2019.06.26
第6回 プログラミングで図形を描こう
この連載では、プログラミングの経験が全くない方でもわかるように、プログラミングの学び方を説明していきます。仕事でプログラミングをどうしても覚える必要がある方、最近流行りのプログラミングに興味はあるけど何をするものか全くわからない方、近い将来必須科目になるプログラミングを子供に習わせたいけど親である自分がプログラミングが何なのかわからなくて不安な方など、そんな方でも気軽に読んでいただける連載です。みなさんもプログラミング初心者の M さんと一緒にプログラミングに触れてみてください。
プログラミング初心者のMさんが、ビジュアルプログラミング教材「プログラミングゼミ」を学びながら、
プログラミングの思想と技術を習得していくストーリーです。
今回、Mさんは、プログラミングで図形を描くことにチャレンジしています。
繰り返しとアニメーション
 |
今回は、プログラミングで図形を描いてみましょう。 最初は、ブロックが出来上がった状態ですので、一旦バラバラにしてからチャレンジしてください。 |
 |
これは簡単ね。 すぐできた! |
 |
どんどん慣れてきていますね。 その調子ですよ! |
 |
ありがとうございます。 でも、ひとつ質問があるんです。 |
 |
どんなことですか? |
 |
「はんたいをむく」というブロックなんですが、なくても正方形を描くことができると思うんですけど。 |
 |
その通りですよ。 描く向きは反対になりますが、確かに描けますね。 |
 |
じゃあ、何のために「はんたいをむく」を入れてるんですか? |
 |
いい質問ですね。 では、同じようにして正三角形を描いてみて下さい。 「はんたいをむく」を入れる場合と入れない場合でどう違うかを確認してみましょう。 |
 |
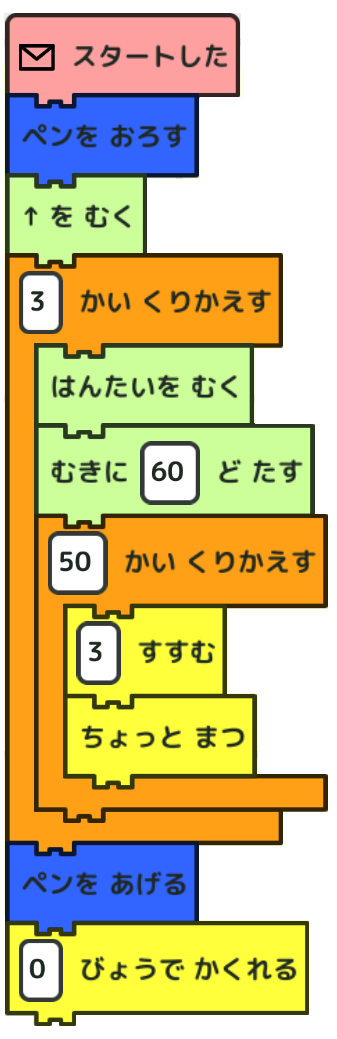
はい。 では、まず、「はんたいをむく」を入れてやってみよう。 正三角形なので、90°ではなく、60°にして、3回繰り返すといいのかな。 |
