2016.10.03
第6回目:Webカメラを使ってみよう
今回はUnity 5でWebカメラの使い方を解説します(外付けのWebカメラか、内蔵されているノートPCのWebカメラが必要です)。第2回目で解説した方法で各自がプロジェクトを作成してください。
はじめに
今回はUnity 5でWebカメラの使い方を解説します。今回は外付けのWebカメラか、内蔵されているノートPCのWebカメラが必要です。 今回作成するプロジェクト名はWebCameraプロジェクトとしておきましょう。第2回目で解説した方法で、各自がプロジェクトを作成してください。新しくプロジェクトを作成する場合は「New」を選択してください。
オブジェクトの配置
「Hierarchy→Create→3D Object→Plane」と選択して、Scene上に床となるPlaneを配置します。同じく、CubeとSphereも1個ずつ配置してください。同じ位置に配置されますので、「トランスフォームツール」の「移動」で、配置位置を決めてください。CubeやSphereのサイズを、InspectorのTransformの「Scale」で適当なサイズに変更してください。 CubeやSphereの位置については、Hierarchy内の「Main Camera」を選択して、「Camera Preview」で確認しながら、位置を決めてください。
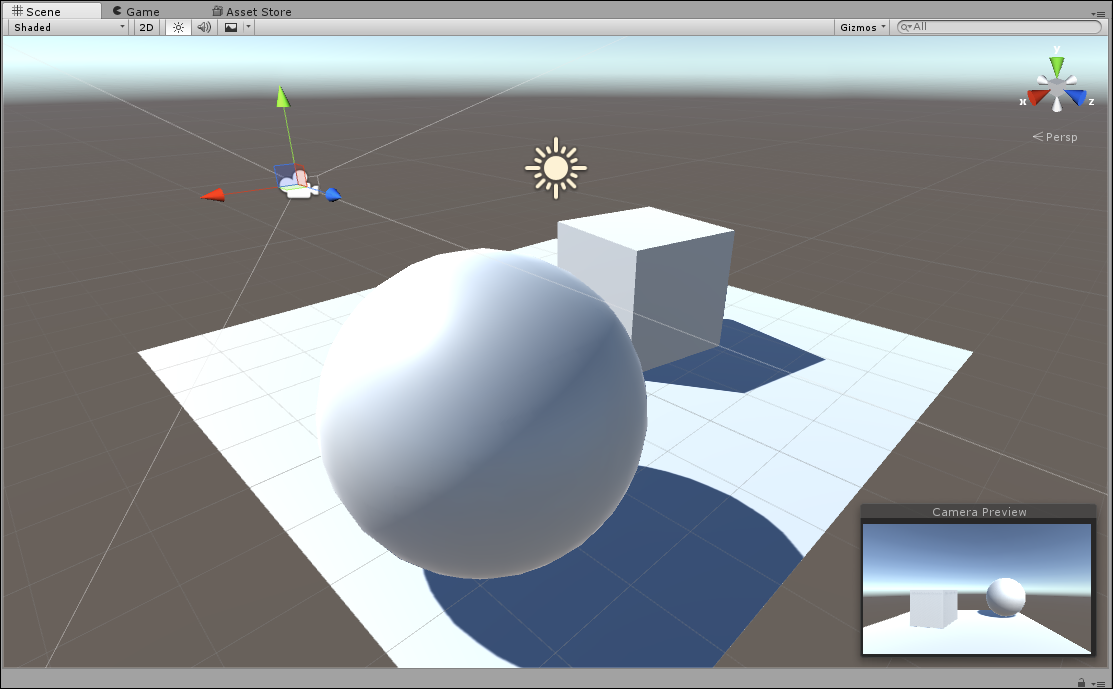
筆者は図1のように配置してみました。Cubeも「トランスフォームツール」の「回転」を使って少し向きを変えてみました。
図1 PlaneとCubeとSphereを配置した
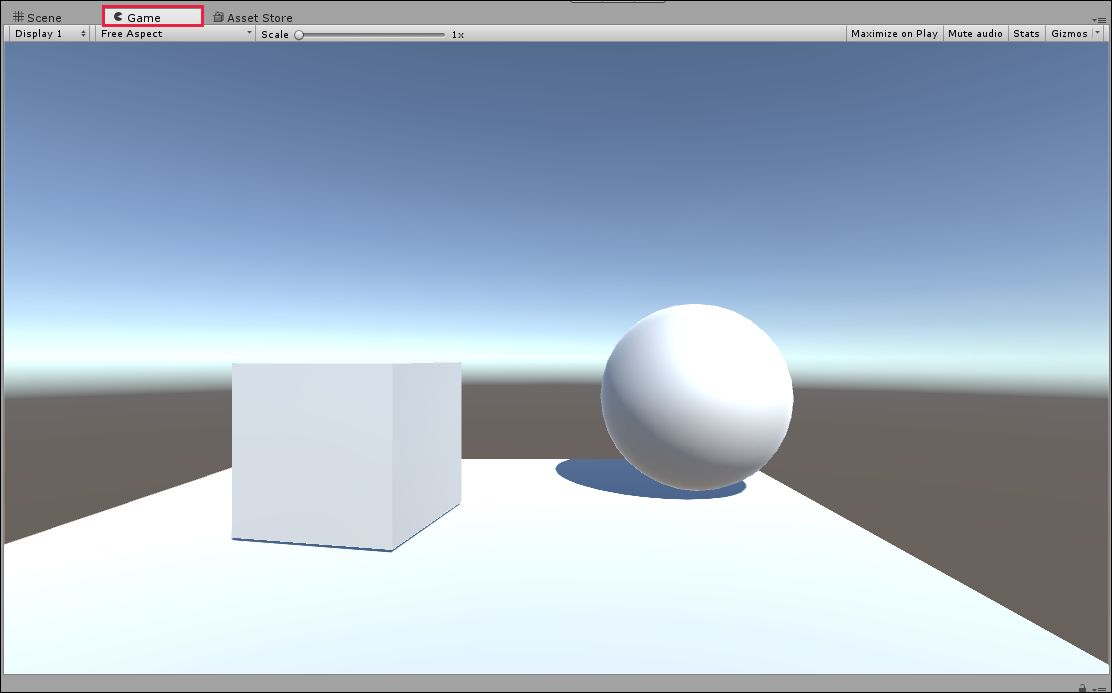
Game画面で確認すると図2のように表示されます。
図2 Game画面で確認した
オブジェクトにWebCameraからの画像を表示させる
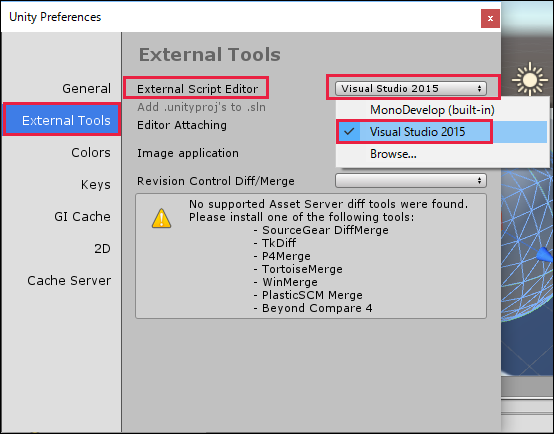
では、Scene上に配置した、PlaneやCube、SphereにWebカメラからの画像を表示させてみましょう。 今回は、ノンコーディングで実現することはできません。何行かのC#のコードを書く必要があります。 通常コードの編集は、Unityがデフォルトで持っているMonoDevelopを使用しますが、これを使用するよりVisual Studio 2015を使用するほうが、インテリセンスの面でも大変に便利ですので、Visual Studio 2015を使用します。 編集するエディターを変更するには、Unity 5メニューの「Edit→Preferrences→External Tool」と選択して、「External Script Editor」に「Visul Studio 2015」を選択するだけでOKです(図3)。
図3 使用するエディターにVisual Studio 2015を指定した
