コンピュータの画面上はもちろん、印刷物や映像にまで幅広く使われる「フォント」。現在はオンラインのツールを使うことで、驚くほど簡単に自作することが可能になっています。今回の講座では、自分の字やデザインした書体を使って、世界に1つしかないオリジナルフォントの作成に挑戦していきましょう!
1時限目 フォントの基礎を知ろう
MacやiOSデバイスを使う際、無意識のうちに長時間接している要素の1つが、文字の「フォント」です。Macには日本語フォントのヒラギノ角ゴシック/明朝をはじめとする多数のフォントが標準で付属していますが、気に入ったデザインのフォントをあとから追加することで、文書やグラフィックのデザインをより多彩にすることができます。
実は、フォントは市販品を購入したり、WEBからダウンロードするだけでなく、自分で作成することも可能です。まずは、WEBブラウザで作業できるオンラインサービスを利用した、オリジナルのフォント作成にチャレンジしてみましょう。
現在のMac用フォントの規格は、古くから使われている「トゥルータイプ(TrueType)」と、後に拡張された「オープンタイプ(OpenType)」の2種類が主に使われており、基本的にはどちらを用いても構いません。フォントはサイズを拡大してもジャギー(ギザギザ)の出ない「ベクター形式」のデータとなっており、アドビ・イラストレータを使ってデザインするのが一般的です。一方、最近はスキャンした手書き文字などのビットマップデータをベクター形式に変換する技術が向上しているので、自分の書いた文字をフォント化するような形であれば比較的簡単に行うことが可能です。
フォントファイルの作成には無料のものから高価なものまでさまざまなソフトが出ており、今回利用する「カリグラファー(Calligraphr)」のようなオンラインサービスでも、お試し的なチャレンジには十分すぎるほどの性能を持っています。フォントは文字だけでなく、記号のストックとして使うような場合にも便利なので、ぜひ世界に1つだけの個性的なフォント作りに挑戦してみてください!
フォントは文字の「住所」にあたる「文字コード」に従って作成されますが、それを無視して記号だけを収録したフォントも存在します。頻繁に使うロゴやイラスト等を入れておくと、どのソフトでもすぐに使えて便利です。
ブラウザ上でオリジナルのフォントを作成できるサービスの1つ「Calligraphr」。文字自体のデザインは労力がかかりますが、フォントファイルの作成自体は非常に簡単に行うことができます。(【URL】https://www.calligraphr.com/)
2時限目 「10分」でお試しフォントを作ってみよう
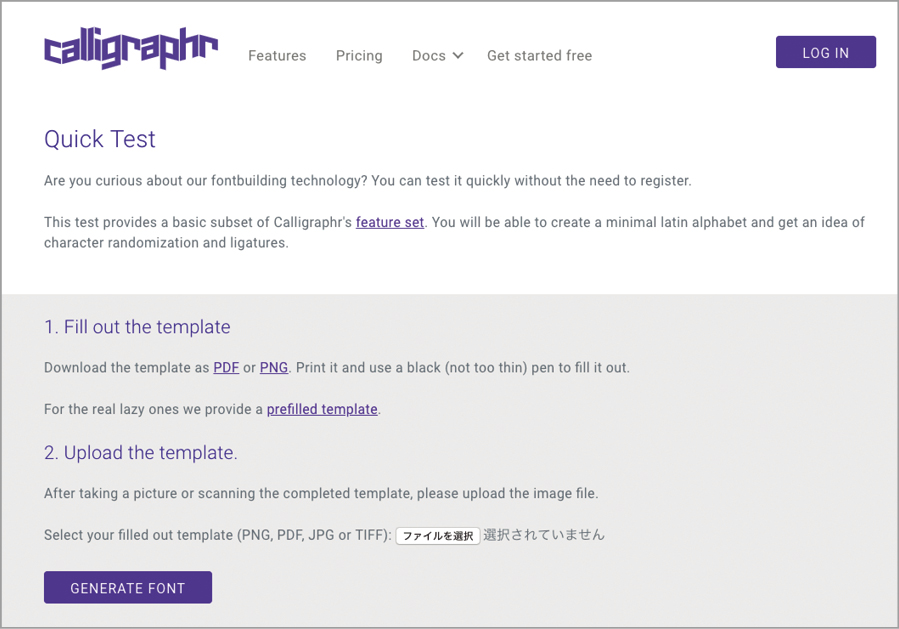
「カリグラファー」には、ユーザ登録不要で簡単にフォントを作れる[クイックテスト(QuickTest)]というページが用意されているので、まずはそれを使ってフォント作りを体験してみましょう。手順を追っていけば、10分程度の短い時間であっけなくオリジナルフォントが完成します!
