2016.09.24
親子で楽しめるiOSプログラミング入門
2Dアニメーションを作ろう
今回はスウィフトのプレイグラウンド上で、スプライト・キット(Sprite Kit)というフレームワークを使って遊んでみましょう。スプライト・キットは2Dゲームを作ることができるフレームワークで、画像を使ったキャラクターの表示や移動から、炎や雪などを表現するための「パーティクル」といった機能を使って、とても簡単に本格的なゲームを作り上げることができます。
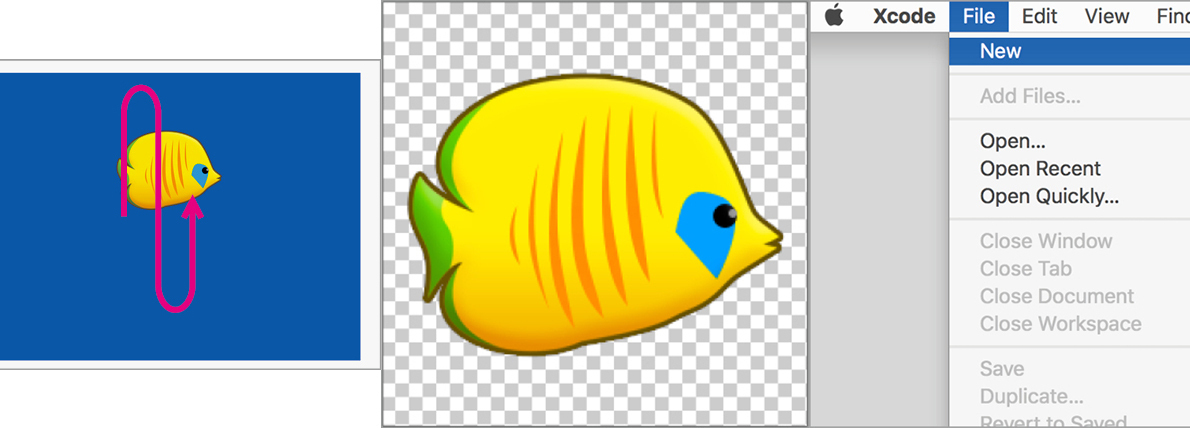
スプライト・キットを使用して作るのは、熱帯魚が水の中で泳ぐアニメーションです。夏の暑さが残っている今日この頃ですが、目に涼しいアニメーションと楽しいプログラミングで、この暑さを乗り切りきってみてはいかがでしょうか。
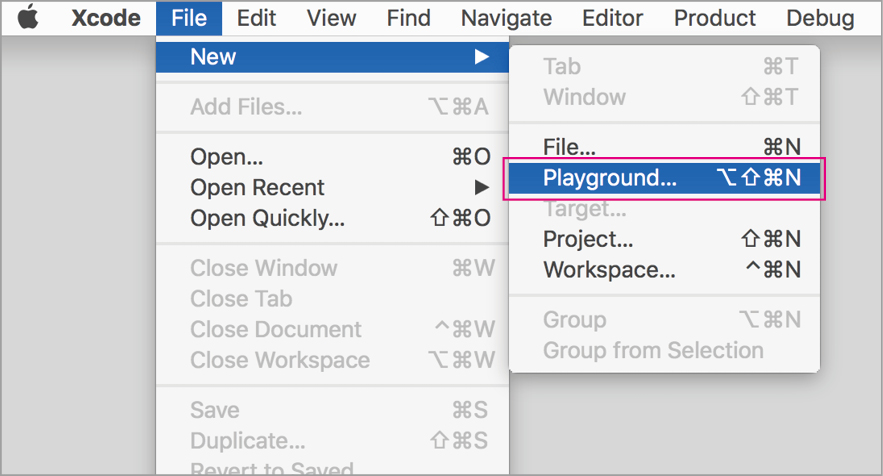
ちなみにプレイグラウンドとは、コードを書くたびにその場で実行して結果を表示してくれる、プログラミングの勉強にとても良い環境です。スプライト・キットとプレイグラウンド、この2つの機能を組み合わせて、ゲームづくりの基本を、ひとつひとつの動作を確認しながら覚えていきましょう。