Webサイト、アプリ、動画、サイネージ、スマートウォッチなど、増え続けるデジタル資産とプラットフォーム。それに伴い、対応するためのコストや手間も増え続けています。一つのコンテンツを手間なく、幅広く展開するためのCMS選びを考えます。

- 松田承一
- ウォンタ株式会社 代表取締役

- 柴田和祈
- ウォンタ株式会社 取締役
CMSを取り巻く2つの流れ
デジタルコンテンツが会社の重要な資産となり、展開できるプラットフォームがPCやスマホのブラウザはもちろん、アプリやサイネージ、スマートウォッチ、AIスピーカーなどブラウザ外にも広がる今。一つのコンテンツを手間なくさまざまなプラットフォームに展開する 「ワンソース・マルチユース」を実現するには、どのようなCMSを選ぶべきなのでしょうか?
国産のヘッドレスCMS 「microCMS」を開発するウォンタ株式会社の松田承一さんと柴田和祈さんは、CMSを取り巻く環境には2つの大きな変化が起きつつあると言います。
「ひとつはクラウド化です。WordPressに代表されるように、これまでのCMSは自分たちでレンタルサーバなどを用意して、インストールする方法が主流でした。しかし、近年のWebサービスと同様にCMSもクラウド型が増えつつあります。クラウド型のメリットは導入スピードの早さや、サービスを提供している側にセキュリティを含めたメンテナンスを一任できることなどがあげられます。もうひとつの流れが『シングルページアプリケーション(SPA)』という、Webページを一つのアプリのように構築する手法。ブラウザの挙動に縛られない自由なUIを構築できたり、ページの表示が早くなるといったメリットがあります。一方で、SPAはAPIでデータを読み込む必要がありますが、従来のCMSの多くはAPIの呼び出しを前提にしたものではないため、ミスマッチが生じてきています」 (松田さん)