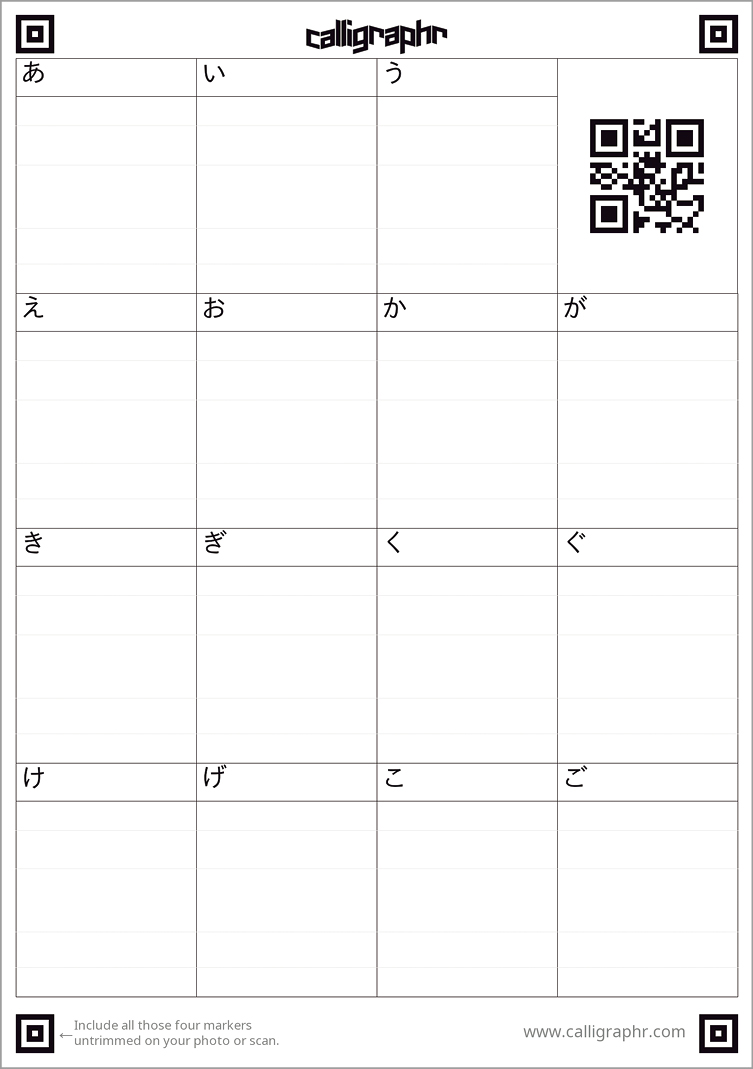
クイックテストの流れは、テンプレートファイルをダウンロードし、そこに文字のデザインを記入して再びアップロードするだけ。テンプレートはプリントして直接記入したあとにスキャンして画像化するのが基本ですが、iPadとアップルペンシルを使えばペーパーレスで完結させることも可能です。
ここで作成できるのは、アルファベットの大文字と小文字、そして最低限の記号のみ。まずはあまり時間をかけずに、どんな感覚で作ることができるのか体験的なスタンスで使うといいでしょう。
お試しとはいっても、作成されるフォントのファイルは正式なもので、ちゃんとMacにインストールして使えます。文字デザインを紙に書く場合はボールペン程度の太さがあれば大丈夫ですが、かすれる部分のないようクッキリ書いたほうが高品質に仕上がりやすくなります。
自分の手書き文字をフォント化
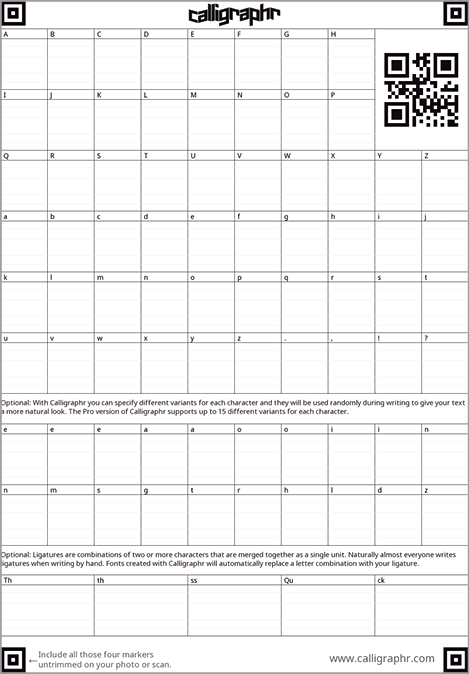
(2)(1)の[Fill out the template]の部分からPDF、またはPNG形式のテンプレートをダウンロードし、A4の紙にプリントアウトします。iPadとApple Pencilなどを使って画像に直接書き込むスタイルでもOKです。
(3)テンプレートの各コマに対応するアルファベットを書き入れ、スキャナで読み取るか、iPhoneのカメラで撮影して画像化します。カメラで撮る場合は、バーコードや四隅にあるマークもきっちり写るようにしましょう。
