2010年9月号
特別定価 1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:iPhone最適化サイトのはじめ方
−iPhone&Android対応はこれからの必須課題!−
今もっとも気になるのが、スマートフォンの存在といえます。Appleの「iPhone」ユーザーは急激に増え、Googleケータイこと「Android」搭載端末も次々とリリースされています。そして、iPhoneアプリの開発ブームが落ち着いた今、スマートフォンでの閲覧に最適化したWebを提供する動きが、大手のポータルやECサイトから一般のサイトにまで浸透しはじめています。この特集では、PC、ケータイに続いて重要になってきた、スマートフォン向けのサイト制作のノウハウをまとめました。
- 【INTRO】今こそ、スマートフォン向けサイトを考える時代に
- 【METHOD】
- 01_iPhoneのブラウザを知る
- 02_サイトの振分け設定
- 03_画面に適したサイトセッティング
- 04_iPhoneらしいページデザイン
- 05_タッチスクリーンのユーザビリティ
- 06_CMSのiPhone最適化
- 07_プラスアルファの機能
- 【COLUMN】ここまでできる! 魅力溢れるiPhoneサイトをチェック!
- 【COLUMN】DreamweaverでiPhoneサイトを制作する
- 【INTERVIEW】Yahoo! JAPANに見る、iPhoneサイト構築の最先端

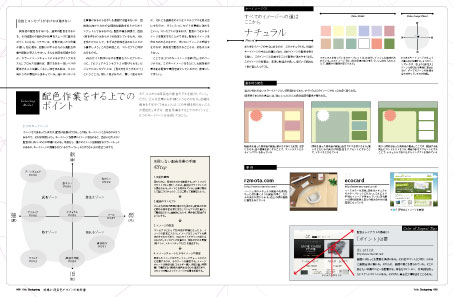
特集2:同系色デザインの教科書
−人の心をとらえる普遍の配色&レイアウト−
Webサイトを見ていて「きれい!」と目を留めさせるものに、同系色デザインが多いと気づいていますか? 特に海外のWebサイトは、同系色による配色が目立ちます。しかし、単に色数を絞ればデザインが洗練されるというわけではありません。色を選び、上手な明度差、色相差をつける「配色のテクニック」や、それらを配置する場所、使う面積を決める「レイアウトテクニック」も必要なのです。本特集では、ワンランク上の同系色デザインを目指すあなたに、具体的な手法と事例を紹介します。
- 【実力テスト】
- 何問正解できる? あなたの知識をチェック!
- 【基礎知識】
- 同系色で配色するメリットとは?
- 同系色デザイン、5つの「絶対基礎」
- 全体を支配するベースカラー
- 主張したい色をメインカラーにする
- 【配色モデル(キーイメージ)】
- 配色作業をする上でのポイント
- ナチュラル_すべてのイメージへの道はここから
- アクティブ_エネルギッシュでパワフル、激しく相手に迫る
- クール_さっぱりとして清潔、神秘的・未来的な印象も
- 若々しい_溢れる青春の香りと未来への期待
- 風格や伝統_落ち着きと信頼、普遍の古典的雰囲気
- アバンギャルド_前衛的で懐かしい、かつての時代の最先端
- 貴族的な_西洋の伝統的な気品、漂う高級感
- 初々しい_優しく柔らかく、微笑ましくなる空気感
- ワイルド_たくましい野蛮さと異国風の魅力

言葉のデザイン 2010 パブリッシングプロジェクト
第2回レポート「オンスクリーン環境におけるタイプフェイス」
原研哉、永原康史両氏が毎回、さまざまな分野の専門家を招き、オンスクリーンでのタイポグラフィを考える会「言葉のデザイン 2010 ーオンスクリーン・タイポグラフィを考える」。第2回となる「オンスクリーン環境におけるタイプフェイス」では、ゲストに鳥海修氏(字游工房)と宮崎光弘氏(アクシス)を迎え、オンスクリーンに最適な文字とはなにか、書体とはなにかを考える会となった。

※このレポートの内容は、さまざまなメディアフォーマットで読むことができます。詳細は以下のサイトを参照ください。
言葉のデザイン 2010 パブリッシング プロジェクト
言葉のデザイン 2010 ―オンスクリーン・タイポグラフィを考える
【FocusOn】企業Twitterを“成功”に導く9カ条
フォロアーを増やして、会社のイメージアップを図る
リアルタイムメディアと呼ばれるTwitterは、フォロワーの心をつかむことができれば、会社のPRやブランディングにつながります。しかし、企業としては扱いが難しい面も‥‥。そこで、いち早く全社員によるTwitterアカウント導入を実行し、企業内コミュニケーションの充実を図った(株)EC studioの山本敏行氏に、企業の公式アカウントを運営する上でのコツを聞きました。

