2019.07.18
第7回 変数をマスターしよう
この連載では、プログラミングの経験が全くない方でもわかるように、プログラミングの学び方を説明していきます。仕事でプログラミングをどうしても覚える必要がある方、最近流行りのプログラミングに興味はあるけど何をするものか全くわからない方、近い将来必須科目になるプログラミングを子供に習わせたいけど親である自分がプログラミングが何なのかわからなくて不安な方など、そんな方でも気軽に読んでいただける連載です。みなさんもプログラミング初心者の M さんと一緒にプログラミングに触れてみてください。
変数は「ハコ」と思え!
 |
今日は、いよいよ変数にチャレンジしてみましょうか。 |
 |
いよいよですね。 私にも分かるかなー? |
 |
Mさんなら、きっと大丈夫ですよ。 プログラミングで、変数って何だと思いますか? |
 |
なんか数学でxとかyとか出てきたんですけど、あれと一緒ですか? |
 |
そう思って頂いていいと思います。 数値を入れる「ハコ」とイメージしてもらえばいいかな。 「ハコ」を使えば、中身が変わっても「ハコ」は同じなので、 同じ手順でプログラミングできるんです。 |
 |
なんとなく分かりますが、具体的にどうするんですか? |
 |
変数を使うときは、一定の手順があるんです。 その通りにすると、うまくいきますよ。 |
 |
一定の手順ですか。 |
 |
はい。 まず、最初に変数をつくります。ハコを用意することと同じです。 |
 |
ハコだけ用意するんですか? 中身は? |
 |
最初に、ハコだけを用意します。 その次、2番目に、ハコに中身を入れます。 これを「初期化」といいます。 変数を作ったら、プログラムの最初に必ず「初期化」しておいてくださいね。 ハコだけ作って中身がないと悲しいですよね。 |
 |
そりゃあそうですよね。 では、手順って、①「箱を作って」、②「中身を入れる」という2段階ですね。 |
 |
いえいえ違います。 「変数」ですから、中身が変わるんです。 |
 |
ということは、3番目の手順は、「ハコの中身を変える」ですか? |
 |
その通りです。 回数をカウントしたり、数字を足したり引いたり、色々な処理をします。 この「中身を変える」ことができるのが、変数の良さなんです! |
 |
変数の良さ? 何が良いのかピンときませんけど? |
 |
うーん。 お店でギフト用に商品を買ったら、きれいにハコに詰めて包装してくれますよね。 |
 |
はい。 そのハコが気に入って、取っておくこともありますよ。 |
 |
ですよねー。 では、そのお店のハコに入る商品は1種類だけですか? それとも、お店にある色々な商品を入れることができますか? |
 |
いろんな商品を入れることができますね。 あっ、そうか。それが「変数」なんですね! |
