2020.12.18
特別企画 [PR] Web Designing 2021年2月号
アニメだから伝わる「VYOND」でつくるビジネス動画(制作体験編) リモート時代の発信力強化
オンライン動画配信がビジネスの必須ツールとなり、企業は自社でタイムリーに内製し、配信する体制を必要としています。これを背景に、世界的にユーザーを増やしているのがクラウド型ビジネスアニメーションツール「VYOND」です。
わかりやすい操作性と豊富な素材が特徴のVYONDですが、実際にどんなアニメーションができるのでしょうか。今回は、VYONDの日本公式パートナーである(株)ウェブデモの川崎実知郎さんにアドバイスを頂きながら、WD OnlineスタッフがVYONDを使った動画制作を体験してみました。

[Step1]構成・絵コンテ - 誰に何をどう伝えるか
最初は、動画の構成組み立てから。川崎さんによると、ポイントは「誰に」「何を」「どう伝えるか」の3点を、この段階でしっかり固めること、だそうです。
(川崎さん)「動画制作はセールスレターやLP(ランディングページ)に似ています。何をどんな順番で話して、最後にCall to Actionに持っていくか、そこを楽しく飽きさせずに絵で見せることは、VYONDの得意な部分です」
なるほど。話の持って行き方はいろいろありますが、アニメだから撮影場所やキャストの確保など、物理的・予算的な制約を気にせずに考えられるのがいいですね。

[Step2]素材集め - カスタマイズ+外部素材でオリジナリティを
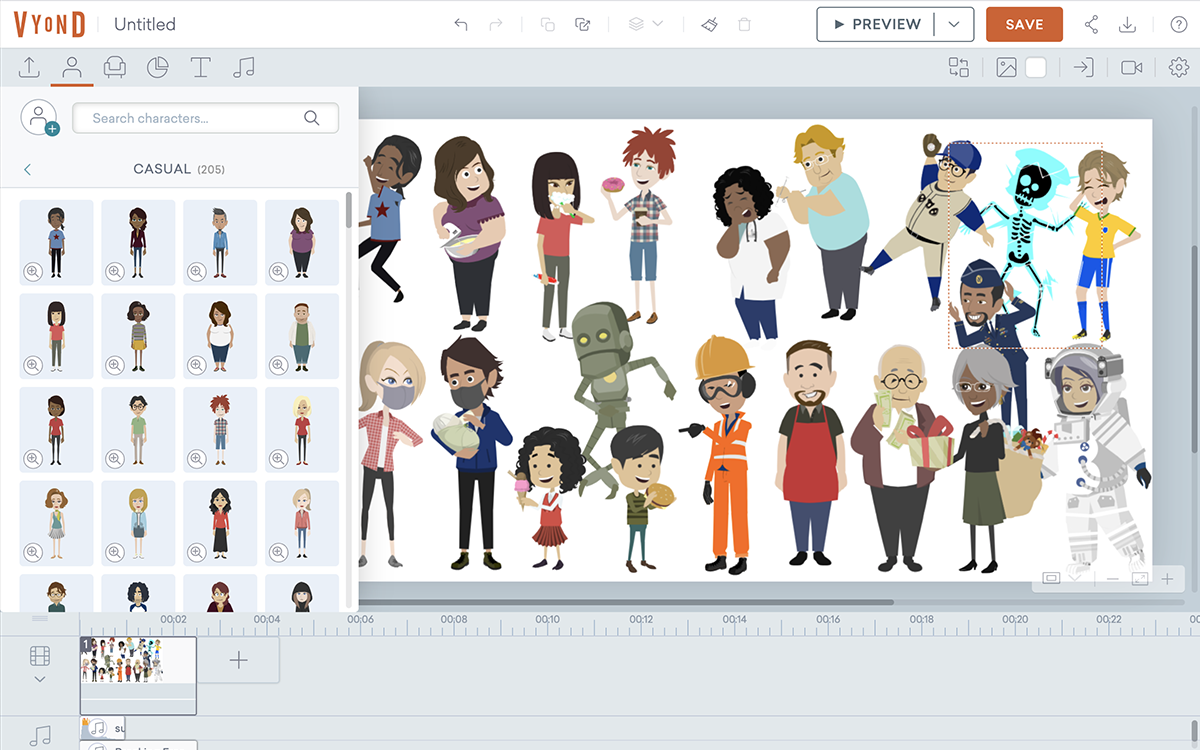
内容が決まったら、それに合わせて使う素材を準備していきます。VYONDにはもともと大量のプロップ(人物やモノなどの画像素材)が収録されているので、かなりの範囲がまかなえます。ただ、センスがどうしてもアメリカンで、なかなか思い描いた感じになりません…。

(川崎さん)「プロップのカラーをカスタマイズしたり、フリー素材を用意して差し替えたりすると、日本向けに合うイメージに寄せられます。フォントも多数入っていますが日本語は弱いので、日本語フリーフォントや購入したフォントをアップロードしてお使いいただくと良いと思います(※)」