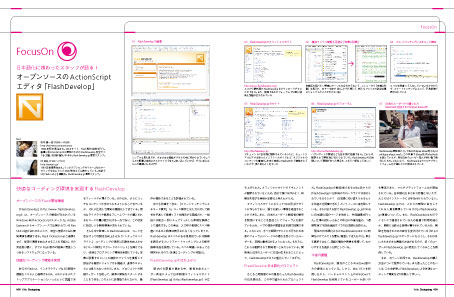
【FocusOn】オープンソースのActionScriptエディタ「FlashDevelop」
日本語化に携わったスタッフが語る!
オープンソースで開発された高機能ActionScriptエディタとして全世界のユーザーから支持を得ていたFlashDevelopですが、日本では一部のユーザーのみの利用に留まっていました。しかし、公式日本語サイトがオープンし、本体の日本語化も行われたことで、今後は日本のユーザーも増えていくはずです。そこで、その特長、公式日本語サイト登場の経緯、FlashDevelop日本語化の苦労などをFlashDevelop.jp運営スタッフに綴っていただきました。また、これからFlashDevelopを始める人のために、導入方法や使いこなしのコツも掲載しています。

連載企画
Web Designing Lab.
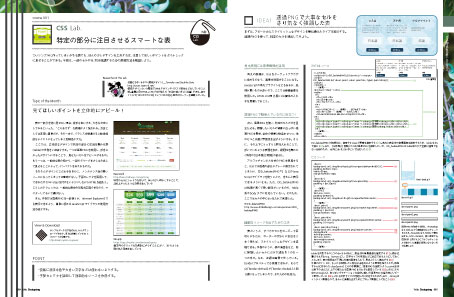
CSSLab._特定の部分に注目させるスマートな表
Text:佐藤とも子・サチコ(螺旋デザイン)

サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータをダウンロードする
FlashLab._CS5のパターン描画ツールを使いこなす
Text:沖良矢(世路庵)
GraphicLab._目の錯覚を利用したトリッキーなデザイン
Text:長谷川アンナ
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
HOSTING SERVICE Essence
ドメイン登録数が国によって極端に違うのはなぜ? ドメインに対する考え方や戦略など、各国のドメイン事情
Text:井上聡
movement
世界で起こる一日の出来事をYouTubeが映画化「Life in a day」、新感覚のマンガ体験「新次元マンガ表現の現在」、エキソニモ×セミトラ:日本の夏のうるさいあいつらがTシャツに、アートと海を巡る百日間の冒険「瀬戸内国際芸術祭2010」 ほか
今月のアーティスト/今井俊介
エキソニモのView-Source
Worldwide Creator's Archive
firstborn/ニューヨークでの生存競争で必要だったハングリー精神
WD Website Front
STARRYWORKS inc.、焼酎ハイボール倶楽部、中村設計、DREAM FACTORY リンテック 夢をつなぐサイト、EGO-WRAPPIN′「BRAND NEW DAY」 ほか
WD Website Front_In-Depth Report
JavaScript、HTML5、CSSユーザーのためのコミュニティ

one's view
「「マジックディスク」という魔法の言葉」
Text:長井健一(ワン・トゥー・テン・デザイン)
マジックディスク
「これぞソーシャルメディアエンターテインメント。」
Text:川村真司
Old Spice - I'M ON AN INTERNET
「やっぱテレビ!?」
Text:小山智彦
YouTube Leanback
「膨大な情報量の多言語Flashサイト」
Text:阿部貴弘(CLOQUE.)
FINAL FANTASY XIV
モノサシに目印
オレとハックマン
Text & Visual:長谷川踏太(tomato)
ツクルヒト_美術家
福田尚代/言葉の秘密を解く指先
モバイルコンテンツ最前線
ソーシャルメディア時代の「プロトタイピング」の活用方法
Text:中谷健一(トリムタブジャパン)


Dance with iPhone
位置情報を活用して“つながる”アプリ
Text:野村政行/山健太郎(1PAC.INC.)
ハギハラ総研
Facebookユーザー5億人、日本はどうする?
Text:萩原雅之
この仕事のカタチ
次号は10回目の白書。その見所はこれ!
Web Standards Plus
SVGは広まるか? 「Raphaël」とモバイルの可能性
Text:矢倉眞隆(ミツエーリンクス)
my first IA
iPadで「読む」コンテンツのIAを考えてみよう(後編)
Text:長谷川敦士(コンセント)
GREEN MEDIA Lab.
環境対応Webサイトの作り方
橘塾
日頃から「損失」を「数値化」して捉えているか
Text:橘守
Social Seeds
中国のインターネット事情とWebプロモーション
Text:野澤智朝(ニテンイチリュウ)

WD Reviews
Adobe Captivate 5、Adobe Photoshop Lightroom 3、Camtasia Studio 7
News Crawler
軽量言語の総合カンファレンス「LL Tiger」開催
誰でもAndroidアプリを作れるGoogle「App Inventor」 ほか
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。