
2010年2月号
特別定価 1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:Ajax時代のユーザビリティ 30のポイント
−使い勝手を向上させるAjax。低下させるAjax。—
Ajaxって本当にユーザーを助けるのでしょうか? Ajaxって本当にユーザビリティを向上させるのでしょうか? 実は、静的なHTMLサイトに比べて、Ajaxを組み込んだサイトでユーザビリティを確実に向上させるのは、非常に難しいことなのです。Ajaxを組み込めば使いやすくなると短絡的に考えたデザインは、逆にサイトからユーザーが離れてしまう危険性すらはらんでいます。この特集で取り上げるのは、これまでのユーザビリティの議論では語り尽くせていない、「Ajax時代」だからこそ留意すべきユーザビリティのポイントです。もちろん、同様の機能を盛り込んだFlashサイトを作る上でも役に立つ知識です。
- 01 ポップアップ要素_文脈(コンテキスト)を明示する、「モード」をユーザーに強いてはならない、操作方法を明示する ほか
- 02 ドロップダウンメニュー_ロールオーバーかクリックか?、JavaScriptオフ時の機能低下はNG、マウスに反応する領域の大きさ ほか
- 03 ページレイアウト_本文は広げすぎない、段組を利用して本文を見せる、スタイルシートでは隠さない
- 04 装飾系エフェクト_エフェクトが持つ意味を考えて使う、変化のあるところに視線を誘導する、エフェクトに意味を持たせる ほか
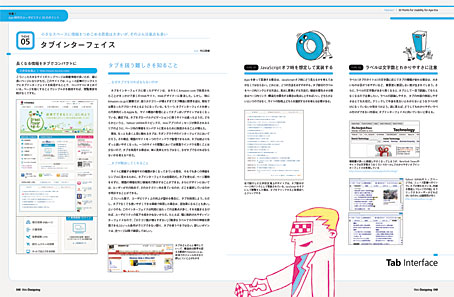
- 05 タブインターフェイス_JavaScriptオフ時を想定して実装する、ラベルは文字数とわかりやすさに注意、運用によってタブの数が増大する ほか
- 06 入力フォーム補助_既存のフォームを簡単に使いやすく、変化をわかりやすく、入力チェックへの過信は禁物 ほか
- 【特別寄稿】グラフィックデザインとユーザビリティの狭間での体験的考察

特集2:1バイトでも軽く、1ミリ秒でも速くするSWFチューニング
−「伝わるコンテンツ」のためにFlashクリエイターがすべきこと−
ブロードバンドの普及やPCの高機能化が進み、Webサイトではリッチコンテンツが当たり前に使われるようになってきました。その反面、100ミリ秒単位のレスポンスの遅れがサイトへのアクセス数を左右するとも言われ、サイト制作者にはレスポンスタイムを短くすることが求められています。特にFlashコンテンツは、ロードに時間がかかったり動作が重いといったことが少なくありません。そこで本特集では、3つの分野に分けて王道的・汎用的なSWFのチューニングテクニックを紹介しています。
- Flashの軽量化と最適化のためのアプローチ
- 【画像・フォント編】
画像を繰り返して配置する時にはテストする/フォントは必要なものだけを埋め込む/PNG8とPNG24を使い分ける
一つのシンボルを使いまわして動きを作る/ムービークリップを変形、着色、結合して使いまわす ほか - 【動画・アニメーション編】
外部画像にはスムージングをかける/激しい動きをする画像は小さく読み込む/アニメーション中のグラフィックは単純化する
ランタイムビットマップキャッシュを使う/CS4のモーショントゥイーンを使う/全画面動画にドットパターンを重ねる ほか - このサイトの軽量化がスゴイ/古の技が活きるActionScriptチューニング
- 【ActionScript編】
ActionScriptでベクターシェイプ作成を最適化する/MovieClip/Spriteを適切に使う/あらかじめ配列の長さを数えておく
非表示はremoveChildではなくvisibleを使う/使用しないビットマップデータはメモリから解放しておく ほか

【Special Report】仏ノール・パドカレ地方デジタル集積拠点 取材記事
北フランスに集うデジタルクリエイター達
北フランスのデジタル産業が、急激な盛り上がりを見せているらしい。フランス北部の都市リールの周辺に広がるノール・パドカレ地方では、行政の大きな支援を受けたデジタル映像産業振興プロジェクトが進行中でした。寒い冬のフランスで聞いた、デジタルクリエイター達の熱いつぶやきをレポートします!