収録素材だけでなく、自作素材やフリー素材(PNGがおすすめ)、写真や動画を使って、ビジュアルにオリジナリティが欲しいですね。また、日本語フォントは必須! 文字で伝えるメッセージの印象がガラッと変わります。
※クラウドサービスにアップロードして使用できるライセンスが必要。なお、VYOND体験版ではフォントをアップロードできません。
[Step3]全体の組み上げ - テンプレートを活用して悩む時間を削減
いよいよVYONDで編集作業に取り掛かります。詳しい操作方法については「Anime Demo」の動画マニュアルをご参考いただくとして、ここではポイントをいくつかご紹介していきます。


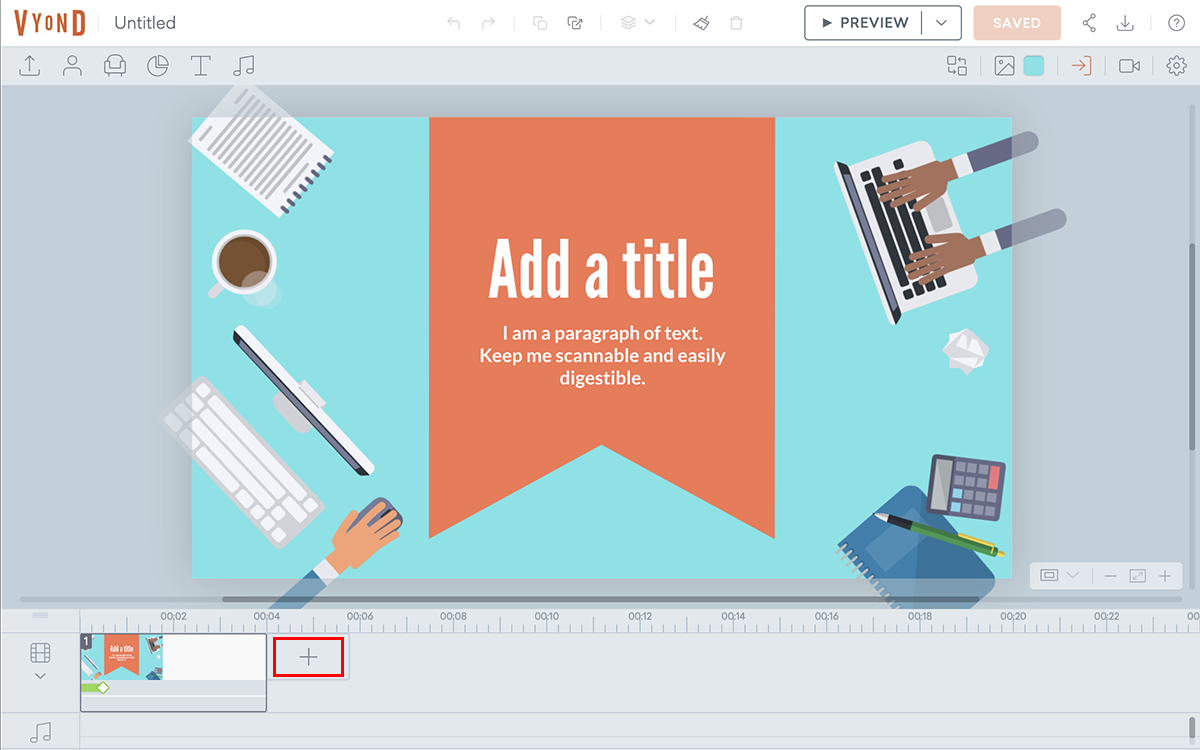
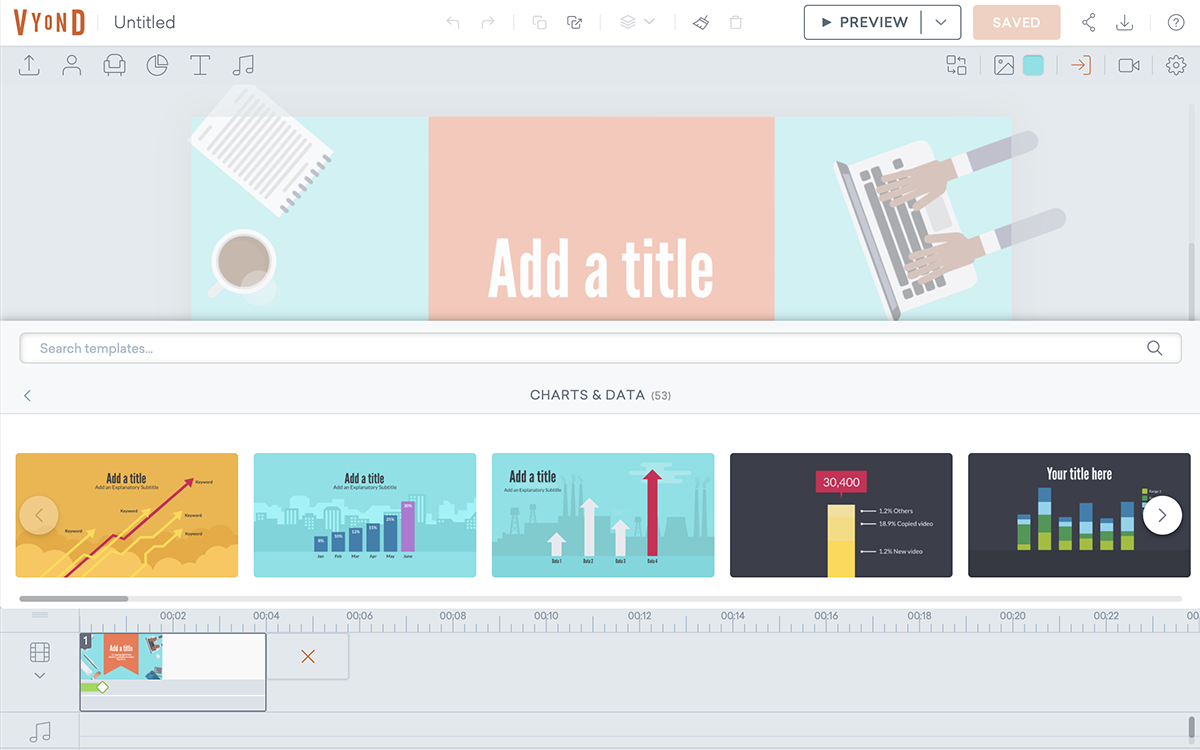
