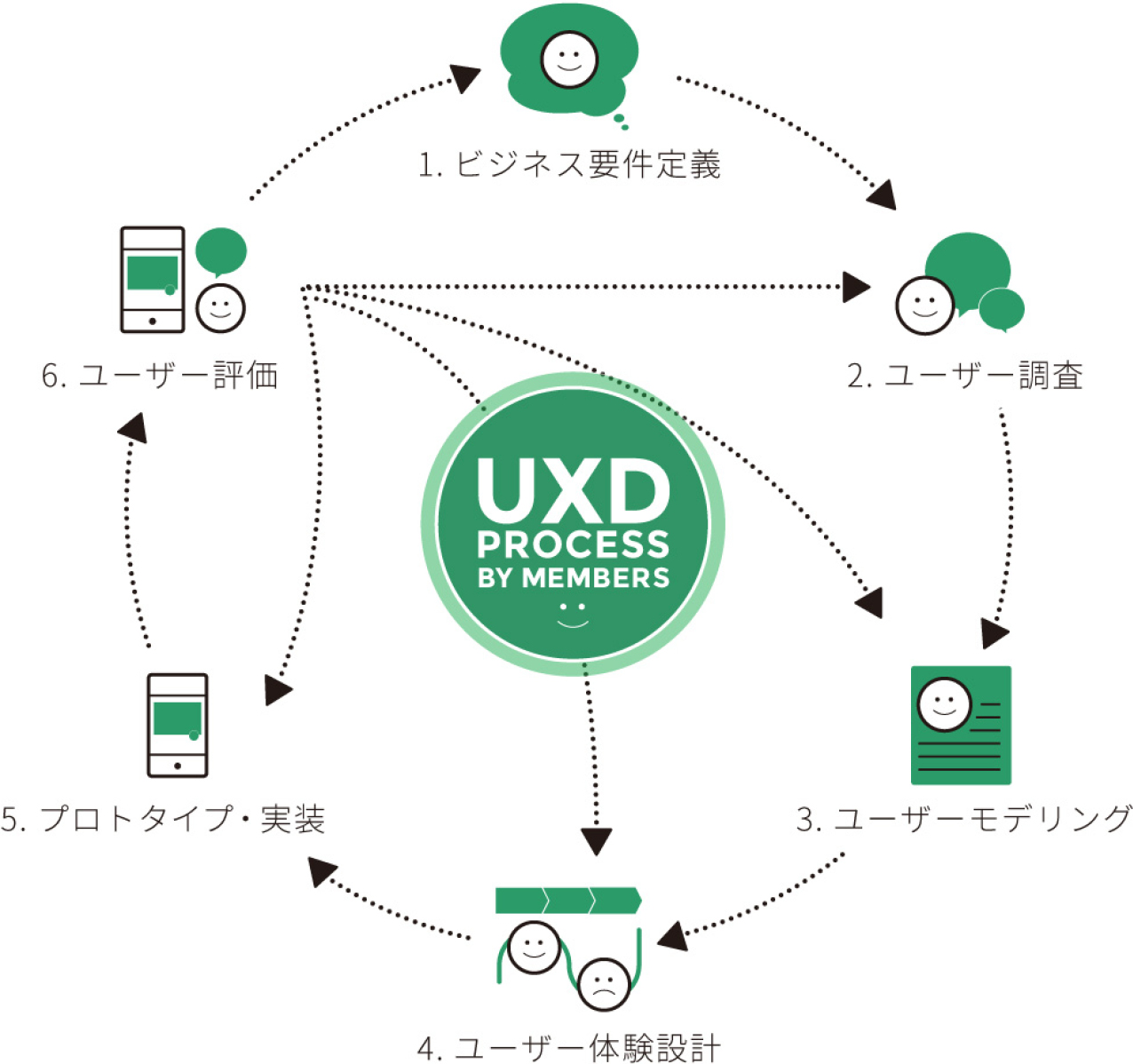
株式会社メンバーズではUXデザインのアプローチのプロセスを人間中心設計のプロセスを元に覚えやすく簡単な6のプロセスにしています(図5-2)。「ビジネス要件の確認」、「ユーザー調査」、「ユーザーモデリング」、「ユーザー体験設計」、「実装/プロトタイプ」、「ユーザー評価」です。このプロセスも円で表現しています。
もう一つの特徴はどこからでも始められることです。現在関わっているプロジェクトのほとんどがこのプロセスに則っています。

図5-2 メンバーズのUXデザインプロセス
ユーザー調査およびユーザーモデリングで「筋の良い仮説を見つけ」ます。その仮説をもとに、ユーザー体験設計でユーザーの体験としてのサービスを設計します。そしてプロトタイプ・実装でユーザーがそのモノに触れられるようにして、体験できるようにします。「仮説をサービスに一貫性をもっておとしこむ」プロセスです。そしてそのサービスをユーザーが実際に体験してもらい、どんな価値を感じたのか、また不満があるのかを探ります。そこで得られたフィードバックはプロセスにおける適切なステップにもどします。「ユーザーの評価をフィードバック」して改善を繰り返していくのです。
このUXデザインのプロセスには終わりがありません。短期的な改善だけでなく、長期的に、ユーザーが置かれている状況が変化していくのにあわせてサービスも変化しつづける。そして価値を提案しつづけながらブランド体験を共に創っていけるのではないでしょうか。
UXデザインをベースにコラボレーションを続ける
Webサービス開発では関わるメンバーも多様になります。グラフィックやビジュアルを担当するデザイナーや、エンジニア、ライター等、多くのクリエイターが関わってきます。そこにプロジェクトマネージャーやディレクターといったプロジェクトマネジメントをする人もいるでしょう。サービスの時間軸で考えれば、開発時と運営時でメンバーが変わるかも知れません。各メンバーの視点や観点も様々です。残念ながら考え方も目標も違うメンバーはまとまりません。そこで、ヒエラルキーを作って管理してきました。
ここで問題です。管理している人間は何を元に良い悪いを判断するのでしょうか? それ以前に、グラフィックの視覚的効果などといった専門性の高い技術は、どのように判断するのでしょうか。今後Webサービス化が進み、エンジニアリングの領域で判断を求められた時に、適切な判断ができるでしょうか。
少なくとも、私はできません。サービスになる中で専門領域が広がり、専門家の参加が必須になる中で、ヒエラルキーの組織では、良いサービスを作れないのです。そこで専門家同士が自主的に連携していく「コラボレーション」が必要になります。
そんなことはもうできている、という方もいるでしょう。ここで、メンバーがコラボレーションするとはどういう状態なのかについて考えてみましょう。
私は理想の状態として、強いサッカーのチームをイメージしています。