 |
その通りです! そして、最後に数値が変わったことを確認するといいですね。 まとめると、次のようになります。 ①変数を作る ②変数の初期化 ③変数の処理 ④変数の確認 「習うより慣れろ」で、早速やってみましょう。 |
 |
先生、もうプログラムが書いてあるんですけど、何もしなくていいんですか? |
 |
いえいえ。 と と  のプログラムはできていますが、 のプログラムはできていますが、 のプログラムが未完成です。 のプログラムが未完成です。そこで変数を使う練習をします。 |
 |
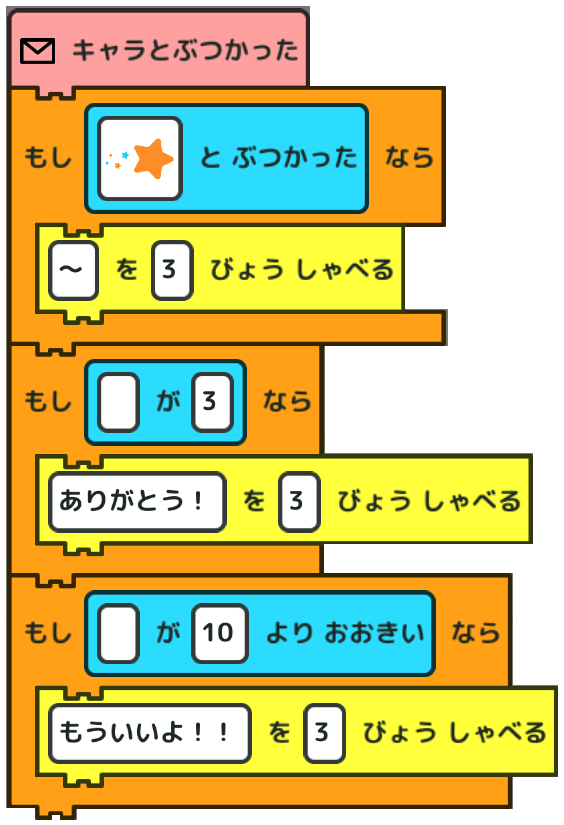
 のプログラムを開いてみよう。 のプログラムを開いてみよう。 |
 |
順調ですね。 Mさんが考えた通り、初期化は「スタートした」時点で行うといいですよ。 |
 |
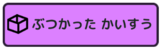
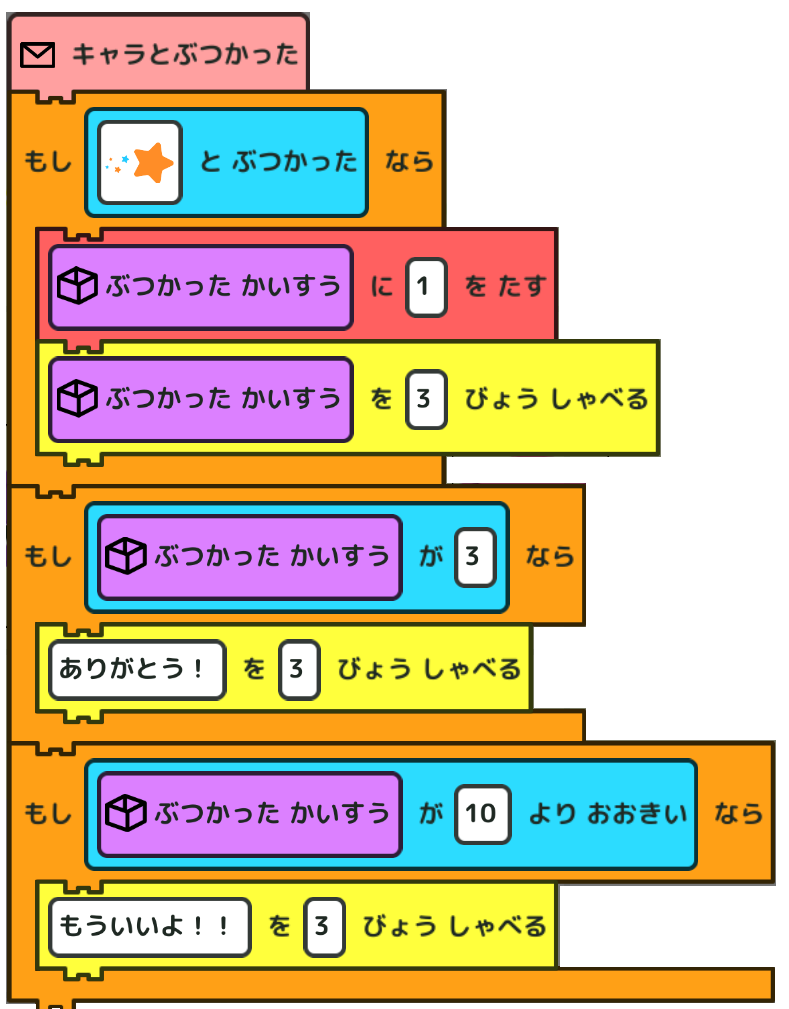
はい、分かりました。 では、次は、「③処理」ね。 ぶつかったら「ぶつかった回数」に1を足せばいいから、こうかしら。 |
 |
いいですね! その通りです。 では④確認はどこで行うといいですか? |
 |
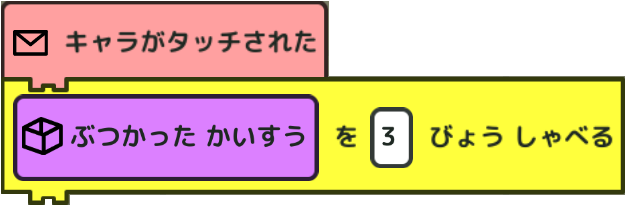
そうですね、確認したいときにリクエストしたいから、「キャラがタッチされたら」今の数字をしゃべると良さそうね。 |
 |
冴えてますね!その通りです。 これで手順通りにできましたね。 今回学んだ4つの手順 ①変数を作る ②変数の初期化 ③変数の処理 ④変数の確認 これらは、テキストプログラミングでも大切になってきますので、 必ず覚えておいてくださいね。 |
 |
はい。 |
変数を使ってプログラムを改造しよう
 |
次は、前回作った正n角形を描画するプログラムを、変数を使って改造してみましょう。 きっと、プログラミングの幅が広がり、面白くなると思いますよ。 お題は、「順番にnを増やしていって、正n角形を描く」というものです。 |
 |
この前は入力してましたけど、今度は変数で自動的に変えていくんですね。 チャレンジしてみます! |
 |
まず、  をクリックして、あっ、そうか、今回は、変数を作るところから始めないといけないんだ。 をクリックして、あっ、そうか、今回は、変数を作るところから始めないといけないんだ。じゃあ、  をクリックしてみようっと。 をクリックしてみようっと。 |
 |
変数の名前はどうすればいいんだろう? |
 |
紫の「へんすう」という部分をクリックすると、変更できますよ。 |
 |
ありがとうございます。 「角の数」という名前にしよう。 |