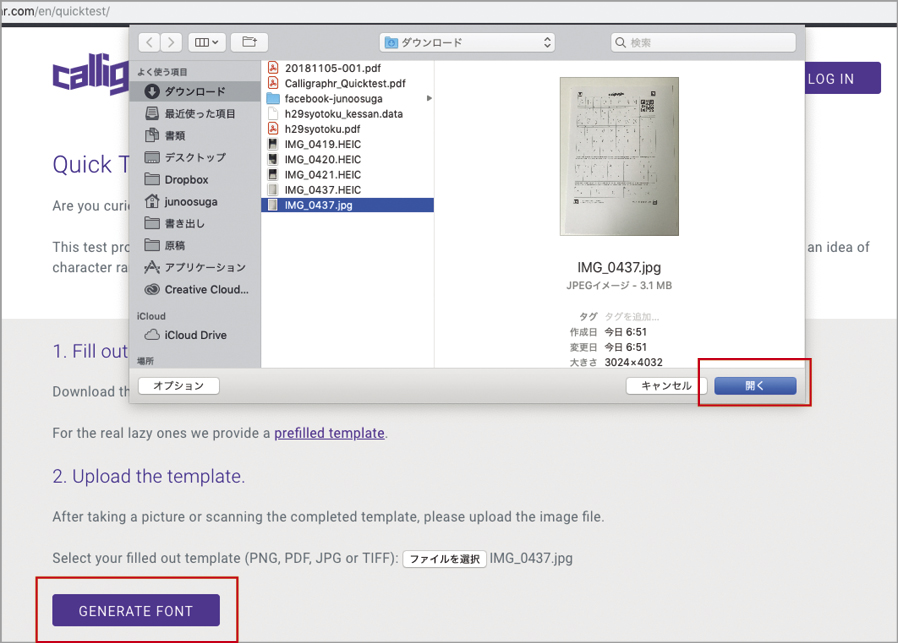
(4)[Quick Test]のページ上で[ファイルを選択]をクリックしたあと、?の画像を開き、[GENERATE FONT]を実行します。作成処理は1分程度で完了するので、ページを閉じずに待ちましょう。
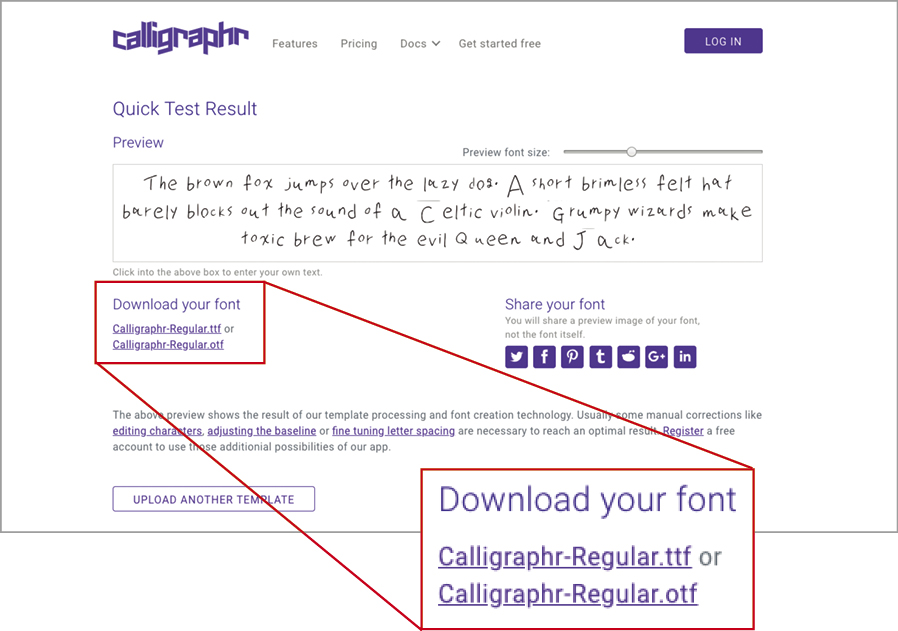
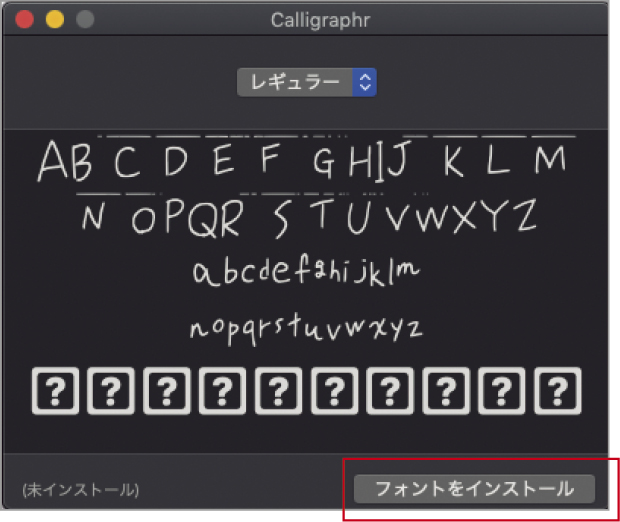
(6)ダウンロードしたフォントファイルを開くとFont Bookが起動するので[フォントをインストール]をクリック。これで作成したフォントが使えるようになります。「?」になっているのは、今回作成していない数字などが割り当てられた部分です。
3時限目 本格フォント作成の下準備を整えよう
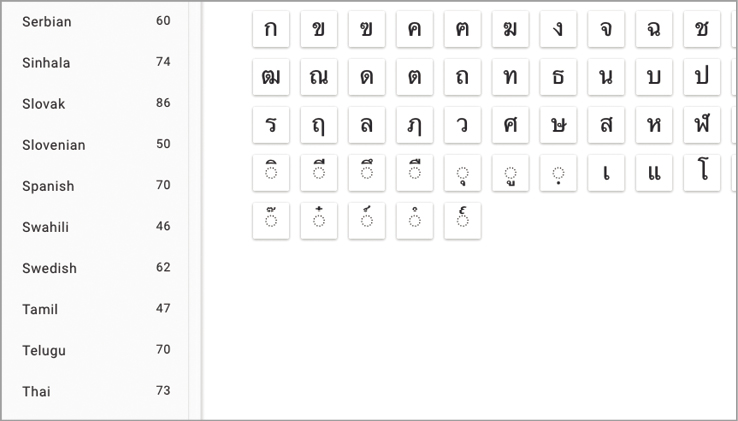
「カリグラファー」にユーザ登録(無料)すると、フォントとして収録する文字セットを自分で選んで、より本格的なフォントを作成できます。無料プランの場合、収録できる文字は75字に限られ、課金することで制限が解除されます。アルファベットやひらがなのみであれば75字でも最低限の作成は可能なので、まずは一度試してみるのがいいでしょう。
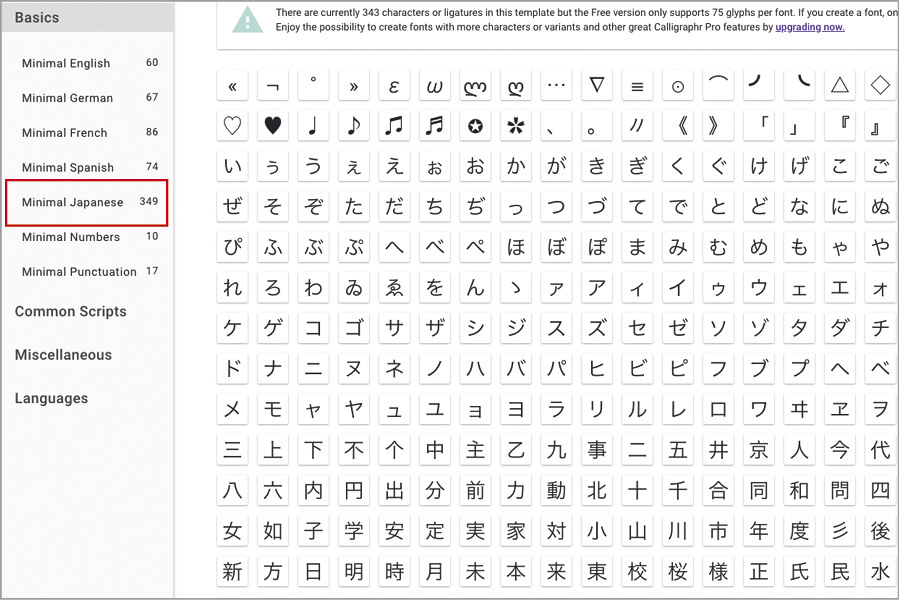