例えばPC向けWebサイトとスマホ向けWebサイトをそれぞれ運用している場合、追加や修正のたびに両方で作業が発生しているケースも少なくありません。当然、iOSやAndroidといったアプリや、サイネージなどに利用する場合も同様。展開しているプラットフォームが多くなればなるほど、追加や修正のたびに膨大な作業が発生します。この状態ではとても「ワンソース・マルチユース」とは呼べず、今後、自社のビジネスに最適な新しいプラットフォームが登場しても、展開に躊躇してしまうことも考えられます。そうしたなか、ここ1~2年で海外を中心に注目を集めているのが「ヘッドレスCMS」です。

ヘッドレスCMSとは
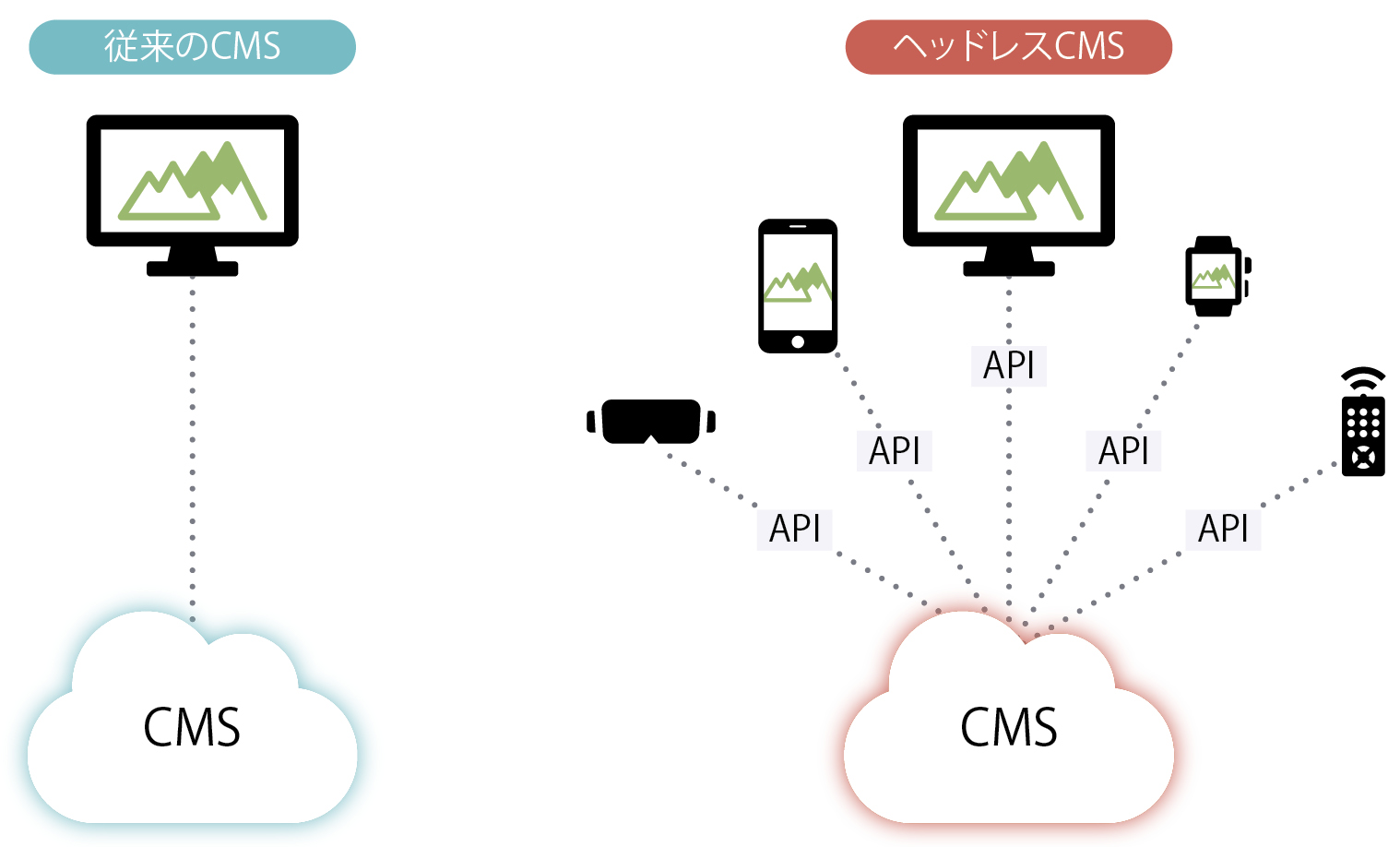
ヘッドレスCMSは従来のCMSとは何が異なるのでしょうか?
「もっとも大きな違いは、ヘッド(表示する画面・フロントエンド)の有無です。一般的なCMSは、コンテンツを制作・管理するバックエンドと、Webサイトに画面を表示するビュー機能(フロントエンド)が統合されています。一方でヘッドレスCMSは、コンテンツを制作・管理する役割のみ。コンテンツの表示には一切関わらず、あくまでWebサイトやアプリ、サイネージといったさまざまなプラットフォームに配信するための倉庫のようなもの。コンテンツを表示・利用する側が、ヘッドレスCMSからデータを呼び出して使うため、デバイスに応じて修正する必要はなく、プラットフォーム側だけを構築、修正するだけで、スムーズな『ワンソース・マルチユース』が可能になります」(柴田さん)
幅広いプラットフォームに対応できるヘッドレスCMS。特長を次ページで、詳しく見ていきましょう。

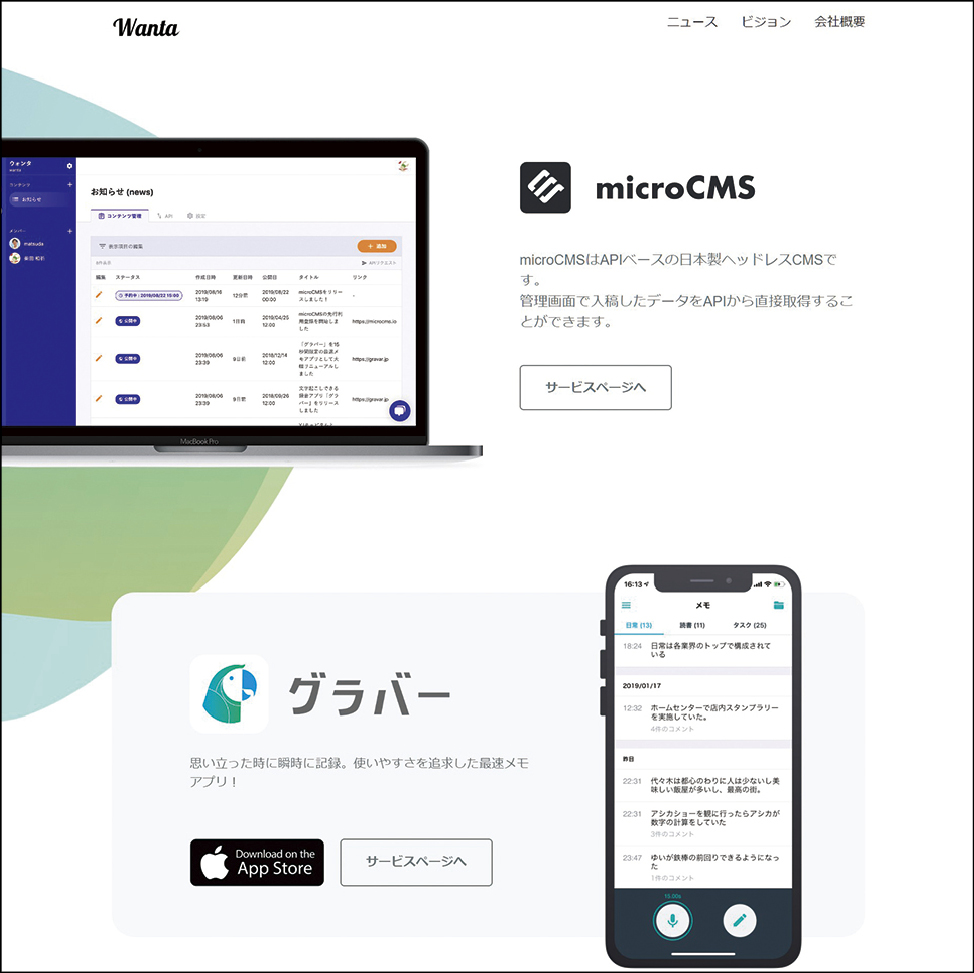
松田さんと柴田さんが2017年に立ち上げたウォンタ株式会社。国産ヘッドレスCMS 「microCMS」をはじめ、使いやすいメモアプリ 「グラバー」などを手がけます https://microcms.io/
ヘッドレスCMSのメリット
一般的なCMSと異なり、画面表示の機能を持たないヘッドレスCMS。メリットとして、大きく5つがあげられます。