 |
できた。 |
 |
結構簡単でしょう? これで、「①変数を作る」はできましたね! |
 |
そうですね。 思ったよりとっつきやすいです。 |
 |
では、次の②に進んでみてください。 |
 |
はい。 さっきと同じで、「スタートした」ときに最初の数字を入れるのね。 何を入れようかな? 最初は三角形だから、3だよね。 |
 |
その調子です! |
 |
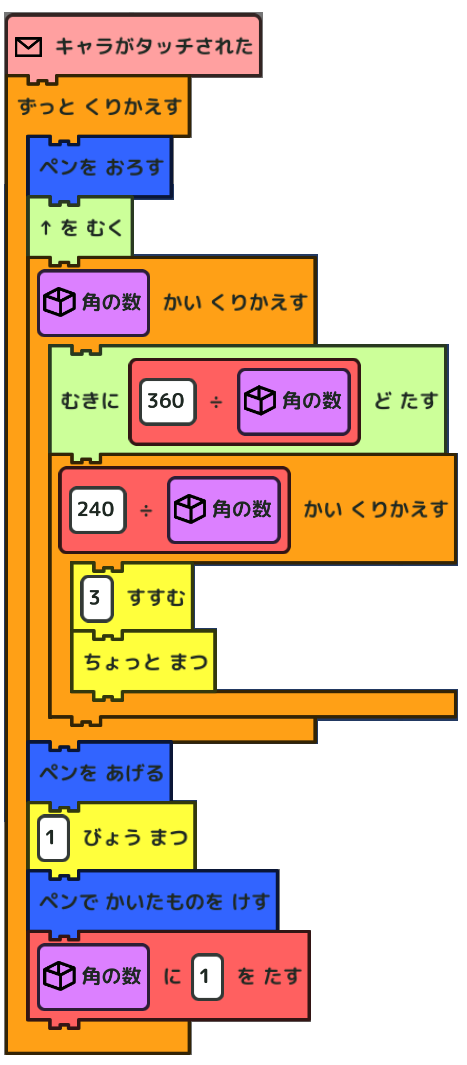
次は、「③変数の処理」だから、 三角形のプログラムで、「3」となっていた部分を「角の数」にしてみよう。 そして、描き終わったら、「角の数」に1を足せばいいのかな? |
 |
これで動かしてみよう。 |
 |
やったー、できた! 私って天才!? |
 |
素晴らしいですね。 すごく応用力がありますよ! これで、ほぼ完成ですが、最後に、「④変数の確認」を追加してみましょう。 最も手っ取り早い確認として、描画をしている間、矢印がしゃべるようにしてみましょうか。 |
 |
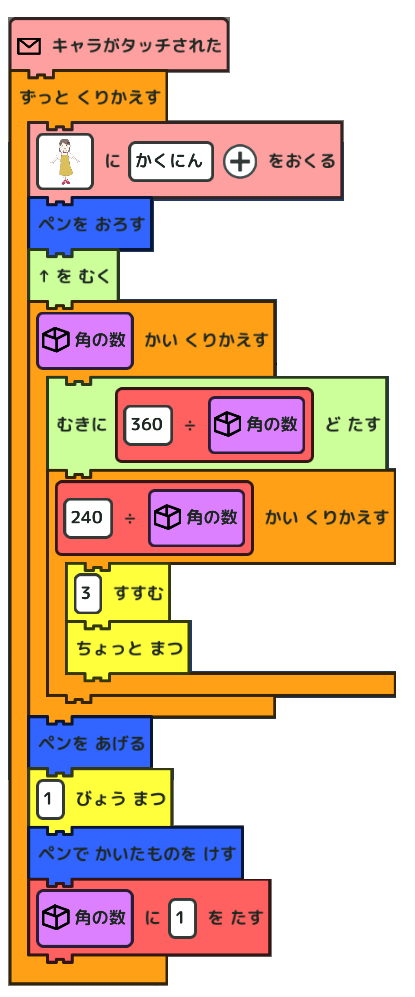
はい、分かりました。 描画している間に、「正n角形」と表示すればいいから、ペンをおろす直前に、  を入れてみよう。 を入れてみよう。 |
別のキャラに変数を渡すには? 引数の使い方
 |
ということは、描画を始めるときに、女の子のキャラにメッセージを送って、 女の子のキャラがメッセージを受け取ったら、「正n角形」としゃべればいいのよね。 矢印のプログラムはこれでいいかな。 |
 |
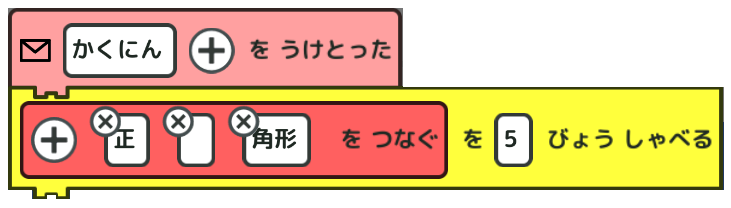
次は、女の子のプログラム。 |
 |
この2番目の空欄に、核の数を入れたら完成ね! |
 |
あれっ? 「へんすう」のところに、「角の数」がない! 先生、どういうことですか? |
 |
ああ、なるほど。 矢印のキャラのところで作った変数「角の数」が、女の子のキャラでは表示されないということですね。 |
 |
そうなんです! 矢印のキャラでは表示されるんですけど、女の子のキャラに変えると、消えてるんです。 |
 |
それは、変数が使える範囲が関係しています。 |
 |
変数が使える範囲? |
 |
プログラミングゼミのレベル30までで使える変数は、「ローカル変数」といって、そのキャラでしか使えないように設定してあるんです。 |
 |
へぇー。 だったら、女の子のキャラでは、矢印のキャラの中の変数は使えないってことですか? |
 |
そうなりますね。 でも、変数は使えなくても、矢印のキャラから女の子のキャラにメッセージを送るとき、数字を同時に送ることはできますよ。 |
 |
そうなんですか? 早く教えてほしいなー。 |
