2013 / 1 vol.138
1,470 Yen
Features & Special Reports
Feature 1: Usability of the Multi-device Era
Smartphone, Tablet, Windows 8...What is “Usability” in Diversifying Environment?
Now that smartphones are used universally, and with the release of 7-inch tablet, tablet devices have entered a period of their own on a full scale. Moreover, Windows 8, equipped with UI as a tablet PC, has been released, accelerating the diversification of the Web browsing environment. With more options in terms of device and communication environment, that provide the user a wider variety of accessibilities, what is “easy-to-use Website” for the user? Furthermore, what kind of knowledge and skills are desired as a Web creator?
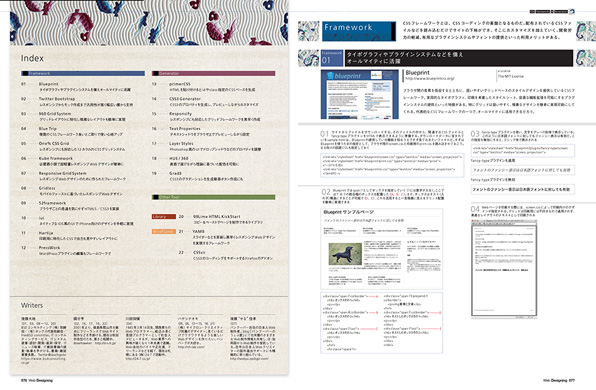
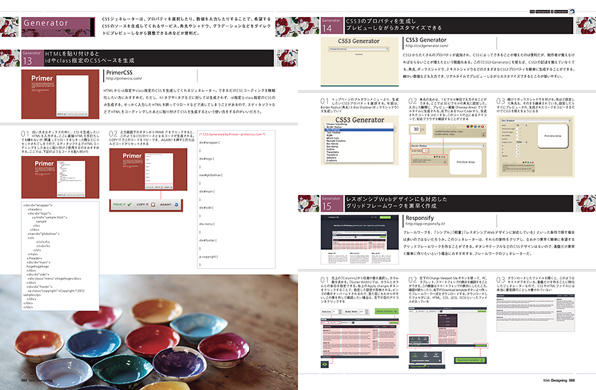
Feature 2: Making CSS More Efficient Using Framework & Generator
Recommended Tools achieving site coding from no scratch
Along with the recent popularization of Website implementation using CSS, various tools of ‘frameworks’ and ‘generators’ are entering the fore. By using these tools, the user can make operations more efficient, not having to worry about the differences between Web browsers and/or devices, while easily managing responsive Web designs. With so many tools it’s hard to figure out which one is user-friendly and which one serves the user’s purpose. Here we introduce some selected tools by Web creators and explain each one’s aptness and usability.
Adobe Creative Cloud and Adobe Edge Tool & Service
Commentary on All the Tools and Services of New HTML-based Development Environment “Edge” Series
Adobe Systems, which launched a Cloud service “Adobe Creative Cloud” in May 2012, has performed various service extensions and released in October 2012 “Adobe Edge Tool & Service,” an HTML-based development environment that corresponds to both tablet devices and smartphones. Here we delve into the details of the Edge series in accordance with the form and configuration of Creative Cloud service.
Yoshimoto × Web Designing “Choco Banana” Planning Session
Razor Ramon RG × OCHIAI Yoichi
This time our collaboration is between Razor Ramon RG and Ochiai Yoichi. Mr. Ochiai is a creator who researches human interfaces, and is also active as a media artist. What will this novel collaboration engender? Check this often-updated blog!
Portrait - Web Craftsman’s Portrait -
Pixel Grid_Websites that Frontend Engineers Provide
You’ve heard about the job called frontend engineer often these days, right? Pixel Grid is a Web production company of ONLY frontend engineers. We focus in on this leading Japanese Web frontend company, which has published numerous books and is in great demand for giving talks.
TSUKURUHITO
MIRRORBOWLERS (Light Art Unit)_Mirror of Passion that Casts Light on the World
Particles of dazzling light dance in the air, illuminating a park by the beach enveloped in darkness. This extraordinary world is filled with vivid and high-contrast hues attracting the eyes of the viewer. What lies at its center is a work of art consisting of a mirror ball entitled “0 (zero) – an egg that illuminates with bicycle-generated power.” It’s a unit called MIRRORBOWLERS, who discovered “another face” of this ornament originating in discos and dance halls. From among a total of around 20 members, a representative Asada Ryo and a graphic designer Uchikoshi Toshiaki talk about “Smart Illumination Yokohama 2012,” where this work of art is displayed.
WF Inside Story
Design that Brings out the Appeal of mount inc. to the Fullest
A design studio, mount inc., was launched in 2008 by Im Jeong-ho and Umetsu Takeshiro. Just recently, they revamped their corporate site entirely. The new site is equipped with designs, effects, and operability that draw out the excellence of their work to the fullest, allowing the user to easily get a feel of the characteristics of the company. The case examples listed on the site speak for themselves of the level of quality and thoughtfulness of the designers, who take meticulous care to detail and put thought into the browsing environment. They share with us the process leading to the completion of the site as well as their aesthetics.