PlaneやCubeやSphereなど、複数のオブジェクトにWebカメラの画像を表示させるには、各、オブジェクトごとに、スクリプトを記述しても、全てのオブジェクトにWebカメラからの画像は表示されません。 全てのオブジェクトにWebカメラの画像を表示させるには次の方法をとります。
空のGameObjectを作成する
Unity 5メニューから「GameObject→Create Empty」と選択して、Hierarchy内にGameObjectを作成します。GameObjectを選択して、Inspectorの「Add Component」から「New Script」を選択して、「Name」にWebCameraScript、「Language」にC#を選択して、「Create and Add」ボタンをクリックします。 Inspector内に「Web Camera Script(Script)」が追加されますので、ScriptのWebCameraScriptをダブルクリックします。すると、Visual Studio 2015が起動しますので、リスト6.1のコードを記述してください。
スクリプトを追加する
リスト6.1 各オブジェクトにWebカメラの画像を表示するコード(WebCameraScript.cs)
using UnityEngine;
public class WebCameraScript : MonoBehaviour {
void Start () { // ...(1)
WebCamDevice[] devices=WebCamTexture.devices; // ...(2)
if (devices.Length > 0) // ...(3)
{
WebCamTexture myWebCameTexture = new WebCamTexture(devices[0].name);
GameObject cube = GameObject.Find("Cube"); // ...(4)
GameObject sphere = GameObject.Find("Sphere"); // ...(4)
GameObject plane= GameObject.Find("Plane"); // ...(4)
cube.GetComponent<Renderer>().material.mainTexture = myWebCameTexture;
sphere.GetComponent<Renderer>().material.mainTexture = myWebCameTexture;
plane.GetComponent<Renderer>().material.mainTexture = myWebCameTexture;
myWebCameTexture.Play();
}else
{
Debug.LogError("Webカメラが検出できません!");