文字セットは、各言語の基本的な構成があらかじめ用意されており、日本語もひらがな、カタカナ、若干の漢字を含んだ「ミニマルジャパニーズ(minimal japanese)」が提供されています。ミニマルジャパニーズは全360文字あり、そのままでは有料プランでしか作成できませんが、セット内の文字は自由に削除したり、優先して入れたい文字をキーボードから入力することもできるので、ユーザの意図により細かなやりくりが可能となります。
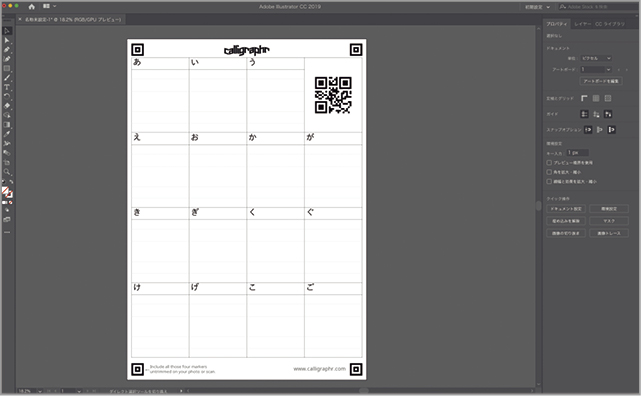
前項では紙に印刷して書くことを考えPDFでテンプレートをダウンロードしましたが、より精密なフォント作成のためにはMac上での画像調整が欠かせないため、PNGのほうが柔軟に作業を行えます。1文字のセルサイズを大きくとって、快適に作業できるよう下準備しておきましょう。
フォントにする文字セットを組む
(1)フォント作成サイトに無料登録
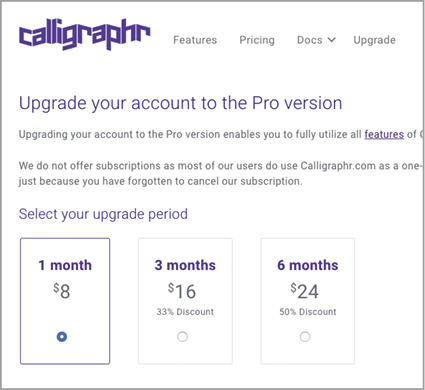
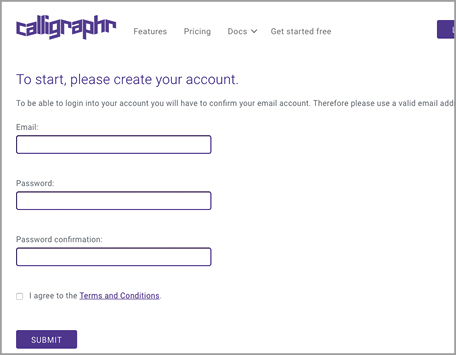
まずは前項で使った「Calligraphr」にユーザ登録します。無料利用の場合、入力するのはメールアドレスとパスワードのみ。収録できる文字数が75字に限定されますが、月8ドルからの有料プランでは文字数の制限が解除されます。利用の流れは同じなので、まずは無料で試すのがいいでしょう。
(2)日本語文字セットを選択
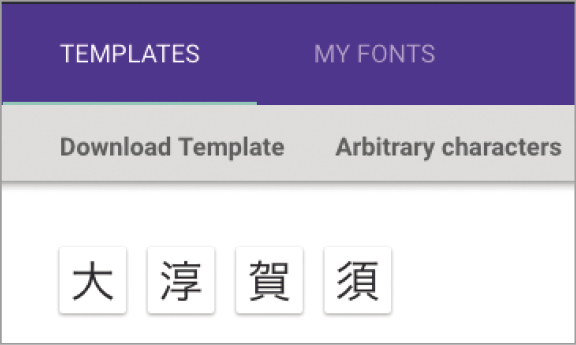