Come in! Come in! - Shanghai Style Creation Site
The Challenge of IMG SRC
Now that Japanese production companies and ad agencies are expanding their businesses internationally, the foundation of an interactive ad company IMG SRC’s Shanghai office had garnered much attention. Their image source supervisor, Koike Hiroshi, talks in details about this venture.
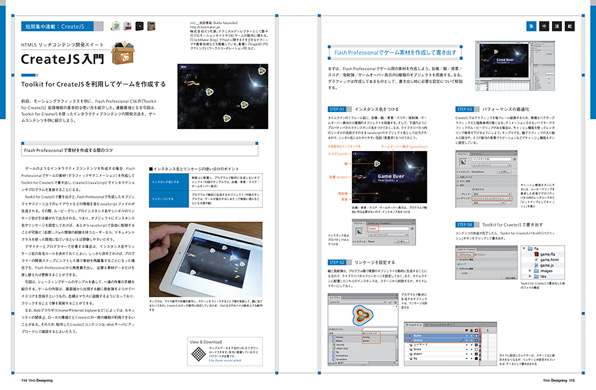
CreateJS ABC
Designing Games Using Toolkit for CreateJS
Text: IKEDA Yasunobu
The last volume of this serial introduces development approach for interactive contents, using Toolkit for CreateJS, with game contents as examples.
Running Stories
Web Designing Lab.
CSS Lab._Making Lateral List with High Modifiability
Text: KASAI Shinpei (Coding Factory)
jQuery Lab._Responsive-compliant Modal Window
Text: HAYASHI Yutaka, OOTA Tomoaki, HAYASE Yuka
movement
(Event & Artist introduction)
Renewal Memorandum by WD Web Master ADACHI Yuji
The Advancement of Multi-device Compliance and Responsiveness
Worldwide Creator's Archive
Fantasy Interactive_quality that surpasses quantity
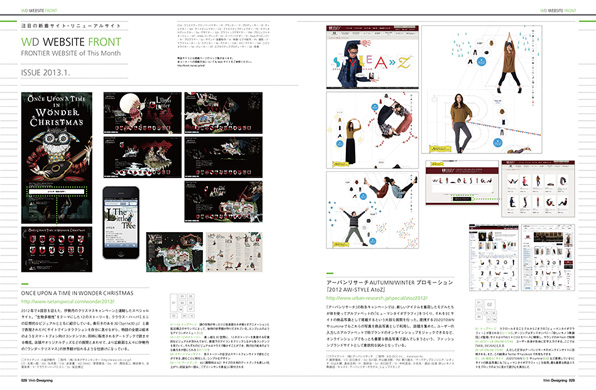
WD Website Front
ONCE UPON A TIME IN WONDER CHRISTMAS, Urban Research Online Store In-store Special Site, yubin-nenga.jp, McCANN World Group Japan, Architecture for Dogs, and more
one's view
What Comes Ahead of “Interesting”
Text: SHIMIZU Qanta
JAM with Chrome Introduction Movie
JAM with Chrome
FMenus that were Created by a Change of Gaze
Text: OYAMADA Sachiko
Comodo Instagram menu
The Instagram Menu on Vimeo
JAM Session HTML5!
Text: HARA Kazunari
JAM with Chrome
Respect that Resides within “Diffusion”
Text: HAYASHI Tomohiko (nuuo)
Overly Attached Girlfriend
Making a Mark on a Ruler
(Tota Hasegawa Visual Essay from "tomato interactive")
Text & Visual: HASEGAWA Tota
Tap App_UI on Application Productions: Design Case Study
CSS Techniques to Achieve Both “Efficiency” and “Quality”
Hop, Step, JavaScript! –Learning the Program’s Basics from Scratch–
Let’s Make Samples Using JSON/JSONP
Text: rukunana
From the Data of Web Designers Report: "The Landscape of this Job"
Street Dance and Four-frame Comic Strip?
Text: KOIZUMI Shinya
Social Seeds
Application of Mobiles and Social Media for American Presidential Election
Text: NOZAWA Tomo (nitenichiryu)
Mobile Contents Front Line
Musashikoyama Shopping Avenue PALM_Smartphone Site that Expands the Possibility of Shopping Avenues
Text: NAKAYA Kenichi
News Crawler
(News)
WD Reviews
[vibit CMS CE]
Hagihara Research Institute
Utilization Rate of Facebook among People in Their 20s is in Fact Over 50%
Text: HAGIWARA Masashi
Exonemo’s “Touching the Web”
Vol.15 Let BOT Recast the Writings
The serial BOT project is fully in progress. This month, it finally started an experiment on text automatization. The future of contents might be on its hands. Too good to miss!
Manga AC Club Activity Daily Log
#20 “Tasty Ramen”
This time’s menu is tasty ramen. AC Club will feed you good tips on how to visualize tasty food!
Others
List of Web agencies from all over the country
Monitor & Present
WD Square
Back Numbers