2013年12月号 vol.149
定価1,470円
- サンプルデータのダウンロードには、本誌の次号予告ページ(160ページ)に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
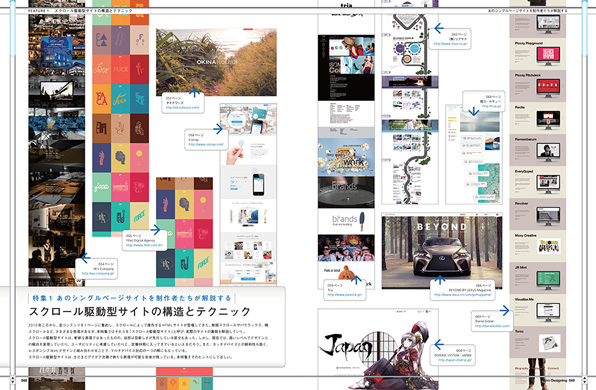
特集1:スクロール駆動型サイトの構造とテクニック
あのシングルページサイトを制作者たちが解説する
2010年ころから、全コンテンツを1ページに集約し、スクロールによって操作するHTMLサイトが登場してきました。無限スクロールやパララックス、横スクロールなど、さまざまな表現があるが、本特集ではそれらを「スクロール駆動型サイト」と呼び、実際のサイトの裏側を制作者自身が解説するほか、海外事例も紹介しています。スクロール駆動型サイトには、まだまだアイデア次第で新たな表現が可能な余地が残っています。本特集を、ぜひそのヒントにしてください。
INTRODUCTION_スクロール駆動型サイトが定着した理由
01:オキナワーズ_マウススクロールによって変化する映像、惹き込まれる演出
02:W's Company_Flash×WordPressで、演出、更新性、マルチデバイス対応を連立
03:Fillet Digital Agency_スクロールでダイナミックに動き出す、色とりどりのアニメーション
04:Coiney_スクロールで、使い方やメリットを自然な流れでわかりやすく
05:Tria_複数の見せ方を使ってシンプルなコンテンツをリッチに表現
COLUMN 01_ギャラリーサイトに見る「シングルページサイト」の傾向
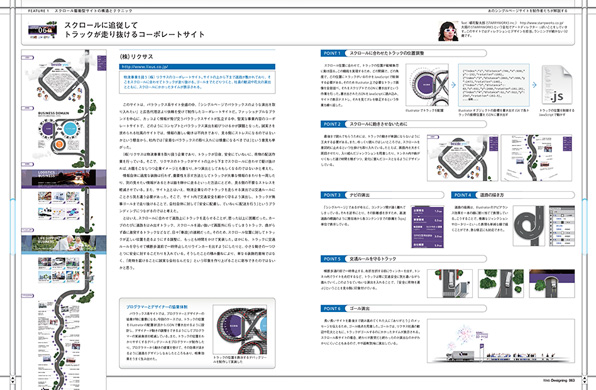
06:(株)リクサス_スクロールに追従してトラックが走り抜けるコーポレートサイト
07:DIVERSE SYSTEM - JAPAN_ダイナミックな3Dモーションで見せる同人系特設サイト
08:BEYOND BY LEXUS Magazine_Flashライクなライブラリを活用し、ストーリーを魅せる
09:琉Q - ルキュー_スクロールもページ遷移もゆったりと感じるコンテンツ作り
10:Daniel Eckler_モバイル表示を意識したミニマルデザインなレスポンシブサイト
COLUMN 02_スクロール駆動型サイトを実装する実務レベルのテクニック
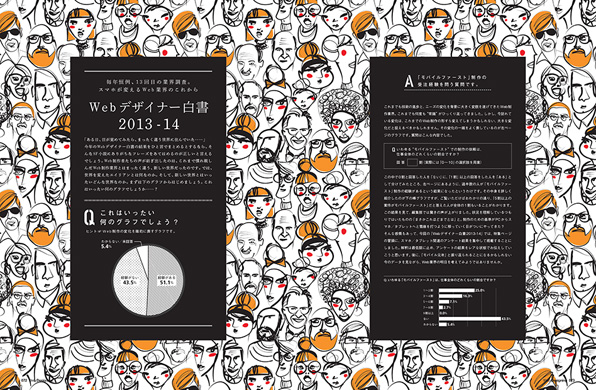
特集2:Webデザイナー白書2013-14
毎年恒例、13回目の業界調査。スマホが変えるWeb業界のこれから
今年で13回目となるWebデザイナー白書。読者の皆さんのご協力で、今年もWeb制作全般における、多種多様なデータを収集することができました。その結果は‥‥実に驚くべきものとなりました。ふと気付くと、Web制作という仕事の中身は、大きく変質していたのです。その変化のキーワードは‥‥ぜひ本特集に目を通し、これからのWeb制作について考えてみてください。もちろん、例年通り、業界の基準を測るために知っておくべきデータや、企画立案などに役立つ調査結果がたっぷりつまっています!
