
2011年3月号
特別定価 1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:Webイラストレーションがすごい!
−記憶に残るWebサイトを作るためのイラストディレクション−
Webデザインに、イラストレーションを使ったことがありますか?
物事をわかりやすく伝え、物語性を与え、感情を送り込み、ブランドのイメージを決定づけることができる、イラストレーションの力。
Webサイトの記憶を強くユーザーに刻み込むために必須の、イラストディレクションを考えてみましょう。
そう。「Webイラストレーション」って、すごい!
- 【Interview】ウラタダシ:壮大な空間と情緒をサイトに与える
- 【Interview】AC部:奇妙奇天烈イラストで映像もWebも刺激的に
- 【Webサイト設計図】SARAYA 100万人の手洗いプロジェクト by 森本友理(Katamari Inc.)
- 【Webサイト設計図】RYOBI CITY by 宗佳広(ココノヱ)
- 【Webサイト設計図】UNIQLO LUCKY LINE 2 by 佐々木康晴(電通)、遠崎寿義(ザ・ストリッパーズ)
- 【Interview】eBoy:本質を夢見るピクセルグラフィック
- 【Interview】チームラボ「薬用養命酒」:グラフィックも映像もワンソースで制作
- 【Column】ゼロ年代を飾ったWebイラストレーション Vol.1~3
- 【Column】大賀光洋のグラピンコワールド!!

特集2:HTML5時代のjQueryテクニック
−jQueryを最大限に活用するためのプロの最新ノウハウ−
現在のWebページは、HTML/CSS/JavaScriptという3つの要素から成り立っていますが、それぞれ独自に進化した3つの言語を取り扱うのは難しいものでした。しかし、今ではjQueryがあります。この「3カ国語」で作られるのが当然となるHTML5の時代、jQueryの重要性はかつてないほど高まっています。後方互換性にも気を配りつつ、先を見据えた制作を行うためには、さまざまなノウハウを知っておくべきなのです。現場のプロが使う、そのテクニックの一部をお見せしましょう。
- 【Introduction】Query: Why jQuery?/Message From John Resig
- HTML5のvideo要素のコントローラをjQueryでカスタマイズ
- フリック操作にも対応したスライドスクロールを実現
- CSS3のプロパティと連携して、軽快なアニメーションを実現
- 連続操作でチラつくアニメーションを解消してスムーズに
- FlashからJavaScriptを呼び出してHTMLを開く
- 【Column】jQuery 1.5正式リリース! 注目すべき新機能は?
- 動的なHTML5要素の追加で起こる不具合を解消
- SVGを使ったグラフのデータを外部HTMLファイルで管理
- 入力フォームのプレースホルダーをすべてのブラウザで実現
- HTML5のようなフォームバリデーションの実装
- Twitterのタイムラインをリアルタイムにアニメーション表示
- ロールオーバーにHTML5の属性を利用/iPhone/iPadでも動作するLightbox
- 【Column】スマートフォン向けフレームワーク「jQuery Mobile」

言葉のデザイン 2010 パブリッシング プロジェクト
第6回 新聞・メディア論

【FocusOn】動的なサイト構築のための開発環境「WebMatrix」
OSS系Webアプリの構築にも対応したマイクロソフトのソリューション
2011年1月に無償公開された、マイクロソフトの新しい統合Web開発環境ツール「Microsoft WebMatrix」は、Webデザイナー/HTMLコーダーらに向けられた、動的なWebコンテンツを構築するための新製品。PHPなどにも対応した柔軟性や、「ASP.NET Web」ページと呼ばれるHTML生成エンジン、「Razor 構文」という簡易な記述法など、話題性にも事欠かないこの統合ツールについて、じっくりと解説しています。

連載企画
Web Designing Lab.
CSSLab._メンテナンスしやすいおしゃれなボタン
Text:高橋のり(Webデザインレシピ)
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
FlashLab._画像をキレイに快適に表示する
Text:沖良矢(世路庵)

サンプルデータ「section2」を見る
サンプルデータ「section3」を見る
サンプルデータをダウンロードする
GraphicLab._モノクロを効果的に使ったデザイン
Text:長谷川アンナ
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
サーバクイックリファレンス
ECサイト構築を前提としたサーバ選びのチェックポイント
Text:井上聡
チョコバナナ企画会議
コラボプロジェクト「チョコバナナ」ライブ進捗レポート!
movement
今年も開催! 六本木アートナイト2011、工芸と工業の壁を取り払う、丸若屋「工芸工業」展、若きキュレーターのための公募展、作業で創出する独特の表現、立花文穂の世界 ほか
Report /電子デザイン誌『de』創刊 制作者と読者に与える新たな“触感”とは
今月のアーティスト/三尾あすか & 三尾あづち
エキソニモのView-Source
Googleロゴと川島優志
Text & Visual:エキソニモ
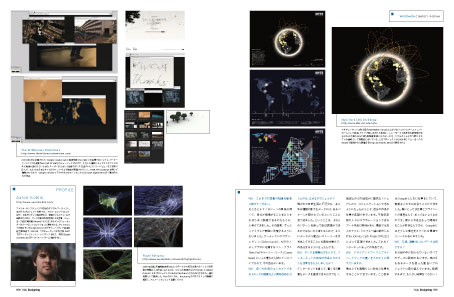
Worldwide Creator's Archive
Aaron Koblin/あらゆるものを視覚化したい

WD Website Front
株式会社テラ、団長とおいでや! ROAD TO INVOGUE、えでゅラボ、NIKE「THE GLOBAL EKIDEN RELAY - RUN Fwd:」、ベネッセ<得点力学習DS> ほか
WD Website Front_In-Depth Report
コカ・コーラのSNSアプリ「スゴイ自販機」の集客&伝搬術
【新著者登場】one's view
「つっこまれビリティの話」 NEW
Text:土屋泰洋
引っ越しったー

「子供の想像力× 大人の表現力」
Text:川村真司
AXE COP
「技術+アイデアで「ちょっといい感じ」」 NEW
Text:木村幸司(STARRYWORKS inc.)
Somewhere: le film - Accueil

「キャンペーンサイトの“魅力”」
Text:杉政英樹(カヤック)
Attraction/魅力
モノサシに目印
ドキュメント「11分23秒」
Text & Visual:長谷川踏太(tomato)
ツクルヒト
清水金之助(活字地金彫刻師)/マッチ棒ほどの太さに「鬱」を彫る

モバイルコンテンツ最前線
パルコのモバイル戦略:来店誘導するモバイルサイトとは?
Text:中谷健一(トリムタブジャパン)

ハギハラ総研
Facebookファンページの潜在力
Text:萩原雅之
この仕事のカタチ
こうして仕事は生まれている
Web Standards Plus
CSS3とHTML5新機能のための補修材「Polyfill」
Text:矢倉眞隆(ミツエーリンクス)
my first IA
コンセプトダイアグラムを描いて全体像を把握しよう
Text:長谷川敦士(コンセント)
橘塾
根拠のある数字を示さないから予算が動かない
Text:橘守
Flash Dance with iPhone
電子工作のコンパス作品をiPhone アプリへ!
Text:尾崎俊介
Social Seeds
高品質Q&Aサイト「Quora」のソーシャル機能にみる可能
Text:野澤智朝(ニテンイチリュウ)

WD Reviews
Poser Pro 2010、Free Studio、TeraPad v1.06
News Crawler
シックス・アパートが新体制に、MT のロードマップも公開
「Adobe Digital Publishing フォーラム 2011」開催 ほか
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。