 |
うまくいった! じゃあ、今度は、「はんたいをむく」を取ってみるとどうなるかな? |
 |
あれ? 正三角形にならない。 先生、これ、どういうことですか? |
 |
正三角形では、「はんたいをむく」を取ったらうまくいきませんでしたね。 それは、「はんたいをむく」を入れるか入れないかで、角度の意味が変わってくるからなんです。 |
 |
角度の意味? 角度に意味なんかあるんですか? |
 |
ありますよ。 では、それぞれのプログラムで、どの角度を指定しているのか、図を描いて考えてみましょうか。 |
 |
はい。 |
 |
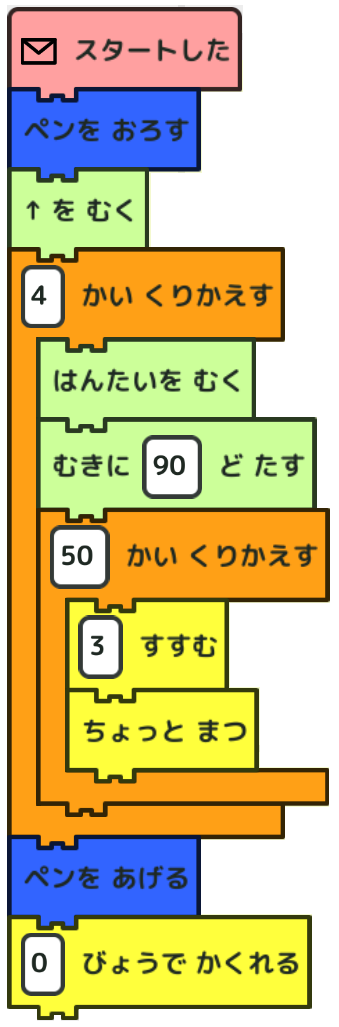
まず、「はんたいをむく」がある場合です。 スタートしたら、「↑をむく」となっていますので、最初、矢印は上を向いてますね。 そのあとの矢印の動きはどうなりますか? プロゼミでは、角度を変えるとき「反時計回り」に動かす決まりがありますので、 それに注意してください。 |
 |
分かりました。やってみます。 |
 |
「はんたいをむく」なので、まず下を向いて、 そして、「むきに60どたす」なので、反時計回りに、…こうかな? |
 |
その通りです。 続けて3回繰り返してください。 |
 |
まっすぐ進んで、反対を向いて、反時計回りに60°。 もう一回繰り返す…、こうなるなー。 |
 |
3つの60°は正三角形のどこにありますか? |
 |
正三角形の内側です。 なるほど! これは「内角」を指定しているんですね! |
 |
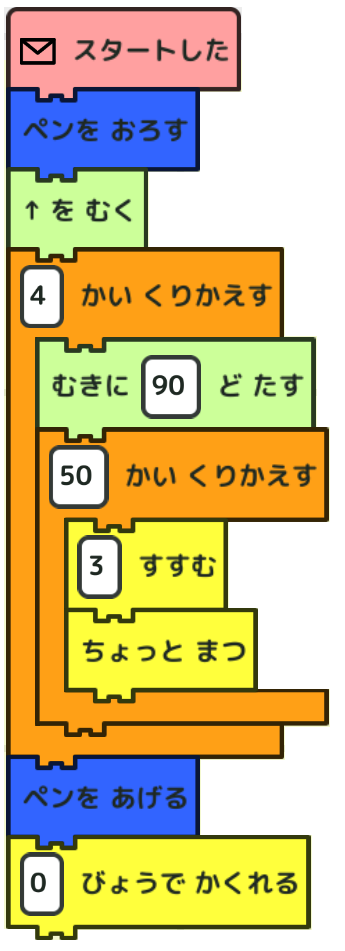
その通りです! では、今度は、「はんたいをむく」を使わない場合も、同様に考えてみてください。 |
 |
はい。やってみます。 |
 |
今度は、角度が外側に来てる! なるほど、今度は「外角」を指定しているんですね。 正三角形の場合、内角が60°なので、外角は120°か。 これなら、正三角形にならはいはずだわ。 |
