
2010年12月号
特別定価 1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:HTML的リッチUIの設計図
−CSS&JavaScriptを駆使したサイトをクリエイター自身が解説−
JavaScriptで驚きの仕組みを作り上げたUI。HTML5やCSS3を駆使した最新のUI。最近、これまでのUIから1歩も2歩も進化したHTMLサイトが目立ってきています。この特集で取り上げるのは、そんな新しいUI設計のヒントになるような革新的なHTML サイトです。
ソースコードを見てもわかりにくい、仕組みの裏の裏を、制作者自身が解説します。「左上にロゴ」など、暗黙のルールがすでにたくさん生まれているHTMLサイトは、Flashに比べて可能な演出が限られています。斬新なUIのHTMLサイトを作るのは難しいことですが、時とともに閲覧環境や伝える情報の内容も変化するもので、必要とされるUIも変わるはずです。
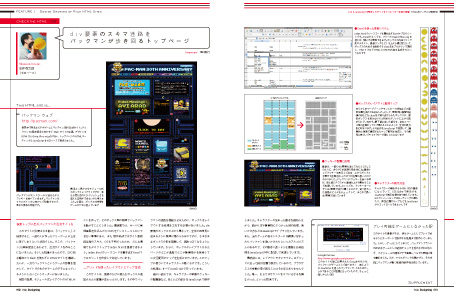
動的な配置替えでグリッドUIの弱点を補完
伊藤内科医院_後藤基史(STRAIGHTLINE)内容を押しのけて検索ナビゲーションを展開
ディアモール大阪_木村幸司(STARRYWORKS)CSS3アニメーションで眺める日本の伝統色
NIPPON COLORS_小野武彦(aguije inc.)HTML5&Ajaxと懐かしのデザイン
マインドフリー ホームページ_徳田和規(マインドフリー)GIFアニメとJavaScriptでリッチUI
夢をつなぐウェブサイト「DREAM FACTORY」_杉山裕之(ラナエクストラクティブ)

特集2:写真力を高める
−第一線で活躍するプロが教える画像加工の王道メソッド−
Webサイトに必要な写真とは、どんな写真でしょうか。答えは簡単です。人の目を引きつけ、心を動かし、購入や申し込みといったアクションを導き出す、「力のある写真」です。では、「写真力」は誰が決めるのでしょうか。ここで「フォトグラファー」と答えた方は半分正解です。実は、写真の力はフォトグラファーだけで作り出すものではないのです。写真の良さを最大限にまで引き出す「レタッチャー」が、もう半分の重要な役割を担っています。「いい写真はよりよい写真に、ダメな写真もいい写真に」すべく、写真に「力」を加える、レタッチャーの魔法とも言うべきテクニックを紹介してもらうことにします。Photoshopを立ち上げて、さあ始めましょう。
- Photoshop実践テクニック
- 商品写真を魅力ある写真に_高級感を加える/写り込みを使ってシャープに/やわらかなイメージに
- 料理写真の味を引き立てる_おいしさの表現とは/食欲をかきたてる形
- 光と輝きで写真をコントロール 金属面をなめらかに/ガラス面に輝きを加える
- 風景写真を変える_青空を鮮明に/ガーリーなイメージカットに/ポップなイラストタッチに
- 街の写真のグラフィカルに_ゆがみを取り除いてさわやかに/ポップなイメージを強調/手描きの味わいを加える
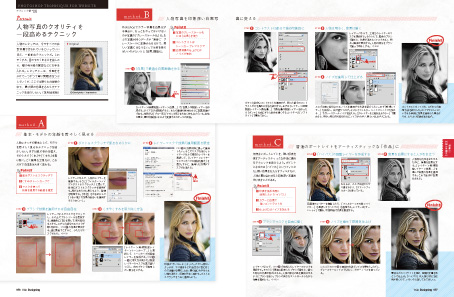
- 人物写真を一段高める_若々しく見せるには/印象深い白黒写真に/アーティスティックに
- Photoshop Basic レタッチの基本
- トーンカーブで明るさ、トーン、色味を操る
- 「選択範囲作成」のスピードと質を高める
- 「調整レイヤー」と「レイヤーマスク」を知る
- ファイルの扱い方を学ぶ
- FlashとPhotoshopを併用する際のTips

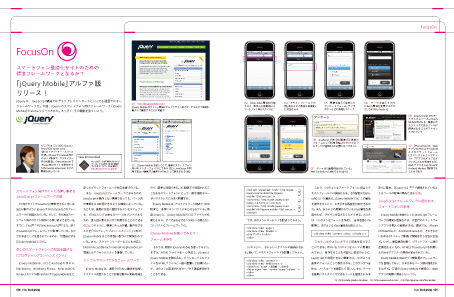
【FocusOn】「jQuery Mobile」アルファ版リリース!
スマートフォン最適化サイトの標準フレームワークとなるか?
jQueryは、JavaScript開発ではデファクトスタンダードともいえるフレームワークです。そのスマートフォン向けフレームワーク「jQuery Mobile」のアルファ版がリリースされました。8月の開発表明から2か月でリリースされたアルファ版は、すでに実用的なコントロールが含まれています。

【FocusOn】Ustreamシステムの話
そろえて、備えて、今日からライブストリーミング!
みなさんは、どんなシステムでUstreamしてますか? 「どういう気合で」番組を作るのかによって、かける時間もお金もピンキリなUstの世界。今回はスマートフォンあるいはPCだけでやる一番簡単な方法から、ミキサーなどの専用機材を組み合わせた本格的なシステムまでをご紹介します。Inter BEEで世界初公開となった、ライブストリーミングのためのオールインワンシステム「Roland VR-5」についてもいち早くレポート!