ログイン後、[TEMPLATES]のページでフォントに登録する文字の種類のセットを選択します。[Basics]のタブにはさまざまな言語の基本セットなどが置かれ、[Minimal Japanese]をクリックすると多少の漢字を含んだ日本語の基本セットがアサインされます。
(3)複数の文字セットを合体
その後、たとえば[Minimal Numbers]をクリックすると、アサイン済のMinimal Japaneseにアラビア数字が加えられます。この要領で、複数のセットを合体させることができます。
(4)入れ替える文字を削除
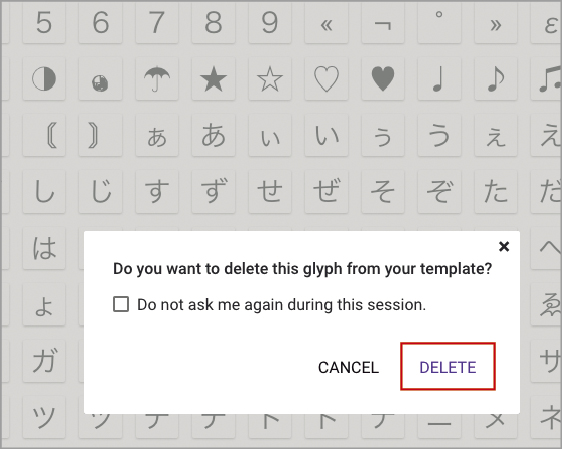
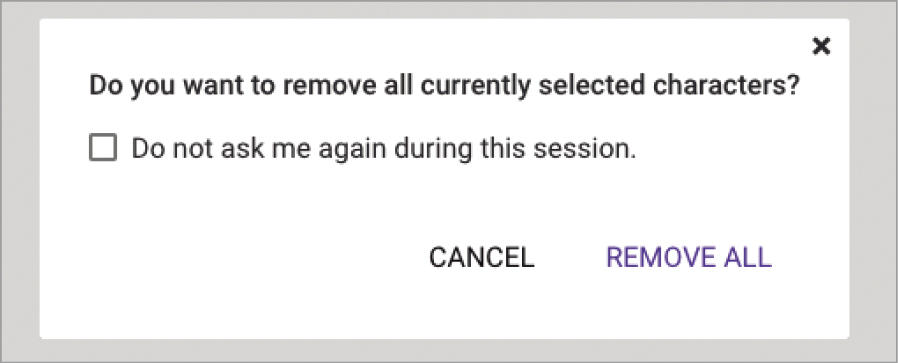
文字部分をクリックすると確認が表示され、[DELETE]をクリックするとその文字が削除されます。この要領で文字を追加/削除してセットをカスタマイズしましょう。[Do not~にチェックを入れると、次回からクリックするだけで文字を削除可能です。
(6)好きな文字を入力して追加
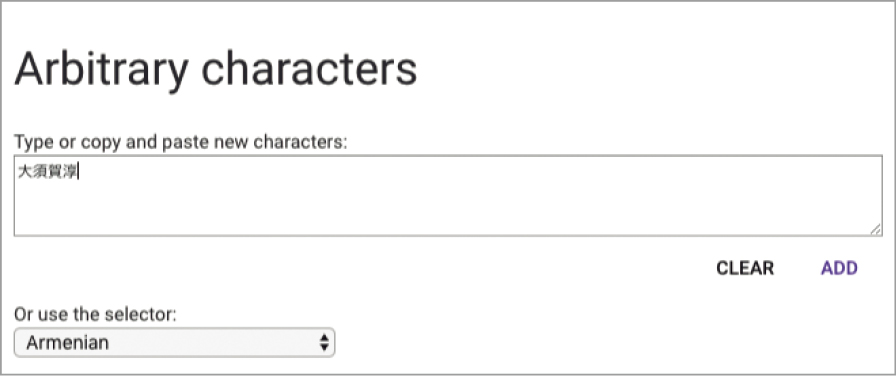
上部バーの[Arbitrary characters]から特定の文字を入力すると、それらがセットに直接追加されます。たとえば自分の名前など、優先して確実に入れたい文字を登録するのに便利です。
(8)テンプレートのフォーマットを設定