「シーン」は、PowerPointでいえば「ページ」に当たるもの。絵コンテに合わせて、シーンごとに必要なプロップ、テキスト、用意した素材を配置していきます。画面のイメージが思い浮かばないシーンは、テンプレートから合いそうなシチュエーションを探して挿入すれば、何とかそれらしいものができます。こういう部分で悩む時間を削減できるのは助かります。

作業しながらキャラクターの動作やカスタマイズに手をつけたくなってしまいますが、うっかりそれを始めると時間がいくらあっても足りません。この段階ではまず最後までシーンを用意し、必要な素材を乗せ切ることに注力するのが先ですね。
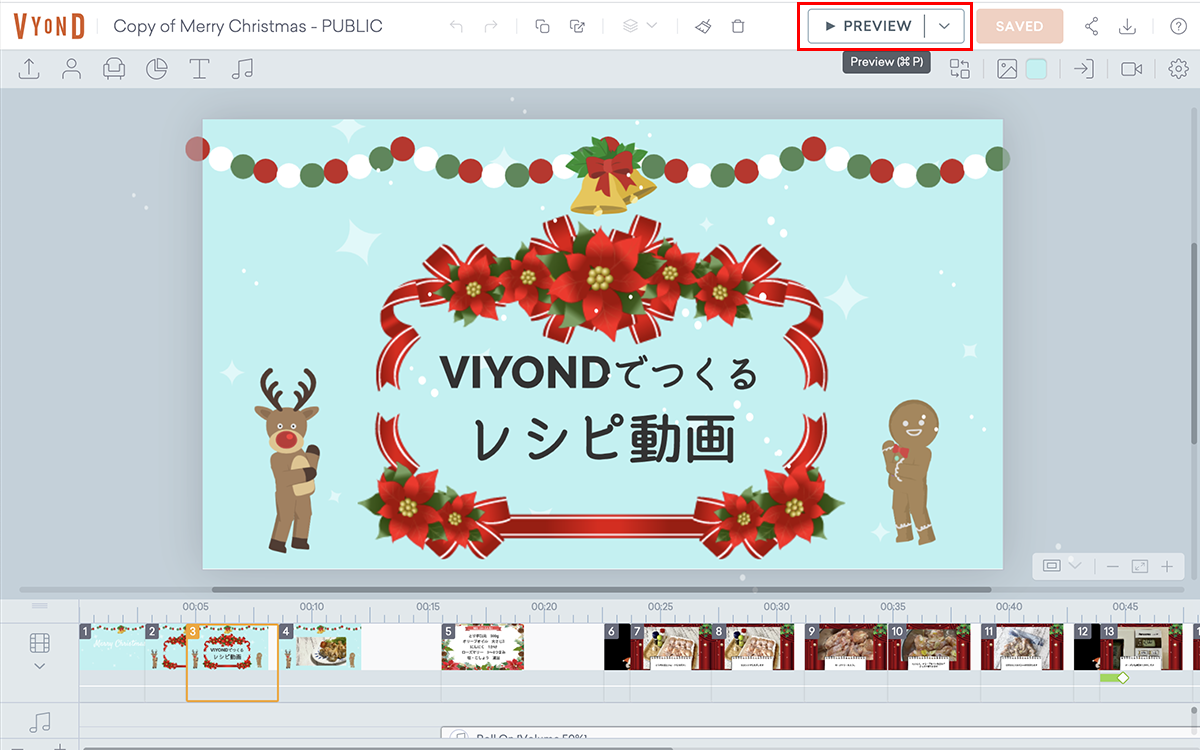
一通りシーンを用意して素材を並べ終えたら、プレビューしてみます。

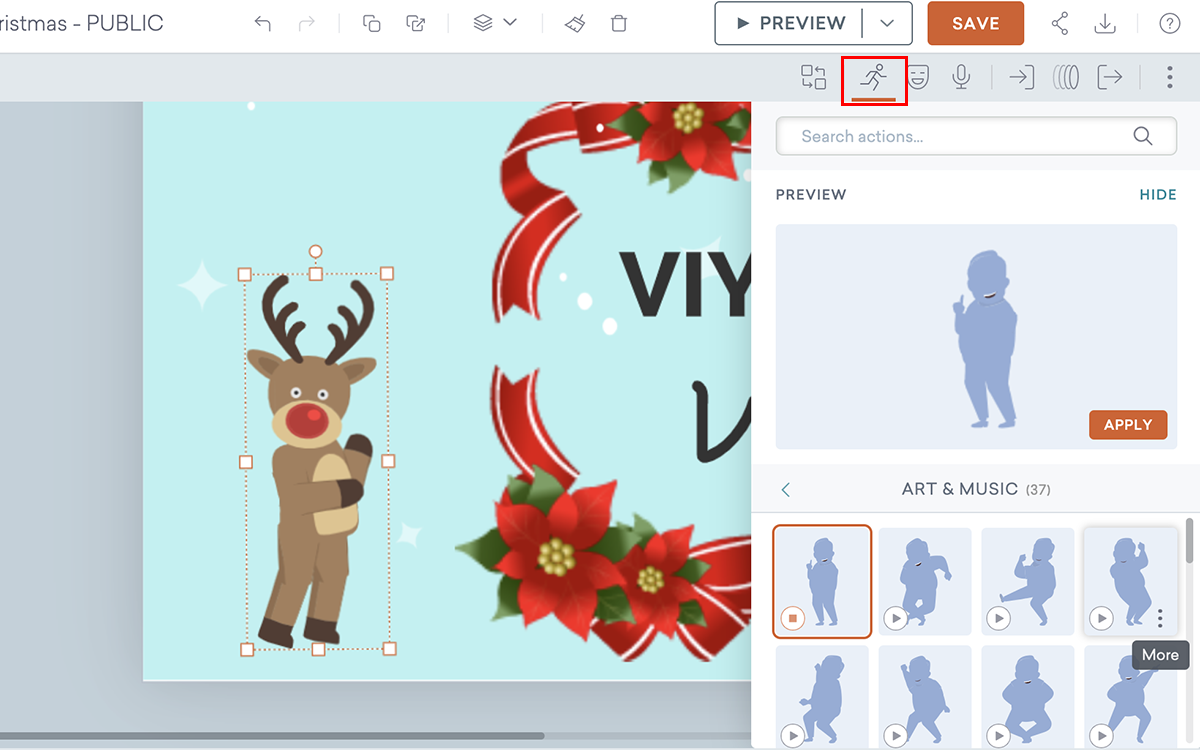
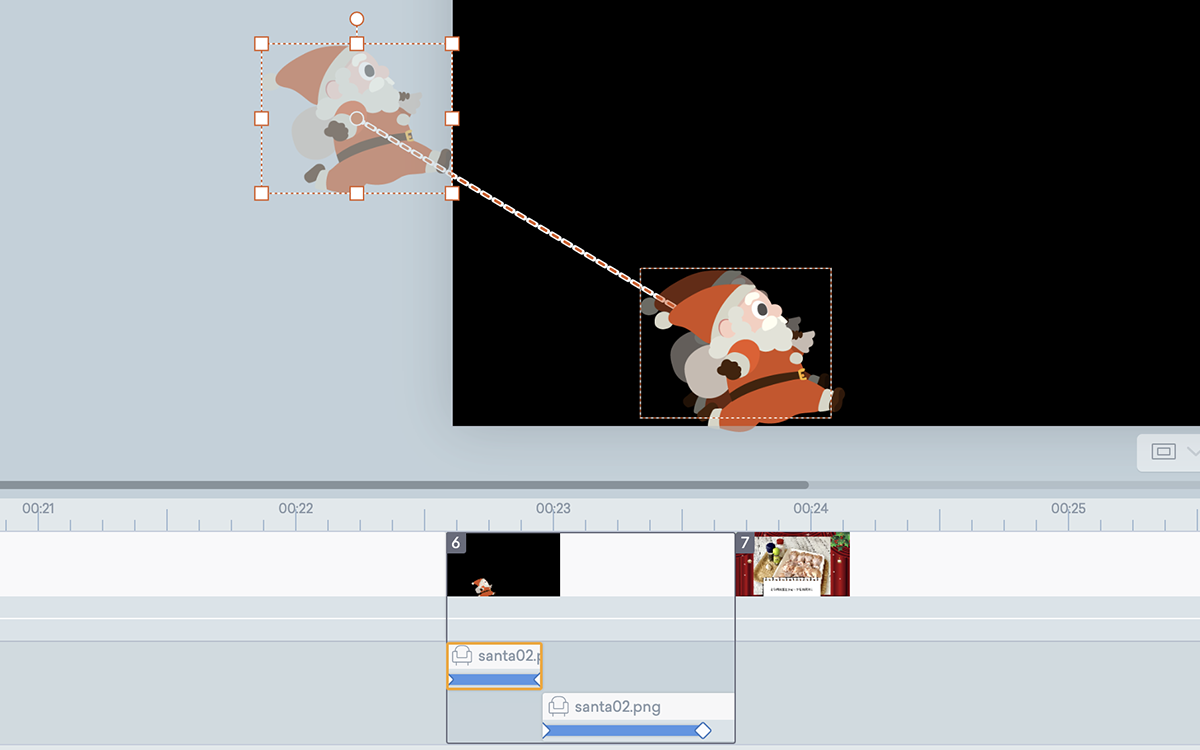
[Step4]動きを追加 - VYONDの機能で楽しく演出
ここからがVYONDの楽しいところ。仮組みしたシーンに動きやエフェクトを加えて、アニメーションらしくしていきます。



