2010年8月号
特別定価 1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:WordPressカスタマイズ教本
−プラグイン・CSS・JavaScript・簡単コードで実現!−
いまやCMSの主流になったと言っても過言ではないWordPress。しかし、本格的に使おうとすると、どうしてもPHPファイルを触る必要がでてきます。それが導入の妨げになっていませんか? 本特集では、WordPressのプラグインを使った機能の拡張、CSSやJavaScriptを使った見た目の変更を始めとして、コードをコピー&ペーストするだけの機能追加や簡単にできるパフォーマンスチューニングなど、PHPを知らなくても実装できるカスタマイズを多角度的に紹介しています。また、WordPressをバックエンドに使ったフルFlashの裏側は、両者の長所と短所を相互補完できるので、必見です。この特集で紹介しているのはWordPressでできるカスタマイズのほんの一端ですが、これをを手始めにして、素敵なWordPressの調べ、奏でませんか?
- Introduction_WordPressの今
- Technique 01_jQueryを使って可変グリッドレイアウトを実現する
- Technique 02_WordPressとTwitterを連携させる
- _Interlude_WordPressのオリジナルテーマを作成する
- Technique 03_WordPressをケータイ対応させる
- Technique 04_表示画面から、直接コンテンツを編集可能にする
- _Jam Session_手軽に実装! プラグインいらずの追加機能
- _Jam Session_今すぐできる! WordPressのパフォーマンスチューニング
- Play a Session_WordPress×Flashの裏側、教えます。
- _Interlude_これだけは入れておこう! 使えるプラグイン8選
- Ending_WordPress 3.0が街にやってくる

特集2:情報デザインとしてのWebタイポグラフィ
−書体選びの前に考えたい「読みやすさ」と「Webfonts」−
CSS3で@font-faceが導入されることになり、制作側が意図するフォントをブラウザに表示する「Webfonts」を利用できる環境が整いはじめています。海外では数多くのWebfontsサービスが開設され、より簡単にWebfontsを導入しやすくなっています。だからといって、好きなフォントばかりを使っていいのでしょうか。Webで良質なコンテンツを提供したい場合、まず「読みやすさ」の確保が重要というのが“情報デザイン”の考え方であり、単に書体を選ぶだけではないのです。この特集では、Webのタイポグラフィをめぐる事情を照らし合わせながら、考え方やサイト事例の紹介、Webfontsの導入方法までを、4つのパートにまとめています。
- パート1:95%タイポグラフィ説_テキストをユーザーインターフェイスとして扱うこと
- パート2:Webは“読む”だけのもの?_スクリーンメディアに適したタイポグラフィを考える
- パート3:Webfontsについて_CSS3で希望のフォントを制御できるまでになった、Webfontsの変遷
- パート4:有名書体の使い方_ブラウザの分岐などの煩わしさを解消するWebfontsサービスの解説

デザインにできることDialogue
仲俣暁生×松本弦人×永原康史「本というデザイン」
書籍『デザインの風景』刊行を記念して、6月13日にデザイナーと編集者の視点で「電子ブック」について語るトークイベントを青山ブックセンターで開催した。「90年代の電子ブック」から「本とライブ」へと話題はつきることなく広がっていく。さらに脱線していく質疑応答も含め、当日の様子をお伝えしよう。

【新著者登場】one's view
長井健一「HTML5の可能性、Flashの可能性」

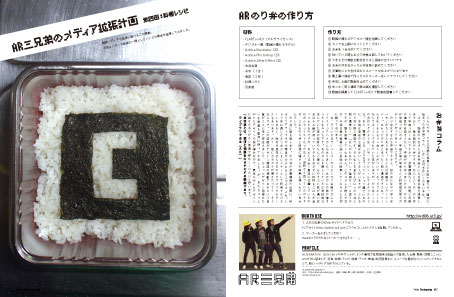
AR三兄弟のメディア拡張計画
第四回:料理レシピ
Text & Visual:AR三兄弟(ALTERNATIVE DESIGN++)
連載企画
Web Designing Lab.
CSSLab._アイコンを使った綺麗なグリッドレイアウト
Text:川下城誉(CREAMU)
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
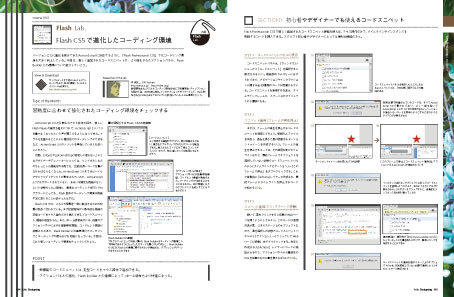
FlashLab._CS5で進化したコーディング環境
Text:沖良矢(世路庵)