大まかなポジションはあるものの、高いスキルを持ったメンバー同士が勝つという目標に向けて、個々人で判断し、時に役割を超えて連携していきます。ディフェンダーがゴールを決めることもあるでしょう。刻一刻と変わる状況に合わせて、個々で判断しながらもチームのコンセプトを守り、勝利に向けて「一つの生き物のように」動くのです。
対照的な例も紹介します。私は学生時代に剣道部でした。剣道には個人戦と団体戦がありますが、試合は1対1で行われます。それは個人戦でも団体戦でも変わりません。チームとは「帰属する集団」を指します。その集団の中で個々人に割り当てられたタスク(自分が出場する試合に勝つ)に対し、個人が最大限のパフォーマンスを発揮できるようにしていきます。チームメイトの応援は力になることもあるでしょう。しかし少なくとも試合において、チームに所属するメンバーの「コラボレーション」は行われていません。
いかがでしょうか。みなさんの参加するプロジェクトは、サッカーのような連携型チームでしょうか。それとも剣道のような団体戦型チームでしょうか。
どうすれば、強いサッカーチームのように専門家同士が連携できるプロジェクトにできるのでしょうか。
そこで効果を発揮するのが、UXデザインです。
サッカーチームは「相手チームに勝つ」という目的で統一されています。その勝ち方を明らかにした「コンセプト」が存在します。
プロジェクトに置きかえてみましょう。まず「相手チーム」を「ある特定ニーズを持った消費者像」とします。「勝つ」という目的を「ある特定ニーズを持った消費者像に○○という価値を提供する」とします。そしてコンセプトという「勝ち方」は、「価値の提供の仕方」と言い換えます。
つまり、相手チームも勝つという目的も決まっていないプロジェクトでは、UXデザインを使って「相手」を明らかにし、「目的」を決めることが必要なのです。
そんなのやってるよ、との声が聞こえてきそうですが、残念ながら多くの場合できていないのが実情です。

図5-3 プロジェクトメンバーが自分が思うペルソナを書いてみる
図5-3は著者の社内のあるチームで行った、それぞれが思うユーザー像(ペルソナ)を書き出してみるワークショップを行った時のアウトプットの一部です。
チームのメンバー間でもユーザー像がバラバラで、かつ実際のユーザーとの乖離もおきています。これではコラボレーションはできません。
今このチームは、実際のユーザーの調査からはじめて、ユーザー像(ペルソナ)をチームで統一することをはじめています。その次に、どんな体験を提供するかという「コンセプト」を自分たちで作り始めたところです。まだまだ道のりは長いですが、強いチームになるために必要な要素を、UXデザインを使って明らかにし始めています。
もしみなさんが、自分のチームを振り返ってうまくコラボレーションができていないと感じたら、一度チームメンバーでユーザー像を書き出してみてください。コラボレーションできない原因を知ることができるかも知れません。