デザインにできることDialogue
田中良治×永原康史「コントロールできないものをつくりたい」
2009年の山口情報芸術センター[YCAM]に続き、クリエイションギャラリーG8の個展でも成功を収めたSemitransparent Design(以下、セミトラ)。近年は時間軸を持った「tFont」による実験的プロジェクトを展開している。今回のゲストは、学生時代に永原氏のゼミに所属していたセミトラの田中良治氏。十数年ぶりにゆっくり話す師弟対談となった。

【FocusOn】Web標準準拠を目指すブラウザ、Internet Explorer 9の全貌
HTML5とCSS3に対応して、より堅実なブラウザへと進化
Text:矢倉眞隆(ミツエーリンクス)
Microsoftは、9月15日に新ブラウザ「Internet Explorer 9」(IE9)のベータ版を公開しました。そこで今回は、これまでのプレビュー版ではわからなかった、IE9のユーザーインターフェイス周辺の新機能、 HTML5やCSS3への対応、ブラウザの高速化についてまとめています。

連載企画
Web Designing Lab.
CSSLab._更新可能なグラフを作る
Text:佐藤とも子・サチコ(螺旋デザイン)
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
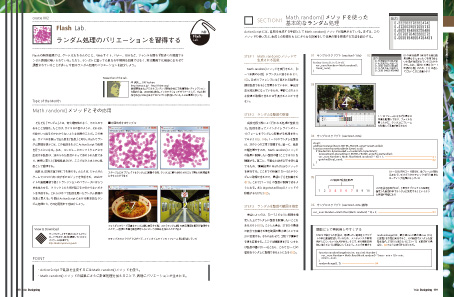
FlashLab._ランダム処理のバリエーション
Text:沖良矢(世路庵)

サンプルデータ「section2-1」を見る
サンプルデータ「section2-2」を見る
サンプルデータ「section3」を見る
サンプルデータをダウンロードする
GraphicLab._ブレンドで作る図形イメージの背景
Text:瀧上園枝
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
サーバクイックリファレンス NEW
ホスティングサービスでのサーバの選びの基礎
Text:井上聡
movement
電子雑誌のオートクチュール?! bOOg×Web Designing、ダンサー森山開次×映像展 ほか
今月のアーティスト/貴志真生也
エキソニモのView-Source
Tomad(Maltine Records)とMP3
Text & Visual:エキソニモ
Worldwide Creator's Archive
Sevenedge/ベルギーから業界最先端を目指す
WD Website Front
Exposition Monet 2010、UNIQLO LAB HEAT T ECH、EGO-WRAPPIN' ないものねだりのデッドヒート、浅葉克己デザイン室、フォントグラフィック ほか
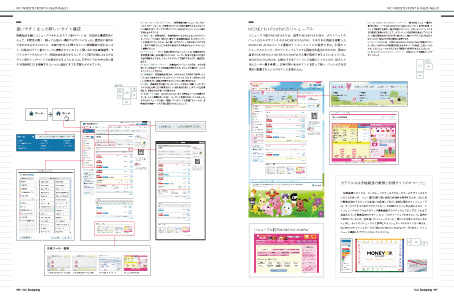
WD Website Front_In-Depth Report
「MONEYKit」がお客様目線のサイトへ大リニューアル

【新著者登場】one's view
「テレビ×Twitterの可能性」
Text:長井健一(ワン・トゥー・テン・デザイン)
金曜ドラマ「SPEC(スペック)」TBSテレビ
「DIYクリエイターの強力な助っ人。」
Text:川村真司
Kickstarter
「“ほんとのとこ”をごりごりっと」
Text:高田優子
多摩美術大学卒業生たちがつくったもの。

「Progression制作事例 in 台湾」
Text:阿部貴弘(CLOQUE.)
Heineken 原裝音樂
モノサシに目印
ワークショップレポート
Text & Visual:長谷川踏太(tomato)
ツクルヒト_建築家
トラフ建築設計事務所/解きほぐす建築
Flash Dance with iPhone
「Packager for iPhone」の魅力と仕組み
Text:上条晃宏

BiND4特別講習
第2回:Webサービス連携機能「SYNC」でコンテンツを増強
【Special】デジタルハリウッドがWebビジネスに携わる人々が学び、集う場に
昨今、Webサイト運営に関するPDCAサイクルを自社でコントロールする一般企業が増えてきたという。その証拠に、デジタルクリエイティブ系の技術を学べるスクールとして知られているデジタルハリウッドでは、企業でそういったポジションに就いている人による受講ニーズが増しているそうだ。そこで受け皿として、Webに関するさまざまな情報発信を行うeat-studioと新コースの開設が行われることになった。デジタルハリウッドでは、これからどのような展開が予定されているのかを聞いた。
ハギハラ総研
テレビCMでクチコミは起こるのか
Text:萩原雅之
この仕事のカタチ
スマートに付き合うかフォン気で取り組むか
Web Standards Plus
Viewport で表示領域をカスタマイズする
Text:矢倉眞隆(ミツエーリンクス)
my first IA
ユーザーエクスペリエンスデザインの基本概念とは?
Text:長谷川敦士(コンセント)
橘塾
映像で企業の業績が向上した事例から学ぶ
Text:橘守
モバイルコンテンツ最前線
牛乳で日本を元気にする「MILK JAPAN」:「神話再構築」のための超実践的ツール
Text:中谷健一(トリムタブジャパン)


Social Seeds
アメリカ発の「購買履歴共有」サービスへの期待と懸念
Text:野澤智朝(ニテンイチリュウ)
WD Reviews
Adobe Acrobat X Pro、iClone4 PRO、Vegas Pro 10
News Crawler
新発表続々!「Adobe MAX 2010」レポート
IPv4、残り5%。予測より速いペースで推移 ほか
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。