マクロ・ミクロとは?
マクロとは「大きい・巨大」という意味を指す言葉です。ミクロとは「小さい・細かい」といった意味を指す言葉です。このマクロとミクロを考え方に置き換えてみると、マクロとは大局観、ミクロとは観察眼ともいえるでしょう。まずマクロな視点で最初に考え、それを踏まえてミクロな視点で考えていくのが一般的と言われています。
マクロとミクロを含んだ代表的な単語に、マクロ経済学とミクロ経済学があります。経済は主に「政府」「企業」「家計(消費者)」の3つから成り立っています。 マクロ経済学は「政府」「企業」、経済社会全体の動きを分析する学問です。学ぶことで、景気や国の政策などを理解するのに役立ちます。ミクロ経済学は「家計(消費者)」や生産者など個別の経済主体の行動に注目し、個人や企業の意思決定の問題や市場における資源配分の効率性などについて議論します。
近年では、esportsなどのゲーミング業界においても「マクロ」「ミクロ」という単語が多用されるようになりました。esportsにおけるマクロは俯瞰的・大局的な視点のこと、ミクロはAIMや回避といった精密な動作・個人技などの操作技術を指します。どちらも勝利には不可欠な要素で、プレイヤーがどちらに適正があるかを踏まえて、役割や使用キャラクターを選ぶことも多いです。
文章を「わかりやすくする」ための作法を知っておくべき
先日、プロダクトデザインやエディトリアル、さらにはWebのデザインも手掛けている大御所デザイナーと仕事の話をしていました。彼は、すでに還暦を超えている巨匠デザイナーなのですが、まだ現役バリバリで、ナショナルクライアントの広告などに関するデザイン業務を手掛けている方です。
そんな彼に「デザインの方向性って、どう考えて、どう決めるんですか?」と聞いたのですが、その答えが秀逸でした。「そんなものは考えない。待つ。降りてくるのを待つだけ」。恐山のイタコと話をしているのかとつい錯覚してしまいましたが、違うのです。彼は、デザイナーです。デザインのスタート時には、「降臨」をただただ待つ時間が必要だというのです。
要は、天才なのでしょう。しかし、文章を書かねばならぬ我々は、そうはいきません。「文章を書くには、キーボードに指を置いて、降臨を待ちましょう」。この連載でそう書ければ楽なのですが、そうもいかないので、前号では「?情報収集 ?情報分析 ?企画 ?制作(文章作成)」の手順を踏み、「書く前に、書くことを90%終わらせよう」と説明しました。
そこには一片の嘘もありません。情報文章の執筆作業は、上記のフローで劇的に、本当に、書き始めやすくなります。「何の情報を、なぜ、どのように、書く」。これらの情報を順番に整理すること自体が「文章作成」そのものと言えるのです。
だが、問題はまだ残ります。最後のアウトプット「?制作(文章作成)」を、きれいに、わかりやすくするためには、それはそれできちんとしたお作法が必要なのです。