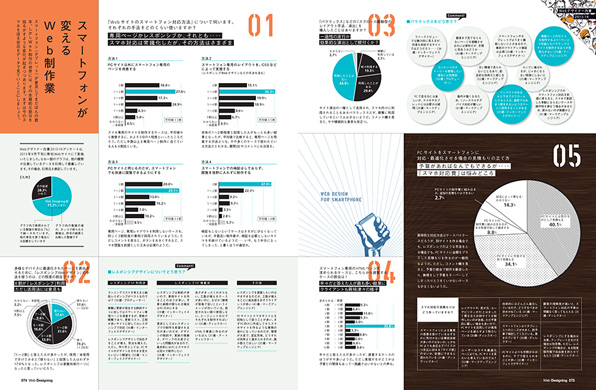
スペシャル:スマートフォンが変えるWeb制作業
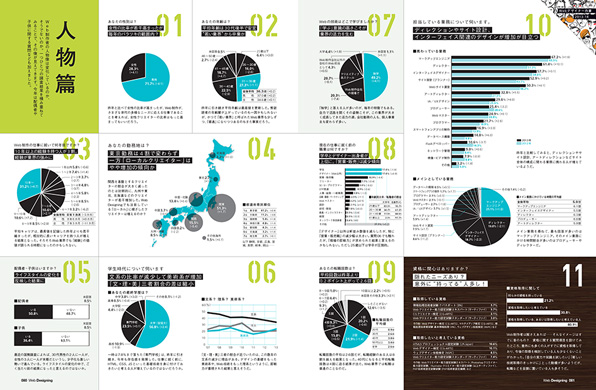
人物篇 年齢、性別、担当業務etc。Web制作者の人物像を調査
職場篇 勤務時間、休暇、年収‥‥Web制作者が働く環境をチェック
コラム 組み合わせるとわかること
制作篇 技術、ツール、制作環境は?
受注篇 見積もりの立て方どうしている?
仕事にまつわるエトセトラ篇 仕事は増えた? 充実している?
白書アンケートへのご協力御礼&サポートカンパニー紹介
【FocusOn】オリンピック招致活動の舞台裏
あのプレゼンテーションにはクリエイターの活躍があった
2020年東京オリンピック・パラリンピックが決定した、9月7日アルゼンチン・ブエノスアイレスで行われたIOC総会の最終プレゼンテーションの様子はテレビ番組でも繰り返し放送されました。メディアの多くはプレゼンターばかりに注目していますが、やはり私たちが気になるのは、その後ろに流れる映像でしょう。その裏側を紹介します。
WF Inside Story
NURO DEVILMAN_小説を魅せるための斬新なクリエイティブ
So-netによる世界最速の光ファイバーサービス「NURO光」のキャンペーンが、永井豪氏原作の漫画「デビルマン」をモチーフとして生まれた「NURO DEVILMAN」をテーマに展開し、話題を集めています。テレビCMでは東京の街に男女のNURO DEVILMANが降り立つ様子が描かれ、Webサイトではオリジナルの小説を連載することでその世界観を裏付けています。映像や音楽、文字の動きでも小説の世界が創造され、そのクリエイティビティもまた話題に火をつけることになりました。なぜこのような広告らしからぬ斬新な表現を採ったのか、制作チームに話をうかがいました。
肖像 -Web Craftman's Portrait-
小野雄紀_人と人の間に生まれる音楽
その柔和な笑顔を裏切ることなく、気さくで話しやすい雰囲気を持つ小野雄紀氏。Web上の音楽はもちろん、CMや劇伴などさまざまな分野で音楽を提供してきている小野氏は、仕事に対し「中庸」を尊ぶといいます。自らを「職業作曲家」と呼ぶ彼にとって「中庸」とは何なのでしょうか。
ツクルヒト
遠藤健介(新橋文化劇場 副支配人)_もっともクールな映画館で、映画愛に満ちたプログラムを
以前に比べると数は減ってきたものの、東京都内の名画座はまだまだ健在で、それぞれ個性を打ち出しつつ、立地や客層にふさわしいプログラムを組んでいます。そんななか、ひときわ異彩を放っているのが「新橋文化劇場」です。もともとアクション映画やサスペンス映画を主体に、2本立て上映を行ってきた劇場ですが、近年は従来の路線を踏まえつつ、うるさがたにも支持されるようなユニークな編成で注目を集めています。その仕掛け人は、副支配人を務める遠藤健介さんです。
デザインにできることDialogue
原田祐馬×多田智美×永原康史「精神的には黒字です。」
前回に引き続き、小豆島プロジェクトのお二人とのお話です。前回の最後に出た「精神的には黒字」という言葉は、今回のキーワードになっている感があります。
連載企画
Web Designing Lab.
