2014年11月号 vol.160
定価1,530円
- サンプルデータのダウンロードには、本誌の次号予告ページ(160ページ)に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
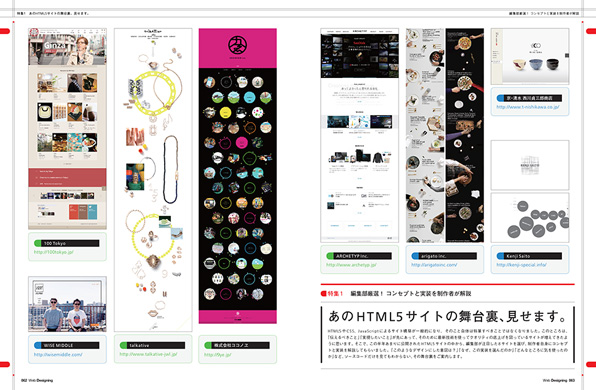
特集1:あのHTML5サイトの舞台裏、見せます。
編集部厳選! コンセプトと実装を制作者が解説
HTML5やCSS、JavaScriptによるサイト構築が一般的になり、そのこと自体は特筆すべきことではなくなりました。このところは、「実現したいこと」「伝えるべきこと」が先にあって、そのために最新技術を使ったり既存の技術に一工夫加えたりすることでクオリティの底上げを図っているサイトが増えてきたように思います。そこで、この半年あまりに公開されたHTML5サイトの中から、編集部が注目した8サイトを選び、制作者自身にコンセプトと実装を解説してもらいました。「このようなデザインにした意図は?」「なぜ、この実装を選んだのか」「どんなところに気を使ったのか」など、Webサイトやソースコードだけを見てもわからない、その舞台裏をご案内します。
- 01 100Tokyo
- 複数のAPIと連携させたグローバルターゲティングサイト
- 02 talkative
- 「ローファイ」なデザインの実現――「技術」を匂わせないための技術
- 03 株式会社ココノヱ
- CanvasやBox2Dを駆使した遊び心あふれる自社サイト
- 04 ARCHETYP Inc.
- 自社のバリューを表現するためのリニューアル施策
- Column 海外サイトの最新UI 表現を種明かし 01/02
- Reebok Fall/Winter '14 Lookbook/Extremely Piaget
- 05 arigato inc.
- 二つの事業を白と黒の世界で表現し、写真と音楽で彩る
- 06 京・清水 西川貞三郎商店
- 京都から海外へ向けたブランド戦略とそれを表現する形態
- 07 WISE MIDDLE
- コンセプトを実現するためのビジュアル表現とそれを支える技術
- 08 Kenji Saito
- CanvasやSVGを使った多様な動きのあるポートフォリオサイト
- Column 海外サイトの最新UI表現を種明かし 03/04
- The Hunger Games Exclusive/Experience the Withings Pulse O2
特集2:Q&Aで学ぶ クリエイターのための著作権講座
許可取りは必要? この画像はOK? よくあるシーンを弁護士がジャッジ
制作のなかでしばしば生まれる、著作権に関するギモン。「この写真って、使っていいの?」「このデザイン、パクリじゃない?」、そんなシーンを経験したことがある人も多いと思います。とはいえ、なんだか難しそうで、なかなかきちんと勉強する機会のないこの分野。そこで今回は、知っているようで知らない著作権のアレコレをQ&Aで解説します。具体的な事例や素朴なギモンを、弁護士の先生がジャッジ。その見解を、ふだんの業務で迷ったときのヒントにしてみてください。
- 著作権Q&A
-
- “画像”の著作権
- 本の表紙やCDジャケットの画像をデザインの一部に使ってもOK?
- 有名なビルが写り込んだ写真を広告に使ってもいい?
-
- “映像”の著作権
- 動画から静止画を切り出し、写真として使用。カメラマンに許可を取ればOK?
- 通行人が写り込んだ映像を流したら肖像権の侵害になる?
-
- “SNS”の著作権
- 公開されているツイートを「世の中の声」として引用するのはOK?
- 特定のハッシュタグがついたツイートを自動収集して、キャンペーンサイトに表示させてもいい?
-
- “二次利用”の著作権
- フリーペーパーの誌面の画像を発行元のWebサイトに掲載してもいい?
- 作者に許可を取れば自伝本の中身をWebサイトに載せてもOK?
-
- “個人情報”の権利
- コーポレートサイトのスタッフ紹介ページ。勝手に名前とアドレスを載せたら違法になる?
