2022.06.20
Webライティングの基礎からコツまでポイント解説! 副業に資格に 一生使える技術を身に着けよう
誰もがさまざまな形で「文章を書く」時代になりました。
報告書を書く、自社商品の魅力を伝える、副業でブログを作る、趣味のSNSで発信をするなど、文章を書いて誰かに伝えるという行為は、今やすべての人にとって不可欠なスキルと言えます。
作文や小論文の書き方は、国語の授業で学んできました。
しかし、Webでの文章の書き方と、紙媒体向けの書き方は、考え方も表現方法も大きく異なるのです。
ここでは、学校では教えてくれない「Webで文章を書くことはどういうことか」「Webに最適化された文章とはどういうものなのか」について、ポイントをお伝えします。
もくじ
1:なぜWebライティングを学ぶのか ~本は読まれるが、Webは見られる
2:すぐにわかる 紙媒体とWebの書き方の違い ~読んでもらえないことを前提に書こう
3:すぐに役立つ タイトル作成のポイント ~Webならではの効果的なコピーライティング
4:検索エンジン対策・分析・調査... ほかにも重要なことはたくさん
1:なぜWebライティングを学ぶのか
Webライティングで一番大切なことは、人の役に立つ情報を発信すること
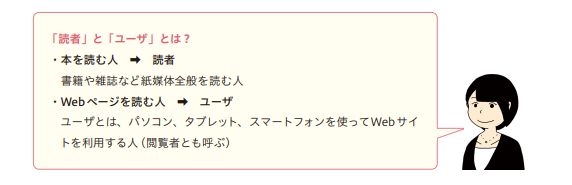
本を読む人は「読者」と呼びます。Webでは、Webページを閲覧する人をユーザ(閲覧者)と呼びます。
本は読まれますが、Webは見られるのです。

ユーザは「文章を読みたい」のではなく、「情報を知りたい」と思っています。
読まれる本と異なり、Web記事は流し読みされ、知りたい部分だけ見られる傾向にあります。
Webライティングで一番重要なことは、ユーザにとって役立つ情報を、ユーザに刺さる表現で発信することです。
人にも検索エンジンにも伝わる文章を書かないと、読まれない
検索エンジンは、人々の求めるWebサイトを表示するよう表示の順位を決める作業を行なっています。自分のWebサイトの内容を検索エンジンが理解しやすいように最適化することをSEO 対策と呼びます。
Web記事を作成するに当たって心がけておきたいのは、検索結果の上位に表示してもらうこと、つまりSEO対策が重要ということです。
せっかく書いても見てもらえないと意味がありません。
ユーザへの橋渡し的存在である検索エンジンに最適化した文章を書く必要があります。
2:すぐにわかる 紙媒体とWebの書き方の違い
読んでもらえないことを前提として書く
Webの文章が紙媒体の文章と最も異なる点は、Webの文章は読んでもらえないことを前提として書く点です。紙媒体の文章は、手に取った人がある程度能動的に読みます。
Webのように常に他サイトと比較されて、数秒で他サイトに飛んでしまうことはありません。
紙媒体とWebの違いを確認しましょう。
1)解読に対する努力
紙媒体:読者が解読する
Web:ユーザは解読しない
Webではユーザは解読しようとしません。
分からない漢字や言い回しがあったときはページから離脱し、二度と帰ってきません。
このため、Webでは、ユーザが解読してくれるという期待を持たないで、ストレスのない読みやすい文章にする必要があります。
2)分かりやすく伝える力
紙媒体:文章をまともに読んでくれている人に、分かりやすく伝える
Web:文章を飛ばし読みする人に、分かりやすく伝える
紙媒体はまともに読んでくれている人に分かりやすく伝えます。
一方、Webは検索キーワードで検索して来た飛ばし読みするユーザに対して、なんとか分かってもらえるように情報を伝えます。
このため、紙媒体よりもさらに簡単に分かりやすく伝えなければなりません。
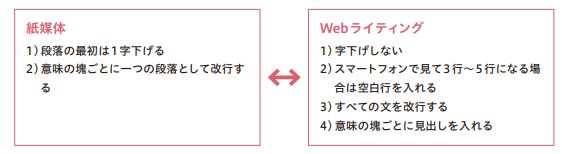
紙媒体とWebの書き方の違い
みなさんが国語の授業で習う文章の書き方とWebライティングの書き方の違いについて述べましょう。国語で習ういわゆる紙媒体の執筆とWebライティングでは、下記のような違いがあります。
1)字下げしない
Webライティングでは、段落の最初の1文字を下げる(字下げする、空白を入れる)ことをしません。
一部新聞など紙媒体のWeb版では字下げしているサイトもありますが、基本的には字下げしているサイトは少ない傾向にあります。
2)スマートフォンで見て3行~5行になる場合は、空白行を入れる
スマートフォンで見て5行を超えると、文章の塊が大きすぎ、ユーザにストレスを与えてしまいます。
極力空白行を入れましょう。
1行ごとに空白行を入れているサイトもあるくらいです。
紙媒体のように意味の塊ごとに一つの段落として改行することはせず、見やすさ重視で意味の塊関係なく空白行を入れます。
