2013年6月号 vol.143
定価1,470円
- サンプルデータのダウンロードには、当月号の目次あるいは奥付ページに掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:jQueryプラグイン百花繚乱
簡単に実装できる! サイトのクオリティが上がる! 注目のプラグインを一挙紹介
デファクトスタンダードの域を越えて、すでにWeb開発の基盤ともいえるjQueryは、4月には2.0がリリースされるなど、さらに進化を続けています。そして、それに歩調を合わせるように、新たなプラグインが日々世界中で生み出されています。本特集では、時代の最先端を走るjQueryを、さらに便利に、さらに豊かに彩る40以上ものプラグインをサンプルとともに取り上げました。さまざまな分野で多彩なプラグインがリリースされているなかで、なるべく新しいもの、「ちょっとした機能だけど、あると便利!」といったものなど、各カテゴリごとに数多くのプラグインを紹介しています。
- 01_User Interface
- Navi.js:豊富なアニメーションとAjaxでサクサクとページ切り替え
- SLY:スライダーからパララックスまで、多彩なスクロールコンテンツを実装
- Freetile:Pinterest 風のグリッドレイアウトを簡単に実現
- Quicksand:パネル式のデザインで、スムーズに要素をフィルタリング
- Zoomooz:さまざまな効果を付加して、任意の要素を拡大表示
- Animated Table Sorter:ソートにアニメーションを付加したテーブル
- jQuery Burn:燃え上がれ、テキスト!
- jRumble:ガクガクブルブル、要素を激しく震わせる
- DyLay:ソートやフィルタリング可能なグリッドレイアウト
- 02_Menu
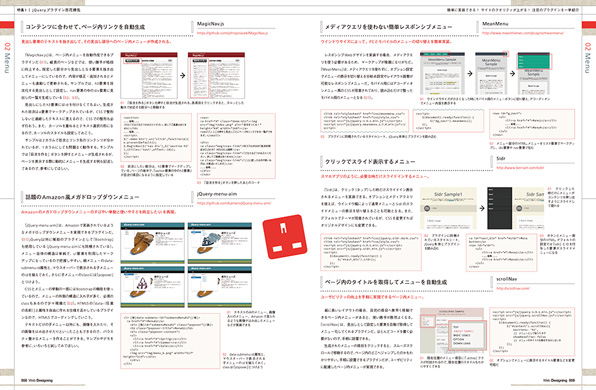
- MagicNav.js:コンテンツに合わせて、ページ内メニューを自動作成
- jQuery-menu-aim:Amazon風ドロップダウンメニュー
- MeanMenu:メディアクエリを使わない簡単レスポンシブメニュー
- Sidr:スマホアプリのようにクリックでスライド表示するメニュー
- scrollNav:ページ内のタイトルを取得してメニューを自動作成
- 03_Image
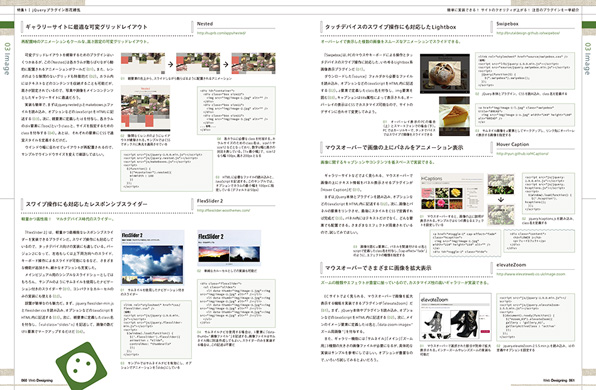
- Nested:ギャラリーサイトに最適な可変グリッドレイアウト
- FlexSlider 2:スワイプ操作にも対応したレスポンシブスライダー
- Swipebox:タッチデバイスのスワイプ操作にも対応したLightbox
- Hover Captions:マウスオーバーで画像の上にパネルをアニメーション表示
- elevateZoom:マウスオーバーでさまざまに画像を拡大表示
- 04_SNS
- jquery.popn-socialbutton:簡単設置のポップなソーシャルボタン
- minimal-sharer:ありそうでなかった超シンプルなソーシャルボタン
- Slingpic:画像にマウスオーバーすると現れるソーシャルボタン
- Facio 2.0:Facebookページウィジェットを簡単作成!