 |
はい、その通りです! 「はんたいをむく」を使った場合は「内角」指定、 使わなかった場合は「外角」指定となります。 |
 |
なるほど。 よく分かりました。 正方形のときは、内角も90°で外角も90°なので、見分けがつかなかったんですね。 |
 |
そうなんです。 最初は戸惑いますが、そのうち慣れますので心配しないでください。 では、慣れるために、正五角形、正六角形にもチャレンジしてみてください。 |
 |
はい。 |
 |
できました。 五角形の、内角バージョンと外角バージョンです。 |
 |
六角形の、内角バージョンと外角バージョンです。 |
 |
おおっ、早いですね! 慣れてきましたね。 ここから、正多角形の頂点の数と内角・外角の関係が分かりますか? |
 |
内角は良く分からないですが、外角は360を頂点の数で割ると出てきそうですね。 360÷3=120 360÷4=90 360÷5=72 360÷6=60 |
 |
冴えてますね! その通りです。 じゃあ、ここで、新しいことにチャレンジしましょうか。 |
プログラミングをよりインタラクティブに! ― 入力と変数
 |
できた! 意外と簡単にできたわ! |
 |
いいですね! あとは、「たずねたへんじ」を変数のように使えばいいですよ。 |
 |
変数ってまだやったことないんですけと。 |
 |
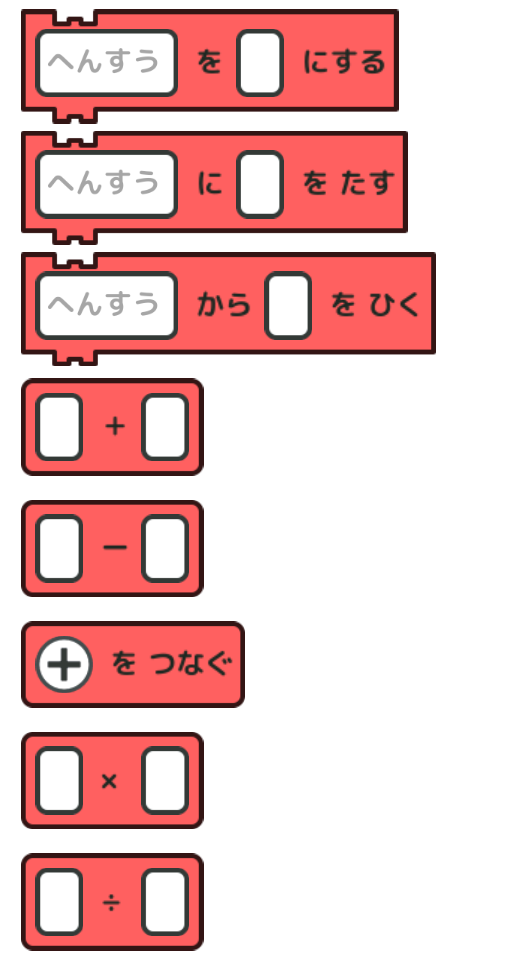
そうでしたね。 Mさん、よくできるので、もう知ってると思ってました。 プロゼミでは、「へんすう」を使うブロックは、「けいさん」、「しらべる」、「つくる」に入ってますよ。 |
 |
今回は、特に、「けいさん」の中にあるブロックを使います。 |
 |
なるほど、色々な計算ができるんですね。 |
 |
正式に変数を扱うには、色々な手順があるので、詳しい使い方は次回学ぶことにしましょう。 今回は、「へんすう」とは、数値を入れる箱というイメージだけ分かっていればいいですよ。 「たずねたへんじ」という箱に、辺の数nが入っていると思ってください。 n角形の場合、何回繰り返して、何度向きを変えればいいですか? |