手を加えるほど「素材」がどんどん「映像」らしくなっていく、楽しい作業です。ただ、やりすぎるとつい全体が長くなりがちなので要注意。無駄な長さは離脱の原因になってしまいます。
(川崎さん)「こだわりすぎを防ぐには、例えば人物のカスタマイズなら『上司の○○さんに似せる』など、自分の中で具体的なゴールを決めるのがポイントです。完成イメージを思い描いて作業しましょう」
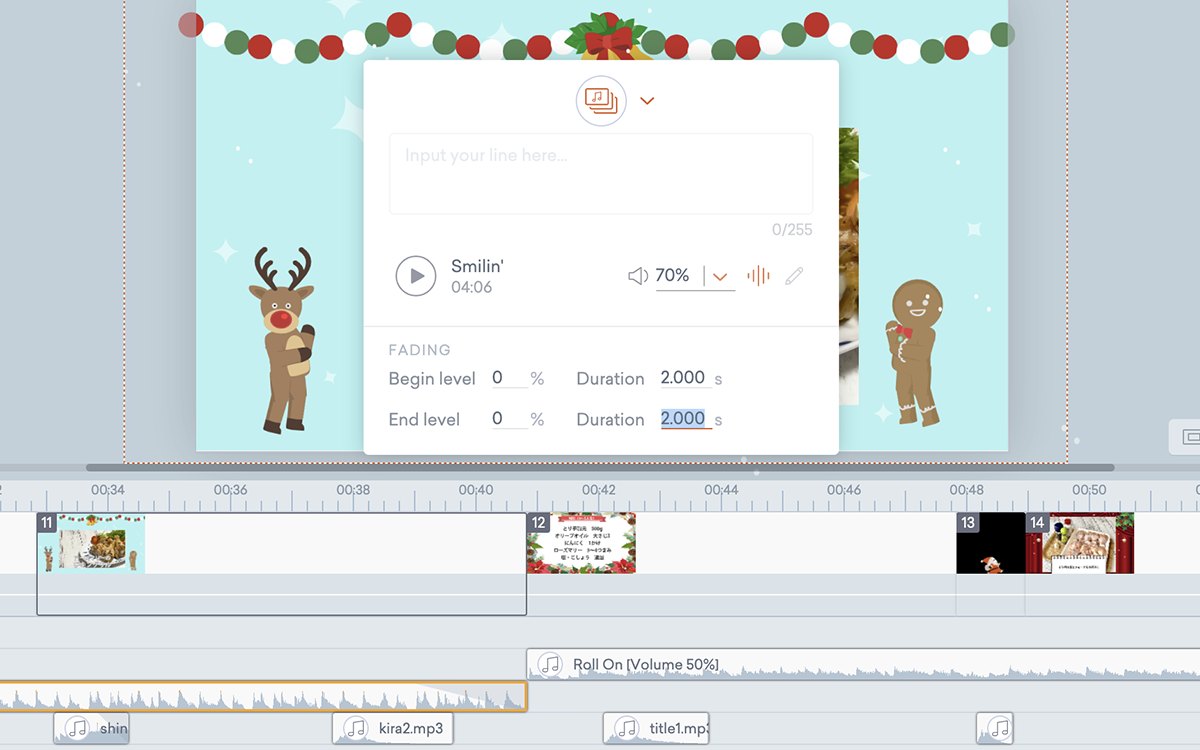
[Step5]音を加えて仕上げ - 豊富なサウンド素材で見栄えをアップ
最後に、音をつけていきます。VYONDには音楽・効果音の素材も豊富に収録されています。でも、どれがイメージに合うのか…こればかりはとにかく試聴するしかありません。多彩なジャンル・曲調がそろっているので、良い出会いを探しましょう。効果音も多数収録されていますが、英語で「シャラン」「ポヨン」といった音を感覚的に探すのが難しく、こちらは結局フリーの効果音素材サイトで探しました。