GraphicLab._「奥行き」を与えて、印象度を高める
Text:長谷川アンナ
サンプルデータ「IDEA1」を見る
サンプルデータ「IDEA2」を見る
サンプルデータ「IDEA3」を見る
サンプルデータをダウンロードする
HOSTING SERVICE Essence
CMSツールを導入するために必要なサーバスペックとホスティングサービス選びのチェックポイント
Text:井上聡
movement
ひみつ道具が繰り広げる夢の世界「ドラえもんの科学みらい展」、佐藤雅彦ディレクション「これもまさしく自分である」、天明屋尚が主催・企画・キュレーターを務める「BASARA」、七尾旅人「検索少年」ミュージックビデオコンテスト、カンヌに次ぐ国際アニメーションフェスティバル「アヌシー2010」レポート ほか
今月のアーティスト/ポーレ・サヴィアーノ
【Special】Yahoo! JAPAN インターネット クリエイティブアワード 2010
国内最高峰のアワードが今年も作品を募集中!!
【Special】Microsoft WebsiteSparkサイト&コンテンツ ギャラリー審査結果発表
エキソニモのView-Source
もふくちゃんとカオス
Text:エキソニモ
Worldwide Creator's Archive
Cartelle/アムステルダムからおもちゃの贈り物
WD Website Front
ワン・トゥー・テン・デザイン、ユニクロ SPORTWEET、Dark Night Of The Soul、生物多様性って何だろう?、花王 ビオレ ホメられ肌 ほか

WD Website Front_In-Depth Report
キャップ藤本氏が手がけるiPad用マガジンのデザイン
one's view
「HTML5の可能性、Flashの可能性」
Text:長井健一(ワン・トゥー・テン・デザイン)
Apple HTML5 Showcase
「「東京ドーム○個分」より効果あり」
Text:川村真司
If it was my home
「HTML5でも3Dやるー!」
Text:小山智彦
three.js
「ユーザビリティに配慮したFlashムービーサイト」
Text:阿部貴弘(CLOQUE.)
ECLIPSE SPECIAL WEBSITE | 上戸彩誘拐事件!?
モノサシに目印
老人エフェクト
Text & Visual:長谷川踏太(tomato)
ツクルヒト_写真家
小山泰介/美しさを切り取る観察者の目
モバイルコンテンツ最前線
ロングテールをうながす「接客」というユーザーインターフェイス
Text:中谷健一(トリムタブジャパン)


Dance with iPhone
魅力的なライブラリの数々! iPhoneアプリの開発を知ろう
Text:小林陽介(ローハイド.)
ハギハラ総研
リアルタイム視聴が盛り上がる仕組み
Text:萩原雅之
この仕事のカタチ
東京にないものは何もないのか
Web Standards Plus
モバイルファーストなデザイン
Text:矢倉眞隆(ミツエーリンクス)
Gmail Blog「A new mobile Gmail experience for iPhone and Android
my first IA
iPadで「読む」コンテンツのIAを考えてみよう(前編)
Text:長谷川敦士(コンセント)
GREEN MEDIA Lab.
パケットで考える環境
橘塾
お客様とのコミュニケーションの取り方
Text:橘守
Social Seeds
利用者数が急増するライブストリーミングの広告活用
Text:野澤智朝(ニテンイチリュウ)

WD Reviews
サイボウズLive、Sony Imagination Studio Suite 2
News Crawler
カンヌ国際広告祭、One Show、CLIO Awards各賞が発表
2011年に申請・運用開始! 新gTLDの最新状況 ほか
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。