- Hovercard:Facebookページの情報をカード状にポップアップ表示
- gpHatebuCounter:はてブの登録件数を一発表示
- 05_Multi Device
- Hook.js:アプリ感覚で使える!画面を下に引っ張ってページを更新
- jGestures:Webサイトをタッチジェスチャーで操作
- stacktable.js:テーブルを簡単にレスポンシブ対応させる
- mobileGmap:Googleマップのiframeを画像に置換
- 06_Form
- Select2:select要素を手軽に多機能に拡張
- iCheck:チェックボックスとラジオボタンを自在にカスタマイズ
- Parsley.js:シンプルでパワフルなフォームのバリデーション
- typeahead.js:Twitterが開発した高速で多機能なオートコンプリート
- 07_etc.
- textillate.js:CSS3アニメーションでモーションタイポグラフィ
- chardin.js:HTML要素のオーバーレイ表示を簡単に実装
- jquery.transit:CSS3のエフェクトを駆使して、さまざまな効果を実現
- MoveArrowJS:手間のかかるマウスオーバーエフェクトを簡単実装
- jQuery Scroll Depth:ページ内のどこまでスクロールされているかを解析!
- BigVideo.js:ページの背景全体に動画を表示
- Responsive Image Maps:レスポンシブ対応のクリッカブルマップ
- jQuery.phantascope:スプライトアニメーションを簡単に作成
- Column
- フロントエンド開発を、より便利に、より効率的に!
- JavaScript高速化の新たなアプローチ「asm.js」
特集2:図画工作でデザインしよう
アナログな手法を取り入れ、ロゴ、ビジュアル、テクスチャを作る
デザインといえば、いまやPCでの作業が当たり前になっています。しかし、イチからジュウまですべてPCで行わずに、アナログな素材や手段を取り入れれば、コンピュータでは作り得ないナチュラルな質感や自由度の高い表現を生み出すことができます。Webブラウザ越しに見る場合は特に、そうしたアナログな要素がポイントとなり、サイトをグッと引き立ててくれるでしょう。本特集では、デザインの現場でそのような手法を取り入れているデザイナー陣による図画工作的なデザインアイデアを紹介していきます。役に立つのはもちろんのこと、あなたのデザイナー心をワクワクさせること請け合いです。
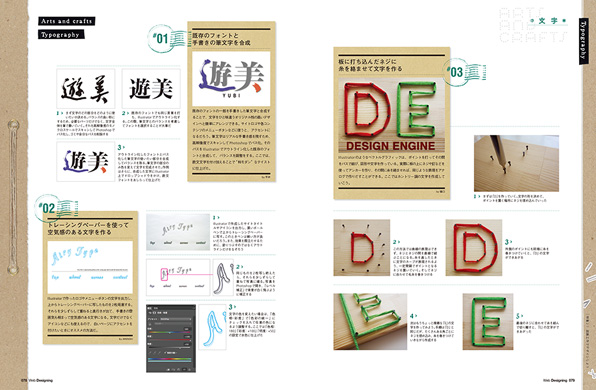
- 文字
- #01 既存のフォントと手書きの筆文字を合成
- #02 トレーシングペーパーを使って空気感のある文字を作る
- #03 板に打ち込んだネジに糸を絡ませて文字を作る
- #04 紙に色を塗って、切り抜いてタイポグラフィを作る
- #05 木工用ボンドを着色してツヤのある文字を書く
- #06 身近にある草花を使ったアルファベット
- #07 ペンライトの軌跡で光の文字を描く
- #08 お菓子でかわいらしいメニューとキービジュアルを
- #09 重ね塗りしたクレヨンから削りだしたカラフルな文字
- アイコン・パーツ
- #10 ティッシュとペンを使って“ゆるふわ”アイコン
- #11 製菓用チョコペンシルでサイトのパーツを描く
