

 |
 |
|
 |
| |

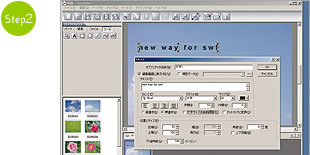
タイトルが1文字ずつがバラバラに現れ、再びまとまり消えていく基本的なフライングロゴ。簡単そうに見えるがオリジナルFlashだと、多くのシンボルを統制するのに苦労する。舞い散る新緑の葉もActionScriptが必要だ。しかしFlashMaker2なら、コレをたったの数ステップで生成してしまうのだ。
 |
|
 |
| |



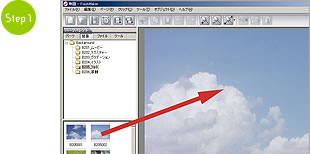
「パーツパレット」の「背景」をクリックし、「B0205_フォト」から「B205002」の空の写真をダブルクリック。自動的に背景に指定される。ステージのサイズに合わせて伸長したり変形させたりすることも設定可能。コレはオリジナルFlashには無い機能だ。
 |
|
| |
 |
|
| |




「パーツパレット」の「ツール」をクリックし「A」マークのテキストツールを選択。画面上の任意の場所をクリックして文字を入力する。フォントの種類やサイズも細かく調整できる。デフォルトは黒なのでココでは文字色を白に設定。
 |
|
| |
 |
|
| |




画面上の文字列を右クリック、プルダウンメニューから「アニメーションの設定」を選択。このステップがアニメーション製作の基本となる。始まり方を指定する「登場」、動作を指定する「移動・動作」、終わり方を指定する「退場」の3つの属性を指定することができる。ここでは「スピンしながら現れる」を設定。同じ要領で「FlashMaker2」というテキストのアニメーションも作成。
 |
|
| |
 |
|
| |


 
さらに「パーツパレット」の「パーツ」をクリックし、「P215_草花」から「P215019」を画面上にドラッグ、もしくはダブルクリックしてページ上に適用する。位置を任意の場所へ移動。
 |
|
| |
 |
|
| |





 
「アニメーションの設定」は「移動・動作」を「花びら」にする。コレは選んだパーツが上からにユラユラ降ってくる属性だ。しかも、1つのオブジェクトを自動的に複製してランダムに動かしてくれる。増やす数や落ち方は、右上の「詳細設定」をクリックして細かく指定することができる。
 |
|
| |
 |
|
| |




ウィンドウ最下部のタイムラインには、パーツごとのフレームが自動的に生成されているのでコレを調整する。細長いバーが上下に色分けされているが、下側が「動作・移動」のアニメーションを表し、上半分の左右がそれぞれ「登場」と「退場」を表している。ドラッグしてタイトルアニメの登場後、花びらが舞うように設定。 |
|
 |
|
 |
 |

加藤才智 Saichi Kato

ka:soledesign.代表。弊誌・特集記事などを担当するデザイナー兼Webデザイナー。弊誌広告バナーの制作など、Flashを使った作品も数多く手がける(下記URLにて、過去に制作したバナーを閲覧可能)。
http://www.kasoledesign.com/
 |
 |
 |
 |

今やすっかりアニメーション制作ツールとして定着した感のあるFlashだが、もともとフリーハンド描きを得意とするイラストツールであったため、全体の操作性は必ずしもアニメ製作に最適化されているとは言い難い。たとえばバナー制作では、ロゴやキャッチコピー、商品写真などクライアント支給の素材データを取り込んで使用する場合が多い。ココで必要なのはユニークな描画ツールではなく、たくさんのオブジェクトを効率よくコントロールする機能なのである。しかし、Flashは大量のオブジェクトを一括コントロールする事が苦手で、よくある単純なフライングロゴでも、膨大なシンボルやキーフレームを一つずつ操作する必要があるのだ。



これに対し、FlashMaker 2が画期的な点は「構成要素の数に影響されない簡便な作業性」にある。たとえばキャッチコピーの文章を1文字ずつアニメーション化する場合、Flashなら文字の数だけトゥイーンやレイヤーが増えていく。15~30文字と文字数が多くなればそれだけ手間が増えるのだが、FlashMaker
2は文字数をまったく意識することはない。どんな長い文章であっても「1文字ずつ切り分けトゥイーンを設定し、キーフレームごとのオブジェクト位置を調整する」といった一連の作業が、たった1つの「アニメーションの設定」ダイアログ上で行える。文字ツールで文章を入力して「アニメーションの設定」から、任意の動きを選ぶだけだ。たったそれだけで、たくさんの文字がバラバラに画面上に踊るアニメーションが作れるのである。
基本的に「任意の動き」には導入部をコントロールする「登場」、中間動作を演出する「移動・動作」、さらに画面から消える演出の「退場」の3つがあり、これらを調整するだけで1つのムービーが完成する。クリエイティブな視点から言えば、限られたテンプレートでは不足を感じるかもしれない。しかし、その中には日常的なフェードインや文字の回転などが充分に用意されており、これらがたった1つのダイアログから設定できるという、効率上のメリットは計り知れない。逆に、テンプレート以外の「動き」を要求する場面は少ないだろう。もちろん「詳細設定」というオプション設定で、移動速度や加速度などを自由にアレンジすることもできる。
もう一つ、Flashの苦手とするムービーがある。Flashというより「初心者に敷居の高い動作」と言った方がいいかもしれない。雪や雨など、単一オブジェクトの複製だ。ActionScriptで、ムービークリップをランダムに自己複製させれば良いのだが、思ったように降らせるにはそれなりにコツがいる。これもFlashMaker2では「アニメーションの設定」だけで行える。何でもいいからパーツを1つ配置し、「移動・動作」から「花火」や「花びら」を選ぶだけだ。複製する数や方向なども細かくコントロールできる。



FlashMaker2には、ボタンやイラスト、画像といったさまざまなパーツも同梱されている。Flashにはない背景画像などもあり初期状態でも十分複雑なムービー作りが楽しめるかなりコンプリートなパッケージである(もちろん、自分でパーツを作ったり写真を取り込むこともできる)。初めは「テンプレート中心でオリジナルなモノが作れるのか?」と疑問に思うかもしれない。しかし慣れ親しむにつれ、恐ろしく簡単な操作性の向こうに、実は広大な可能性が隠されていることに気がつくだろう。
|
 |
 |



 |

●価 格
通常版 1万3,440円
ホームページNinja 8同梱版
1万6,590円
アップグレード版 1万290円
 |
 |
|
 |
|
 |