01_マルチデバイス対応
ヘッドレスCMSでは各コンテンツごとにAPIが生成されます。そのAPIをWebサイトやサイネージ、アプリなどが呼び出してコンテンツを表示するため、APIを呼び出せるプログラムであればどんなものにも利用可能になります。
「例えばヘッドレスCMS内で『会社の歴史』というコンテンツをつくり、Webサイトと本社のサイネージに表示させたい場合も、それぞれAPIで呼び出すようにしておけば、コンテンツには何も手を加えずに両方で表示させることできます。ほかにもSlackと連携して、社員向けのお知らせをヘッドレスCMSでつくり、Slackに表示させるといった使い方も可能です」(松田さん)
02_パフォーマンス(レスポンス)向上
ヘッドレスCMSは画面表示の際にサーバとのやりとりが少なくなるため、WordPressなどと比較して、表示速度が早くなりやすい傾向にあります。
03_コスト削減
一般的なCMSの場合、コンテンツ量やサーバのスペックに応じてコストが高くなります。一方、ヘッドレスCMSでは、サーバ側でプログラムを動かすわけではないため、高性能なサーバは不要。AWSのS3などのストレージだけがあれば可能なため、ランニングコストを数十分の1~数百分の1に抑えることも可能になります。
04_部分的なCMS化が可能
例えば、シンプルなHTML・CSSで構築しているWebサイトに、あとから自由に情報を発信できる「お知らせ」機能を追加したい場合、WordPressを導入するなどWebサイト全体を修正する必要があります。しかしヘッドレスCMSであれば、一部分だけをAPIから取得し、最小限の開発で部分的に入稿機能を付けることも可能になります。ヘッドレスCMSは一般的なCMSに比べ、仕様変更にも対応しやすいと言えます。
05_アウトプットの自由度が高い
