
2008年10月号
定価 1,280円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
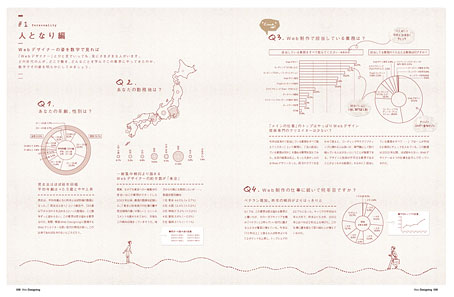
特集1:Webデザイナー白書 2008
—制作環境、働き方、受注額、スタイル。アンケートで見る「業界標準」の姿—
今年で8年目を迎える「Webデザイナー白書」。Web制作という新しい仕事の姿を数字で明らかにしようと始まったこの企画に、今回も多くの皆さんにご協力していただきました。業界動向を探る上で欠かせない指標となり、多くの資料に引用されている本特集は、Web業界関係者なら必ず持っておきたい情報源です。仕事のヒントも盛りだくさん。さあ、じっくりとどうぞ!
- 人となり編
- 「出身、学歴、バックボーン。クリエイターの生の姿とは」
- 職場編
- 「職場の規模・年商は?」
- 労働環境編
- 「労働時間は? 休暇は? 年収は? 隣の芝は何色?」
- 制作環境編
- 「OS、ブラウザ、オーサリングツールのスタンダードは?」
- 受注編
- 「もしもこんなサイトを制作するならいくらになりますか?」
- エコロジー編
- 「あなたの職場はエコ対策していますか?」 ほか

特集2:待ち時間を付加価値に昇華させる
—デザインや演出の工夫で、ローディング時間さえもサイトの武器にする—
Webサイトでは、ファイルをロードするための“待ち時間”が発生することがあります。そういった時間を退屈させないよう、最近では工夫されたローディング画面が増えてきました。たとえば、軽いファイルサイズのムービーを流すことで、ロード中だと気づかせない演出など、その表現方法も多様化しています。そこで今月の第2特集では、“待ち時間”の演出が優れたサイトを一挙紹介するほか、基本的なローディング画面の制作方法をお伝えします。
- 【サイト紹介】
- _目を惹き付ける、グラフィカルな表現のローディング画面
- _世界観を深めるコンセプチュアルなローディングシーン
- _効果的なムービーの活用でシームレスにコンテンツへ導入
- _ユーザーがアクションできる仕掛けで楽しませる
- 【制作方法】
- Flashローディング画面の作り方/Ajaxローディング画面の作り方
- 【インタビュー】
- 現場のアートディレクターに訊く、ローディング時間の演出方法
- ビジネス・アーキテクツ:黒田幸彦、黒田靖彦、高橋大介

サンプルデータ「ASLoader.swf」を見る
サンプルデータ「test1.htm」を見る
サンプルデータ「test2.htm」を見る
サンプルデータ(Flash)をダウンロードする
サンプルデータ(Ajax)をダウンロードする
【OnClick】“Webコンポーザー”のためのサイト制作ツール「BiND for WebLiFE* 2」
急なクライアントワークも3ステップで完結!
Text:瀧上園枝(DesignStudio CYAN,INC.)

連載企画
Tide & Trends
Worldwide Creator's Archive
体制に反発するパンキッシュ・デザイン「magneticNorth(mN)」
WD Website Front
Shanghai World Financial Center、どこでもラストガイ、NRI Net Com、kusudama、HAKUHODO Inc.、JALECO、でんじろう先生の不思議な実験室 ほか
one's view
「インパクト。そして美しい束縛」
Text:稲本零(米AKQA)
DIOR HOMME DERMO SYSTEM
「最後に見るWeb、つくるWeb」
Text:中村洋基(電通)
ブラックサイト|サイバー捜査官ジェニファーの顔プロファイリング
「現代版へのへのもへじ」
Text:新藤愛大(BeInteractive!)
FONTPARK 2.0
ツクルヒト_大宮エリー(映画監督、脚本家、作家)
自転車に乗れたあの時のように

Tech & Tips
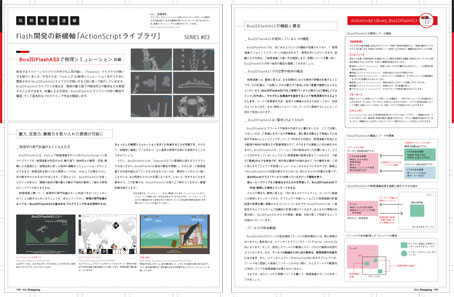
【短期集中連載】これからはじめるActionScriptライブラリ
「Box2DFlashAS3」で物理シミュレーション(前編)
Text:宮澤卓宏

サンプルデータ「test1-1.swf」を見る
サンプルデータ「test1-2.swf」(ピンクのボックスをマウスで動かすことができる)を見る
サンプルデータをダウンロードする
HOSTING SERVICE Essence
現在のホスティングサービス利用開始は何年前?
サービスプラン見直しのタイミングとその理由
Text:井上聡
Flashの学校 〜教頭の研究室〜
バナー広告をユーザーの目にとまらせるコツ
Text:尾崎俊介(クスール)
AIR WORLD by KAYAC
アイコンを使って気配り名人なAIRアプリを作ろう!
Text:瀬尾浩二郎/木下哲男(面白法人カヤック)

※サンプルデータイメージ(システムアイコン/Dockアイコン付きウインドウ)
サンプルデータをダウンロードする(AIR 1.1対応)
CSS Analysis
iPhone対応サイト「tap tap tap」
Text:大藤幹
Ajaxハジメマシタ
ちょっと気の利いた印刷機能を追加する
Text:古籏一浩
サンプルデータ「jprintarea.html」を見る
サンプルデータ「footnotelinks.html」を見る
サンプルデータをダウンロードする
Column & Essay
デザインにできること
街の文字ふたたび
Text:永原康史
モノサシに目印
ループ作文追加キット
Text & Visual:長谷川踏太(tomato)
ヤマムラ月報
ヒロシマ、二十五年目の暑い夏
Text & Illustration:山村浩二
ハギハラ総研
日本型ケータイSNSへの期待
Text:萩原雅之
この仕事のカタチ
華麗なる「その他」の世界
橘塾
Webの重要度が企業の組織を改編する
Text:橘守
ベビーブーム
manga & Text:横山裕一

News & Information
movement
琳派の系譜を辿る「大琳派展」
世界中からクリエイターが集合「APMT4」
見えないものをとらえる視線 米田知子展 ほか
WD Reviews
Adobe Photoshop Elements 7 日本語版
フラッシュオプティマイザー
News Crawler
100を超える新機能を追加したFlashフレームワーク「Progression 3」
Web開発者に向けた「Internet Explorer 8 β2 日本語版」が登場 ほか
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。