- #12 水滴を使ってアイコンや文字を描く
- #13 フォトコーナーで画像を装飾する
- #14 ミシンを使ってジグザグのフレームを作る
- #15 フラッグガーランドをアイキャッチと罫線に
- 背景・グラフィック
- #16 ニットの編み目を活かして模様を作成
- #17 クレヨンと画用紙で作ったテクスチャを使ったビジュアル
- #18 折り紙を使った切り絵で色と形を大胆に
- #19 破いた紙の素材をサイト全体のデザインに活かす
- #20 コーヒーの染みを使ってグラフィックを作る
- #21 水彩画を背景や画像枠に利用する
- #22 水彩絵の具を使った淡色のパターン表現
- #23 手描き感のあるイラストをメニューボタンに
- #24 フロッタージュでグラフィックを作る
- #25 消しゴムハンコでぬくもりのある素材作り
- テクスチャ
- #26 万華鏡を用いた印象的なテクスチャ作成
- #27 紙ヤスリで削り、ハンコのようなテクスチャを付ける
- #28 プリンタと油性マジックでスタンプ風のかすれたテクスチャに
- #29 2つの方法でザラザラとしたテクスチャを加える
- #30 ティッシュを使って自然な風合いをつける
- マスク
- #31 破った紙をマスクに使ったタイポグラフィ
- #32 筆の塗りをクリッピングマスクに使う
- #33 筆の飛沫をクリッピングマスクに使う
肖像 -Web Craftman's Portrait-
林 真由美(面白法人カヤック)_「おもしろい」って社会にとって価値があることを証明したい
自分で自分を「おもしろい」ということほど、ハードルが高いものはないでしょう。にもかかわらず、それを看板に掲げているのが、横浜・鎌倉に拠点を構える”面白法人”カヤック。そのなかでも、林真由美は先陣を切っておもしろいことに挑戦しつづけてきたクリエイターなのです。
ツクルヒト
水尻自子(映像作家)_呼吸するアニメーション
気だるいようなリズムと間。その動きから伝わってくる“触感”のような不思議な感覚は、見る者の体に直接なにかを訴えかけてくるよう。シンプルな線と色とで構成された水尻自子さんのアニメーションは、他の映像作品とはどこか決定的な違いがあるように思えます。昨年度の第16回文化庁メディア芸術祭アニメーション部門で新人賞を受賞し、今年のアヌシー国際アニメーション映画祭の短編コンペティション部門に公式出品作品としてノミネートされるなど、国内外から注目が集まる水尻さんの作品の背景には、いったいなにがあるのでしょうか。
デザインにできることDialogue
中垣信夫×永原康史「精神を伝えるデザインの遺伝子(前編)」
グラフィックデザイナーとしてインフォグラフィックを中心に活躍する中垣信夫氏をゲストに迎え、今回は前編として東京・青山で毎週土曜日に開講する「ミームデザイン学校」という社会人に向けたデザインの学校と、その教育について紹介していきます。
エキソニモの「ウェブにふれる」
Vol.20 連載BOT化計画スペシャルインタビュー
ハッカーアートユニット[エキソニモ]が企てる本連載。今号では、本連載の執筆自体をBOT化する目的で開発が進められているTwitter BOT「KEIGO(@KeigoTheBot)」に対して、なんとエキソニモ自身がインタビューを試みています。本誌の10年分のテキストデータをソースにつぶやくBOT「KEIGO」。彼の口(?)から語られる計画の現状と衝撃の事実!!!