【Focus On】WebsiteSparkとVisual Studio
マイクロソフトによるクリエイター支援プログラムがスタート

連載企画
Web Designing Lab.
CSSLab._CSSで最適化した印刷ページの作成
Text:枝川峻太朗(まぼろし)
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータをダウンロードする
Ajax/JavaScriptLab._Canvasで親切な地図を作る
Text:中村享介
サンプルデータ「clickflash1」を見る
サンプルデータをダウンロードする
FlashLab._Tシャツの配色シミュレータを作る
Text:沖良矢(世路庵)

サンプルデータ「index.html」を見る
サンプルデータをダウンロードする
GraphicLab._グレースケールを基本にしたパーツ生成
Text:瀧上園枝(Cyan, inc.)
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
HOSTING SERVICE Essence
サーバ運用の幅を広げるDNSレコードの役割と活用法
Text:井上聡
movement
アルスエレクトロニカ30周年記念展示、カストロール1号 お披露目会、
今年も制作会社のユニークな年賀コンテンツが花盛り! ほか
今月のアーティスト/天明屋 尚
デザインにできること
人と出会う
Text:永原康史
エキソニモのView-Source
鳩山由紀夫と「ぐぬぬ」
Text & Visual:エキソニモ
Worldwide Creator's Archive
WEFAIL/鮮烈な個と個が重なるクリエイティブユニット
WD Website Front
ハウツー・キッス、奥田けんじ「ナカノクエスト」、ディーゼル ジャパン“ Rockin' Dots”、TOTOTALK、Burberry - Art of the Trench ほか
one's view
「新年の抱負のメロディ」
Text:川島高
AKQA Resotweetion
「ゲームアイデアを自分で形にして発表」
Text:寺井周平(trick7.com)
Continuity
「元祖は、本質をうっかり教えてくれたのである(AR)」
Text:川田十夢
カラリオからの新提案!「3D年賀状」
「ユーザー心理の裏側(閲覧注意)」
Text:野澤智(ニテンイチリュウ)
Australian Coastal Watch
モノサシに目印
カットアップ
Text & Visual:長谷川踏太(tomato)
モバイルコンテンツ最前線
ユーザーを共感させるキャンペーンサイト
Text:中谷健一(トリムタブジャパン)

BiND Hack
“光と影”をイメージした「ギャラリーサイト」のテーマ作成
Text:樋口泰行((有)樋口デザイン事務所)
ツクルヒト
振付稼業air:man/振り付けと言葉のニュートラルな関係
ハギハラ総研
検索語データが時代を映す
Text:萩原雅之
この仕事のカタチ
白書に隠されたデフレなスパイラル
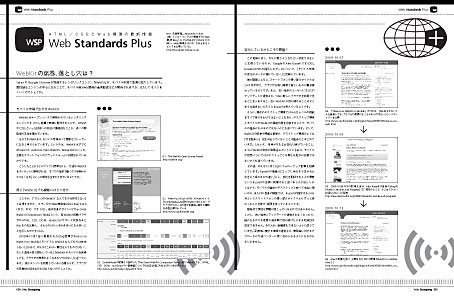
Web Standards Plus
WebKitの席巻、落とし穴は?
Text:矢倉眞隆(ミツエーリンクス)

my first IA
ユーザビリティテストをやってますか?
Text:長谷川敦士(コンセント)
中川流「Web道」
最終回 次の10年を生き抜くために
Text:中川直樹(アンティー・ファクトリー)
橘塾
BtoBサイトは、なぜ残されたマーケットなのか?
Text:橘守
WD Reviews
Adobe ColdFusion 9、NIXUS TOPAZ PRO、ROBUSKEY for Adobe After Effects
News Crawler
Google Crome 3がSafari 4を抜く、IE 8はシェア2位に
総利用時間でmixiがYouTube に逆転 ほか
hrkr
坊主もパーマもコール&レスポンス
Text:家入一真
ベビーアクション
manga & Text:横山裕一
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。