- 問い合わせフォームは、個人情報保護方針への同意を確認する仕様になっていなくてもOK?
- コラム_実は複雑。アプリの著作権
- 著作権の素朴なギモン_制作の現場でよくあるギモンを解決
- Q.海外のWebサイトに掲載されている画像の転載に許可は必要ない?/Q.特徴的なストライプやドットなど、柄や模様にも著作権はある?/Q.Googleマップをトレースして地図の画像を作ってもいい?ほか
【Focus On】Pepper Tech Festival 2014 Report
アプリ開発意欲をかきたてるビジョンやバックアップ体制を発表
ソフトバンクグループが発表した、話題のロボット「Pepper」。9月20日に東京・ベルサール渋谷ガーデンで、そのアプリ開発者に向けたイベント「Pepper Tech Festival 2014」が行われました。キーノート、開発へのバックアップ体制、SDKを使うコツなどの情報公開のほか、さまざまなデモも行われ、来年2月のPepper一般発売に先駆け、アプリ制作に対する意欲を刺激するのに十分といえる内容でした。
月刊 店舗設計
おやつキング_ブランドに込められた“想い”を楽しく美味しく伝える
デザイン会社DRAFTがクライアントと二人三脚で成長を目指すお菓子ブランド「おやつキング」。そのネットショップは、同社のWeb制作チームNOROSIが手がけ、1年ほど前にオープンしました。シンプルな導線設計と遊び心のあるデザインでブランドの想いを楽しく伝え着実にファンを増やしつつあります。利用者の心を掴む、ブランディングのこだわりについて話をうかがいました。
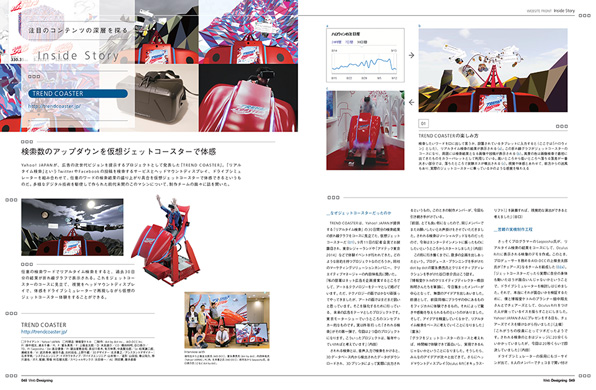
Inside Story
TREND COASTER_検索数のアップダウンを仮想ジェットコースターで体感
Yahoo! JAPANが、広告の次世代ビジョンを提示するプロジェクトとして発表した「TREND COASTER」。TwitterやFacebookの投稿を検索する「リアルタイム検索」サービスとヘッドマウントディスプレイ、ドライブシミュレーターを組み合わせて、任意のワードの検索結果の盛り上がり具合を仮想ジェットコースターで体感できるというものです。多様なデジタル技術を駆使して作られた前代未聞のこのマシンについて、制作チームの面々に話を聞きました。
肖像 -Web Craftman's Portrait-
岩上貴洋(LIG)_楽しく生きるための新しい仕事スタイル
東京・上野を拠点に活躍する株式会社LIG。LIGのサイトは独特で、実用ネタからオバカネタまで多様なジャンルを揃えたブログを中心に、「お笑い要素」が散りばめられています。しかしそれは、ただ笑わせるためにふざけているのではなく、代表取締役社長・岩上貴洋の綿密な計算と、「Life is Good」の信念により成り立っているのです。
ツクルヒト
山本優美(美術作家)_日用品を精巧に象り記憶と時間を封じこめる
山本優美さんは、衣類やハンドバッグなど、人が身につけていた日常品をモチーフに、立体作品を制作しているアーティストです。どれも本物と見紛うくらい精巧にかたちづくられているものの、驚くべきことに、それらはすべて陶製――長い時間をかけてていねいに粘土を彫り込み、高温で焼き締めたものなのです。陶芸家としての技術を備えつつも、美術作家として作品を発表している山本さん。工芸と美術の境界線上で表現の可能性を探りつづけています。
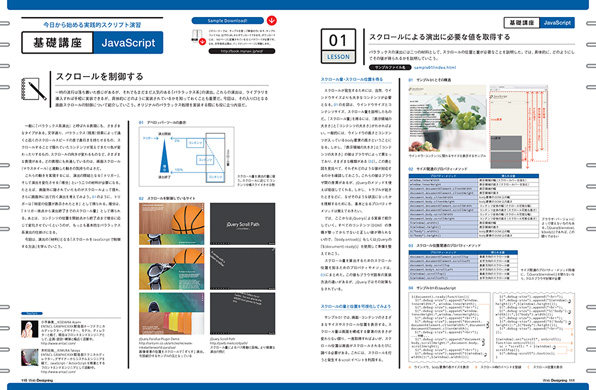
基礎講座JavaScript
スクロールを制御する
Text:小平麻美、木村壮哉(エンタクルグラフィックス)
応用講座Flash for HTML5
リキッドレイアウトでマルチデバイスに対応しよう
Text:沖 良矢
連載企画
movement