メニューからサウンド素材をクリックすると、選択中のシーンに挿入されます。曲が長い場合は「Crop」して、フェードイン/アウトなどの編集で自然に聞こえるよう調整できます。

とある映画監督が「映画の半分は音楽」と言っていましたけど、確かに音がハマると映像の見栄えがグンとアップします。
[Finish]書き出し - クラウドだから共有がスムーズ
動画ができたら関係者にチェックしてもらうため、リンクをシェアします。共有用のURLを知らせる方法と、特定のユーザーをメールで招待する方法があります。動画のチェックにメール添付は使いたくないので、これができると助かります。

完成した動画をYouTubeやWebサイトへ掲載する場合は、メニューから「DOWNLOAD VIDEO」でフォーマットを選択。準備ができると自分のメール宛にダウンロードURLが送られてきます。

(川崎さん)「クラウドだからチーム内でシェアしやすく、共同作業もスムーズです。動画をプレゼン資料に使ったり、GIFで書き出してバナーやWebページ上の図解に使うなど、自由度高く活用していただけます」
自社制作・配信をビジネス成果に活かすために
ここまで、プロの手を介さずにスタッフ1人+PC1台で動画を完成させることができました。制作期間も、他の仕事をしながら1週間程度でやり繰りできたので、企業が内製に用いるには現実的な選択肢となるのではないでしょうか。
(川崎さん)「操作自体は非常に簡単なので、使いながら理解していただけると思います。ただ、ツールが高機能なだけでは動画をビジネスに役立てることはできません。ポイントは、どんな動画を作ればいいのか。誰をターゲットに、どんなメッセージを乗せて、どこへ掲載すればいいのか。『Anime Demo』ではそうしたノウハウを含めて情報を継続的に提供しています」
自社で制作できるからこそ、マーケティングの視点を持って動画活用を考えることが重要になると言えそうです。ぜひ体験版を利用して、自社のマーケティングやセールスに取り入れるイメージを確かめてみてください。
【「VYOND」概要編はこちら】












