2010年10月号
特別定価 1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:CSS3でモダンなサイトデザイン
−細部にまで気を配った豊かな表現をシンプルな構造で実現する−
CSS3を利用すると、これまでCSSだけでは実現できなかったことを可能にできたり、複雑なコードを記述しなければならなかったことをシンプルなコードで手軽に実現できたりと、多くのメリットを享受できます。各ブラウザでの対応も進みつつあり、利用される機会は増していく一方です。そんなCSS3の新機能を活かし、デザインもモダンな20種のサンプルを紹介しています。すぐに役立つアイデア満載です!
- 【ナビゲーション】
- 2種類の透過を使いわけたナビゲーション/transitionでアニメーションするドロップダウンメニュー/3種のプロパティを組み合わせたアニメーションするタブメニュー/animationでインタラクティブなドロップダウンメニュー
- 【レイアウト・コンテンツ表示】
- floatやclearを使わないボックスレイアウト/Webブラウザの横幅に合わせて段組みの数を変える/アニメーションで視覚的なロールオーバー/ライトボックス風にポップアップ表示する
- 【テキスト・ボタン・罫線】
- コピー可能なテキストを、好きなフォントで!/テキストに画像のような影をつけて可読性を向上/立体感で目を惹く型押し文字/jQuery を使って動くシャドウボタン/要素のボーダーに画像を指定する
- 【ギャラリー・吹き出し・表】
- box-reflectによるリフレクション効果/写真の角度に回転でアクセントをつけたギャラリー/グラデーションで質感を高めたギャラリー/アニメーションするポラロイド写真のギャラリー/CSSだけで作る、影付きの吹き出し/CSS3だけで実現するアニメーション効果のついたグラフ/テーブルデザインを使ったカレンダー

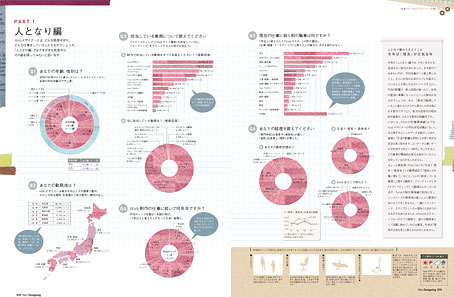
特集2:Webデザイナー白書 2010
−今年で10回目。業界最大のアンケート調査で探る業界の「今」と「明日」−
今年で10回目となる「Webデザイナー白書」。弊誌Webサイト上で行われたアンケートをもとに、Webデザイナーの平均年齢や勤務地、職場規模や年収、制作に利用しているツールなどの制作環境、さらにはこの仕事を始めたきっかけに悩み、そして喜びまで、Webデザイナーと、それをとりまく環境の業界の今を探ります! さらに今年は、iPhoneなど、Webデザイナーにとっての「新たな活躍の場」にも着目してみたいと思います。
- 01 人となり編_Webデザイナーの経歴や担当業務を知る
- 02 職場編_職場の人数や会社の規模など、職場の様子をチェック
- 03 労働環境編_始業時間や終業時間、年収などWebデザイナーの仕事まわりをグラフ化
- 04 制作環境編_利用しているオーサリングツール、チェックに使っているブラウザ、関心のある技術など仕事のベーシックとなる部分に注目
- 05 受注編_見積もり金額の考え方を徹底調査
- 06 この仕事を選んだあなた_この仕事を選んだ理由は? Webの仕事でよかったことなど、コメント形式で紹介
- 07 業界のこれから編_変わりつつある業界のこれからを考えてみましょう

言葉のデザイン 2010 パブリッシングプロジェクト
第3回レポート「言葉が運動を始めている」
原研哉、永原康史両氏が毎回、さまざまな分野の専門家を招き、オンスクリーンでのタイポグラフィを考える会「言葉のデザイン2010」。第三回研究会では、小説家の高橋源一郎氏とエディター/ライターの橋本麻里氏をゲストに迎えて、"言葉"の変化する環境について意見交換が行われた。

デザインにできることDialogue
藤本由紀夫×永原康史「コンセプトをデザインする」
大阪で開催された永原康史個展「星座の解体」にて、氏と30年来の付き合いであるサウンドアーティストの藤本由紀夫氏を招いたトークイベントが行われた。今回は、二人がどうやって制作を行ってきたかについて、迫ってみよう。

連載企画
Web Designing Lab.
CSSLab._透過PNG&透過CSSで背景にもう一工夫!
Text:佐藤とも子・サチコ(螺旋デザイン)
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータをダウンロードする
FlashLab._XFLファイルで作業効率を上げる
Text:沖良矢(世路庵)
GraphicLab._1枚の写真から、味わい深いビジュアル制作
Text:長谷川アンナ

サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
HOSTING SERVICE Essence
価格?スペック?それともサポート体制? ホスティングサービス選びでチェックすべきポイントとは
Text:井上聡
movement
藤本壮介の山のような、雲のような、森のような建築、メゾンエルメスに出現する“認識不可能な場”、国内外131組のアート&パフォーマンス「あいちトリエンナーレ2010」開幕 ほか
アドビ「BE READY for the new Web market」レポート
今月のアーティスト/石井 亨
エキソニモのView-Source
雑誌の伝統的手法
Text:エキソニモ

Worldwide Creator's Archive
Hello Monday/いつでも諦めないで楽しむこと
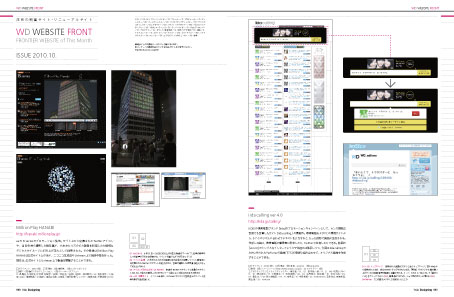
WD Website Front
Million Play Hanabi、iida calling ver.4.0、SISAN i s .、New FWA Mobi le Showcase、TOKYO ZOO PROJECT、絵本と珈琲ペンネンネネム ほか

one's view
「ありそうでなかった製品検索サイト」
Text:長井健一(ワン・トゥー・テン・デザイン)
camera navi
「買いたいから買ってください。」
Text:川村真司
Wants for Sale
「過去の遺産を掘り返す?」
Text:小山智彦
Canvas Cycle:True 8-bit Color Cycling with HTML5
「縦書きFlashサイトのユーザビリティ」
Text:阿部貴弘(CLOQUE.)
東本願寺スペシャルサイト
モノサシに目印
躁鬱日記
Text & Visual:長谷川踏太(tomato)
ツクルヒト_グラフィックデザイナー
大原大次郎/文字の素顔
Dance with iPhone
Flashでプロトタイピング
Text:深津貴之(Art & Mobile)
いざiPhoneアプリを作ろうとしても、いきなりObjective-CやCocoaフレームワークを勉強するのはハードルが高い‥‥。そんな時はまず、Flashを使ってみるといいかもしれません。今回は、「TiltShift Generator」などの数々の人気アプリを生み出してきたArt & Mobile の深津貴之氏が、その活用方法を解説してくれます。

ハギハラ総研
電子書籍市場、本当の普及はこれから
Text:萩原雅之
この仕事のカタチ
白書の言葉。その「量」に見る「思い」
Web Standards Plus
異なる端末に対応する「Responsive Web Design」
Text:矢倉眞隆(ミツエーリンクス)
my first IA
カードソーティングでサイトの情報分類をしてみよう
Text:長谷川敦士(コンセント)
GREEN MEDIA Lab.
環境はビジネスの武器になるか
橘塾
アクセス解析指標を有効活用しているか
Text:橘守
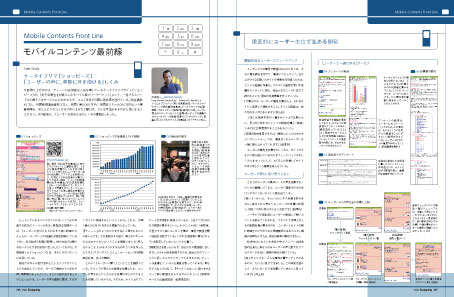
モバイルコンテンツ最前線
ケータイフリマ「ショッピーズ」:「ユーザーの声に、真摯に耳を傾ける」しくみ
Text:中谷健一(トリムタブジャパン)


Social Seeds
テレビCMの登場人物から自分にレスポンスが来たら?
Text:野澤智朝(ニテンイチリュウ)
WD Reviews
Microsoft Expression Studio 4、BiND for WebLiFE* 4
News Crawler
一般的な携帯電話でAR ができる「AR3DPlayer」
PCサイトの価値、1位はパナソニック ほか
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
お詫びと訂正
「言葉のデザイン パブリッシングプロジェクト」の橋本麻里氏の紹介欄(P030)で、記述の誤りがありました。橋本氏ならび関係者の方々にご迷惑をおかけしたことをお詫びするとともに、以下の通り、訂正させていただきます。
1972年神奈川県生まれ。国際基督教大学卒業後、出版社勤務を経て、フリーランスの編集者・ライターとして活動を始める。美術、デザイン、文学などに関する幅広い知識を備え、『BRUTUS』『和樂』『芸術新潮』などの雑誌に執筆。明治学院大学非常勤講師(日本美術史)、高校美術教科書(日本文教出版)の編集・執筆も行う。
「WD Website Front」の「絵本と珈琲 ペンネンネネム」の紹介記事(P044)で、制作者クレジットの誤りがありました。石井氏ならび関係者の方々にご迷惑をおかけしたことをお詫びするとともに、以下の通り、訂正させていただきます。
誤:石井俊輔(HUSM™)
正:石井俊輔(HUSMA™)
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。