繰り返しますが、我々は天才詩人ではありません。名文が天から降ってくることなどないわけですから、文章を「わかりやすくする」ための作法は学んでおくに越したことがありません。ということで、本稿ではまず1つ、わかりやすい文章を作成するコツを伝授します。大切なのは、マクロからミクロを意識すること。これです。
何の情報を、なぜ、どのように、書くのか
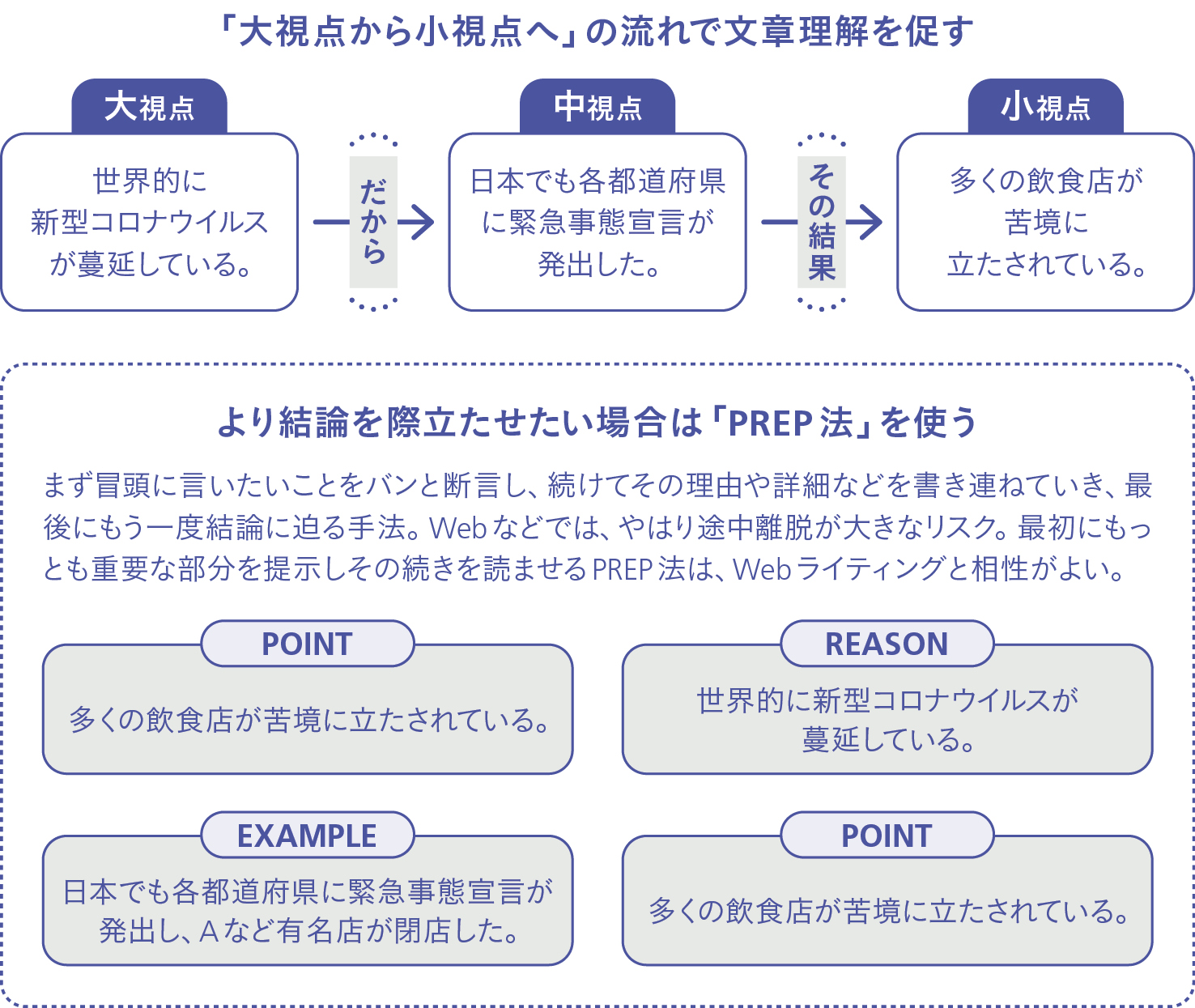
では、説明しましょう。マクロとミクロとは「大視点」から「小視点」への変化を意識する、ということになります。なぜ、そうすることでわかりやすくなるのでしょう。それは「大視点」と「小視点」の関連が、「因果関係」を示す場合が多いからです。「大→小」の流れの文章は、「原因→結果」となっているケースが多く、その順番を整えるだけで、文章がすっきり理解しやすいものになります。先に悪い例を書きます。
×現在、日本国内では多くの飲食店が苦境に立たされている。各都道府県に発出された緊急事態宣言の影響が大きいのだろう。世界的に新型コロナウイルスが蔓延し、衰える様子を見せていないのだ。
イラつきます。書いた人の思考回路はきっと壊れているのでしょう。ただ、思い返してみてください。ミーティングなどで、いきなり超ディテールから話す人が、あなたの周りにもいるんじゃないでしょうか。まったく「Python」がなんなのかわからない人に、いきなり「requestsというライブラリをインストールしたいなら、macOSならターミナルの入力画面でpip install requestsと入れるだけだからいいよね」と、そのメリットを説明し出したら、きっと殴りますよね。文章も同じこと。まずは、大局から語りましょう。
〇世界的に新型コロナウイルスが蔓延し、衰える様子を見せていない。ここ日本でも 各都道府県に緊急事態宣言が発出されるに至った。現在、日本国内では多くの飲食店が苦境に立たされている。
「大→小」の流れが「原因→結果」となっており、読み手にスムーズな理解を促してくれるのです。このように「マクロ→ミクロ」の流れを意識するだけで、文章は飛躍的に整理されます。「言うべきこと」が、スパッスパッと正しい位置に収斂されていくような気持ちよさがあるのです。
インパクト重視で、意図的に「日本の飲食店が、苦しい!!」と強い言葉を冒頭に持ってくる作戦もあります。ただそうした技法は、まず文章の基礎構造を知ってから。「『Web Designing』は人気雑誌である」→「Web制作者にとって実用的な情報が満載だ」→「前号のPython特集も大好評だった」→「その仕掛人がオカケンこと岡謙治その人である」。これでいいのです。「すべての仕掛人、それはオカケンこと岡謙治その人である!!!!」。こんな、超ディテールの書き出しで始まる文章は、やっぱりイヤなのです。



- まついけんすけ
- 株式会社ワン・パブリッシング取締役兼メディアビジネス本部長。20年間雑誌(コンテンツ)制作に従事。現在はメディア運営のマネジメントをしながら、コンテンツの多角的な活用を実践中。自社のメディアのみならず、企業のメディア運営や広告のコピーライティングなども手掛ける。ウェブサイトのディレクション業務経験も豊富。