文字セットを選び終えたら、上部バーの[Download Template]からフォント作成用テンプレートのフォーマットを設定します。今回は[File Format]をPNG、[Size of template cells]を最大に設定して、PNG画像上に大きめのサイズでフォントを配置できるようにします。
(10)複製して保存しておく
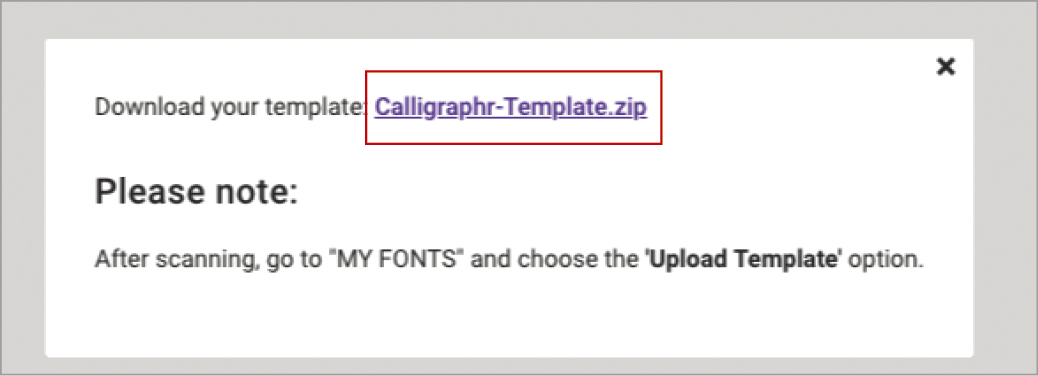
ダウンロードしたテンプレートは、Zipファイル内に複数のファイルに分かれて収録されています。これらを複製して保存しておけば、次回からは文字セットを作る手間を省略できます。
フォント作りは「文字揃え」を意識しよう
フォント作りにおけるポイントの1つが「文字揃え」です。手書き文字、デザインした文字のどちらにおいても、フォント内で文字のベースライン(下位置)を揃えると、整然とまとまった雰囲気を出すことができます。ただし、一部の文字においては例外があるので、最初から想定したうえで文字の配置を決めると作業しやすくなります。
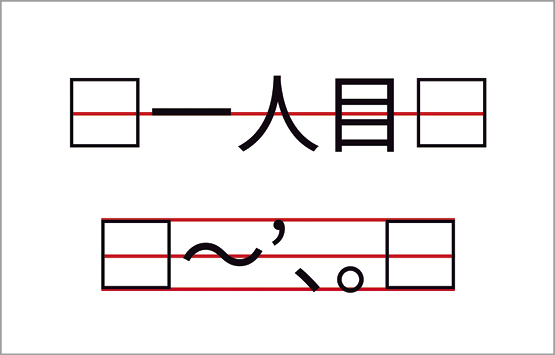
大半の文字は、高さにばらつきが出ないよう配慮したうえで、ベースライン(下位置)を基準に揃えます。
漢数字の「一」(いち)のように極端に高さのない文字は、例外として中央で揃えます。また、記号は種類により中央、上、下など合わせる位置が異なってきます。
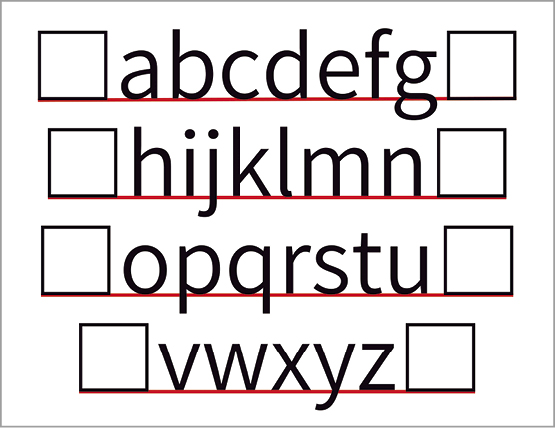