新国立競技場を手がける前衛的建築家ザハ・ハディドの個展/「Maker Faire Tokyo 2014」&「デジタルコンテンツEXPO 2014」にスケルトニクスが参加!/透明モニタに美しいタイポグラフィで歌詞を表示するスピーカー ほか
チョコバナナ企画会議
番外編:韓国弾丸ベンチャーツアー
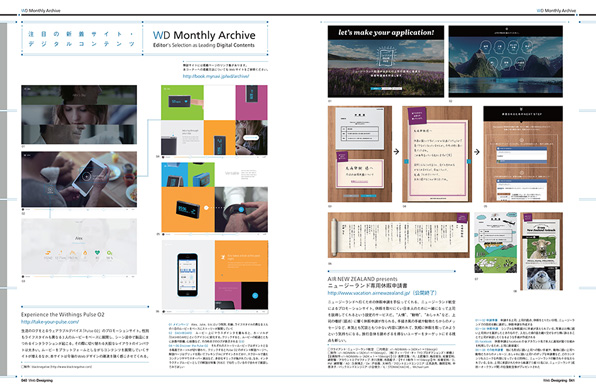
WD Monthly Archive
Webサイトだけではなく、アプリやサイネージなど、編集部が注目した新着デジタルコンテンツを掲載しています。
Experience the Withings Pulse O2、AIR NEW ZEALAND presents ニュージーランド専用休暇申請書、株式会社エアー.プラス、Yahoo! JAPAN絶対絶命検索、A Spacecraft For All、Madden Giferator - Live NFL GIF engine、KENJI ENDO、amana photographers、OH、タイムスリップ!堀部安兵衛 公式サイト、LETS専用サイト、TOCSIS Inc.、KAELA・KIMURA 10years Anniversary、アートイベント 万国學生藝術展覧祭 | 學展
Worldwide Creator's Archive
Dataveyes_ユーザーあってのデータビジュアライゼーション
【新著者登場】 one's view
快楽物質の泉
Text:清水幹太(パーティ)
(centiscript)
購買体験の拡張のコミュニケーション
Text:澤邊芳明(ワン・トゥー・テン・ホールディングス) New!
mi ZX FLUX
写真家の美意識に、感情の揺らぎを与えるプログラム。
Text:川田十夢
SABATO VISCONTI
アンビバレンス。
Text:菅野 薫
Walking City
最果タヒの「詩句ハック」
第5回 最果タヒ2.0
工作のじかん
IRKitで「スマート家電」を実現!
Monthly Focus
MotionComposer_海外発、HTML5ベースのモーショングラフィックツール
最近は、無料のものから大手ベンダーがリリースする有料のツールまで、HTML5ベースのアニメーションツールが多数存在します。今回取り上げる「MotionComposer」は、Flashへの書き出しにも対応しているのが特徴のツールです。ここでは、その点を含めて検証を行いました。
ツール・ド・グラフィーク
第20回 戦争
Text&collage:河村康輔
デジタルマーケティングのひみつ
「ソーシャルハブ」に注目
Text:オオタケンジ
この仕事のカタチ
時の経つのがはやいんジャネーか?
Text:小泉森弥
モバイルサービス最前線
nana_音楽をきっかけに人と人をつなぎ、新しいコミュニティをつくるモバイルアプリ
Text:中谷健一(トリムタブジャパン)
ハギハラ総研
セキュリティはマネジメント問題でもある
Text:萩原雅之
News Crawler
デジタルマーケティングカンファレンス「ad:tech tokyo 2014」開催/日本テレビのWeb×TV新番組「SENSORS」/Oculus、新プロトタイプ「Crescent Bay」を発表 ほか
デザインにできること Monologue New!
vol.130 神宮の杜のとなりから
Text: 永原康史
エキソニモの「ウェブにふれる」
VOL.37_連載ボーグ・シリーズ EP.17「#BICTION」
まんがAC部活動日誌
第四十二回 コンセント集中レーション
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、本誌の次号予告ページ(160ページ)に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。