2022.07.24
最新のNext.jsとReactの機能を活用してデザインと実装を実践的に学べる! 『作って学ぶNext.js/React Webサイト構築』紹介
とにかく覚える事が多いNext.js/ReactをWebサイトを作りながら一つ一つ解説!
Web制作においてReactが選択される機会は個人、業務問わず増えています。それに伴い、ReactベースのフレームワークであるNext.jsもどんどん存在感を増してきています。でも、Next.jsを理解するには当然ながらReactを学習している必要があります。そしてReactはJavaScriptのライブラリなのでReactを学習するにはJavaScriptを身に着けている必要があって…さらにWeb制作となるとHTMLとCSSも忘れてはならなくて…
とにかく、覚えることが多い!そんなNext.jsとReactを一般的なブログサイトで使う基本的なページを一つ一つ丁寧に作りながら自然に学習できるのが本書の特徴です。
この一冊で一般的なブログサイトにある
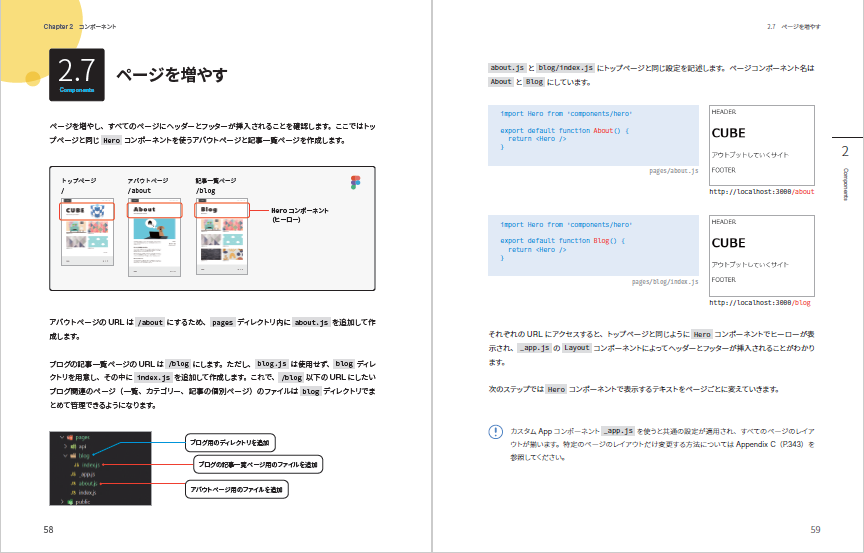
- トップページ
- Aboutページ