 |
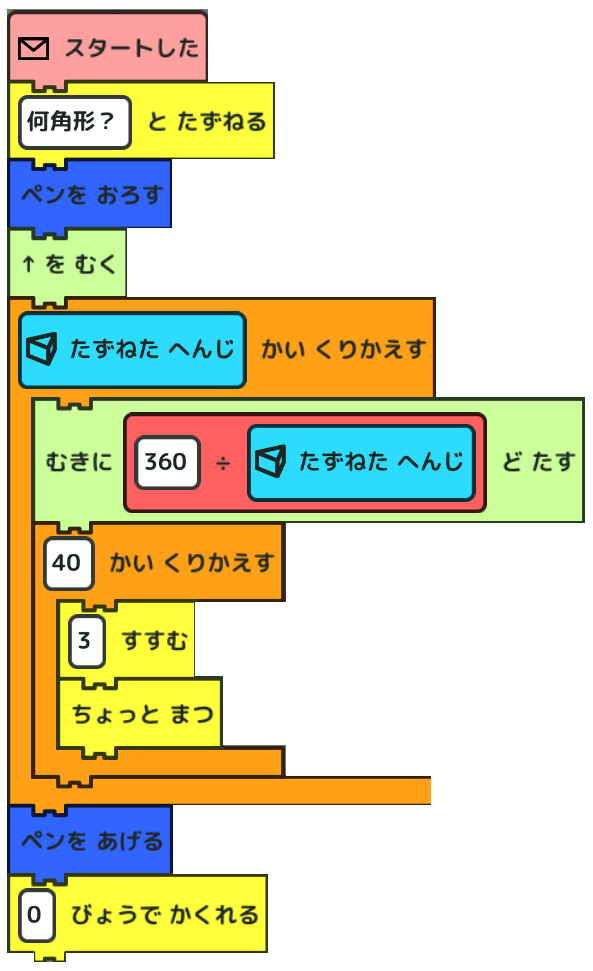
n回繰り返して、外角で360÷n度、向きを変えればいいんでしたね。 じゃあ、やってみます。 |
 |
できた! 入力できるようになると、本格的なプログラムって感じがしますね! |
 |
そうですよね! もう、簡単なアプリなら作れそうな勢いですね。 折角ですから、もっとアプリみたいにしてみませんか? Mさんだったら、どんな機能を追加すればいいと思いますか? |
 |
そうですねー。 毎回再生ボタンを押さなくてもいいように、何回も繰り返して入力できるようにしたいですね。 |
 |
いい案ですね。 では、やってみてください。 |
 |
分かりました。 |
 |
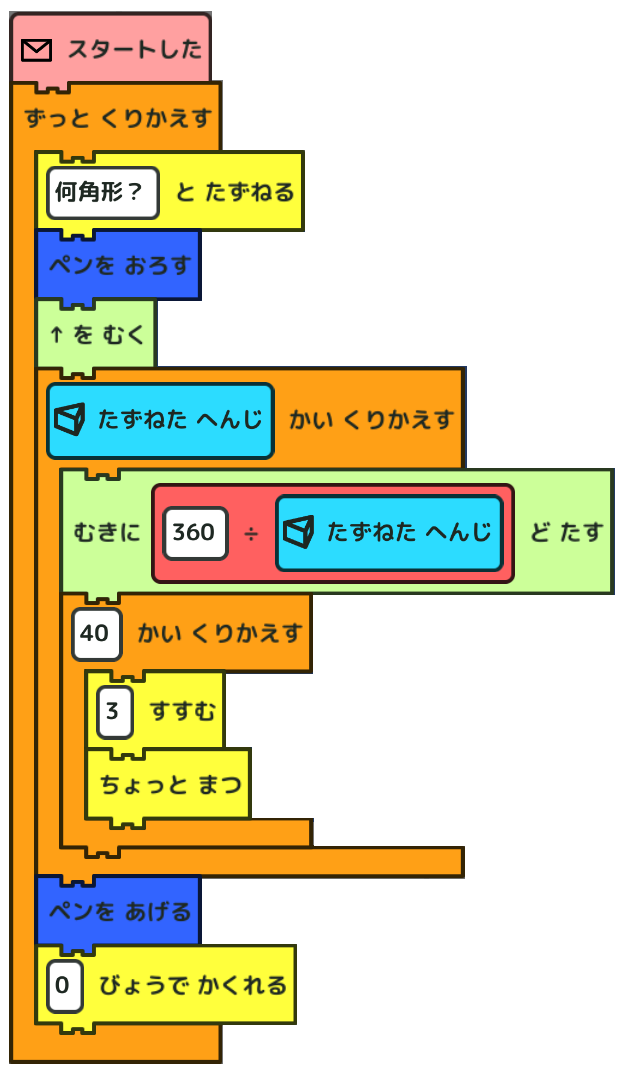
入力部分も含めて、全体を繰り返せばいいのかな? |
 |
あれっ? おかしいなー。 |
 |
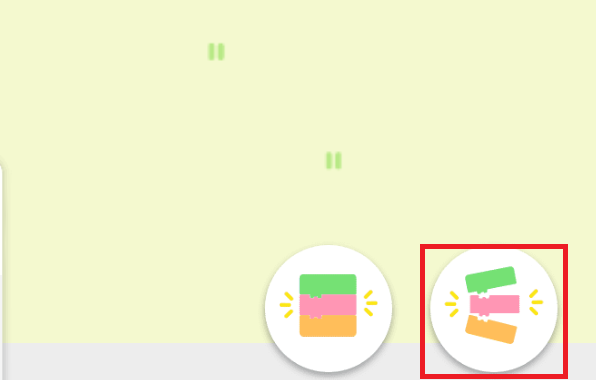
ちゃんと繰り返してかけてますね。 そこは成功ですよ! でも、手直ししたい部分がありますよね。 どこを手直しすればいいですか? |
 |
はい。 次の3点ですね。 ① 「何角形?」と尋ねるセリフの向きがおかしいです。 ② 2回目から矢印が消えてます。 ③ 多角形が重ねて表示されてるので、一つずつ表示されるようにしたいです。 |
 |
いいですね。 このように、改善点をリストアップしていくといいですよ。 実際のプログラミングでも、そうします。 |
 |
なるほど、これは、プログラミングだけでなく、仕事の基本ですね。 では、一つずつ考えます。 |
 |
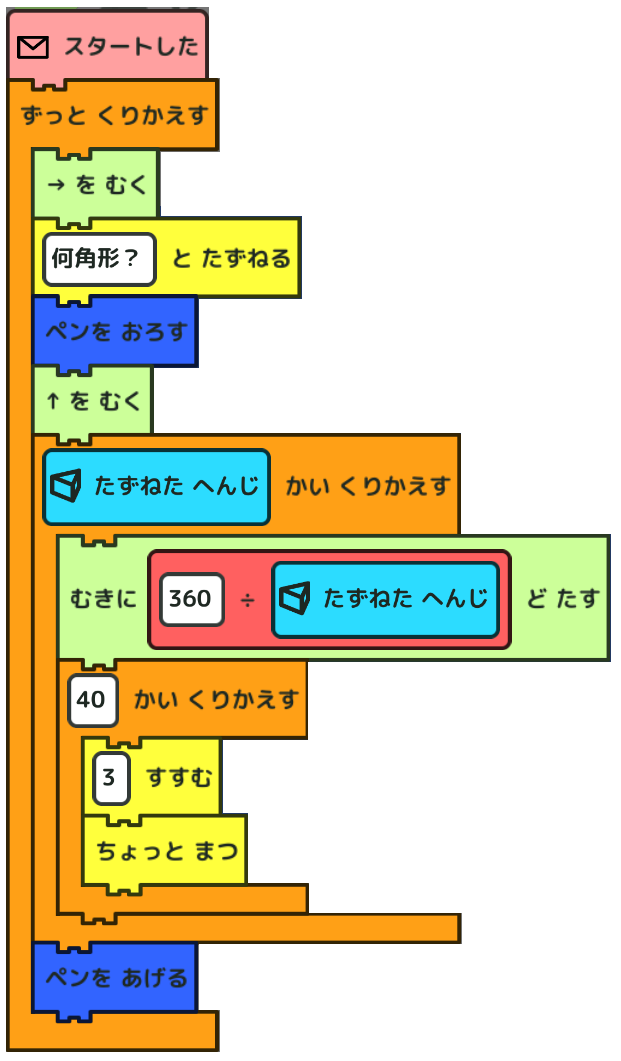
