問題点が一目瞭然! クライアントも理解しやすいビューを共有する
「ANATOMY」の優れたところは、Webサイト全体を俯瞰すると同時に、各ページのアクセス数や流入経路といった20の指標(?)が100ページ以上あっても一目でわかること(?)。Google Analyticsで膨大なデータを読み解かなくても、制作会社とクライアントの双方で同じ画面を見ながら問題点を発見したり、改善点を共有できるのです。
例えば、解析のメイン画面である「全景ビュー」では、各ページが閲覧数などに応じて色分けされ(?)、リンク切れなどのエラーが即座に発見できます。また、広告や検索の流入経路(?)やページからの遷移もわかりやすく線で結び付けられるので(?)、離脱の原因となっているページを特定することが簡単に行えます。各ページのキャプチャが過去2年分に渡って保存されているので、デザインと各種の指標との関係性なども把握できます(?)。

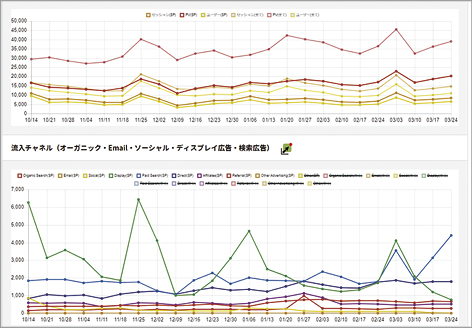
GAの主要なアクセス指標も24週分グラフ化され、指標同士の比較も簡単
クライアントと二人三脚でPDCAを高速に回す!
ほかにもビューを切り替えることでコンテンツの品質を確認したり、Google Analyticsの各種サマリーやランキングなどさまざまな機能を利用できますが、何よりデータの解析結果がビジュアライズされることでクライアントとのコミュニケーションが円滑になるのが大きなポイントです。
なぜなら「ANATOMY」で取得した「生」の状態のデータがわかりやすく表示されているので、クライアントと制作会社が同じレベルで理解を深めることも可能だからです。従来よりも課題が明確化されて、やるべきことも具体的にイメージできるため、改善のための施策の立案と実施、効果の検証までのPDCAサイクルを、相互に納得しながら高速に回すことも可能になります。
これまでサイトが完成した時点で案件が終了してしまったりと悩んでいた制作会社にとっては、クライアントとのパートナーシップを強められる「ANATOMY」は、継続案件を獲得するためにも大いに効果を発揮することは間違いありません。

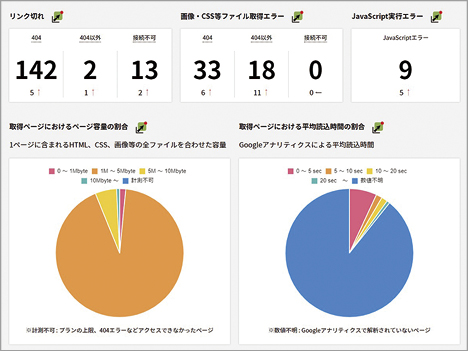
サイトのリンク切れやJavaScript 実行エラー、平均読み込み時間などコンテンツの品質に関わる指標を確認できます
ANATOMY全景ビュー
? 20の指標をクリック操作で呼び出し!
PV/UU数や直帰率、コンバージョン率など切り替えが可能です。これにより、PVは多くても流入が少ないページなどが発見しやすくなります
? 100ページ超のアクセスデータを俯瞰!
ページの一つひとつがタイル状に表示され、「コーポレート」「ブログ」のようにグループ分けしてくれるので、アクセス状況を視覚的に把握できます
? 初心者でもすぐに使える!
タイルにマウスオーバーすると数値を解説してくれるので、初心者でもすぐに意味が理解できます
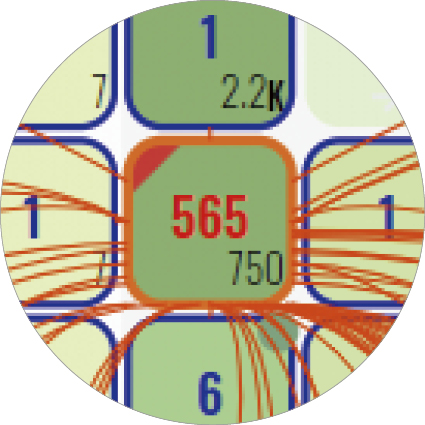
? PVと遷移数が一目瞭然!
一つのタイルが一つのページを示し、タイルの右下にPV、中心に遷移数が表示されます。クリックするとリンク先がアニメーションで表示され、数値と合わせてユーザー導線を確認できます
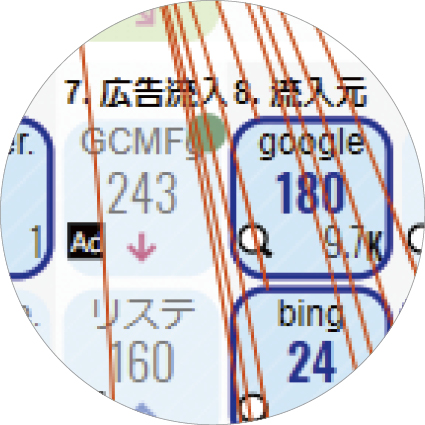
? 流入元を見える化!
広告流入と検索流入も数値で「見える化」されます。これにより、広告の効果とSEOの効果を把握することが可能です
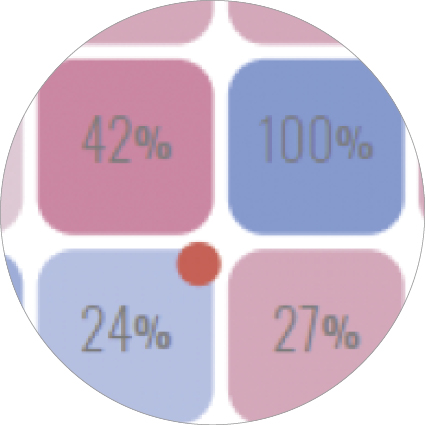
? 数値と色で状況を的確に把握!
前週からのデータ推移など、サイト内で起こっていることがタイルの数値と色の濃淡で表現されます。これにより、数値と感覚でクライアントと状況の共有が可能になります
? 検索キーワード・SEOデータも視覚化!
Google Search Consoleからページ毎の検索キーワード、表示回数、掲載順位を呼び出します。ページ内のキーワード含有数、titleタグなどSEO上で重要なコンテンツ情報も表示します
? ページデザインをユーザー目線でチェック!
タイル状のページをクリックすると、右側のキャプチャ画面にページデザインがプレビュー表示できます。これにより、これまでのページデザインの変遷(右図)や、LP(ランディングページ)のA/Bテストの結果もわかります

- 教えてくれたのは…坂田和敏さん
- 株式会社シンメトリック代表取締役

- 鈴木泰子さん
- 株式会社シンメトリックスペシャリスト
企画協力:株式会社シンメトリック