アルファベットの小文字のうちg、j、p、q、yの文字はベースラインの下まで使われるので、デザイン時はベースラインの下に余白を残しておきましょう。
4時限目 本格フォント作成の下準備を整えよう
本格的なフォント作成は、テスト時のように紙に記入してもいいですが、より完成度を高めるならすべてデジタルで完結させるのがベターです。一般的なフォントのデザインはアドビ・イラストレータでゼロから作成することが多いものの、イラストレータに熟達していない人でもできるさまざまな方法があります。
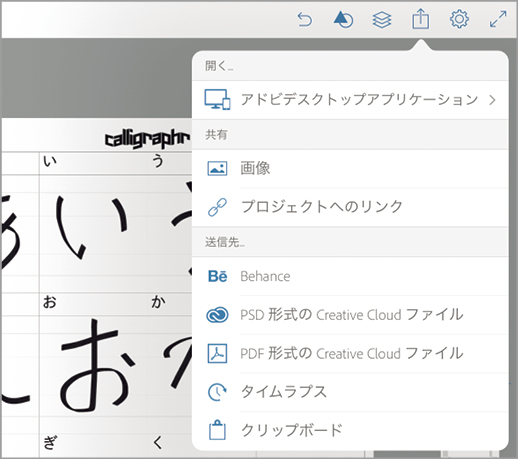
たとえば手書きフォントは、iPadのスケッチアプリを使うことで紙に書くよりも高いクオリティで作成できます。今回使用しているアドビ・フォトショップ・スケッチは、無料ながら滑らかな手書きが行える人気のアプリ。筆記ツールも鉛筆、マーカー、筆など多彩なテイストが選べるので、むしろ紙に書くよりも「それらしい」雰囲気を出すことが可能です。もちろん、ほかのスケッチアプリを使ってもOKです。
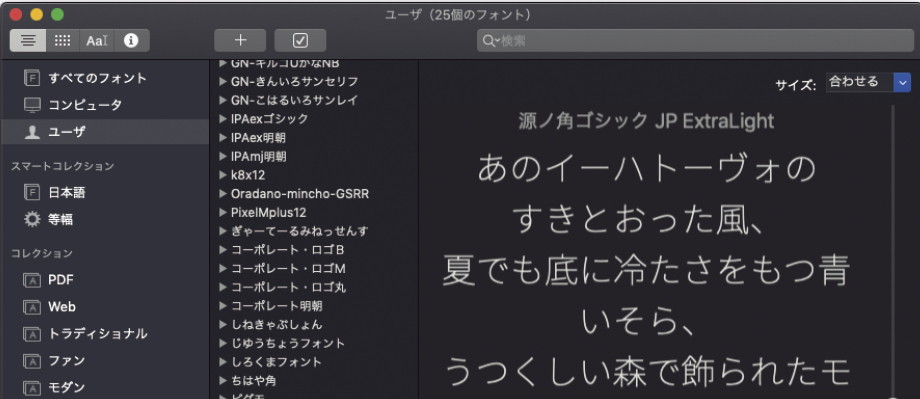
また、フォントは既存のものをベースにカスタマイズするという方法もあります。今回サンプルに用いたフォント「Source Han Sans(源ノ角ゴシック)」はオープンソースとして公開されているため、作成した派生バージョンの配布なども可能です。そのほかのフォントでも自分で使うぶんには問題ないので、ぜひさまざまなパターンを試してみましょう!