ヘッドレスCMSは、Webサイトのような“ビュー”部分がないため、CMSによるデザインや仕様の制約がありません。シングルページアプリケーションやネイティブアプリなど、選択肢が豊富になり、デザインの自由度も高くなります。その結果、一般的なCMSと比べて、導入後のメンテナンス性が高く、新しい技術を導入しやすいといったメリットにつながります。



松田さんと柴田さんが2017年に立ち上げたウォンタ株式会社。国産ヘッドレスCMS 「microCMS」をはじめ、使いやすいメモアプリ 「グラバー」などを手がけます https://microcms.io/
部分的なヘッドレス化で将来に準備
一方で、Webサイトを公開するだけでも、APIを取得できるHTML・CSSを構築する必要があるなど、ヘッドレスCMSにはデメリットもあります。また、既存のCMSを一気にヘッドレスCMS化するのは、大きな手間とコストが必要。そこで松田さんが薦めるのは、CMSの乗り換えではなく、部分的なヘッドレスCMS化です。
「例えばトップページやお知らせ部分など、編集や更新の頻度が比較的高いものから、ヘッドレスCMSを活用する方法があります。そうして徐々にCMS全体をヘッドレス化していくことで、今後、登場する新たなプラットフォームへの準備を進めていくこともできます。日本での活用事例はまだ多くありませんが、2019年頃から海外ではさまざまなヘッドレスCMSが開発され、多くの導入事例も出てきています。将来を見据えて、選択肢の一つとして考えるのもいいと思います」
企業のデジタル資産が増え続ける一方で、幅広く活用するうえでの弊害も見えつつある従来のCMS。ヘッドレスCMSは「ワンソース・マルチユース」を見据えるうえで、有力な選択肢になりそうです。

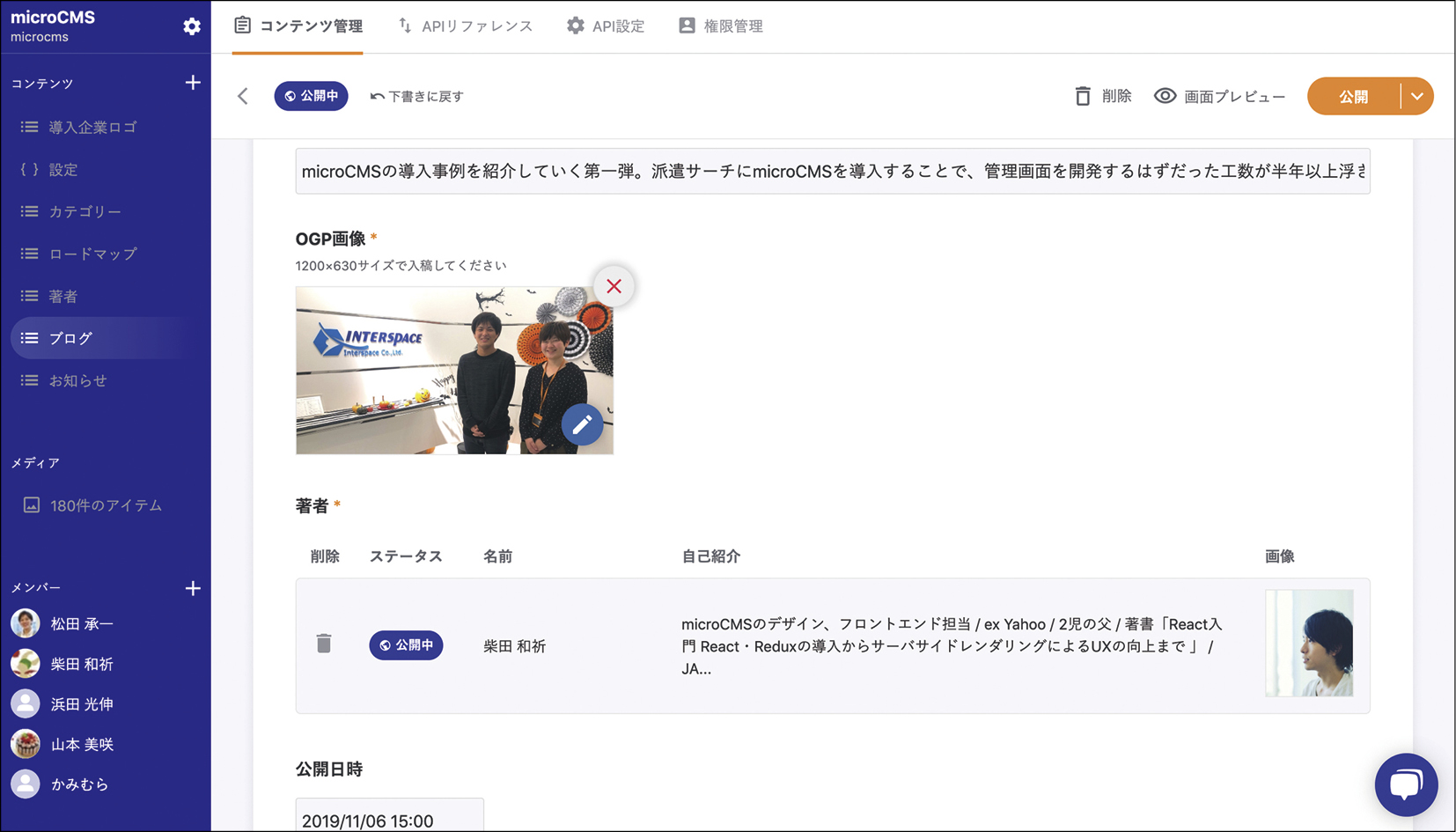
microCMSの管理画面。CMSに慣れている人であれば、それほど戸惑うことなく使用できます。ヘッドレスCMS特有のAPIまわりの設定などは、権限設定により非表示にすることも可能で、開発者、編集者の両方にわかりやすい。コンテンツを制作したら、展開したいプラットフォーム側でAPIを呼び出せば、コンテンツが表示されます