【Focus On】你好!上海!! TapApp Awards最優秀賞受賞者と行く
上海クリエイティブにふれる旅
スマートフォン向けアプリコンテスト「TapAppアワード2013」で最優秀賞に輝いた「いろぴこ」を制作したSTARRYWORKSの木村幸司さんと頓花聖太郎さんが、2泊3日の上海ツアーに向かいました。ツアーに同行した模様をお届けします。上海に集まるクリエイターとのコミュニケーションを通じて、単なる観光とはひと味もふた味も違う「上海の風」を感じたようです。
【Focus On】Yahoo! JAPANが目指す新たな広告像とWebクリエイターの可能性
バナー広告づくりが楽しくなる? 国内最大級のポータルサイト、Yahoo!のキーマンに迫る
2013年1月、Yahoo! JAPANが新たなWeb広告のソリューションをスタートさせました。日本随一の集客力を誇るポータルサイトでの刷新は、今後のWeb広告全体の方向性に影響を与える可能性も秘めています。今回、Yahoo!の広告改革に関わっているマーケティングイノベーション室の室長、友澤大輔氏に話を聞きました。
WF Inside Story
引き算のデザインと丁寧な演出で映画『ペタル ダンス』の世界観を表現
現在公開中の映画『ペタル ダンス』は、6年ぶりに会う大学時代の友人を訪ねるために北の果てにある風の町へ向かう女の子たちのロードムービー。派手な出来事が起きるわけではないものの、日常感のある会話や空、雲、風といった風景が印象に残る美しい映画です。Webサイトも派手な演出は行わず、そうした映画の雰囲気が実に巧みに表現されています。どのようにして作品のムードを醸し出すことに成功したのでしょうか。監督の石川寛氏、映画のプロデュースを手がけた石塚正悟氏、宣伝を手がけた大島美樹氏、Web制作を手がけた佐藤正人氏、阿部真宏氏、長尾栄伸氏に話をうかがいました。
よしもと×Web Designing「チョコバナナ」企画会議
ジャングルポケット×勝本雄一朗
日本からシンガポールに渡り、今もなお斬新なオモチャを企画/開発し続ける勝本雄一朗さん。芸歴6年を数え、人気/実力ともに昇り調子の若手お笑いトリオ、ジャングルポケット。競馬、シンガポール生活、ネタ作りなど、転がり続けた会議の話題は、誰も見たことのない小道具作りへと‥‥!
連載企画
Web Designing Lab.
CSS Lab._リンク表現を自由自在に操る
Text:葛西新平(コーディングファクトリー)
「IDEA1」のサンプルデータを見る
「IDEA2」のサンプルデータを見る
「IDEA3」のサンプルデータを見る
サンプルデータをダウンロードする
jQuery Lab._タッチ操作を意識したフレキシブルなグリッドレイアウト
Text:林 豊、邉春貴保
Flash Lab._モバイルAIRアプリのパフォーマンス最適化
Text:池田泰延
movement
森美術館10周年記念「LOVE展 : アートにみる愛のかたち」、過去最大規模の神道美術展「国宝 大神社展」、映画より映画的!日本映画 スチル写真の美学
Worldwide Creator's Archive
Sam Dallyn_最新ではなく最善を!
WD Website Front
FLASH VS HTML、E STANDARD、TYO|UT 2013、POP-UP! PI'S EPIC JOURNEY、エバラ お口の中の遊園地、CGPWEB ほか
one's view
今日も歴史が動いている
Text:清水幹太
Autodesk 123 catch
セレンディピティを堪能する“どこでもドア”
Text:西村真里子(バスキュール)
The Secret Door
運ぶか運ばれるかの人生ゲーム
Text:大庭俊介
(株)リクサス
Webドキュメンタリー番組の理想型
Text:中川直樹(アンティー・ファクトリー)
INTO THE ARCTIC
ツール・ド・グラフィーク -CD1枚分の挑戦!-
第3回:「自動車」を使った誌上ライブコラージュ
Text&collage:河村康輔
ローカルクリエイティブのススメ
被災したあの地から世界に発信する「ISHINOMAKI2.0」
Text:須賀大介((株)スマートデザインアソシエーション)
この仕事のカタチ
残業したくてもできない時代!?
Text:小泉森弥
クリエイターのためのWeb解析入門
ヒートマップツールや行動解析系ツールを有効に活用する
Text:小川 卓(リアルアクセス解析)
Social Seeds
「いいね!」ではなく「いやだね」を共有するSNS「Hater」
Text:野澤智朝(ニテンイチリュウ)
モバイルサービス最前線
Antenna_メディアの間隙を正面突破する純国産キュレーションマガジン
デジタルマーケティングのひみつ
放棄ドメイン名によるブランド棄損問題
Text:オオタケンジ
News Crawler
デジタルハリウッドが校舎とオフィスを統合、jQuery 2.0正式リリース、Modern.IE の日本語版サイト公開、HTML5アプリの無償開発ツール「Intel XDK」 ほか
WD Reviews
FILTERiT4 v4.5、Adobe Photoshop Lightroom 5 BETA、iPhone Screenshot Maker
ハギハラ総研
検索データで景気予測が可能に
Text:萩原雅之
まんがAC部活動日誌
第二十五回「メカデザイニング」
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次あるいは奥付ページに掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。