- 記事一覧ページ
- 記事ページ
- カテゴリーページ
デザインもバッチリ! Next.js/Reactの機能を活用する方法がわかる
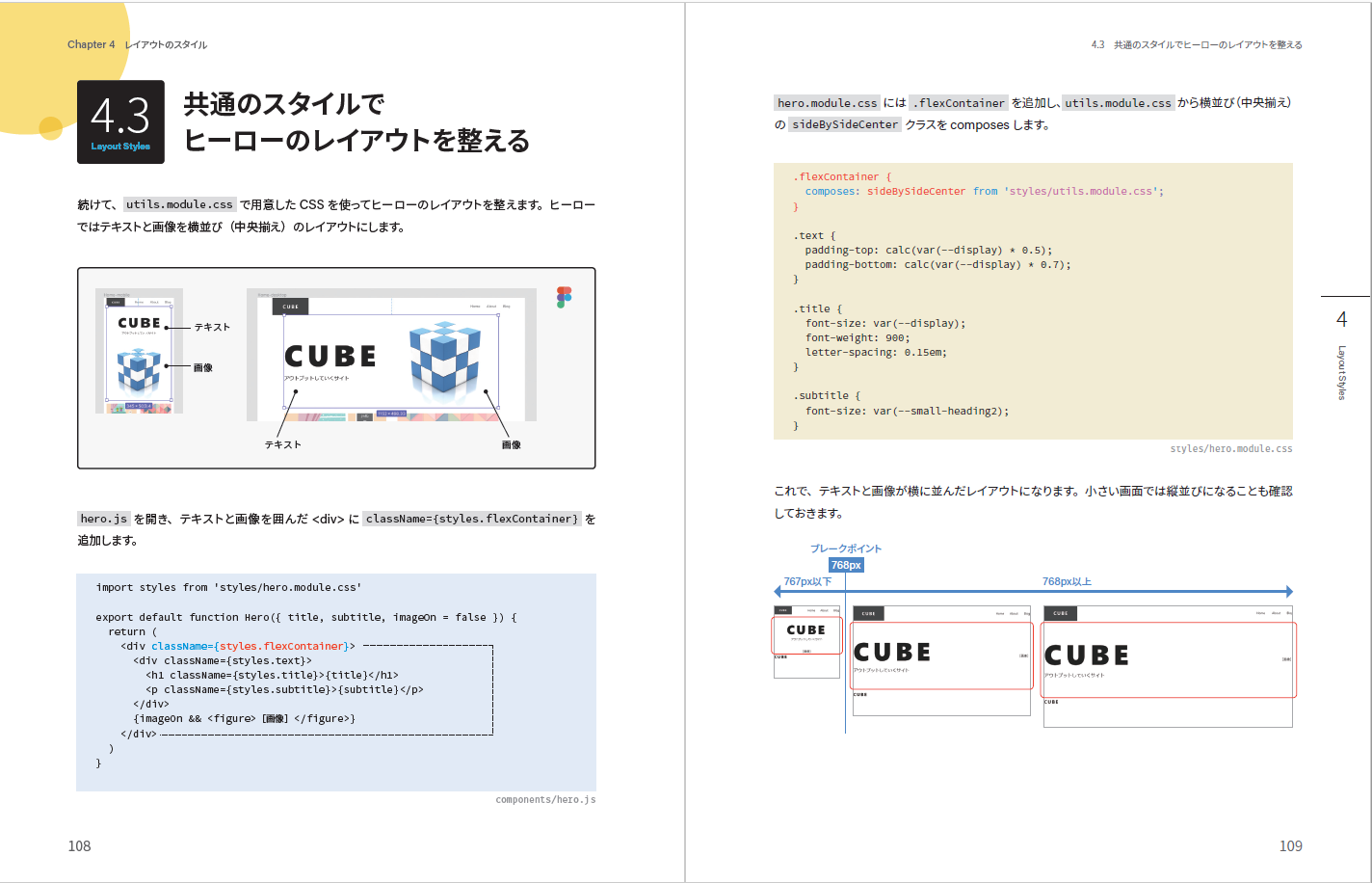
Reactはコンポーネントという細かい単位の部品を使いまわしてサイトを作っていきます。そのため、スタイルを適用するときにもコンポーネントに当てるのか、それともサイト全体に当てるべきか、などを考える必要があります。
Reactではサポートされているスタイルの適用方法が複数存在します。その中にはReact独自の方法もあり、場合によって使い分ける必要があるのでとても重要です。
さらに、Next.jsで標準でサポートされているnext/imageを使った画像の最適化なども重要です。
従来のReactの技術書でこれほどNext.jsとReactの機能を活用したレイアウトやデザイン方法について豊富に解説している書籍はあまりありません。
さらに、付属のセットアップ用PDFではFigmaとデザインデータの使い方も解説しているのでこちらも是非活用してみてください。これも日本語の情報がまだあまりないので貴重ですよ!
