
2004年7月号
特別定価 1,450円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:情報デザインって何だろう?
—“作る”前に大切な、ユーザー中心の視点と設計—
最近耳にするようになってきた「情報デザイン」という言葉は、デザイナーに対していったい何を訴えているのでしょうか? これまでWeb制作者は、ユーザーにとってわかりやすく、便利なサイトを作るために努力し、いろいろなノウハウを培ってきました。そうした状況の中、あえて情報デザインが訴えているのは、「“作る”という実作業の前にもっと大切なことがある」ということです。ユーザーのことをもっと深く理解し、それにもとづいたサイト設計を行わなければ、ユーザーにとって“本当に”わかりやすく、魅力的なサイトを作ることはできないのです。
この特集では、どのようにしてユーザー中心の視点を持ち、サイト設計をしていくべきか、その考え方とアプローチ方法を解説していきます。
情報デザインとは?:ユーザーを中心に考える「プレデザイン」の技術
ユーザーと情報の整理:ユーザー定義と情報分類で見えてくるサイト構造
シナリオ作りのノウハウ:ユーザーの物語からサイト設計を導く
ユーザー中心のインタラクション設計:ユーザーにとって都合のいいレスポンスのあり方
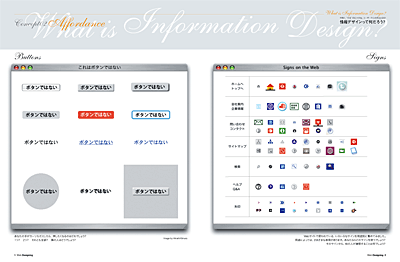
Webにもアフォーダンスを:アフォーダンスとは?/事例で見るいいアフォーダンスのコツ
【インタビュー】情報の“つながり”を目に見えるかたちに「関心空間 Context Viewer」


特集2:配色とカラーディレクション
—色について悩んだことありませんか?—
唐突ですが質問です。色について悩んだことありますか? 「色? 色はやっぱりセンスだよね」、そんな声が聞こえてきそうですが、それって本当ですか? そう思いこんでるだけってことはありませんか? 「センスのいい人だけが色を選べる」、そんな風に思っている人、まずはこの特集を読んでみてください。冒頭には4つの問題が用意してあります。この問題を解いて解説に目を通したら、色にはちゃんとした理論や約束事があるってことがわかってくるはず。これまでとは“色”への見方が変わること間違いなし!
特集2では、目からウロコが落ちるような色の話をお届けします。
配色基礎問題 I・II/イメージを決定する色(アンケート企画)
【コラム】ブランドカラーに込められた意味とは!?/【現場取材】“色を強みに”Webをデザインする
色とアクセシビリティ、“読める”を考える/配色基礎問題 I・II<解答>

CD-ROM_WD Free Data
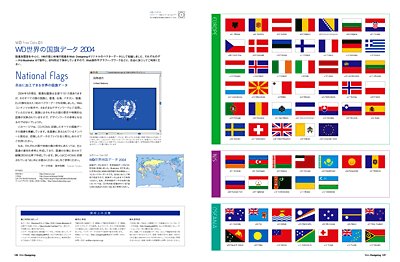
世界の国旗データ 2004/世界地図データ 2004
196の国と地域の旗のベクターデータを収録。Webコンテンツの制作やデザインワークのアクセントにどうぞ。世界地図データと併せて利用すれば、アイデアは何倍にも広がることでしょう。

CD-ROM_WD Free Font Selection
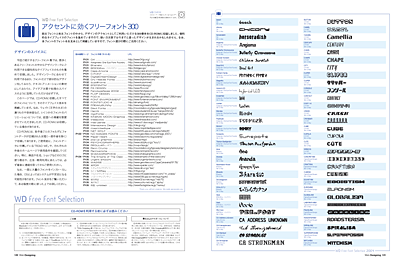
アクセントに効くデザインフォント300
欧文フォントと和文フォントから、個性的なタイプフェイスのフリーフォント300点を収録。デザインワークのアクセントとして活躍すること間違いなしです。

ツクルヒト
上田壮一(クリエイティブ・ディレクター)「地球と算数と腕時計」
今回のツクルヒトは、非営利団体「Think the Earth プロジェクト」のプロデューサーとして、さまざまなプロジェクトや企画を手掛ける上田壮一氏です。Webサイト「先見日記」の運営や写真集「百年の愚行」の発行など、幅広い活動すべてに通じる考え方とは‥‥?

連載企画
HOT&COOL creator closeup
Qian Qian 「中国とイギリスとアメリカと」
http://www.q2design.com/
HOT&COOL websites closeup
AIGA Los Angeles 「blogの商業利用」
http://www.aigalosangeles.org/
HOTEL 「炸裂するHoogerbrugge節」
http://www.hoteloscartangoecholima.com/
ARTINUS 「ソウルでいちばんおしゃれなアートショップ」
http://www.artinus.com/
YPC別館・「すた」のページ 「最近、実験してますか?」
http://homepage2.nifty.com/suzukitakeo/
WD Website Front
Forests Forever/Life Style with AIBO/クリムゾン/PIKO/グレゴリーマウンテンプロダクツ ほか
Flash! Flash! Designers' Side
「時間とともに背景が変化するインターフェイス」
Text+Sample:タロアウト
Flash! Flash! Programmers' Side
「加速と減速について考える」
Text+Sample:梅津岳城
Photoshop Mania
「レタッチツールを使いこなす」
Text:樋口泰行
PIXEL CAFE
「Webサイトに広がるピクセル画の世界」
Monthly Exercise
「おさえておきたいCSSの基本テクニック」
CSS Analysis
「Marquess Jobs」のCSSを検証する
Text:大藤幹
PHPでいこう! 2nd Flight
「PHPで作るアンケート自動集計システム」
Text+Sample:深谷源
HOSTING SERVICE Essence
「メール添付のデータは何MBまでOK?」
Text:井上聡
Webアクセシビリティの考えかた
「WebアクセシビリティのJIS化で何が変わるのか」
Text:植木真_ソシオメディア
SEOデザイン
「SEO施策は自分でしよう」
Text:住太陽
デザインにできること
「中間領域を考える」
Text:永原康史
モノサシに目印
「私たちが作りました」
Text:長谷川踏太(tomato)

発想空間のあるところ
blog版「目立つ技術」
Text:田口元(「百式」管理人)
Human Interest
田中良和「人はみんな繋がっている」
Text:山本高樹
凛子先生のよもやま通信
「時間の読みが甘い」
Text:月夜野凛子
movement
日本のサイトが世界で続々と大賞受賞! /ニューヨーク発アートなアワード/Vodafone初のデザイン携帯「KOTO」/OCN DESIGN AWARDS 2004 ほか
韓国で、今起きているコト
「Webの世界で長寿を夢見る、とあるデザイナー」
Text:韓国『Web Design』誌との提携記事
FocusOn
月額1万290円の専用サーバは得か損か
企業の情報発信にblogを活用しよう
WD Reviews
ID for WebLiFE*/Macromedia Breeze 日本語版/HomePage Creator 6/Flash Creator/ホームページNinja 8 for Windows/FAQ Builder ver.1.2
News Crawler
ディレクトリ型検索エンジンを個人で作成可能に!? ほか
その他
全国Web制作会社リスト
プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。