①のセリフの向きは…、1回目はうまく表示されてたんだよね。 そのときの矢印の向きは…、あっ、右向きだわ! 繰り返して戻ってきたときに、「→をむく」を入れてみようかな。 ②の矢印が表示されない件は、簡単! 「0びょうでかくれる」を取り除けばいいはず。 とりあえず、この2点を変更してみよう。 |
 |
うまくいった! |
 |
さすがですね! これでも、十分いいプログラムですよ! では、③番目の点も考えてみてくださいね。 |
 |
分かりました。 むずかしそうだな。 とりあえず、「ペン」のブロックを調べてみよう。 あった!  こんな便利なものがあるなんて、プロゼミ最高! では、早速このブロックを使ってやってみよう。 |
 |
できたー! |
 |
おっ、素晴らしいですね! 自分で考えて解決できると気分がいいですよね。 |
 |
はいっ! 今日は、とっても気分がいいです。 帰りに、お祝いのケーキでも買って帰りたいです! |
 |
この調子で頑張ってください。 最後に覚えておいてほしい点をまとめます。 今回のように、プログラムを改善したい場合、次の3点を心がけることです。 ① 改善点のリストアップ ② リストに一つずつ取り組む ③ ライブラリの活用 |
 |
ライブラリって? |
 |
プロゼミでは、ブロックリストのことです。 自分が使ったことのない様々なブロックがありますよね。 それらを、読んだことのない本に例えて、「ライブラリ」といいます。 図書館で新しい本に出合うみたいに、プログラミングの際も、是非新しいブロックを見つけて、どんどん使ってみてください。 そうすれば、プログラミングの世界が広がりますよ! |
 |
ホントですね。 「新しい本に出合うみたいに」って聞くと、抵抗感が薄れてきますね。 プログラミングが楽しくなってきました。 先生、ありがとうございました! |
いかがでしたか?
アプリと対話できるインタラクティブなプログラムの基礎を学べましたね。
入力と変数があると、よりアプリらしくなってきますよね。
次回は、「変数をマスターしよう」というテーマです。
今回出てきた「へんすう」を、さらに詳しく学びます。
お楽しみに!