アプリを使って「らしい」フォントに
(1)描画アプリをダウンロード
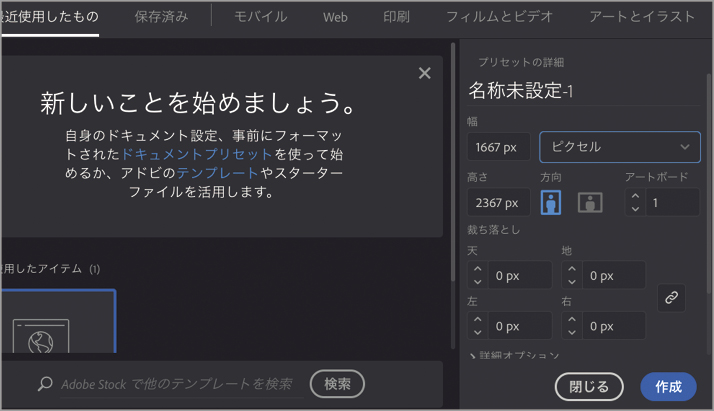
iOSアプリ「Adobe Photoshop Sletch」をインストール。今回はより描画しやすいiPadで作業を行います。起動したら、新しい形式で「Calligraphr」のテンプレートと同じ1667×2367ピクセルの書類を作成しましょう。

(2)描画アプリをダウンロード
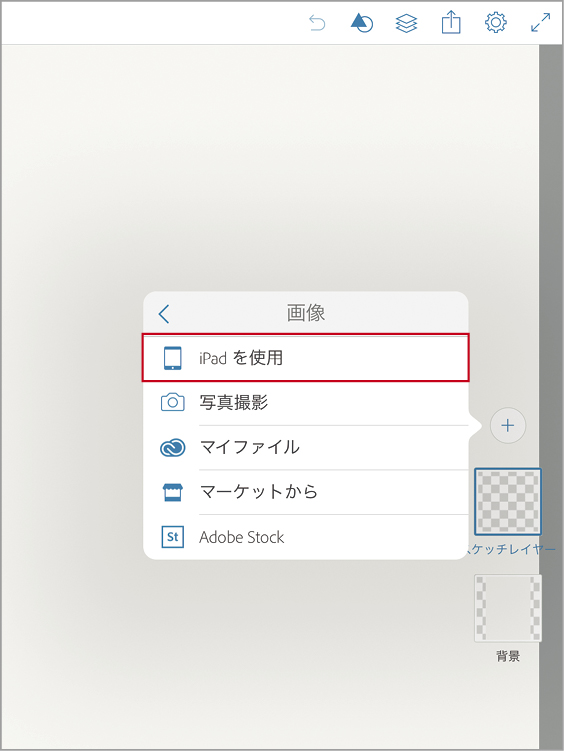
右端の[+]ボタンをタップして[画像]→[iPadを使用]を選択。あらかじめカメラロールに入れておいたCalligraphrのテンプレート画像を配置することで、画面上に直接手書きする準備が整います。
(5)既存フォントからオリジナル作成も
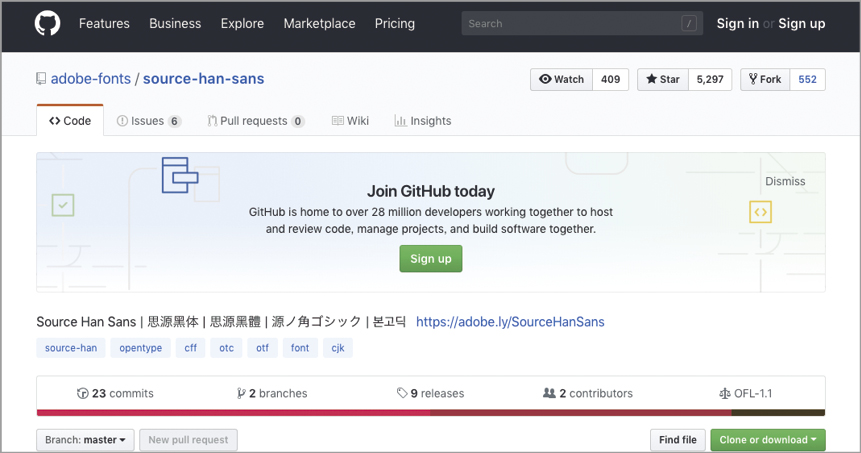
フォントはゼロから作成する以外に、改変が許可されているオープンソースを元に作るという手もあります。今回はAdobeとGoogleが共同開発した「Source Han Sans(源ノ角ゴシック)」を利用。GitHubというサイト(【URL】 https://github.com/adobe-fonts/source-han-sans)から入手可能です。
(6)フォント変形の準備
既存のフォントは、Adobe Illustratorを使うとダイナミックに変形できます。まずは1667×2367ピクセルで新規書類を作成し、テンプレートのPNGファイルを配置しましょう。
(7)フォントに変形を適用
既存フォントでテキストを入力後、メニューバーの[効果]→[ワープ]→[膨張]でゴシック体を変形し、コミカルな印象にした例。パラメータの値が決まったら、文字を一括選択してまとめて適用すると効率的に作業することが可能です。
(8)Calligraphrにアップロード
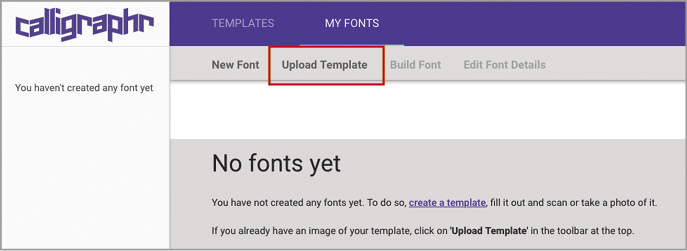
テンプレートの画像が揃ったら、Calligraphrの[MY FONTS]ページで[Upload Template]をクリック。[ファイルを選択]を繰り返してすべてのテンプレート画像を登録したら[UPLOAD TEMPLATE]をクリックしてアップロードを実行します。
(9)サイト上で最終確認
アップロードが完了すると、登録された文字の一覧を確認可能。ここで文字を削除したり、新たにテンプレートをアップロードして差し替えるといった管理も行えます。OKであれば[Build Font]をクリックします。