}
}
}
...(1) 今回はvoid Start()の中にコードを記述します。
...(2) Webカメラデバイスを記述する配列型の構造体である、WebCamDevice[]型のdevices変数を宣言し、WebCamTexture.devicesで使用可能なデバイスのリストを取得します。そしてWebCamDevice[]に格納し、変数devicesで参照します。
...(3) devices.lengthが「0」より大きい場合は、つまりWebカメラが検出された場合は、検出されたデバイスの名前で初期化されたWebCamTextureに、変数myWebCamTextureで参照します。
...(4) GameObject型のcube、sphere、plane変数を宣言し、Findで各GameObjectにアクセスし、参照しておきます。Planeは「床」にあたるので、「床」にWebカメラからの画像が表示されます。
下記コードを記述して、各cube、sphere、planeのマテリアルのテクスチャに、認識されたWebカメラを参照しているmyWebcamTextureを指定します。Playボタンで実行すると、各オブジェクトにWebカメラからの画像が表示されます。
cube.GetComponent<Renderer>().material.mainTexture = myWebCameTexture; sphere.GetComponent<Renderer>().material.mainTexture = myWebCameTexture; plane.GetComponent<Renderer>().material.mainTexture = myWebCameTexture;
Webカメラを検出できなかった場合は、コンソールにエラーメッセージを表示してログに記録します。必ずビルドしておくことを忘れないでください。
実行結果
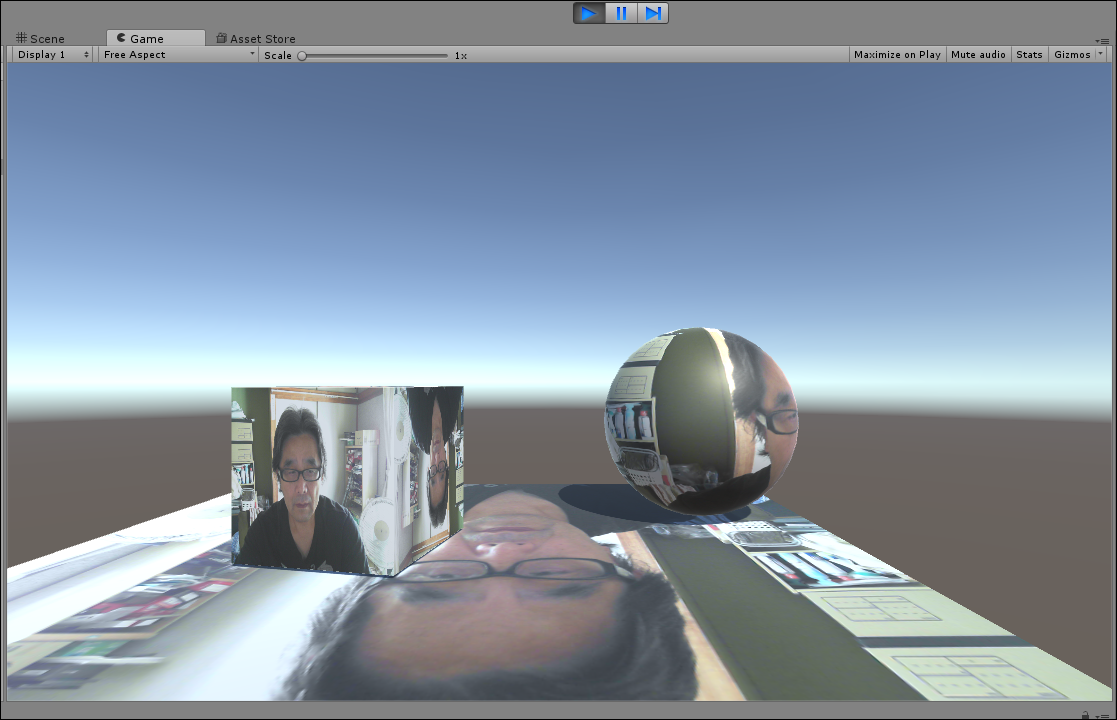
実行すると図4のように表示されます。
図4 各オブジェクトにWebカメラからの画像(筆者の顔)が表示されている
実際に動かしたのが下記の動画です。
このようにWebカメラの画像をScene上に配置したオブジェクトに表示させる場合は、何行かのコードを書く必要があります。今回は3個のオブジェクトにWebカメラの画像を表示させていますので、多少コードが長くはなっていますが、オブジェクト1つに表示させるだけなら、5~6行程度のコードで実現できます。この程度のコードでWebカメラの画像をオブジェクトに表示できるのは、大変に便利で簡単です。ぜひ、皆さんも手を動かして、いろいろなオブジェクトを配置して、Webカメラの画像を表示させてみてください。 次回は『3Dキャラクターをノンプログラミングで動かす』を紹介します。「Asset Store」の使い方も解説します。