ケーススタディ
縦書き表現の効果的な演出方法
Webにおけるタイポグラフィ表現の可能性を広げるWebフォント。特に日本語フォントはFONTPLUSやTypeSquareといった本格的なサービスの存在により急速に普及し、導入事例も増えてきている。ここでは、3号にわたって日本語Webフォントの実際の導入事例をもとに活用のポイントやアイデアを学んでいこう。第1回目は、縦書きへの応用だ。
Text:山田晃輔
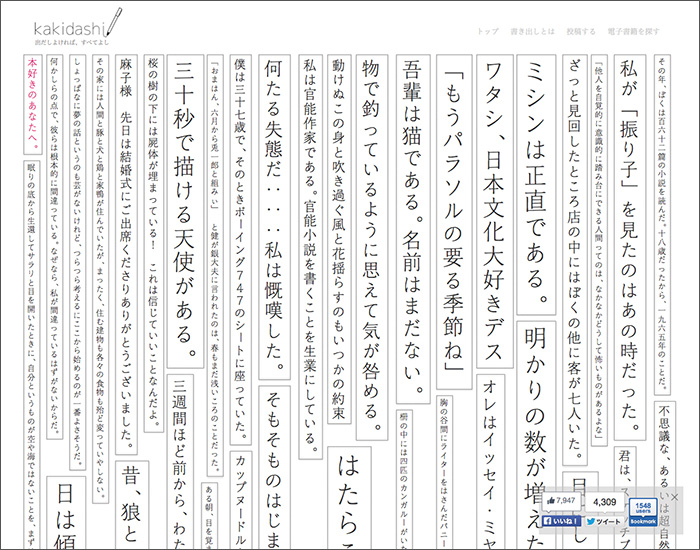
「本の書き出し」
(作者:中川峰志/ぴょん ゆみょん)
http://kakidashi.com/

Webデザインではあまり採用されない縦書き表現を、Webフォントを使いインパクトある演出に仕上げた作品。2013年11月に選出された日本語Webフォントによる表現と技術のためのコンペティション「Webフォントデザインアワード2013」において一般部門グランプリを受賞。
冒頭一文で新たな本と出会う
ランダムに並んださまざまな本の書き出しの一文を、閲覧者が直感で選んでクリックする。すると選んだ本のタイトルが明らかになり、Amazonから購入したり、Twitterでつぶやいたりすることができる。偶然選んだその一冊が、あなたの人生を変えるかもしれない。そんなロマンチックなコンセプトを持ったユニークなWebサイトが「本の書き出し」だ。
オリジナルは新宿の紀伊國屋書店 新宿本店で行われていた「ほんのまくらフェア」。来店した客に直感で本を選んでもらうため、本の書き出し文がブックカバーで被せられ、購入するまで本のタイトルや中身がわからないという企画が行われていた。制作者がその企画に強い影響を受け、Webサイト上で再現してしまったそうだ。
有名ブロガーの記事などから瞬く間に広まった当サイトは、ソーシャルネットワークの力も手伝って、2013年12月現在でツイート数4,000以上、Facebookの“いいね”の数は8,000近い人気サイトとなっている。「新しい本が発見できた」「見ているだけでワクワクする」など、サイトの評価も上々のようだ。
コンセプトの面白さもさることながら、Webデザインとしてのインパクトも大きい。縦書きの一文がブラウザの画面いっぱいに次々と連なる様子は圧巻そのものだ。本の書き出しは、筆者が全力で考えた命の断片であると語る制作者。サイトのアクセス時に表示される「出だしよければ全てよし (All’s Well That Begins Well)」の文言が、まさにサイトのすべてを象徴していると言ってよいだろう。皆さんも心を無にして気になった一文を選び、運命の1冊に出会ってみてはどうだろうか。

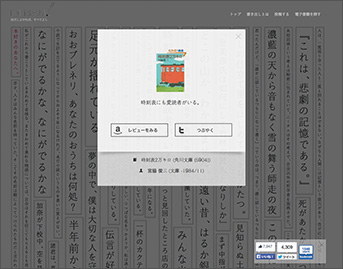
お気に入りの書き出し文をクリックすると、その本のタイトルや著者などの詳細情報を知ることができる。またAmazonから購入ができたり、Twitterからつぶやいたりできる

電子書籍がある本を探すことができる便利な機能もある。ページ右上にある「電子書籍を探す」のリンクをクリックすると、電子書籍が存在する本の書き出し文がピンク色に変化する
使用書体を絞ってサイトのイメージを統一
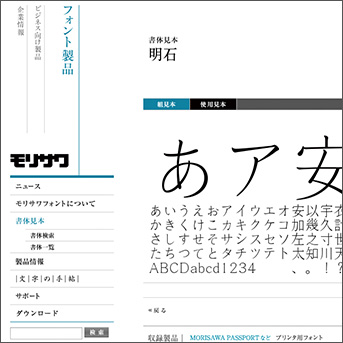
Webフォントサービスは、モリサワのクラウドフォントサービス「TypeSquare」を導入。メインの部分となる書き出しの一文には、楷書体と宋朝体の両方の特徴がある明朝体「明石」が使われている。使用する書体を最低限に絞り込むことで、サイト全体のイメージに統一性を持たせている。
casestudy2.html
優しい雰囲気が感じられる書体の選択により、本のイメージを上手く引き出している

「明石」はモリサワパスポート収録の和文書体だ
JavaScriptを用いて縦書きを実現
日本語の縦書きレイアウトを実現するJavaScript「h2v.js」を利用している。縦書きの表現はCSS3でも実現できるが、現時点ではブラウザのサポートなどまだまだ不完全な部分が多い。これは既存のHTMLを変更する必要がない上、簡単に縦書きを実現できるのでぜひ試してみるとよいだろう。

h2v.jsは非営利の個人または団体が非営利を目的とする場合に限り、誰でも利用することができる

音引き(ー)や引用符などの一部の文字に対応できていない部分もあるが、概ね理想の縦書きが実現できる
レスポンシブWebデザインにメリット
ウインドウのサイズによってレンガ風に要素を再配置して整列させる「jQuery Masonry」と、レスポンシブWebデザインへの対応には「Twitter Bootstrap」が使われている。文字サイズが可変レイアウトにより環境によって変化する場合、Webフォントを導入すれば運用面や品質面を気にしなくてもよいという利点がある。

ブラウザのウインドウサイズを変化させると、再整列するアニメーションが見られる

タブレットやスマートフォンにおいても最適化されたレイアウトで閲覧することができる
(Web Designing2014年2月号より転載)