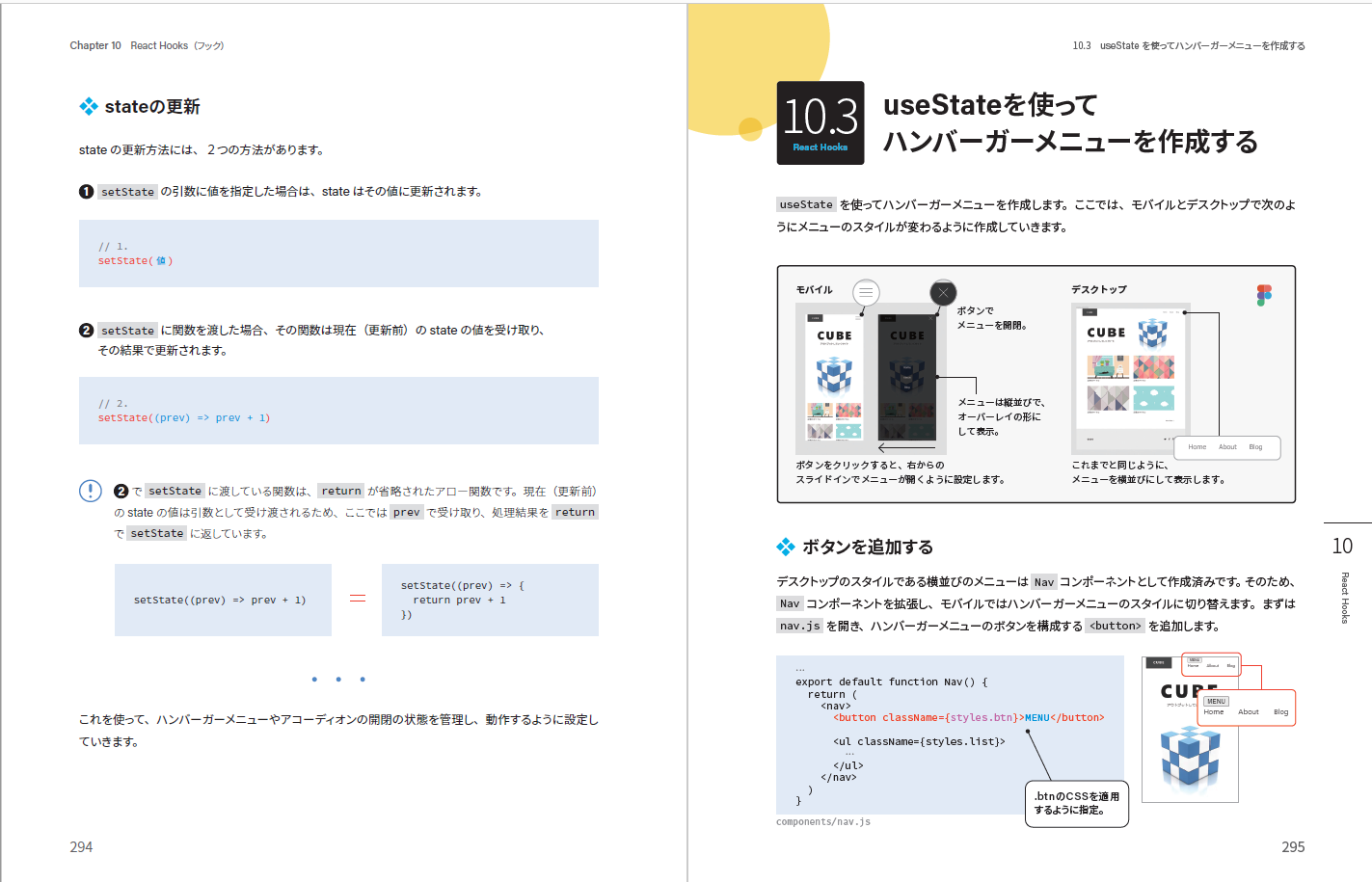
もちろん、Next.jsの機能を使った外部データの活用方法やReact16.8で追加されて話題になったReact hookを利用した実装もバッチリ解説しています!
まとめ
本書はとにかく盛りだくさんな内容になっています。Next.js/Reactの基本的な利用方法はもちろん、デザインやルーティングなどの活用方法についての解説がとても豊富です。microCMSを使った外部データも利用できるようになるので、この一冊だけでサイトのデザインから作成、そして公開まで一連の流れをNext.js/Reactで作りながら身に着けることができます。
これから始める方は、まずはこの本をそのままマネして作ってみてください。そのあとはデザインを修正してみたり、検索機能を追加してみたりなど、色々と試してみましょう。