 |
それは、メッセージの「引数」といいます。 |
 |
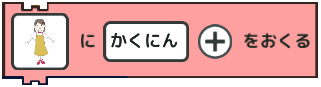
ほら、メッセージを送るブロックと、受け取るブロックに、「+」の記号があるでしょう? |
 |
はい、ありますね。 |
 |
その「+」をクリックしてみてください。 まず、送り手、矢印のキャラの方から。 |
 |
分かりました。 |
 |
新しい空欄ができました。 |
 |
それが引数を入れる場所です。 そこに、変数の「角の数」を入れておいてください。 |
 |
はい。 |
 |
次に、受け手の女の子のキャラの方も同じようにしてください。 |
 |
はい。 |
 |
あっ、「ひきすう1」という変数が自動的にできました。 これはどうやって使うんですか? |
 |
「引数」とは、メッセージのおまけみたいなものです。 テレビのリモコンでチャンネルを変えたいとき、チャンネルの番号を直接指定するようなものです。 今回のように、送る側に引数を指定しておくと、受ける側はそれを使うことができます。 受け側で新しくできた「ひきすう1」を使いたい位置にドラッグして使います。 |
 |
やってみますね。 |
 |
意外と簡単にできるんですね。 |
 |
いえいえ、Mさんは理解力がいいですね。 これで動かしてみてください。 |
 |
できた―! ふぅー、今回は、難しかったですね。 |
 |
かなり高度なことをやってますから、難しく感じますよね。 難しく感じるときは、復習しておくといいですよ。 まず、変数って何でしたか? |
 |
はい。 数値を入れる箱のようなものでした。 |
 |
どのような使い方をしますか? |
 |
①作成 ②初期化 ③処理 ④確認 この4つです。 |
 |
ちゃんと分かっていますよ。 その調子です。 では、引数って何ですか? |
 |
リモコンの数値みたいなものです。 でも、あまり良く分かっていません。 |
 |
ですよねー。 ここでは、「メッセージにつけるおまけ」というイメージで覚えておいてください。 今回のように、相手に変数を渡したいときに使います。 |
 |
おまけは大歓迎ですが、引数のおまけはちょっと嫌かなー。 |
 |
ははは。 そうですよね。 今回はこれくらいの理解で十分ですよ。 使っていくうちに便利さが分かってくると思います。 今日は、お疲れさまでした! |
 |
ありがとうございました。 |
いかがでしたか? 変数と引数は、難しいですが、プログラムの幅が広がりましたね。
仕事で使う実用的なプログラムを作るときには、変数と引数は欠かせないツールです。
是非マスターしてください。
次回は、「リアルな動きを追求しよう」というテーマです。
「変数」を応用して、キャラの動きを細かく制御します。
お楽しみに!