CSS Lab._マルチデバイスコーディングの基礎
Text:葛西新平(コーディングファクトリー)
「IDEA2」のサンプルデータを見る
「IDEA3」のサンプルデータを見る
サンプルデータをダウンロードする
jQuery Lab._gmaps.jsで自由自在にGoogleマップを操る
Text:小平麻美、木村壮哉(エンタクルグラフィックス)
基本形のサンプルを見る
「ルート表示」のサンプルを見る
「サークル」のサンプルを見る
「オーバーレイ」のサンプルを見る
「ポリゴン」のサンプルを見る
「現在地からのルートを表示」のサンプルを見る
サンプルデータをダウンロードする
Flash Lab._DragonBones+Citrus Engineでゲームを作ろう
Text:池田泰延
movement
篠原有司男とその妻、乃り子によるドキュメンタリー映画と展覧会、キッチュでバサラな「変り兜」に注目、“プラハの春”を撮影した写真家のジョセフ・クーデルカの大回顧展、札幌で初の国際的なアートフェア ほか
Worldwide Creator's Archive
Legwork Studio_合い言葉は“何でもやってやろう”
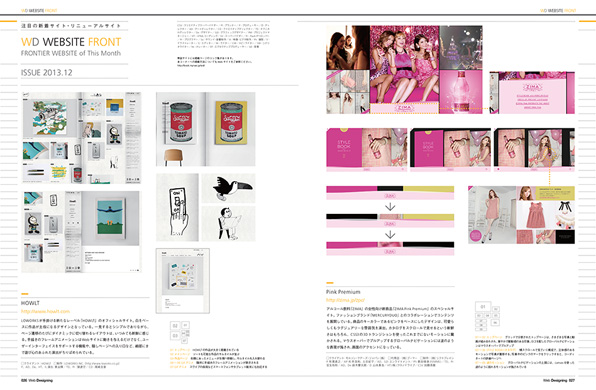
WD Website Front
HOWLT、Pink Premium、BEYOND BY LEXUS Magazine、Welcome To Kit Kat 4.4、小学館 大辞泉「あなたの言葉を辞書に載せよう。」 ほか
【新著者登場】one's view
家具界のラーメン二郎
Text:清水幹太
IKEA or Death
事件を起こすクリエイティブ
Text:大八木翼(SIX)
Better Out Than In
トラックは男の永遠の憧れである
Text:阿部淳也(1PAC)
Renault Truck
ツール・ド・グラフィーク -CD1枚分の挑戦!-
第9回「テキスタイル」を使った誌上ライブコラージュ
Text&collage:河村康輔
Scroll up the web! <LiVE2 Report>
jQueryベースのスクロール型サイトを効率的に制作しよう!
第二回:2週間で完成! LiVE2を使ってティザーサイトを制作する
クライアントのニーズから急遽ティザーサイトを立ち上げなければならなくなった場合、たとえばスクロール型サイトをオーサリングできるツール「LiVE for WebLiFE* 2」(LiVE2)を使う選択肢が考えられないでしょうか。第二回は、LiVE2で実際に作られた映画のティザーサイトについて解説しています。
ローカルクリエイティブのススメ
東京特有のシェア文化をつくり出す「THE SHARE」
Text:須賀大介
この仕事のカタチ
Webの明日をひと捻り
Text:小泉森弥
クリエイターのためのWeb解析入門
サイトの改善や解析レベルの精度を上げる取り組み
Text:小川 卓
Social Seeds
モバイルアプリ化で盛り上がりを見せるフリーマーケットサービス
Text:野澤智朝(ニテンイチリュウ)
デジタルマーケティングのひみつ
スキップされる広告は無駄か
Text:オオタケンジ
モバイルサービス最前線
PIRIKA(ピリカ)_ゴミ問題を解決!みんなをつなげて突き動かす行動促進アプリ
Text:中谷健一(トリムタブジャパン)
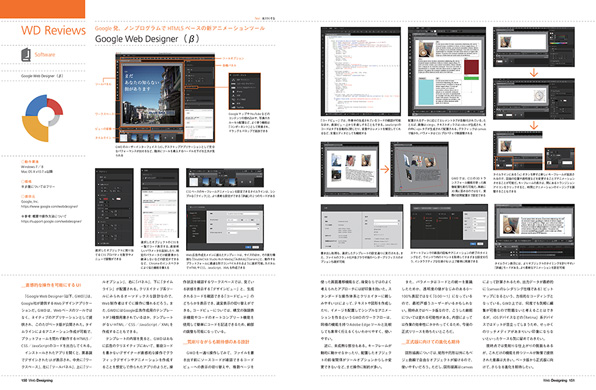
WD Reviews
Google Web Designer(β)、Sorenson Squeeze 9
News Crawler
日本有数のアートイベントが今年から始めた「将来のクリエイター」のための試み、アップルの新OS「Mavelicks」のWebサイトの可能性をさらに拡げる新機能 ほか
ハギハラ総研
プロフィール写真の選択はあなたそのもの
Text:萩原雅之
SNSにおける「プロフィール画像」関する意識レポート(「Adobe Japan Corporate Communications Blog」)
エキソニモの「ウェブにふれる」
Vol.26 連載ボーグ・シリーズ EP.6
まんがAC部活動日誌
第三十一回 映画って本当に素晴らしいですね
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、本誌の次号予告ページ(160ページ)に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。