Webでは、空白の部分があるからこそ、どこを見たらよいのかが分かるのです。
3)すべての文を改行する
Webでは、句点(。)のたびに改行すると文の頭がそろうため見やすくなります。
ここからここまでが1つの文だと把握しやすくなるからです。
スマートフォンは幅が狭いため、1行あたりの表示文字数が少ないです。
PCで1行で読める文がスマートフォンでは3行以上になることがあります。
文字がぎっしりだと、読んでいた箇所を見失ってしまいます。
改行して各文の開始位置が分かるようにしましょう。
右側に空白ができるようにして、左側の文章を読ませます。
4)意味の塊ごとに見出しを入れる
Webでは意味の塊ごとに見出しを入れます。
基本的に隙間時間に飛ばし読みされますので、タイトルと見出しだけで内容が分かるようにしておかなくてはなりません。
紙媒体と比べ、Webは文章の塊が小さく、見出しが多い傾向にあります。
前述のとおり、スマートフォンで見て3行~5行になる場合は空白行を入れるので文章の塊は小さいです。
見出しは意味の塊ごとに必ず入れます。
その他の重要なポイント
ほかにもWebライティングで意識しておくべき重要なポイントだけまとめておきました。詳しくは『一生使える Webライティングの教室』で確認してください。1. キーワードを含める
2. 同じ単語を繰り返す
3. 画像を軽量化して入れる
4. 小学生でも分かるくらい簡単に書く
5. 想定読者を思い描きながら書く
6. 大枠から詳細へと話を進める
7. 具体例を挙げる
8. 大事なことは繰り返す
9. 自分の立場を明らかにする
3:すぐに役立つ タイトル作成のポイント
Webライティングにおいてタイトルは極めて重要です。検索した際に表示される部分ですので、タイトルを見て「自分が探しているものだ」「自分に合うものだ」と思われればクリックして見てもらえます。
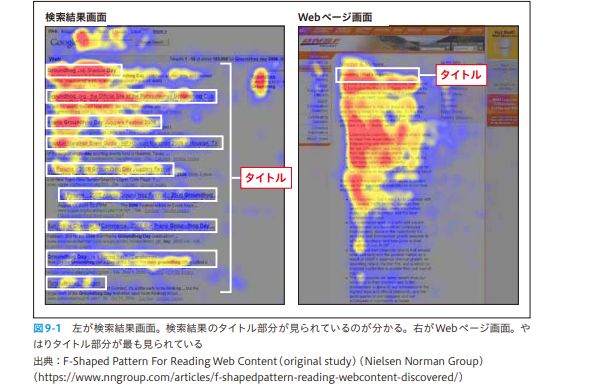
Web記事は、F型の視線で見られる傾向にあり、F型の最も見られるF字の上の横棒はタイトルの部分です。

紙媒体であれWebであれ、タイトルのコピーライティングは重要です。
コピーライティングの書籍は紙媒体向けが圧倒的に多いですが、WebにはWeb特有の表現方法があります。
ここでは、Webならではの効果的なコピーライティングのポイントを示します。
1)文字数制限
・28文字以内で記事内容が分かるようにする・最大でも40文字以内にする
・最初の18文字が勝負
スマートフォンで閲覧される場合、18文字以降は2行目になります。改行しないで見られる範囲内でどれだけユーザを惹きつけ、2行目以降も読ませることができるかが腕の見せ 所です。最初の18文字に力を入れましょう。
2)記事内容をシンプルに伝える
・抽象的な言葉を使わない・簡潔に記事内容を書く
Web記事タイトルの作成で最もやってはいけないことは、抽象的な飾り言葉を使うことです。特に最初の18文字には、キーワードや主語を入れて具体的に記事内容を伝えましょう。「何」についての記事なのか具体的に分かるようにすることが大切です。
3)キーワードを含める
・キーワードは前半に入れる・キーワードは各1個
・キーワードは選定した順番通りに入れる
キーワードは欲張って何個も入れてはいけません。何個入れても検索エンジンからの評価は変わりません。例えば「英語 学習 ドラマ」であれ ば、それぞれ1個にしましょう。「英語」が2回以上出てきてはいけません。
4)ユーザビリティに配慮する
・記号をデザインとして活用する・カタカナを活用する
・字画数の多い漢字を避ける
Webでは視認性を考慮する必要があります。ここで活躍するのが記号です。記号を入れると、見やすく分かりやすくなります。なお検索エンジンはほとんどの記号を文字と認識しません。ですので、人の目から見てどう見えるかだけ考えればよいです。
4:検索エンジン対策・分析・調査... ほかにも重要なことはたくさん
ここで紹介した以外にも、最適なWebライティングのためには、「検索エンジン対策」「分析」など、重要なテーマが数多くあります。ここではテーマだけピックアップします。詳しく知りたい方はぜひ『一生使えるWebライティングの教室』を手に取ってみてください。・検索エンジンの上位表示の方法を知る
被リンク
コンテンツ
専門性
・キーワードを調査する
サジェストキーワード
キーワード調査ツール
総合マーケティングツール
・調査分析を行う
世の中のニーズを知る
競合サイトの調査分析
情報収集ツール
・企画立案を行う
目的の設定
キーワードの選定
想定読者の設定
・Webライティングの基本
Webページの型
ワイヤーフレームの作成
取材
